※블로그 내용은 저 '개인'의 기준으로 더 필요하다고 생각되는, 또는 한번 더 짚어보는 의미로 대부분 직접 필기한 것입니다. 수희 혼자 볼라고 쓴 블로그

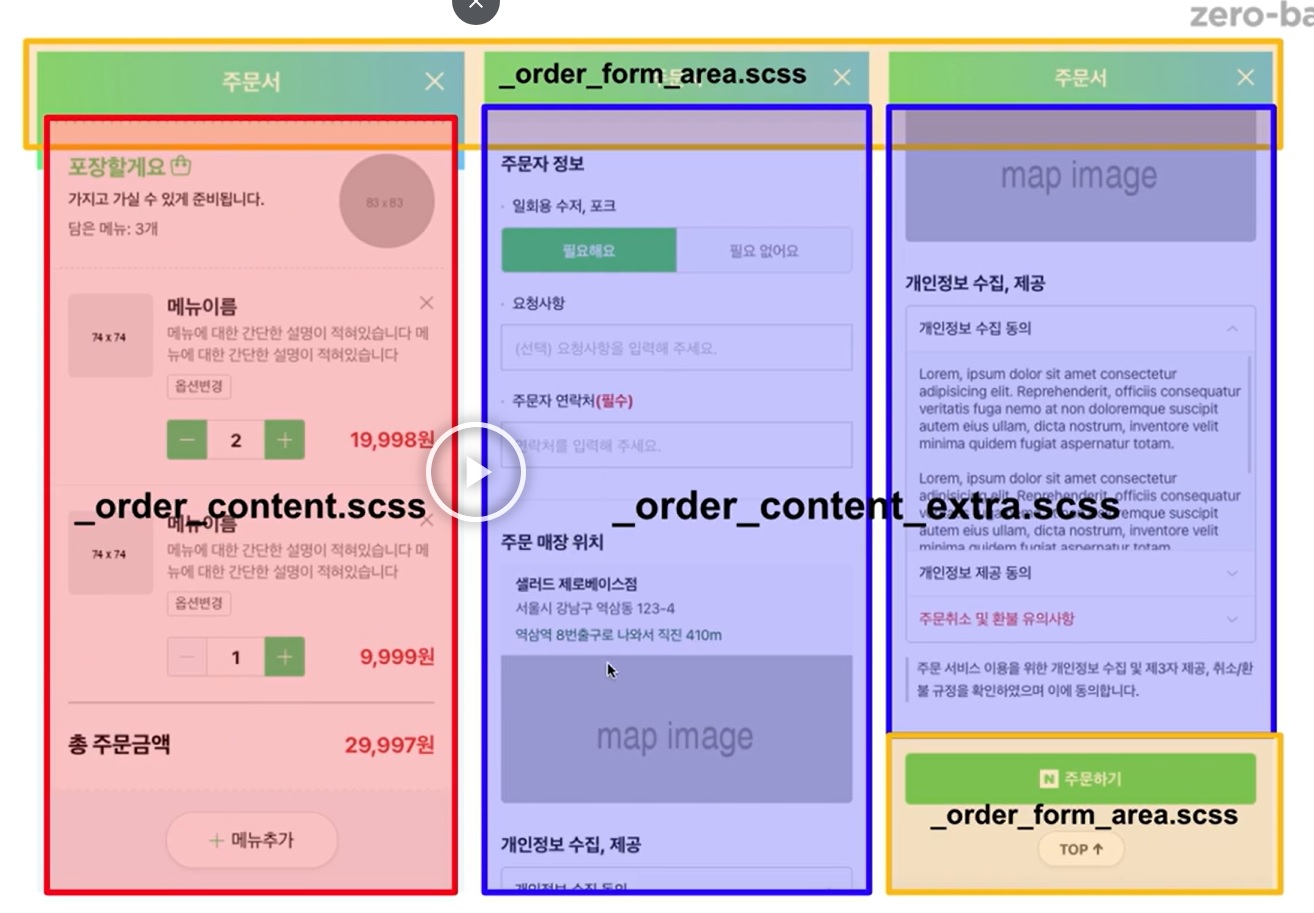
주문 페이지
-
주문서 타이틀 영역
scss 할때 공통적용 되는건 폴더에 따로 두기.(다른 scss폴더 밖이라든지) -
주문서 설명 영역
이미지 패턴 ▲넣을때, 겹치는 부분 붕떠서; 높이 줄이고 딱 붙게 넣어야됨.
3-2. 담은 메뉴가 있을 때
<button> 태그의 disabled 속성은 해당 버튼이 비활성화됨을 명시
ico-add { &::before { } &::after { } }
아이콘 만들때 비포에 가로+애프터 세로모양=플러스모양
- 주문자 정보 영역>
<input type="radio">숟가락 필요해요 / 필요없어요 양자택일.
- 개인정보 수집, 제공 영역
verflow-y 속성은 y축, 즉 위와 아래의 내용이 더 길때 (세로) 어떻게 보일지 선택하는 속성
width: calc(100% - #{$m-padding}*2);
SCSS 작업 중 공통된 수치들을 SCSS 변수로 처리하여 작업을 하고 있었는데
calc() 에서 작동하질 않을때는 변수에 #{}을 둘러준다.
- 오류 시 모달
모달창 뜰때 뒤에 어두운 투명 깔기+스크롤 off
보강 학습
- index.html - UI 동작 구현
<script>
window.onload = function () {
popupOpen(); }
const popupOpen = () => {
document.querySelector('.dimmed-layer').classList.remove('hidden');
document.querySelector('.order-type-popup').classList.remove('hidden');
}
const popupClose = () => {
document.querySelector('.dimmed-layer').classList.add('hidden');
document.querySelector('.order-type-popup').classList.add('hidden');
}
메뉴 리스트 토글
const btnToggle = document.querySelectorAll('.btn-toggle');
const toggleMenuList = (e) => {
e.currentTarget.closest('.menu-list-area').classList.toggle('is-closed');
}
btnToggle.forEach(function (e) {
e.addEventListener('click', toggleMenuList);
})
</script>
onClick="popupClose()" 추천은 안함.. 자바스크립트가 짱이니까..
- detail.html - UI 동작 구현
_option_popup_area.scss에서
종이 뜯긴 옵션창
.menu-option-popup {
position: fixed;
bottom: 0;
display: flex;
flex-direction: column;
width: 100%;
max-height: calc(100% - 45px);
background-color: $booking-color-border151;
z-index: 10000;
transform: translateY(110%); 옵션창 아예 안보이게 확실하게 내려버리기.
transition: transform 0.3s ease;
}
- order.html - UI 동작 구현
<script>
// 메뉴 리스트 토글
const btnToggle = document.querySelectorAll('.btn-toggle');
const toggleMenuList = (e) => {
e.currentTarget.closest('.agreement-item').classList.toggle('is-open');
}
btnToggle.forEach(function (e) {
e.addEventListener('click', toggleMenuList);
})
// 모달
const modalOpen = () => {
document.querySelector('body').classList.add('scroll-off');
document.querySelector('.modal-wrapper').classList.remove('hidden');
}
const modalClose = () => {
document.querySelector('body').classList.remove('scroll-off');
document.querySelector('.modal-wrapper').classList.add('hidden');
}
</script>
</body>
- @media 미디어쿼리
모바일/ 태블릿 /pc 크기..
