Today I Learn...
오늘은 간만에 코드를 치지 않는 학습 내용이다! 😆
섹션 3의 재귀함수를 딛고... 조금 여유로운 마음으로 블로깅해본다 ㅋㅋㅋ
UI/UX 개념
📌 UI
UI(User Interface) :
사용자 인터페이스. 사람들이 컴퓨터와 상호 작용하는 시스템
화면상의 그래픽 요소 외에 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다는 점!
GUI(Graphical User Interface)란?
그래픽 사용자 인터페이스. 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- 요즘에는 스마트폰과 컴퓨터뿐만 아니라 스마트워치, 키오스크, 대중교통 터치스크린 안내판 등 화면과의 상호 작용을 통해 사용하는 기기들을 어렵지 않게 찾아볼 수 있다.
- GUI의 예시로는 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있다. 프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미한다.
📌 UX
UX(User Experience) :
사용자 경험. 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있다. 말 그대로 총체적 경험!
- UX에 영향을 주는 요소 중에 프론트엔드 개발자에게 가장 중요한 요소
➡️ UI !! - 좋은 프론트엔드 개발자라면 제품이나 서비스의 UI가 사용자로 하여금 좋은 UX를 가질 수 있도록, 최소한 나쁜 경험은 하지 않도록 해야 한다.
📌 UI와 UX의 관계
UX는 UI를 포함한다.
- 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
- 그러나 나쁜 UI는 보통 나쁜 UX를 유발한다. 🙅🏻♀️
[정리]
UI와 UX는 서로 다르지만 서로를 보완하는 역할
UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도.. 이렇게 UX와 UI는 서로를 계속해서 발전시킬 수 있다.
UI 디자인
📌 UI 디자인 패턴
자주 쓰이는 UI 디자인 패턴(컴포넌트)을 익혀두면 UI를 디자인하기 보다 쉬워지고, 프론트엔드 개발자, 디자이너, PM과의 의사소통도 원활해져 협업 효율도 높아진다.
모달 (Modal)
기존에 이용하던 화면 위에 오버레이 되는 창
-
닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
-
다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념
팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다! 👍
토글 (Toggle)
On/Off를 설정할 때 사용하는 스위치 버튼
-
색상 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
-
여러 개의 옵션이 있을 때에도 토글을 사용할 수 있다. (옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려할 것)
탭 (Tab)
콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴
-
가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있다.
-
탭을 사용하려면 각 섹션의 이름이 짧아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 함
태그 (Tag)
콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
-
사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다.
-
태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있다. 다만 태그의 추가와 제거는 자유롭게 할 수 있어야 함
자동완성 (Autocomplete)
사용자가 내용을 입력 중일 때, 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
-
사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용
-
자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋음
드롭다운 (Dropdown)
선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
- 보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있다.
아코디언 (Accordion)
접었다 폈다 할 수 있는 컴포넌트
-
보통 같은 분류의 아코디언을 여러 개 연속해서 배치
-
기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
캐러셀 (Carousel)
빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴
-
자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들어야 함
-
캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다.
➡️ 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치
페이지네이션 (Pagination)
책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것
-
장점: 사용자가 원하는 페이지로 바로바로 접근할 수 있다.
-
단점: 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다.
무한스크롤 (Infinite Scroll, Continuous Scroll)
모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것
-
장점: 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공
-
단점: 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점
-
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다. 처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한스크롤이라고 할 수 없으므로 주의!
