📝 input 태그 관련 이벤트
💡 focus
input 태그에 포커스가 맞춰 졌을 때
ex) text인 경우 커서가 깜빡 거릴 때
💡 blur
포커스가 해제되었을 때
💡 change
input 태그의 값이 변했을 때
1) checkbox, radio, select (마우스 선택 요소)
-> 값이 변했을 때 change 이벤트 발생
2) text 관련 요소 (키보드로 값 변경하는 요소)
-> 포커스가 해제되었을 때 이전 값과 다를 경우 change 이벤트 발생
💡 select
선택한 요소 입력 영역 값에 블럭이 설정된 경우
💡 input
입력과 관련된 모든 이벤트
💡 $(document).on("이벤트", "선택자", function(){})
- HTML 문서는 위에서 아래로 해석
- on(), addEventListener()는 요소에 이벤트가 발생했을 때 동작(기능)을 추가하는 메소드이다.
(중요) 기존에 on(), addEventListener()를 이용하여 이벤트 동작을 추가할 때는 이미 화면에 로딩이 완료된 상태인 요소에 추가를 했었다.
그러나 기존 화면에 없던 요소(span)에 이벤트 동작을 추가하려고 하면 되지 않는다.
📌 정적 요소
HTML 문서 로딩 전부터 이미 작성되어 있는 요소
-> 기존 방법 on("click", function(){}) 사용 가능
📌 동적 요소
자바스크립트 또는 제이쿼리에 의해서 HTML 문서 로딩 이후 추가되는 요소
-> 기존 방법 불가
-> $(document).on("이벤트", "선택자", function(){})
🔎 코드로 살펴보기
[예제 1]
- html
<h1 class="area"></h1>
<button type="button" id="stop">정지</button>- js
let count = 0; // 숫자가 0~9까지 증가하는 것을 세기 위한 변수
let interval; // setInterval을 저장할 변수
$(function(){ // 반복 수행할 기능, 지연시간(ms)
interval = setInterval(function(){
if(count < 10){
// 0~9까지 출력할 span 태그 작성
const span = "<span class='text1'>" + count++ + "</span>";
$(".area").append(span);
} else{ // count가 9 초과인 경우
// 클래스가 area인 요소 내부에 있는 내용을 모두 삭제
$(".area").empty();
// count를 다시 0으로 초기화하여
// 다시 0~9까지 카운트가 가능하도록 함
count = 0;
}
}, 300);
// HTML 문서의 로딩이 완료된 후
// 아이디가 stop인 요소가 클릭되었을 때의 동작을 추가
$("#stop").on("click", function(){
clearInterval(interval);
console.log( $(this).text() );
});
// 클래스가 text1인 요소를 클릭했을 때
// 콘솔에 요소의 내용(text)을 출력
// $(".text1").on("click", function(){
$(document).on("click", ".text1", function(){
console.log( $(this).text() );
});
/*
(중요) 기존에 on(), addEventListener()를 이용하여
이벤트 동작을 추가할 때는
이미 화면에 로딩이 완료된 상태인 요소에 추가를 했었다.
지금 같은 경우는 기존 화면에 없던 요소(span)에
이벤트 동작을 추가하려 했지만 되지 않았다.
정적 요소 : HTML 문서 로딩 전부터 이미 작성되어 있는 요소
-> 기존 방법 on("click", function(){}) 사용 가능
동적 요소 : 자바스크립트 또는 제이쿼리에 의해서
HTML 문서 로딩 이후 추가되는 요소
-> 기존 방법 불가
-> $(document).on("이벤트", "선택자", function(){})
*/
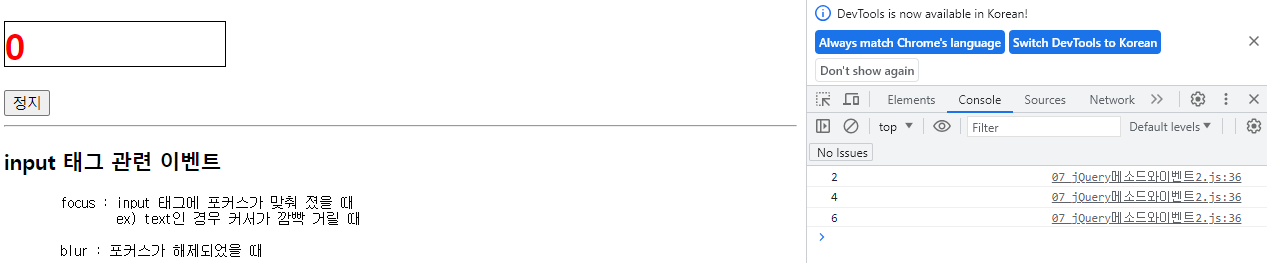
});🔎 출력 화면

