💡coreUI , coreUI for React.js 참고하여 정리
CoreUI 란?
CoreUI는 부트스트랩 관리 대시보드 템플릿 및 UI 구성 요소 라이브러리이다. Angular, javaScript, Vue.js, React.js 4가지 프레임 워크를 사용하며, 회사에서는 React 기반의 CoreUI for React.js로 어드민 페이지를 구현하였다.CoreUI for React.js는 TypeScript로 작성된 UI 구성 요소 라이브러리이다.- 컴포넌트 앞에 C를 붙여서 작성하는 것이 특징이다.
import { CButton, CCardHeader, ... ,CSmartTable } from '@coreui/react-pro'- 컴포넌트를 불러올 때는 위와 같은 형태로 불러온다.
Components
coreUI에서 주로 사용했던 컴포넌트를 정리해 보았다
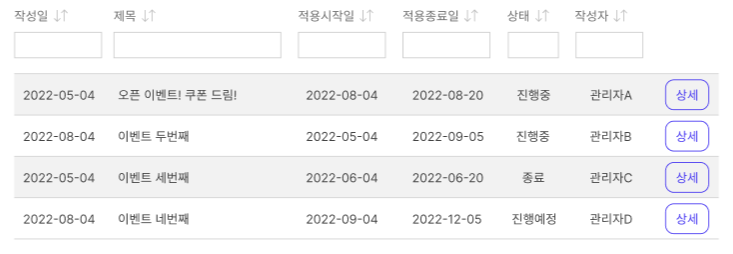
Smart Table
- 데이터를 테이블 형태로 만들어주는 컴포넌트
- 필터링, 정렬, 검색 등의 기능이 있어 사용자, 이벤트, 쿠폰 리스트 페이지로 활용

const columns = [
{ key: 'created_at', label: '작성일' },
{ key: 'title', label: '제목' },
{ key: 'event_from', label: '적용시작일' },
{ key: 'event_to', label: '적용종료일' },
{ key: 'status', label: '상태' },
{ key: 'reg_admin_name', label: '작성자' },
{
key: 'show_details',
label: '',
_style: { width: '1%' },
filter: false,
sorter: false,
},
]columns에 스마트 테이블에 필요한 데이터 값을 준다label: 테이블 헤더
<CSmartTable
sorterValue={{ column: 'name', state: 'asc' }}
clickableRows
tableProps={{
striped: true,
hover: true,
}}
activePage={3}
items={data}
columns={columns}
columnFilter
itemsPerPageSelect
itemsPerPage={20}
columnSorter
pagination
scopedColumns={{
show_details: (item) => {
return (
<td className="py-2">
<CButton
color="primary"
variant="outline"
shape="square"
size="sm"
onClick={() => {
setSaveData(item)
setVisibleXL(!visibleXL)
setTitle('이벤트 상세')
}}
>
{'상세'}
</CButton>
</td>
)
},
}}
/>CSmartTable컴포넌트에 데이터를 적용items: fetch한 데이터
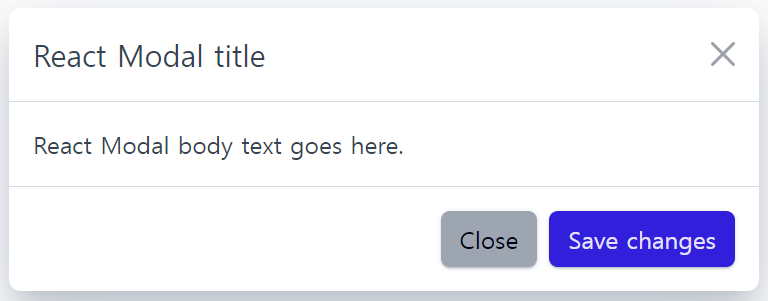
Modal
- 헤더, 바디, 푸더로 기본 구성 되어있는 모달 컴포넌트
- 위에서 나오는 모달, 가운데 정렬 모달, 옆에서 나오는 모달 등 다양한 형태로 커스텀이 가능

const [visible, setVisible] = useState(false)
return (
<>
<CButton onClick={() => setVisible(!visible)}>클릭하면 모달이 나오는 버튼!</CButton>
<CModal visible={visible} onClose={() => setVisible(false)}>
<CModalHeader onClose={() => setVisible(false)}>
<CModalTitle>모달 타이틀</CModalTitle>
</CModalHeader>
<CModalBody>모달 내용</CModalBody>
<CModalFooter>
<CButton color="secondary" onClick={() => setVisible(false)}>
닫기
</CButton>
<CButton color="primary">저장</CButton>
</CModalFooter>
</CModal>
</>
)visible로 모달을 토글할 수 있음
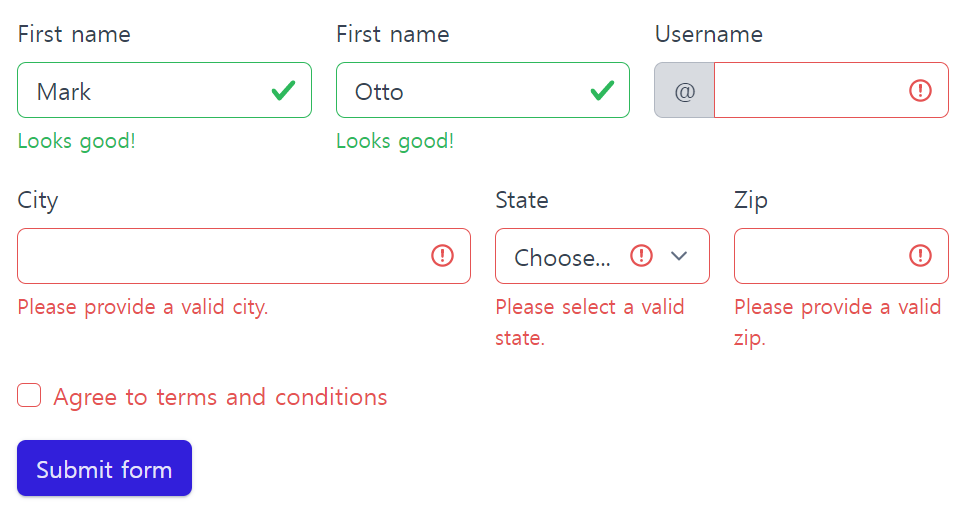
Form Validaion
- 기존 HTML과 같은 Form 태그에 coreUI의 style을 적용한 컴포넌트

