📝 글자 관련 태그
💡 html
html 문서의 내용을 정의하는 태그(이 안에 HTML 코드 작성해라)
✏️ lang 속성
현재 html 문서가 어떤 언어로 되어 있는지 표시
-> 검색 엔진이 참고함
💡 head
html 문서를 정의하는 태그
문서의 제목, 스타일 시트, 스크립트, 메타데이터(문서의 일반적인 정보)
(title, style, script, link, ...)
💡 body
화면에 보여질 html 문서의 내용을 정의하는 태그
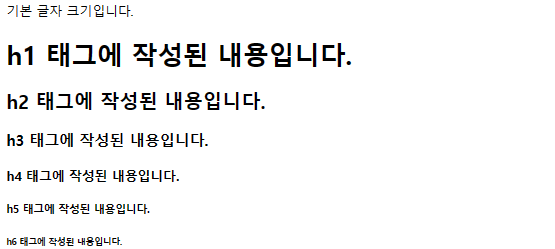
💡 제목(h1 ~ h6)
제목을 입력할 때 사용하는 태그
- 1~6까지 6단계의 폰트 크기가 지정되어 있음
- 해당 태그는 시작부터 종료까지가 하나의 문단이 됨
== 종료 태그 이후 줄바꿈이 일어난다.

💡 hr
(horizon : 수평선)
가로줄 긋기 태그
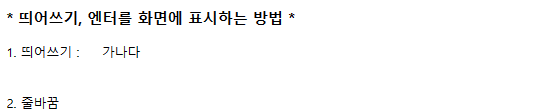
✏️ [주의] HTML 문서에서 연속으로 띄어쓰기 / 엔터 시 문제점
연이은 띄어쓰기 또는 엔터는 HTML 입장에서 공백 한 칸일 뿐이다.
따라서 띄어쓰기, 줄바꿈 태그를 사용해야 한다.
💡 nbsp;
띄어쓰기 한 칸
💡 br
줄바꿈

💡 p
(Paragraph: 단락, 문단)
- 글을 작성하는 용도의 태그
- 종료 시 줄바꿈
💡 pre
(preformatted)
- 글을 작성하는 용도의 태그
- 줄바꿈
- 시작, 종료 태그 사이에 작성된 문자열의 형식을 그대로 출력함

