출처 : 인프런 스프링 MVC 1편 김영한님 강의
HTTP 요청 메시지를 통해 클라이언트에서 서버로 데이터를 전달하는 방법에는 크게 3가지 종류가 있다.
1. GET - 쿼리 파라미터
/url?username=sue&age=20
-
위처럼 메시지 바디 없이, URL의 쿼리 파라미터에 데이터를 포함해서 전달한다.
-
검색, 필터, 페이징등에서 많이 사용하는 방식이다.
-
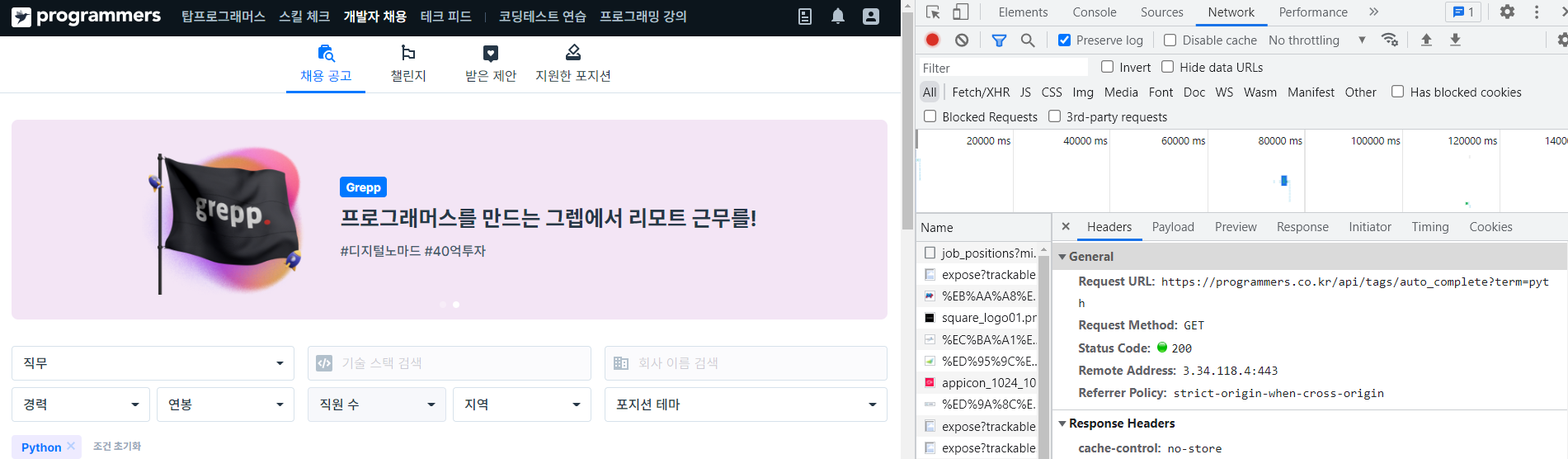
실제로 토이 프로젝트 진행 시 API 설계를 위해 프로그래머스 사이트에서 채용 조건 검색하는 부분을 참고해 보았는데, 쿼리 파라미터로 기술 스택을 검색/필터링하는 것을 확인할 수 있었다.

이 사진에서 request URL이 https://programmers.co.kr/api/tags/auto_complete?term=pyth 임을 알 수 있다. term으로 pyth를 포함하는 모든 기술 스택을 검색하는 것 같다.
2. POST - HTML Form
-
이 경우에는 content-type: application/x-www-form-urlencoded
-
메시지 바디에 1번의 경우처럼 쿼리 파리미터 형식으로 전달한다. 예) username=sue&age=20
-
예) 회원 가입, 상품 주문, HTML Form 사용
-
여기서 내가 잘 몰랐던 부분은 Form Data로 요청할 경우는 GET, POST만 가능하다는 점이다. 토이 프로젝트 당시 HTML Form으로 구현되어 넘어오는 데이터를 PUT으로 기존 데이터를 수정하려고 API를 작성하는 중에, 이 강의 내용을 듣게 되어 알 수 있었다. 검색하니 정말 HTML 스펙 상 PUT, PATCH, DELETE 등의 요청은 불가능하다고 한다. (참고 블로그 : https://mangkyu.tistory.com/218)
3. HTTP message body에 데이터를 직접 담아서 요청
- 요즘 가장 많이 사용하는 형식으로, HTTP API에서 주로 사용한다.
- JSON, XML, TEXT 형식을 지원한다.
- 데이터 형식은 주로 JSON을 사용한다.
- POST, PUT, PATCH 등의 여러 메소드를 지원한다.