웹 접근성의 필요성
웹의 힘은 보편성에 있다.
장애와 상관없이 모두가 접근할 수 있어야 한다.
팀 버너스리 (W3C 디렉터 및 World Wide Web의 창시자)
접근성은 고품질의 웹사이트를 만드는 개발자와 조직이
모든 사람들이 서비스를 사용할 수 있게 하는 데에 필수적이다.
웹접근성의 필요성에 대해 잘 보여주는 영상 ↓↓↓
https://www.youtube.com/watch?v=3f31oufqFSM
접근성은 장애를 가진 사람들에게 필수적이고,
장애가 없는 사람들에게도 다양한 상황 속에서 도움이 되며,
많은 이들의 사회적 통합을 지원한다.
웹 접근성은 많은 상황에서 법적으로 필수적이다.
접근성 원칙
https://www.w3.org/WAI/fundamentals/accessibility-principles
접근성 조건과 국제적 표준 소개에 대한 내용
접근성 원칙 요약:
- 인지가능한 정보와 사용자 인터페이스
- 텍스트가 아닌 콘텐츠를 위한 대체 텍스트
- 아이콘, 버튼, 그래픽을 포함한 이미지에 대한 짧은 문구
- 차트, 다이어그램, 삽화에 있는 정보 설명
- 오디오나 영상과 같은 텍스트가 아닌 콘텐츠에 대한 짧은 설명
- 폼 요소, 인풋, 다른 사용자 인터페이스 요소에 대한 라벨
- 멀티미디어를 위한 캡션과 다른 대안
- 라디오 인터뷰 녹음과 같은 오디오 콘텐츠를 위한 텍스트 대본과 캡션
- 영상의 중요한 시각적 정보를 묘사하는 나레이션인 오디오 설명
- 청각 경험(auditory experiences)과 관련된 오디오 콘텐츠에 대한 수화
- 다양한 방법으로 제공될 수 있는 콘텐츠
- 헤딩, 목록, 표, 인풋 필드와 콘텐츠 구조들은 적절하게 마크업되어야 합니다.
- 정보나 지시사항의 순서는 보여지는 것에 의존하면 안됩니다.
- 브라우저와 보조 기술은 제공 방식을 개인화 할 수 있는 설정을 제공해야 합니다.
- 보고 듣기 더 쉬운 콘텐츠
- 색상이 정보 전달이나 콘텐츠 구분에 유일한 방법이면 안됩니다.
- 기본 전경색-배경색의 조합은 충분한 대비를 제공해야 합니다.
- 사용자가 텍스트를 400%로 조절하거나 텍스트 간격을 조정했을 때 정보 유실이 없어야 합니다.
- 작은 화면(뷰포트)이나 텍스트를 크게 했을 때 텍스트는 위치가 재조정되어야 합니다.
- 텍스트 이미지는 조절 가능하고 실제 텍스트로 교체되거나 가능하면 피해야 합니다.
- 사용자가 웹 사이트에서 재생되는 소리의 볼륨을 조절하거나 멈출 수 있어야 합니다.
- 배경음악은 낮은 볼륨이거나 끌 수 있어야 하고 방해 요인이 되어서는 안됩니다.
- 텍스트가 아닌 콘텐츠를 위한 대체 텍스트
- 운용가능한 사용자 인터페이스와 내비게이션
- 키보드로 사용 가능한 기능
- 마우스로 사용 가능한 기능은 키보드로도 사용 가능해야 합니다.
- 키보드 초점은 콘텐츠에 갇히면 안됩니다.
- 웹 브라우저, 저작 도구를 포함한 도구들은 키보드 지원을 제공해야 합니다.
- 콘텐츠를 읽고 사용하는 데에 충분한 시간이 필요한 사용자
- 필수적인 상황이 아니라면 시간 제한을 조정하여 연장하고 멈출 수 있어야 합니다.
- 스크롤되거나 깜빡이거나 움직이는 콘텐츠는 멈추거나 숨길 수 있어야 합니다.
- 필수적인 상황이 아니라면 방해 요소를 제거할 수 있어야 합니다.