const [validated, setValidated] = useState(false)
const handleSubmit = (event) => {
const form = event.currentTarget
if (form.checkValidity() === false) {
event.preventDefault()
event.stopPropagation()
}
setValidated(true)
}
return (
<CForm
className="row g-3 needs-validation"
noValidate
validated={validated}
onSubmit={handleSubmit}
>
<CCol md={4}>
<CFormInput
type="text"
defaultValue="Mark"
feedbackValid="Looks good!"
id="validationCustom01"
label="First name"
required
/>
</CCol>
...
<CCol xs={12}>
<CButton color="primary" type="submit">
Submit form
</CButton>
</CCol>
</CForm>
)feedbackValid,feedbackInvalid: 유효성 검사 문구를 지정할 수 있음
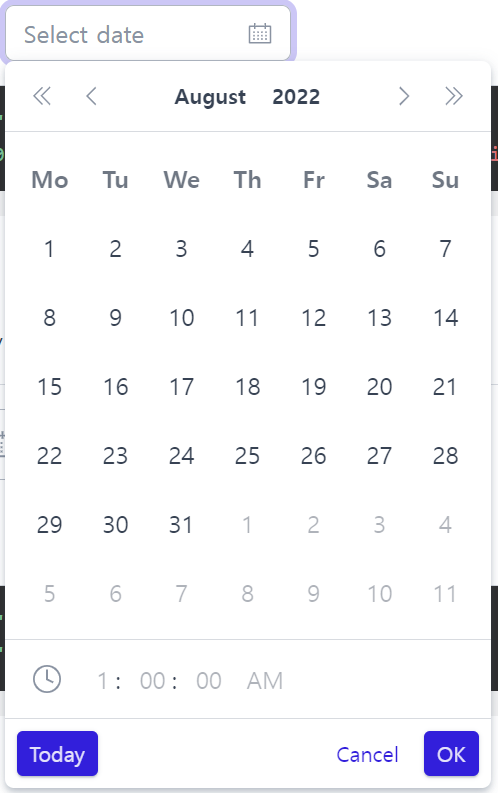
Date Picker
- 날짜 선택이 가능한 컴포넌트

<CDatePicker date="2022/2/16" label="Date" locale="en-US" />data: default 값 지정locale: 지역 설정
유효성 검사가 되지 않은 이슈
date picker를 사용하여 이벤트 시작일과 종료일을 선택한 후 유효성 검사를 해야 하는데 적용이 되질 않았다. 그래서 꼼수를 쓰기로 했다ㅎ
date picker 밑에 input을 추가해서 input은 보이지 않게 하고 날짜를 선택해 data가 생기면 display : none으로 숨겨놓은 input 유효성 검사를 date picker의 유효성 검사로 사용하였다. 이 과정에서 날짜 선택이 안 됐을 경우의 style만 변경하면 되었기 때문에 custom style을 만들어 해결하였다.
<CCol sm={'4'}>
<CDatePicker
className={updateData?.event_from ? '' : 'validity-invalid'}
placeholder="날짜 선택"
name="event_from"
date={detailData?.event_from}
onDateChange={(date) => {
setUpdateData((prev) => ({ ...prev, event_from: date }))
}}
locale="en-US"
timepicker
required
/>
<CFormInput
type="text"
aria-describedby="validationCustom03Feedback"
feedbackInvalid="적용 시작일을 입력해주세요"
id="validationCustom03"
name="event_from"
className="validity-invalid"
value={updateData?.event_from || ''}
style={{ display: 'none' }}
required
/>
</CCol>- date picker에서 날짜를 선택하면 input value가 선택한 날짜로 값이 저장되어 input의 유효성 검사가 date picker의 유효성 검사처럼 보이게 함
// _custom.scss
.was-validated {
.date-picker.validity-invalid {
.form-control:valid {
border-color: $form-feedback-invalid-color;
background-image: escape-svg($form-feedback-icon-invalid);
}
.input-group-text {
border-color: $form-feedback-invalid-color;
}
}
.form-select:valid:not([multiple]):not([size]) {
background-image: none;
}
}- coreUI에서 이미 적용되어 있던 class에 우리가 만든 .validity-invalid을 추가해 style을 수정함
