
1. Spring Boot 압승👏
희한한 거 잔뜩 배워서 재미는 있었지만 핵심 개념 부분에선 Spring Boot 승리라고 생각한다.
NestJS로 뭘 만들면서 제일 많이 느낀 게, '이 정도는 니가 알아서 해줘라..😅' 였다.
전체 코드는 여기로!
2. Module: 젤 이상한 넘...🤔
일단 NestJS에서 DI를 하려면 Module에 적어줘야한다.
1) 이런 걸 적어줘야 함✏️
| . | 설명 |
|---|---|
| imports | 이 모듈에서 사용할 다른 모듈 |
| controllers | |
| providers | 서비스, 리파지토리 등등 |
| exports | 다른 모듈에서 사용하려면 내보내야함 |
코드로 예시를 들자면 다음과 같다.
@Module({
imports: [
TypeOrmModule.forFeature(
[Comment, UserMessageRead]
)
],
providers: [AlarmGateway, AlarmService],
exports: [AlarmService],
controllers: [AlarmController]
})
export class AlarmModule {}'알람' 기능 구현을 위한 컨트롤러, 서비스, 리파지토리, 게이트웨이 등등을 모듈에 등록해줘야한다.
3) 꽤나 귀찮습니다😞
결국 NestJS는 Spring처럼 빈을 자동 스캔, 등록하는 건 없다.
하고 싶으면 클래스에 @Injectable 붙여서 수동 등록해야한다.
이게 생각보다 꽤나 귀찮다.

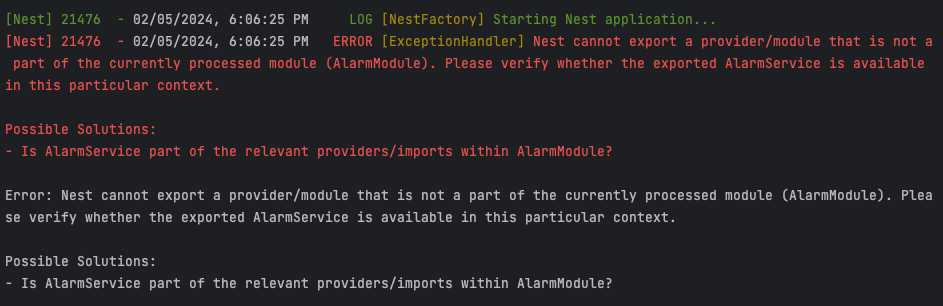
제대로 등록 안하면 머라 한다 ㅋㅋㅋ
그리고 생긴 것도 좀 이상하다. 텅 빈 클래스에 데코레이터 하나만 띨롱 달려있는 게 뭔가 못생김.
왜 이런 건지, 이렇게하면 뭐가 좋은건지 알고 싶다.
3. Pipe: 이것도 내가 해야하다니😱
1) 진짜로 내가 해야함
Pipe는 대충 제한된 용도의 인터셉터 같은 건데, 요청 데이터를 검사하거나 타입 캐스트 할 때 쓴다.
ValidationPipe(요청 유효성 검사), ParseIntPipe(형 변환) 등이 기본적으로 구현되어 있고,
커스텀 파이프도 가능하다.
2) 안하면 어떻게 되냐면
예컨대 @Param을 사용할 때 적절한 파이프를 붙여주지 않으면
getUserByUserId(@Param("id") userId: number): Promise<UserDto> {
return this.userService.getUserByUserId(userId);
}내가 /user/aweig라고 요청했을 시 500 INTERNAL SERVER ERROR 가 뜬다.
진짜로 저 문자열 요청을 받아줘서 셀렉트하러 가기 때문임...

getUserByUserId(@Param("id", ParseIntPipe) userId: number): Promise<UserDto> {
return this.userService.getUserByUserId(userId);
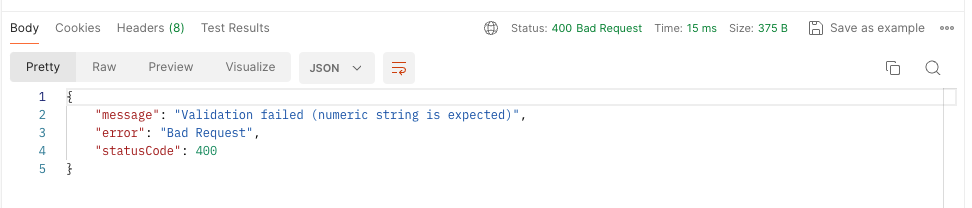
}이렇게 파이프를 달아줘야 400 BAD REQUEST를 받을 수 있다.

2) 하소연
- String도 받아줄거면 number 타입은 왜 명시하는지?
- 진짜로 저걸 왜 userId 파라미터에 넣어주는 건지??
- 이걸 내가 해야한다는 게... 맞음? 물론 옛날에 선배님들은 다 스스로 했겠지만.... 형변환 + 타입 오류 정도는 알아서 해줄 수 있지 않음???
3. 결론: Spring 승리 🎉
모듈은 귀찮고, 파이프는 어이없고, Nest는 좀 알아서 좀 해줬으면 좋겠다.
