전역변수란 ?
JavaScript의 "전역변수"는 코드 어디에서든 접근할 수 있는 변수를 말한다.
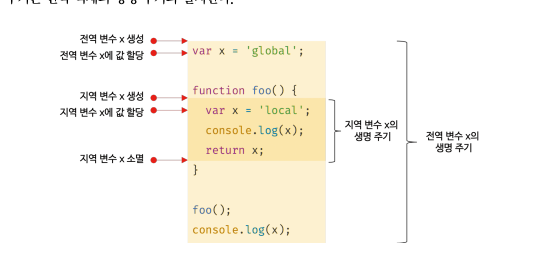
지역변수의 생명주기
변수는 선언에 의해 생성되고 할당을 통해 값을 갖고 언젠간 소멸한다.
즉 변수에는 소멸되는 생명 주기(Life Cycle)가 있다.
만일 생명 주기가 없다면 선언된 변수는 프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유하게 된다.
변수는 자신이 선언된 위치에서 생성되고 소멸하며, 전역 변수의 생명 주기는
애플리케이션의 생명 주기와 같다.
다만 함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성되고 함수가 종료하면 소멸한다.
아래 예제를 보자
function foo() {
var x = 'local';
console.log(x);
return x;
}
foo();
console.log(x); // ReferenceError: x is not defined여기서 지역 변수인 x는 foo함수가 호출 되기 이전까지는 생성되지 않는다
그 이유는 foo 함수 지역 내에 선언된 변수이며, 이 함수를 호출하지 않는 이상
x의 변수 선언문이 실행되지 않기 때문이다.
다만 앞전 변수의 호이스팅 관련으로 어디에 선언문이 있던 가장 먼저 실행된다.
(런타임 이전 단계에서 자바스크립트 엔진에 의해 먼저 실행된다.)
그런데 위 설명은 전역 변수에 한정된 것이다.
즉 위의 예제에 나온 코드에는 foo함수를 호출하면 지역변수인 x변수의 선언문이 자바스크립트 엔진에 의해 가장 먼저 실행되어 x변수가 선언되고 undefined로 초기화 된다.
그 후 함수 몸체를 구성하는 문들이 순차적으로 실행되기 시작하고
변수 할당문이 실행되면 x 변수에 값이 할당된다.
그리고 함수가 종료하면 x 변수도 소멸되어 생명 주기가 종료된다.
즉 함수 내의 선언되었으며 지역 변수인 x는 함수가 호출 되었을때 생성되고
함수가 종료되면 x의 생명 주기도 종료된다.
따라서 지역 변수인 x는 함수가 호출 되어 실행되는 동안에만 유효하고
지역 변수의 생명 주기는 함수의 생명 주기와 일치한다.전역 변수의 생명 주기
함수와 달리 전역 코드는 명시적인 호출 없이 실행된다.
즉 전역 코드는 함수 호출처럼 전역 코드를 실행하는 특별한 진입점이 없으며
코드가 로드되자마자 곧바로 해석되고 실행된다.
(함수 같은경우엔 마지막 문 또는 반환문이 실행되면 종료한다.)
전역 코드에는 반환문을 사용할 수 없으므로, 마지막 문이 실행되어 더 이상 실행할 문(코드)가 없을 때 종료한다.
var 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 된다.
이는 전역 변수의 생명 주기가 전역 객체의 생명 주기와 일치한다는 것을 말한다.브라우저 환경에서 전역 객체는 window이므로 브라우저 환경에서 var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티다.
이 또한 전역 객체 window는 웹페이지를 닫기 전 까지는 유효하다.
따라서 var 키워드로 선언한 전역 변수는 웹페이지를 닫을 때까지 유효하다.
즉 var 키워드로 선언한 전역 변수의 생명 주기는 전역 객체의 생명 주기와 일치한다.
전역 변수의 문제점
전역 변수는 코드 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다는 이유인데, 이는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 "암묵적 결합"을 허용하는 것이다.
변수의 유효 범위가 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수 있는 위험성도 높아진다.
또한 전역 변수의 생명 주기는 지역 변수에 비해 생명 주기가 엄청 길다는 점인데
생명주기가 긴만큼 메모리 리소스도 오랜 기간 소비한다.
또한 var 키워드는 변수의 중복 선언이 가능하므로
생명 주기가 긴 전역 변수는 변수 이름이 중복이 되어 의도치 않은 재할당이 이루어 지게 된다.
(ES6 부터 도입된 let, const는 중복 할당이 불가능 하므로 별도로 참고하자)
스코프 체인 상에서 종점에 존재
전역 변수는 스코프 체인상에서 종점에 존재한다.
이는 변수를 검색할 때 전역 변수가 가장 마지막에 검색된다는 것을 말하며
즉 전역 변수의 검색 속도가 가장 느리다.
속도는 사람이 느낄정도의 체감이 심하진 않지만
분명한건 속도의 차이는 존재한다는 점은 존재하니 참고하자.
네임스페이스 오염
자바스크립트의 가장 큰 문제점 중 하나는 파일이 분리되어 있다 해도
하나의 전역 스코프를 공유한다는 점이다.
따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져올 수 있다.
결론
전역 변수의 무분별한 사용은 위험하며
전역 변수를 반드시 사용해야 할 이유를 찾지 못했다면 지역 변수를 사용하는게 좋다.
또한 변수의 스코프는 좁을수록 좋다.