- 전체보기(289)
- code(58)
- 영상후기(43)
- MVC2(23)
- 백준(20)
- 구현(19)
- 프로그래머스(19)
- Inflearn(18)
- level3(18)
- gold(17)
- JumpToSpringBoot(17)
- BFS(15)
- silver(12)
- JPA(12)
- level2(9)
- Querydsl(9)
- TIL(8)
- springDB(8)
- GramGramProject(6)
- 인프런(6)
- greedy(6)
- JPA활용2(5)
- DP(5)
- transaction(5)
- gold1(5)
- Thymeleaf(5)
- 이분탐색(5)
- validation(5)
- sql(4)
- MVC(4)
- DTO(4)
- Gold2(4)
- JOIN(4)
- Springboot(4)
- Union Find(3)
- gramgram(3)
- BeanValidation(3)
- session(3)
- 탐색(3)
- trouble(3)
- DFS(3)
- 백트래킹(2)
- Silver1(2)
- SpringSecurity(2)
- login(2)
- JDBC(2)
- 그리디(2)
- servlet(2)
- stack(2)
- Gold3(2)
- springdoc(2)
- aws(2)
- Gold4(2)
- 시뮬레이션(2)
- docker(2)
- MVC기본1(2)
- ec2(2)
- npm(2)
- API(2)
- 투포인터(2)
- Swagger(2)
- OSIV(2)
- filter(2)
- 세그먼트트리(2)
- programmers(2)
- Spring(2)
- 우선순위큐(2)
- SegmentTree(1)
- groupby(1)
- 어렵다(1)
- QueryProjection(1)
- silver3(1)
- startWith(1)
- 국제화(1)
- 신발끈이론(1)
- FetchJoin(1)
- logging(1)
- JUnit5(1)
- 정렬(1)
- restapi(1)
- 플로이드 워샬(1)
- 변경감지(1)
- 간단하게(1)
- 원의 방정식(1)
- 배낭(1)
- TransactionTemplate(1)
- cookie(1)
- MariaDB(1)
- 복습(1)
- 삭제(1)
- 팀프로젝트(1)
- logout(1)
- CRUD(1)
- 수정(1)
- MovieRecommand(1)
- MVC기본(1)
- exception(1)
- NginXProxyManager(1)
- 멋사(1)
- MVC패턴(1)
- SpringDataJpa(1)
- standard(1)
- GPT(1)
- DockerCompose(1)
- default_batch_fetch_size(1)
- TestCase(1)
- truobleShooting(1)
- UnionFind(1)
- DNS(1)
- Peach(1)
- Datasource(1)
- 구간합(1)
- 중복조합(1)
- 쿼리(1)
- Interceptor(1)
- connectionPool(1)
- lock(1)
- vue(1)
- security(1)
- 그래프탐색(1)
- 좌표압축(1)
- @ExceptionHandler(1)
- 다익스트라(1)
- Sliver(1)
- 트리(1)
- 어려움(1)
- 스프링데이터JPA(1)
- 정리(1)
- 병합(1)
- Copilot(1)
- SBB(1)
- DNSZI(1)
- Thyleaf(1)
- entity(1)
- 최소신장트리(1)
- Deque(1)
- APIException(1)
- 에라토스테네스의 체(1)
- n+1(1)
- MVC패턴2(1)
- Nginx(1)
- 크루스칼(1)
- 세그먼트 트리(1)
- Paging(1)
- authenticate(1)
- 누적합(1)
- 2020카카오테스트(1)
- 최대힙(1)
- aop(1)
- BFS+백트래킹(1)
- 완전탐색(1)
- BooleanBuilder(1)
- 추천기능(1)
- 플로이드 워셜(1)
- Sort(1)
- 분리집합(1)
- FrontController(1)
- v3버전부터(1)
바이브코딩으로 간단하게 최신영화 리스트 웹 만들기
작년에 회사에 입사하고 난 후 에 프로젝트를 진행하면서 다른 것들을 찾아보다가 바이브 코딩 관련해서 알게되어 한번 만들어 볼까 하면서 진행한 프로젝트 진행 내용 어떤걸 만들까 생각해보다가 네이버에서 영화 리스트를 보여주던게 사라진게 생각나서 한번 장르별 최신영화 To

PeachStore - 회원가입및 로그인
기본 v1 버전 api의 경우/v1/joinpost 로 받아서 해당 데이터 등록진행./v1/join우편번호 서비스를 사용하기 쉽게 주소 잘 넣기.나중에 프론트엔드쪽에 도입해볼 예정Daum Postcode Service User Guide회원 객체이름비밀번호전화번호주소주
peachstore - 상품
상품 등록은 판매자만 가능(개발과정에서는 전부 가능하게 하고 제대로 작동하는게 확인되면 admin만 가능하게변경)admin만 상품 등록,수정, 삭제 가능namecategory종류 객체 추가.quantitypricetypeenum하나의 상품은 여러개의 카테고리를 가질 수

springboot에 vue 연동
백엔드를 rest api 형식으로 만들고 싶다보니 프론트와 백을 분리해서 해보는게 어떨까라는 생각으로 프론트를 처음 써보는 Vue.js를 사용해볼 예정vscode tool을 이용해서 vue 프로젝트를 관리할 예정설치 했지만 vue 프로젝트를 만드는데 오류가 발생파워쉘