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
GNB : 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
LNB : GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
📌 UI 레이아웃
그리드 시스템 (Grid System)
그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성
1. Margin
Margin은 화면 양쪽의 여백
너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 괜찮음
2. Column
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역
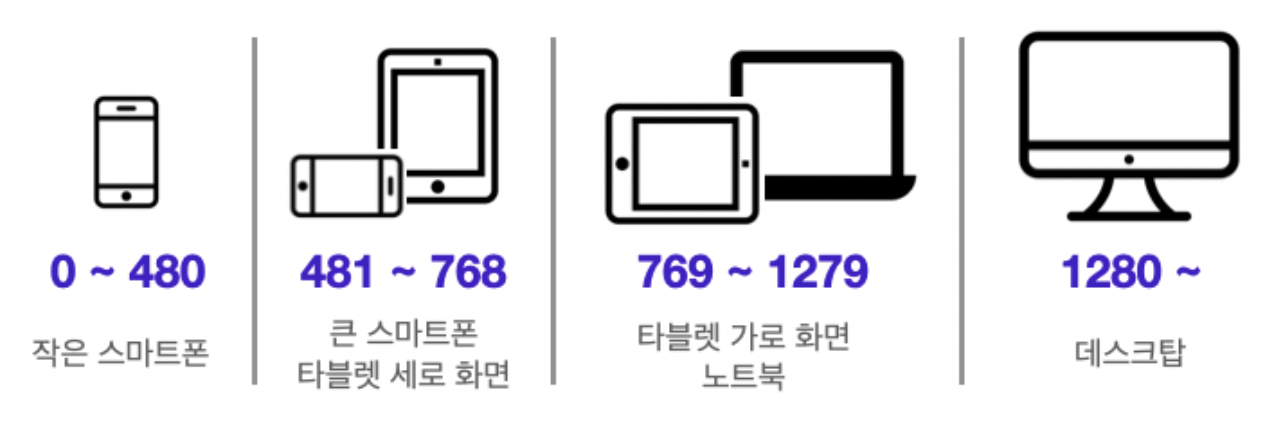
컬럼 개수는 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다.
(이미지 속 화면 크기의 구분선을 break point라고 함)

Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다!
3. Gutter
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌
❗️ Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하기!
너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌 &
너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해짐
UX 디자인
📌 좋은 UX를 만드는 요소
피터 모빌(Peter Morville)의 벌집 모형 참고
1. 유용성(Useful) : 사용 가능한가?
- 유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소
- 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지 여부
2. 사용성(Usable) : 사용하기 쉬운가?
- 사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소
- 가능한 단순하면서 직관적이고 사용하기 쉬운 제품/서비스를 만들어야함
- 자주 쓰이는 UI 디자인 패턴들은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여준다.
3. 매력성(Desirable) : 매력적인가?
- 매력성은 제품이 사용자들에게 매력적인가에 대한 요소
- 디자인, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요
4. 신뢰성(Credible) : 신뢰할 수 있는가?
- 신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소
- 장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 👍
5. 접근성(Accessible) : 접근하기 쉬운가?
- 접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소
- 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력
6. 검색 가능성(Findable) : 찾기 쉬운가?
- 검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소
- 내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높여준다.
7. 가치성(Valuable) : 가치를 제공하는가?
- 가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소
- 사용자 마다 가치판단기준과 그 정도는 다 다르다.
➡️ 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수있음!
📌 User Flow
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 다이어그램을 그려서 정리한다.
1. User Flow 다이어그램 작성법
사용자 흐름을 다이어그램으로 작성할 때 기본적으로 세 가지 요소를 사용
직사각형: 사용자가 보게 될 화면 (회원 가입 페이지, 로그인 페이지 등)다이아몬드: 사용자가 취하게 될 행동 (로그인, 버튼 클릭, 업로드 등)화살표: 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
2. User Flow 다이어그램을 그리면 좋은 이유
장점:
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
User flow 다이어그램을 그리면서 사용자 흐름을 빈틈 없이, 보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있다.
UI/UX 사용성 평가
📌 제이콥 닐슨의 10가지 사용성 평가 기준
Jakob’s Ten Usability Heuristics
Heuristic(휴리스틱)이란?
'체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론
1. 시스템 상태의 가시성 (Visibility of system status)
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
3. 사용자 제어 및 자유 (User control and freedom)
- 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 한다.
4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따라야한다.
(사용자에게 익숙한 UI를 제공할 것. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋음) - 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
5. 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
6. 기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄인다.
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다.
- 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다.
10. 도움말 및 설명 문서 (Help and documentation)
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.
사용성 평가 기준 활용하기
사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용할 수 있다. 제품을 설계하는 과정에서 위 10가지 원칙을 지속적으로 확인한다면, 사용성과 효율성을 크게 높일 수 있다. 😉