- 데이터 손실 없이 세션이 만료되었을 때 권한이 다시 부여되어야 합니다.
- 발작이나 신체적 반응을 유발하지 않는 콘텐츠
- 특정 속도로 번쩍이는 콘텐츠나 패턴은 지양해야 합니다.
- 번쩍이는 콘텐츠가 나타나기 전 사용자에게 경고하고 대안을 제공해야 합니다.
- 필수적인 것이 아니라면 애니메이션을 끌 수 있는 방법을 제공해야 합니다.
- 쉽게 콘텐츠를 찾고 탐색하고 현재 위치를 알 수 있는 사용자
- 페이지는 명확한 제목을 갖고 있어야 하고, 섹션별 제목도 구조화가 잘 되어 있어야 합니다.
- 웹 페이지 세트 내에서 관련된 페이지를 찾을 수 있는 방법을 한 개 이상 제공해야 합니다.
- 웹 페이지 세트 내에서 현재 위치 정보를 사용자에게 제공해야 합니다.
- 여러 페이지에서 반복적으로 있는 콘텐츠는 뛰어 넘기 기능을 제공해야 합니다.
- 키보드 포커스는 시각적으로 인지가 가능해야 하고, 포커스 순서는 의미적인 순서와 일치해야 합니다.
- 링크의 목적은 명확하게 눈에 띄는 것이기에 해당 링크가 현재 보여질 때에도 명확해야 합니다.
- 키보드 외의 다양한 입력 장치를 사용할 수 있는 사용자
- 능숙함과 미세한 움직임을 요구하는 제스처는 높은 수준의 능숙함을 요하지 않는 대안을 제공해야 합니다.
- 요소는 취소 기능을 제공하는 것과 같이 의도치 않은 활성화를 피할 수 있도록 디자인되어야 합니다.
- 음성으로 활성화되도록 하기 위해 라벨은 코드에서 상응하는 객체 이름과 맞게 작성해야 합니다.
- 움직임으로 활성화되는 기능은 사용자 인터페이스 요소를 통해서도 활성화되어야 합니다.
- 버튼, 링크와 같은 활성화 요소들은 터치로도 쉽게 활성화되도록 사이즈가 커야 합니다.
- 키보드로 사용 가능한 기능
- 이해하기 쉬운 정보와 사용자 인터페이스
- 읽고 이해하기 쉬운 텍스트
- 아랍어, 독일어, 한국어와 같은 웹 페이지의 주요 언어들을 구분해야 합니다.
- 텍스트 구문, 관용구나 웹 페이지의 여러 부분들의 언어를 구분해야 합니다.
- 생소한 단어, 구문, 관용구, 약어들에 대한 설명을 제공해야 합니다.
- 최대한 명확하고, 단순한 언어를 사용하거나 단순화한 버전을 제공해야 합니다.
- 예측 가능한 방식으로 보여지고 조작할 수 있는 콘텐츠
- 여러 페이지에서 사용되는 내비게이션은 같은 위치에 있어야 합니다.
- 웹 페이지에서 반복되는 사용자 인터페이스 요소는 항상 같은 라벨을 갖고 있어야 합니다.
- 웹 페이지에서의 중요한 변화는 사용자의 동의가 있어야 합니다.
- 실수를 피하고 수정할 수 있는 기능을 제공받는 사용자
- 지시 사항, 에러 메시지, 수정을 위한 내용을 포함해야 합니다.
- 맥락 민감성(context-sensitive)은 더 복잡한 기능과 상호작용을 돕습니다.
- 리뷰하고 수정할 기회와 필요하다면 제출한 것을 회수할 수 있는 기회를 제공해야 합니다.
- 읽고 이해하기 쉬운 텍스트
- 견고한 콘텐츠와 정확한 설명
- 현재와 미래 사용자 도구와 호환 가능한 콘텐츠
- 유효성 보장과 같이 마크업이 정확하게 해석될 수 있도록 해야 합니다.
- 비표준 사용자 인터페이스 요소를 위해 name, role, value를 제공해야 합니다.
- 현재와 미래 사용자 도구와 호환 가능한 콘텐츠
KWCAG 2.1
KWCAG란?
