문제 발생
cloudflare를 이용하여 Next.js 프로젝트를 next export 빌드 명령어로 배포하고 있었다.
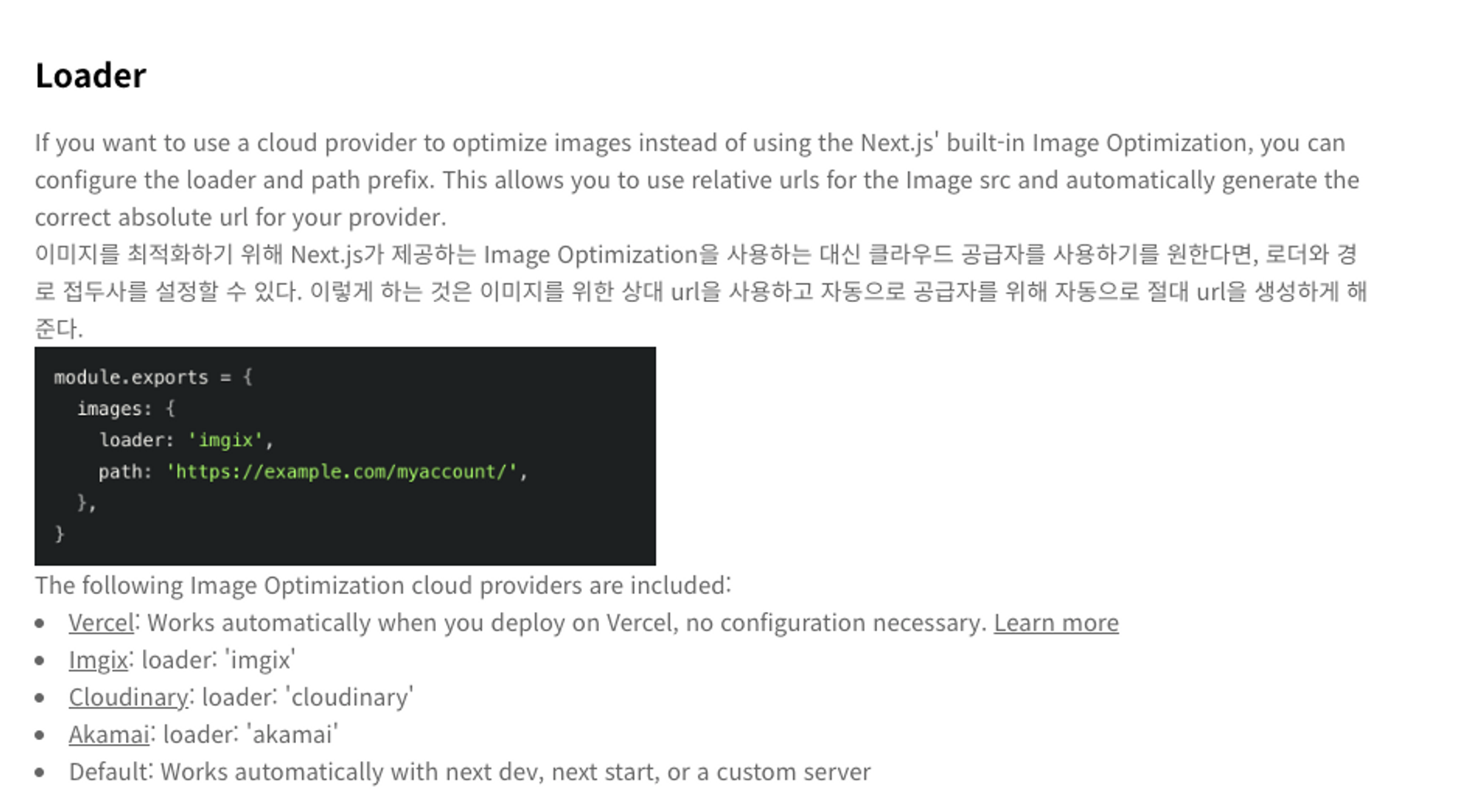
Next.js 에서는 Image 를 이용하여 이미지 최적화를 제공합니다. (next/image 경로의 Image 컴포넌트)
next export 빌드 명령어를 사용한 경우, image loader을 사용해주어야 합니다.
그런데 image loader을 설정하지 않아 default로 설정이 되어있어 오류가 난 것이였습니다.

오류 메시지
warn - "next export" is deprecated in favor of "output: export" in next.config.js <https://nextjs.org/docs/advanced-features/static-html-export>
00:32:56.060 info - using build directory: /opt/buildhome/repo/.next
00:32:56.071 info - Copying "static build" directory
00:32:56.105 error - Image Optimization using the default loader is not compatible with export.
00:32:56.105 Possible solutions:
00:32:56.105 - Use `next start` to run a server, which includes the Image Optimization API.
00:32:56.105 - Configure `images.unoptimized = true` in `next.config.js` to disable the Image Optimization API.
00:32:56.106 Read more: <https://nextjs.org/docs/messages/export-image-api>
00:32:56.192 Failed: build command exited with code: 1해결하기
에러 메시지에 적혀있는 것처럼, image optimization loader를 추가해주면 에러를 해결할 수 있다.
error - Image Optimization using the default loader is not compatible with export.
나는 그중 akamai 이미지 로더를 사용하여 해결하였다.
next.config.js
moduel.exports = {
images: {
loader: 'akamai',
path: '/',
}
}