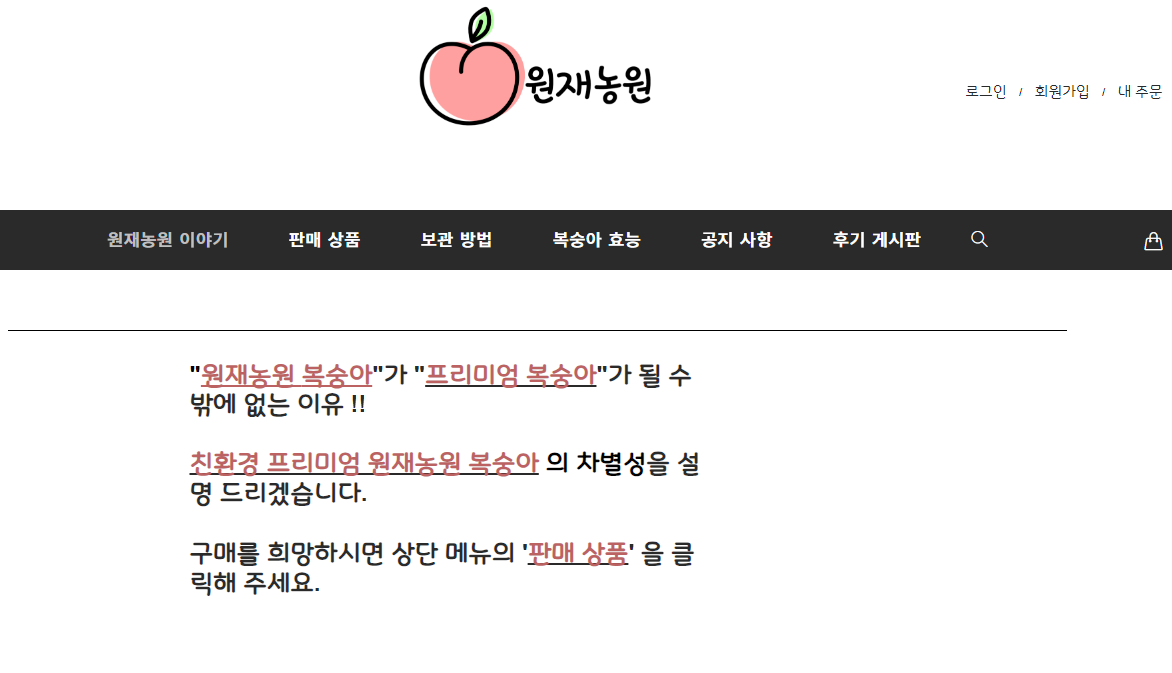
개인프로젝트 1
프론트는 해당 사이트와 비슷하게 구성 예정https://www.chiakpeach.com/맨위에 로고 만들고 누르면 홈으로 가게메뉴의 각 페이지는 누르면 이동이 가능함.상품을 구매하거나 후기 게시판이 글을 쓸려하는경우 로그인 페이지로 이동홈을 만들어서 해당 페

Sbb - 배포(完)
접근하는건 https 를 보안이 포함되게 진행역방향 프록시에만 SSL 인증서를 발급받아서 적용시키게되면 다음으로 연결되는 웹서버쪽은 SSL을 적용하지 않아도 된다. 이부분이 중요점.https://npm.도메인 ) 으로 npm 콘솔에 접근할 수있도록 추가구글 정
sbb - 배포(3)
이전에 설명으로 적어놨듯이 도메인을 설정하지 않는다면 기본적으로 사용성이 떨어지기 때문에 도메인을 가비아에서 사서 이용해보자.프로젝트 테스트 용도로 했기 때문에 가비아에서 이벤트로 1년 계약시 싼 도메인을 이용했다.가비아에서 산 도메인을 내가 현재 배포연습으로 aws
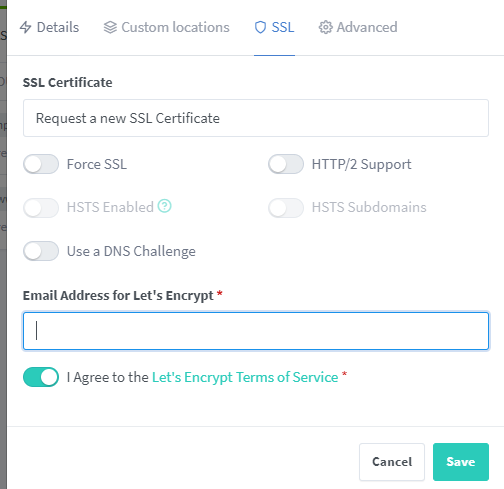
nginx를 사용하기전 개념
nginx 가 지원하는 프록시 기능을 편하게 사용할 수 있게 도와주는 솔루션Lest's Encrypt 와 같은 인증기관에서 SSL/TLS 인증서를 발급받아서 nginx의 설정 파이을 CLI에서 직접 수정하여 Https 로 엑세스 할 수 있도록 설정npm을 사용하려고 보