한국형 웹 콘텐츠 접근성 지침
(Korean Web Content Accessibility Guidelines)
본 표준은 ‘W3C 웹 콘텐 츠 접근성 가이드라인 2.0(2008.12.)’의 12 개 지침과 이의 준수를 위한 성공 기준의 중요도 A 항목을 중심으로 국내 여건을 고려하여 개발하였다.
용어정리 요약
-
건너뛰기 링크
반복 영역의 순차적인 내비게이션을 생략하고 웹 페이지의 핵심 영역으로 이동할 수 있는 수단
예) 버튼, 텍스트 링크 -
드롭다운 메뉴 (drop-down menu)
여러 개의 항목을 포함하고 있는 목록에서 하나의 항목만 보이다가
사용자가 메뉴 확장 버튼을 활성화시키면 나머지 목록의 전부 또는 일부가
아래로 펼쳐져 나타나는 방식의 사용자 입력 컨트롤을 의미 한다. -
레이블
모든 사용자 입력의 용도 또는 역할에 대한 설명을 레이블이라 한다.
예) 텍스트 입력 상자, 라디오 버튼, 체크상자, 드롭다운 메뉴에 대한 설명 -
멀티미디어 (multimedia)
시간의 변화에 따른 정보를 제공하기 위하여
오디오 또는 비디오 콘텐츠를 또 다른 포맷과 동기화하여 제공하도록 만들어진 콘텐츠
또는 콘텐츠 재생 과정의 특정 시점에서 사용자와의 상호작용이 필요한 매체를 말한다. -
반복 영역 (repetitive block)
동일한 내용이 같은 위치에 여러 웹 페이지에 걸쳐 나타나는 영역을 의미한다.
예) 글로벌 내비게이션(global navigation) : 반복되는 영역, 메뉴, 링크 모음 -
보조 기술 (assistive technology)
장애를 지닌 사용자의 요구 조건을 만족시키는 기능을 추가하여 제공하는 하드웨어 또는 소프트웨어를 의미한다.
예) 화면 낭독 프로그램(screen reader), 화면 확대 프로그램, 특수 키보드 -
접근성 프로그래밍 인터페이스 (accessibility programming interface)
운영체제 또는 플랫폼은 응용 프로그램과 보조 기술 간의 정보 전달 방법에 관한
프로그램 인터페이스(programming interface)를 제공한다.
웹 애플리케이션을 접근성 프로그래밍 인터페이스를 이용하여 구현하면 보조 기술과 호환성이 유지된다.
예) Windows 환경의 MSAA, UI Automation, IAccessible2, MacOSX 환경의 AXAPI -
콘텐츠의 선형 구조
화면 낭독 프로그램 사용자는 모든 콘텐츠를 순차적으로 접근할 수 있기 때문에
시각적인 배치가 아닌 읽어주는 순서가 중요하다.
여기서 콘텐츠가 보조 기술로 제공되는 순서를 콘텐츠의 선형 구조라고 하며 이 구조는 논리적이어야 한다. -
풀다운 메뉴 (pull-down menu)
메뉴 바(menu bar)에서 특정 항목을 선택(마우스 오버, 키보드를 이용한 초점)하거나,
활성화되면 선택한 메뉴 항목의 아래 쪽으로 하위 메뉴 항목들이 펼쳐져나 타나는 방식의 메뉴를 말한다. -
플러그인 (plug-in)
어떤 응용 프로그램에 추가되어 특정한 기능을 수행하도록 구현한 프로그램 모듈이다.