-
'정지' 버튼을 눌렀을 때

-
숫자를 눌렀을 때 콘솔창

-> 숫자를 누를 때마다 해당 숫자가 콘솔창에 출력된다.
[예제 2]
- html
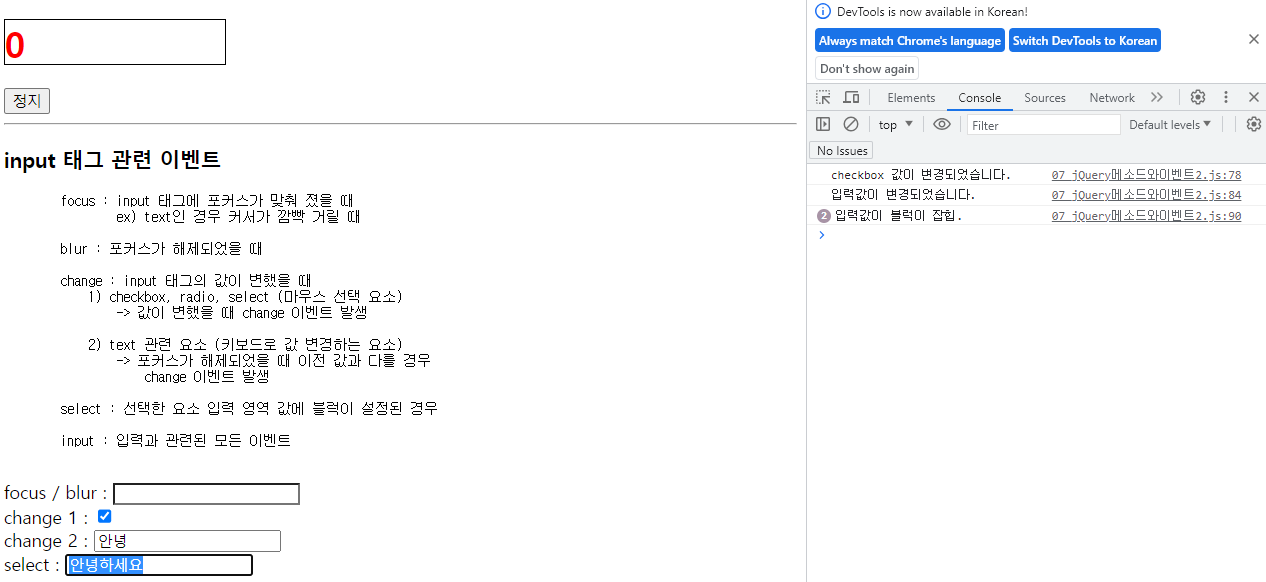
focus / blur : <input type="text" id="focus-blur"> <br>
change 1 : <input type="checkbox" id="change1"> <br>
change 2 : <input type="text" id="change2"> <br>
select : <input type="text" id="select"> <br>- js
// 아이디가 focus-blur인 요소에 초점이 맞춰진 경우
// 배경색을 pink로 바꾸는 동작 추가
$("#focus-blur").on("focus", function(){
$(this).css("backgroundColor", "pink");
})
// 아이디가 focus-blur인 요소에 초점이 해제된 경우
// 배경색을 원래대로 바꾸는 동작 추가
$("#focus-blur").on("blur", function(){
$(this).css("backgroundColor", "white");
})
// 아이디가 change1인 요소의 체크/해제 될 때마다
// 콘솔에 "checkbox 값이 변경되었습니다." 출력
$("#change1").on("change", function(){
console.log("checkbox 값이 변경되었습니다.");
})
// 아이디가 change2인 요소의 입력값이 변한 상태로 포커스가 해제될 때마다
// 콘솔에 "입력값이 변경되었습니다." 출력
$("#change2").on("change", function(){
console.log("입력값이 변경되었습니다.");
})
// 아이디가 select인 요소의 입력값에 블럭이 잡힌 경우
// 콘솔에 "입력값이 블럭이 잡힙." 출력
$("#select").on("select", function(){
console.log("입력값이 블럭이 잡힙.");
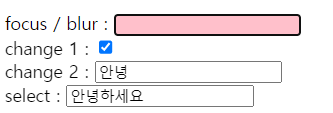
})🔎 출력 화면


[예제 3] 동적으로 글자 수 세기
- html
<div>
<p> <span id="counter">0</span>/150 </p>
<textarea id="input-content" rows="5" cols="50"
style="resize: none;"></textarea>
</div>- js
$("#input-content").on("input", function(){
let length = $(this).val().length;
console.log(length);
// #counter의 글자색 변경하기
// 글자수가 0 ~ 130 이면 글자색이 검은색
// 131 ~ 149 까지는 주황색
// 150부터는 빨간색으로 출력
$("#counter").html(length);
if(length <= 130){
$("#counter").css("color", "black");
} else if(length <= 149){
$("#counter").css("color", "orange");
} else{
$("#counter").css("color", "red");
// 150글자 이상 작성 불가능하게 만들기
// 1. textarea에 작성된 값(문자열)을 변수에 저장
const str = $(this).val();
// 2. substring을 이용해서 글자를 150글자까지만 잘라내기
// 문자열.substring(시작인덱스, 종료인덱스)
// -> 문자열을 시작 인덱스 이상부터
// 종료 인덱스 미만까지 잘라내어 반환
// str.substring(0, 150);
// 3. 150글자만 잘라내어 textarea의 값으로 세팅하기
$(this).val(str.substring(0,150));
$("#counter").text(150);
}
})🔎 출력 화면
-
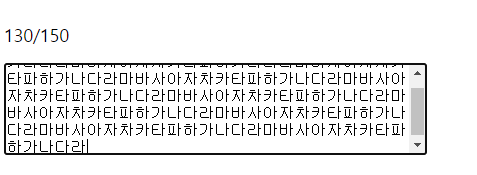
글자 수가 0 ~ 130일 때

-
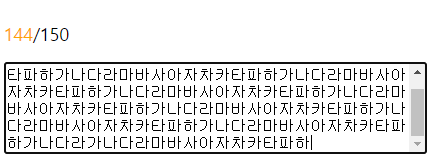
글자 수가 131 ~ 149일 때

-
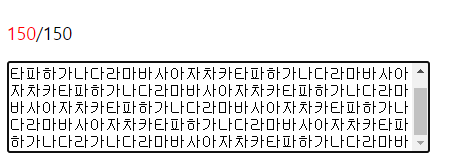
글자 수가 150을 넘었을 때

-> 입력된 글자 수가 150자가 넘어갈 경우에는 더 이상 새로운 글자가 입력되지 않는다.

