
win32API
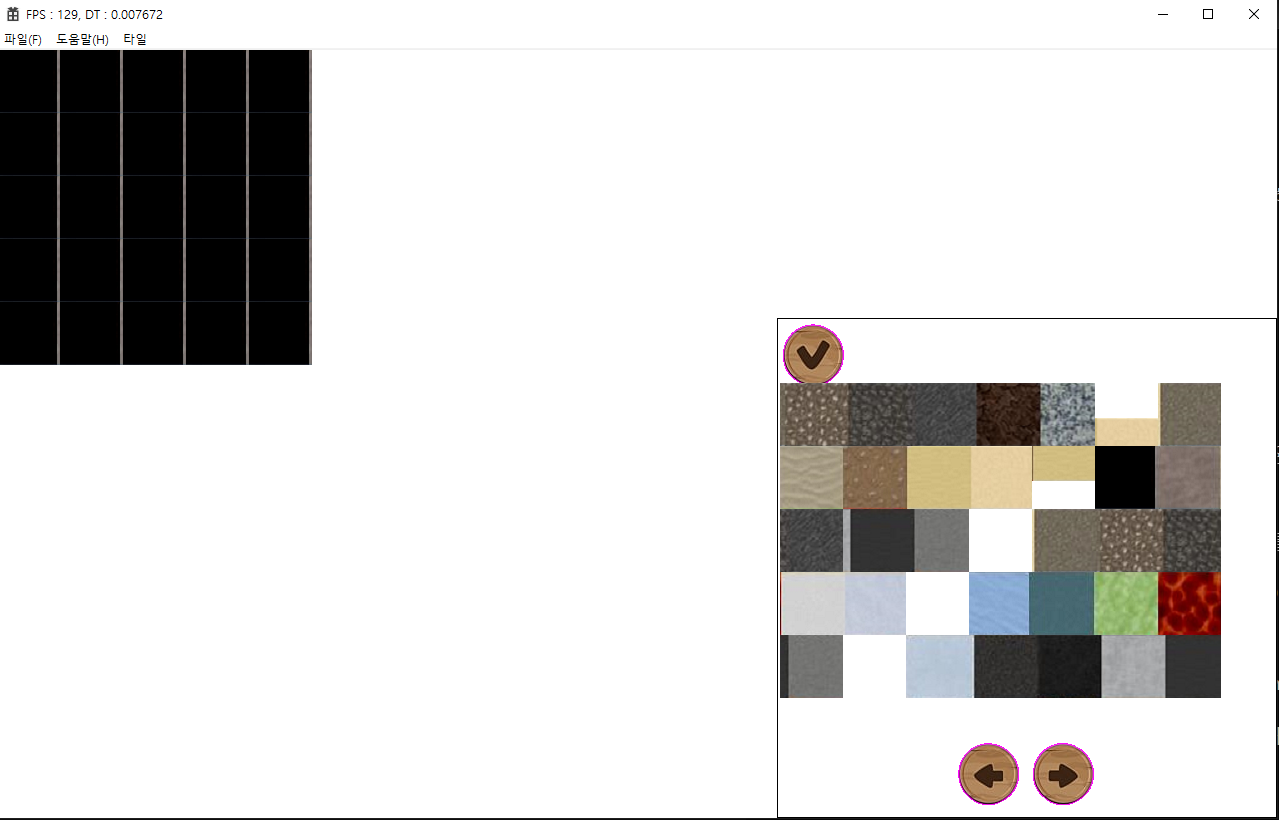
Panel UI 수정
버튼 이미지 텍스트 한장을 통해서 Tile만들 때와 비슷하게 제작함.
행과 열을 사용해서.
Tilebutton 구현
현재 타일을 ToolScene에서 생성하고 있었는데
CreateTile부분에서 tile 텍스쳐의 teture주소값을 얻어온다음 높이, 너비 구해서 최대 행과 최대 열의 갯수를 구한다음에
이 최대 행/열을 씬 매니저에서 일단 임시적으로 관리를 하도록 하였다.
그리고 ToolScene의 Enter부분에서 CreateTile이 호출이 먼저 되기 때문에 타일 텍스쳐의 최대 행/열을 구할 수 있을 것이고
이를 바탕으로 ButtonUI에서는 생성자를 만들때 TileImageIdx를 가진 상태로 생성되기 때문에
타일 텍스쳐의 최대 행/열의 수를 토대로 ButtonUI클래스에서 자신에게 맞는 TileImageIdx를 토대로 PanelUI의 크기의 행과 열에 맞추어서

이런식으로 뜨게 하였다.
수정할 부분
현재 TileButtonUI들의 SetPos를 하는 과정에서 위치가 잘못 선정되어 Save기능의 버튼이 가려져셔 막혔는데
이 위치를 조정해야한다.
구현해야할 부분
-
Left/Right버튼 클릭 함수 포인터 연결 구현
-
Left/Right 버튼 클릭시 페이지 전환 구현