📝 시각적 효과를 위한 Effect 메소드
💡 show()
요소를 점점 커지게 하면서 화면에 나타나게 하는 메소드
💡 hide()
요소를 점점 작게 하면서 화면에 숨기는 메소드
💡 fadeIn()
점점 불투명해지면서 나타남
💡 fadeOut()
점점 투명해지면서 사라짐
🔎 코드로 살펴보기
- html
<button id="show-btn">show()</button>
<button id="hide-btn">hide()</button>
<div class="area">
<img id="img1" src="../images/프로필 사진.jpeg">
</div>
<button id="fadeIn-btn">fadeIn()</button>
<button id="fadeOut-btn">fadeOut()</button>
<div class="area">
<img id="img2" src="../4조_images/프로필.jpg">
</div>- js
// show(), hide()
$("#show-btn").on("click", function(){
$("#img1").show(500);
})
$("#hide-btn").on("click", function(){
$("#img1").hide(500);
})
// fadeIn(), fadeOut()
$("#fadeIn-btn").on("click", function(){
$("#img2").fadeIn(500)
})
$("#fadeOut-btn").on("click", function(){
$("#img2").fadeOut(500)
})📝 slide 메소드
💡 slideUp
선택한 요소를 위쪽으로 서서히 사라지게 함
💡 slideDown
선택한 요소를 아래쪽으로 서서히 나타나게 함
🔎 코드로 살펴보기
- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>09_effect메소드2</title>
<style>
div{
width: 300px;
height: 30px;
background-color:lightskyblue;
color: aliceblue;
border-radius: 10px;
text-align: center;
line-height: 30px;
border: 1px solid cornflowerblue;
cursor: pointer;
}
.contents{
border: 1px solid lightblue;
width: 300px;
height: 200px;
display: none; /* 화면에서 보이지 않음 */
}
</style>
<script src="https://code.jquery.com/jquery-3.7.0.min.js" integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script>
</head>
<body>
<h1>slide 메소드</h1>
<h3>slideDown()과 slideUp()</h3>
<div>첫 번째 메뉴</div>
<p class="contents">1</p>
<div>두 번째 메뉴</div>
<p class="contents">2</p>
<div>세 번째 메뉴</div>
<p class="contents">3</p>
<div>네 번째 메뉴</div>
<p class="contents">4</p>
<div>다섯 번째 메뉴</div>
<p class="contents">5</p>
<script src="js/09_effect메소드2.js"></script>
</body>
</html>- js
$('div').on("click", function(){
if($(this).next("p").css("display") == "none"){
$(this).siblings(".contents").slideUp();
$(this).next().slideDown();
} else{
$(this).next().slideUp();
}
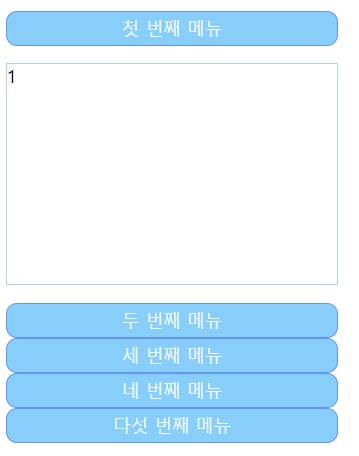
})🔎 출력 화면

-> 메뉴 버튼을 누르면 버튼 아래에 창이 슬라이드되어 나타난다.
그리고 다른 메뉴를 선택하면 열려 있던 기존 창이 슬라이드되어 사라지고, 현재 누른 메뉴의 창이 슬라이드되어 나타난다.

