📝 목록 관련 태그
💡 ul
(Unordered List)
순서 없는 목록을 작성하는 태그(영역)
💡 li
(List Item)
목록에 들어가는 내용을 작성하는 태그
💡 ol
(Ordered List)
순서가 있는 목록을 작성하는 태그(영역)
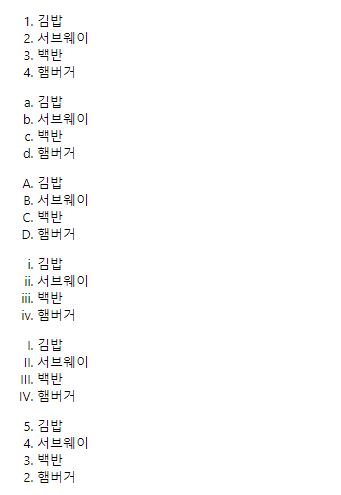
✏️ ol 태그의 type 속성
- 기본값 : 1부터 1씩 증가하는 숫자
- type="a" : 영어 소문자 순서
- type="A" : 영어 대문자 순서
- type="i" : 로마 소문자 순서
- type="I" : 로마 대문자 순서
- start="5" : 순서가 5부터 시작
- reversed : 순서 반대로
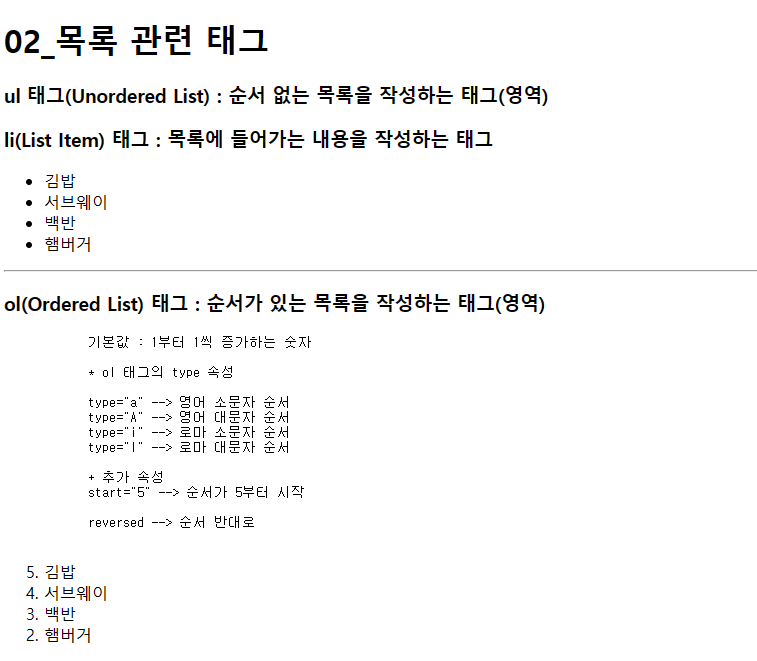
✏️ 코드로 살펴보기
<!DOCTYPE html>
<html>
<head>
<title>02_목록 관련 태그</title>
<meta charset="UTF-8">
</head>
<body>
<h1>02_목록 관련 태그</h1>
<h3>ul 태그(Unordered List) : 순서 없는 목록을 작성하는 태그(영역)</h3>
<h3>li(List Item) 태그 : 목록에 들어가는 내용을 작성하는 태그</h3>
<ul>
<li>김밥</li>
<li>서브웨이</li>
<li>백반</li>
<li>햄버거</li>
</ul>
<hr>
<h3>ol(Ordered List) 태그 : 순서가 있는 목록을 작성하는 태그(영역)</h3>
<pre>
기본값 : 1부터 1씩 증가하는 숫자
* ol 태그의 type 속성
type="a" --> 영어 소문자 순서
type="A" --> 영어 대문자 순서
type="i" --> 로마 소문자 순서
type="I" --> 로마 대문자 순서
+ 추가 속성
start="5" --> 순서가 5부터 시작
reversed --> 순서 반대로
</pre>
<ol type="1" start="5" reversed>
<li>김밥</li>
<li>서브웨이</li>
<li>백반</li>
<li>햄버거</li>
</ol>
</body>
</html>출력 화면
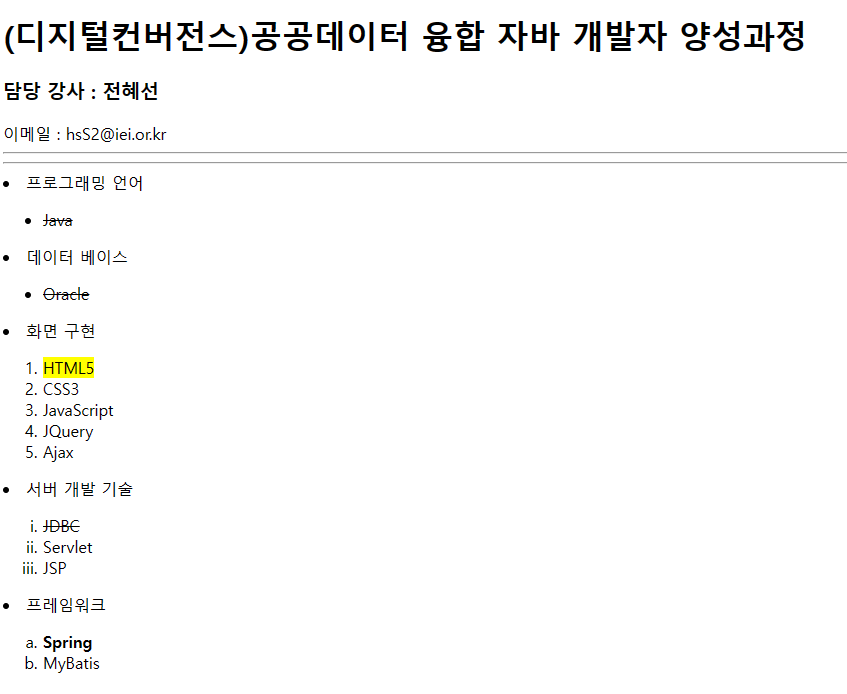
✏️ 글자, 목록 태그 연습 문제
<!DOCTYPE html>
<html>
<head>
<title>(디지털컨버전스)공공데이터 융합 자바 개발자 양성과정</title>
<meta charset="UTF-8">
</head>
<body>
<h1>(디지털컨버전스)공공데이터 융합 자바 개발자 양성과정</h1>
<h3>담당 강사 : 전혜선</h3>
이메일 : hsS2@iei.or.kr
<hr>
<hr>
<li>프로그래밍 언어
<ul>
<li><del>Java</del></li>
</ul>
</li>
<li>데이터 베이스
<ul>
<li><del>Oracle</del></li>
</ul>
</li>
<li>화면 구현
<ol type="1">
<li><mark>HTML5</mark></li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
<li>Ajax</li>
</ol>
</li>
<li>서버 개발 기술
<ol type="i">
<li><del>JDBC</del></li>
<li>Servlet</li>
<li>JSP</li>
</ol>
</li>
<li>프레임워크
<ol type="a">
<li><strong>Spring</strong></li>
<li>MyBatis</li>
</ol>
</li>
</body>
</html>