문제 발생
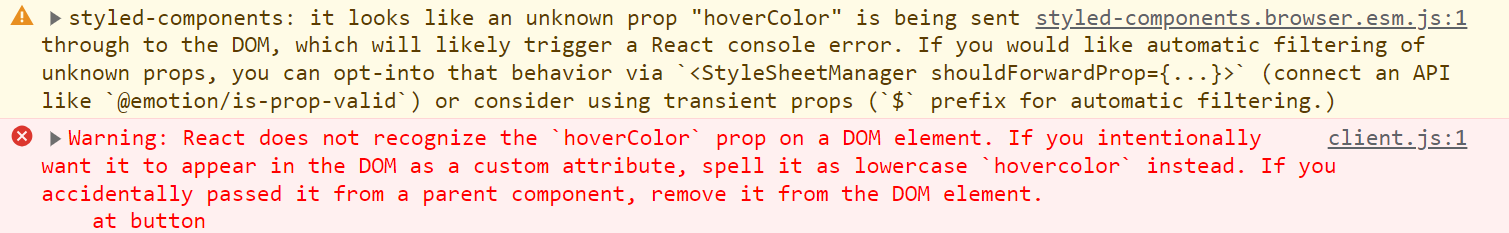
Button 컴포넌트에 hoverColor props를 넘겨주는데 나타난 오류

해결
styled-components: it looks like ... consider using transient props (
$prefix for automatic filtering.)
위의 경고창에 나와 있는 방법으로 $를 붙여주니 간단하게 해결되었다.
// Main.page.js
const Home = () => {
return (
<Button
...
$hoverColor="primary"
>
버튼
</Button>
);
};// Button.js
const Button = ({ children, color, $hoverColor,...props }) => {
return (
<StyledButton
color={color}
$hoverColor={$hoverColor}
{...props}
>
{children}
</StyledButton>
);
};