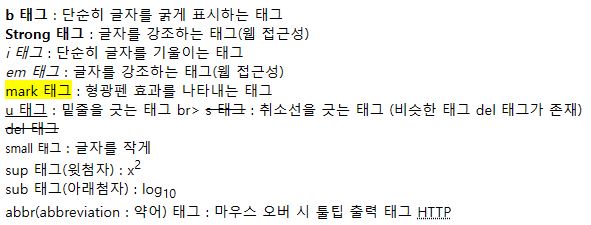
💡 b
단순히 글자를 굵게 표시하는 태그
💡 strong
글자를 강조하는 태그(웹 접근성)
💡 i
단순히 글자를 기울이는 태그
💡 em
글자를 기울이는 태그(웹 접근성)
💡 mark
형광펜 효과를 나타내는 태그
💡 u
밑줄을 긋는 태그
💡 s / del
취소선을 긋는 태그 (비슷한 태그 del 태그가 존재 -> 웹 접근성)
💡 small
글자를 작게
💡 sup
윗첨자
💡 sub
아래첨자
💡 abbr
(abbreviation : 약어)
마우스 오버 시 툴팁 출력 태그
✏️ 코드로 살펴보기
<!DOCTYPE html>
<!-- !DOCTYPE(Document Type()) : 현재 문서 형식 지정 -->
<html lang="ko">
<!-- html 태그 : html 문서의 내용을 정의하는 태그(이 안에 HTML 코드 작성해라) -->
<!-- lang 속성 : 현재 html 문서가 어떤 언어로 되어 있는지 표시
검색 엔진이 참고함 -->
<head>
<!-- head 태그 : html 문서를 정의하는 태그
문서의 제목, 스타일 시트, 스크립트, 메타데이터(문서의 일반적인 정보)
-->
<title>01_글자 관련 태그!!!</title>
<meta charset="UTF-8">
<!-- 현재 문서의 문자 형식이 UTF-8로 되어 있음을 선언 -->
</head>
<body>
<!-- body 태그 : 화면에 보여질 html 문서의 내용을 정의하는 태그 -->
<!-- <h1> ~ <h6> 태그
제목을 입력할 때 사용하는 태그
1~6까지 6단계의 폰트 크기가 지정되어 있음
* 해당 태그는 시작부터 종료까지가 하나의 문단이 됨
== 종료 태그 이후 줄바꿈이 일어난다.
-->
기본 글자 크기입니다.
<h1>h1 태그에 작성된 내용입니다.</h1>
<h2>h2 태그에 작성된 내용입니다.</h2>
<h3>h3 태그에 작성된 내용입니다.</h3>
<h4>h4 태그에 작성된 내용입니다.</h4>
<h5>h5 태그에 작성된 내용입니다.</h5>
<h6>h6 태그에 작성된 내용입니다.</h6>
<!-- hr(horizon : 수평선) 태그 : 가로줄 긋기 태그 -->
<hr>
<h3>HTML 문서에서 연속으로 띄어쓰기/엔터 시 문제점</h3>
가 나
다
<h3 style="color:red;">
연이은 띄어쓰기 또는 엔터는 HTML 입장에서 공백 한 칸일 뿐
</h3>
<h3>* 띄어쓰기, 엔터를 화면에 표시하는 방법 * </h3>
<!-- : 띄어쓰기 한 칸 -->
1. 띄어쓰기 : 가나다
<!-- br 태그 (line BReak) -->
<br><br><br>
2. 줄바꿈
<hr>
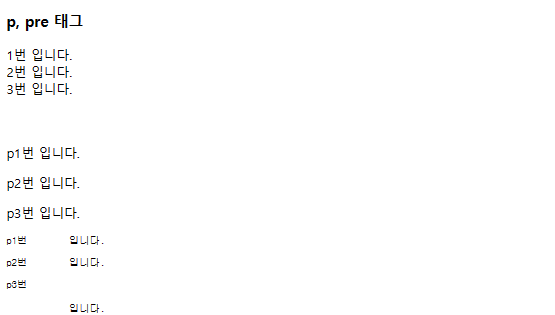
<h3>p, pre 태그</h3>
<!-- p 태그 (Paragraph: 단락, 문단)
- 글을 작성하는 용도의 태그
- 종료 시 줄바꿈
-->
1번 입니다. <br>
2번 입니다. <br>
3번 입니다. <br>
<br><br>
<p>p1번 입니다.</p>
<p>p2번 입니다.</p>
<p>p3번 입니다.</p>
<!-- pre 태그 (preformatted)
- 글을 작성하는 용도의 태그
- 줄바꿈
- 시작, 종료 태그 사이에 작성된
문자열의 형식을 그대로 출력함
-->
<pre>p1번 입니다.</pre>
<pre>p2번 입니다.</pre>
<pre>p3번
입니다.</pre>
<hr>
<h1>글자 관련 기타 태그</h1>
<b>b 태그</b> : 단순히 글자를 굵게 표시하는 태그<br>
<strong>Strong 태그</strong> : 글자를 강조하는 태그(웹 접근성)<br>
<!-- 웹 접근성
일반인뿐만 아니라 장애인, 고령자들을 위해
웹 사이트에서 제공하는 서비스를 모두 이용할 수 있도록 보장하는 것
(의무사항)
웹 접근성을 위해서 사용되는 기술 : 스크린 리더
-->
<i>i 태그</i> : 단순히 글자를 기울이는 태그 <br>
<em>em 태그</em> : 글자를 강조하는 태그(웹 접근성) <br>
<mark>mark 태그</mark> : 형광펜 효과를 나타내는 태그 <br>
<u>u 태그</u> : 밑줄을 긋는 태그 br>
<s>s 태그</s> : 취소선을 긋는 태그 (비슷한 태그 del 태그가 존재) <br>
<del>del 태그</del> <br>
<small>small 태그</small> : 글자를 작게 <br>
sup 태그(윗첨자) : x<sup>2</sup> <br>
sub 태그(아래첨자) : log<sub>10</sub> <br>
abbr(abbreviation : 약어) 태그 : 마우스 오버 시 툴팁 출력 태그
<abbr title="Hyper Text Transfer Protocol">HTTP</abbr>✏️ 글자 관련 태그 응용
<hr>
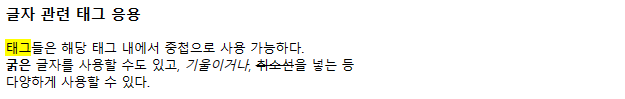
<h3>글자 관련 태그 응용</h3>
<p>
<mark>태그</mark>들은 해당 태그 내에서 중첩으로 사용 가능하다.<br>
<strong>굵은</strong> 글자를 사용할 수도 있고,
<em>기울이거나</em>,
<del>취소선</del>을 넣는 등<br>
다양하게 사용할 수 있다.
</p>
</body>
</html>출력 화면