SBB - 배포(2)
docker 파일로 만들기 전에 포트 포워딩을 진행해서 80 포트로 들어오는 경우 8080으로 넘기게 해야한다.현재 이 부분을 하지 않았기 때문에 http 요청의 경우 80포트 기본이기 때문에 해당 부분이 연결되어있지 않아서 연결 거부가 발생.springboot의 기본

SBB - 배포(1)
기본 적으로 서버는 aws EC2 프리티어에서 진행했다.서버를 설정하는 방식의 경우 프리티어이기 때문에 t2.micro 를 선택했고 그외에는 건들이지 않았다.인바운드 규칙의 경우 서버 배포 테스트 용도로 사용하기 때문에 현재는 ipv4AnyWhere로 일단 모든 곳에서
SBB - 배포 진행 사전작업 해야할 것들
AWS ec2 서버를 이용해서 해당 프로젝트를 배포해보자.팀프로젝트를 진행할 때 배포 역할을 안해봤어서 일단 개인 프로젝트를 먼저 배포해보면서 aws 웹 서버 배포에 대해서 알아가자.사전 작업으로 해야할 것들을 적어두기.aws 서버를 만들어 준 후에 깔아줘야할 것들기본
그램그램 -404 페이지 처리 등등 놓쳤던 부분 수정
타임리프를 사용시 error/404 를 추가적으로 만들어두면 알아서 404 에러가 발생시 해당페이지를 보여준다.만약 타임리프를 사용하지 않는다면 globalerrorHandler를 통해서 오류페이지 핸들링을 해주는게 좋음.타임리프를 사용하고 있기 때문에 404 페이지만
그램그램 - 중복호감표시 금지, 10명이상 호감 금지
중복 호감 표시를 금지시키려면 해당호감표시를 했는 지 확인이 필요하다.내가 호감을 표현한 목록에 인스타 이름이 있는지 확인하여 있는 경우 호감표시가 불가능하도록 하면 되는 간단한 요소중복 호감을 보내는데 만약 typeCode가 다른 경우호감 표시만 수정하는 방식으로 진
그램그램 - 호감도 취소 구현
현재 호감도 취소 버튼은 만들어져 있지만 구현은 안되어 있다.호감도 취소버튼으로 생기는 변화들likeableperson의 데이터 지우기호감도를 표현한 사람한테 있는 리스트에서 지워주기호감도 표현을 받은 사람도 지워주기.호감도 삭제 uri 구조/likeablePerson
그램그램 - 카카오 로그인 추가
kakao developer를 이용하여 앱을 등록하고 url 연결로그인 기능 활성화 -> oauth 리다이렉트 경로 설정 필요Rest api 키가 생성되는게 이걸 가져와서 해당 프로젝트 yml파일에 설정으로 넣어준다.cliendId에 해당 rest api키를 넣어줘야한
그램그램 - 호감도 폼 추가 및 호감목록 추가하기
호감 이유를 세가지 선택외모성격능력호감 표시의 경우 3개중 하나를 무조건 선택해야함.선택을 하지 않았을 경우 호감도를 선택해야합니다 메시지 나오게연결이 되어있는지 아닌지를 판단해서 만약 연결되있지 않았다면 본인의 인스타그램 아이디 입력하기 버튼이 보이게인스타 계정을 연
그램그램 - 인스타 계정 정보 입력
본격적으로 인스타 그램 계정을 추가 하는 작업을 진행할 예정이다.현재는 진짜 인스타 계정을 연결하는게 아닌 임시로 계정을 추가해서 하는 작업을 진행할 예정후에는 test계정까지는 등록이 되게 진행해볼 예정.test 계정이 아닌 다른 등록을 할려면 실제로 허가인증이 나야
그램그램 - 회원가입 후 이동
회원가입 후에 이동하는 곳이 로그인페이지로 이동시키는 법회원가입 post를 보내고 로그인 페이지로 보내기.여기서 메시지를 추가적으로 보내고 싶은 경우메시지를 추가적으로 삽입시 한글의 경우 깨지는 현장이 존재하기 때문에 url encoding이 필요.타임리프 문법으로
[백준] - 전화번호 목록
https://www.acmicpc.net/problem/5052일관성이 있는지 없는지 구하는 프로그램일관성을 유지하는 방법은 한 번호가 다른 번호의 접두인 경우가 없어야한다. 번호 길이순으로 먼저 정렬을 진행. 테스트케이스는 최대 50개 전화번호의 수는