예)플래시 플레이어(Flash Player)
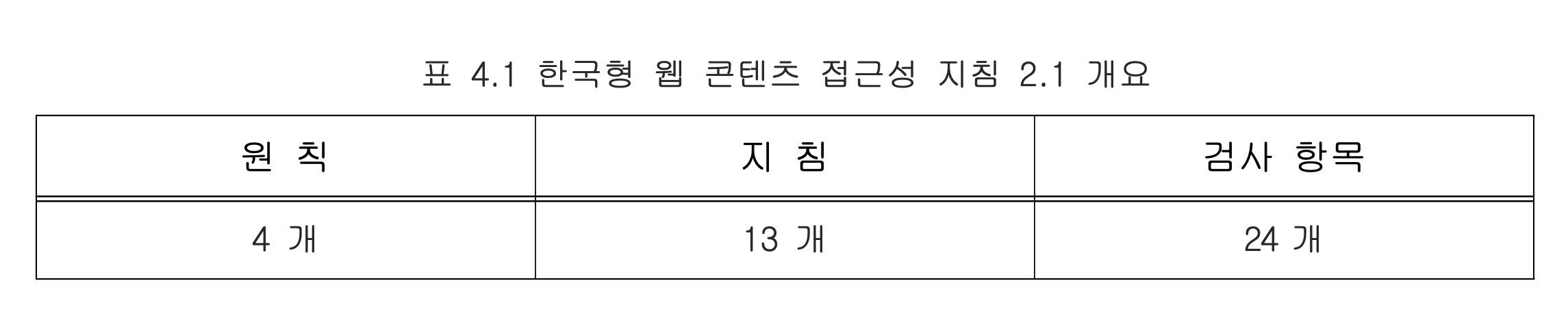
본 표준은 원칙, 지침, 검사 항목의 3 단계로 구성되어 있다.

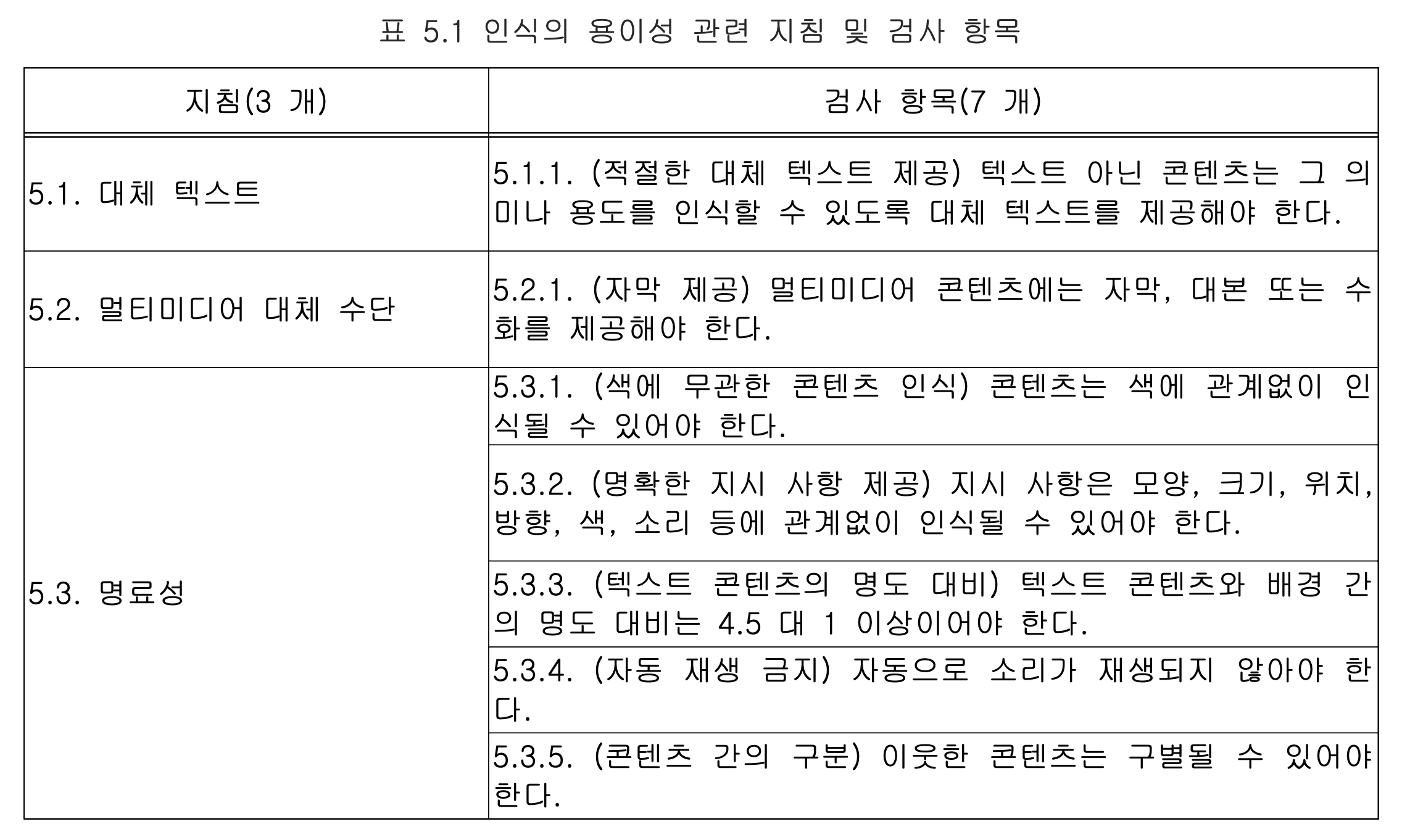
1. 인식의 용이성(perceivable)
인식의 용이성은 사용자가 장애 유무 등에 관계없이 웹 사이트에서 제공하는 모든 콘 텐츠를 동등하게 인식할 수 있도록 제공하는 것을 의미한다.

1. 대체 텍스트
텍스트 아닌 콘텐츠는 그 의미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 한다.
(1) 구체적인 정보를 제공해야 하는 경우 :
이미지 링크, 이미지 버튼 등은 용도가 매우 명확하므로 이미지 링크나 이미지 버튼의 핵심 기능에 대한 설명을 간단한 대체 텍스트로 제공해야 한다.
(2) 의미 있는 배경 이미지 :
배경 이미지의 의미가 사용자에게 전달되어야 하는 콘텐츠는 그 의미가 보조 기술로 전달되도록 대체 텍스트를 제공해야 한다.
(3) 충분한 정보가 필요한 경우 :
데이터 차트와 같이 내용이 복잡한 콘텐츠는 사용자가 해당 콘텐츠의 의미를 충분히 파악할 수 있도록 대체 텍스트를 제공해야 한다.
다음과 같은 경우에는 대체 텍스트를 제공하지 않거나 제한적으로 제공할 수 있다.
