TypeScript & State

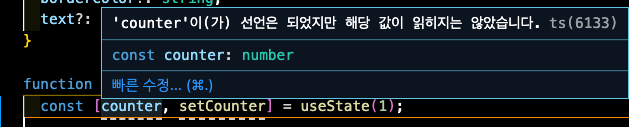
const [count, setCount] = useState(1);일때 타입스크립트는 따로 변수에 대한 타입을 지정해주지 않아도 state의 default value를 통해 타입을 유추해낸다.
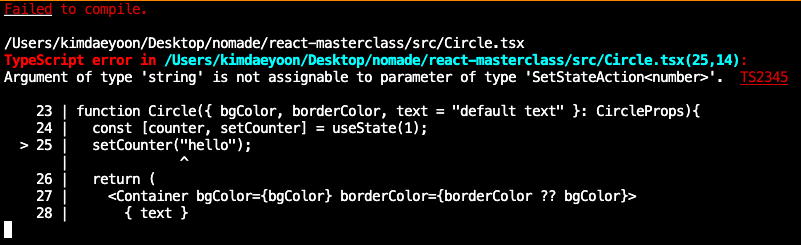
그래서 string타입을 넣으려고 하면 타입스크립트가 오류를 보여준다.

State의 타입을 정해주기
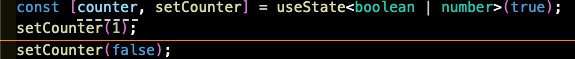
const [value, setValue] = useState<type | type>(default value)
위와 같이 타입을 지정 할수있다.
하지만, 보통 state는 같은 타입의 값을 활용하기 때문에 자주 활용되진 않는다고 한다.

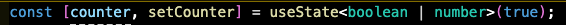
위와 같이 타입을 불리언 | 넘버로 지정해놓았기 때문에, 오류가 나지 않는 것을 확인할 수 있다.