(1) 대체 콘텐츠의 경우 :
대체 콘텐츠에는 대체 텍스트를 반드시 제공할 필요는 없다. 예를 들어, 텍스트와 함께 동등한 내용의 수화 동영상을 제공하는 경우, 수화 동영상에는 대체 텍스트를 제공할 필요가 없다.
(2) 콘텐츠의 내용을 설명하는 대체 텍스트를 제공할 수 없는 경우 :
생방송 콘텐츠와 같이 그 내용이 지속적으로 변화하여 설명하기 어려운 경우, 해당 콘텐츠에 대한 간략한 용도를 알려주는 대체 텍스트를 제공하는 것으로 충분하다.
(3) 특정 감각으로만 제공되는 콘텐츠인 경우 :
플루트 독주나 시각적 예술 작품 등의 경우, 해당 콘텐츠에 대한 간략한 용도를 알려주는 대체 텍스트만으로 충분하다.
(4) 불필요한 설명을 제공하는 경우 :
단순히 장식이나 시각적인 형태를 위해 사용되는 콘텐츠의 경우, 보조 기술을 통해 해당 설명을 제공받을 때 오히려 혼란을 일으킬 가능성이 있으므로 대체 텍스트로 공백 문자를 제공해야 한다.
(5) 동일한 정보를 중복해서 제공하는 경우 :
보조 기술로 동일한 정보가 반복해서 전달되지 않도록 구현하는 것이 바람직하다.
2. 멀티미디어 대체 수단
멀티미디어 콘텐츠에는 자막, 대본 또는 수화를 제공해야 한다.
대체 수단 제공 : 다음 중 한 가지 이상의 대체 수단을 제공해야 한다.
(1) 자막 제공 :
멀티미디어 콘텐츠를 재생시킬 때마다 자동적으로 자막을 화면에 표시 할 수 있는 멀티미디어 콘텐츠는 이 검사 항목을 만족하는 것으로 간주할 수 있다. 자막은 멀티미디어 콘텐츠에 포함된 음성(대사)과 동등하여야 한다. 필요에 따라 자막을 여러 벌 제공하고 사용자가 사용하는 자막을 지정할 수 있다.
(2) 대본 제공 :
자막과는 달리 멀티미디어가 재생되는 과정에서 시나리오를 제공하는 경우도 이 검사 항목을 만족하는 것으로 간주한다. 대본은 멀티미디어 콘텐츠에 포함된 음성(대사)과 동등하여야 한다. 필요에 따라 대본을 여러 벌 제공하고 사용자가 사용하는 대본을 선택할 수 있다.
(3) 수화 제공 :
비디오 콘텐츠에 수화를 중첩하여 녹화한 콘텐츠도 이 검사 항목을 만족하는 것으로 간주한다. 수화는 멀티미디어 콘텐츠에 포함된 음성(대사)과 동등하여야 한다.
3. 명료성
콘텐츠는 색에 관계없이 인식될 수 있어야 한다.
(1) 색에 의한 정보 표현 방지 :
차트나 그래프 등을 고대비 모드로 화면에 표시하면 모든 색이 단색(회색조)으로 표시되어 사용자가 색을 구분하지 못하는 경우가 발생 한다. 따라서 사용자가 경조 모드에서도 콘텐츠를 인식할 수 있도록 색을 이용하여 정보를 제공하지 않아야 한다. 즉, 색은 시각적인 강조를 위해서만 사용해야 한다.
(2) 무늬를 이용한 정보 제공 :
서로 다른 정보를 무늬로 구분하여 표시하면 경조 모드 사용자, 단색 디스플레이 사용자, 흑백 인쇄물의 사용자도 충분히 정보를 구분할 수 있다. 무늬와 색을 동시에 이용한 콘텐츠는 색각 장애가 있는 사용자도 접근이 가능하다.
지시 사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계 없이 인식될 수 있어야 한다.
(1) 색, 크기, 모양 또는 위치와 같은 정보에 대한 인식 :
웹 콘텐츠는 콘텐츠에 접근하 는 사용자들이 색, 크기, 모양 또는 위치에 관한 정보를 인식하지 못하더라도 원하 는 콘텐츠에 접근할 수 있도록 제작되어야 한다. 가리키고자 하는 요소의 실제 명칭이나 그 요소가 포함하고 있는 대체 텍스트를 사용해 지칭하거나, 보완할 수 있는 다른 감각을 이용하는 정보를 제공해야 한다.
(2) 음성이나 음향 정보의 인식 :
사용자에게 음성이나 음향을 사용해 지시 사항을 전달하는 경우 사용자가 소리를 들을 수 없더라도 전달하고자 하는 지시 사항을 인식 할 수 있어야 한다. 시각적으로 확인할 수 있는 수단을 제공하면 더 많은 사용자가 지시 사항을 인지할 수 있게 된다.
텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.
(1) 콘텐츠의 명도 대비 :
웹 페이지가 제공하는 텍스트 콘텐츠(텍스트 및 텍스트 이미지)와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.
(2) 폰트 크기에 따른 명도 대비 :
텍스트 콘텐츠를 구성하고 있는 텍스트 폰트를 18pt 이상 또는 14pt 이상의 굵은 폰트를 사용하는 경우에는 명도 대비를 3대 1까지 낮 출 수 있다.
(3) 화면 확대가 가능한 콘텐츠 :
화면 확대가 가능하도록 구현한 텍스트 콘텐츠(텍스트 및 텍스트 이미지)의 명도 대비는 3 대 1까지 낮출 수 있다.
자동으로 소리가 재생되지 않아야 한다.
(1) 자동 재생음을 허용하는 경우 :
자동으로 재생되는 소리는 3 초 내에 멈추거나, 지정된 키(예 : esc 키)를 누르면 재생을 멈추도록 구현한다.
(2) 사용자 요구에 의한 재생 :
콘텐츠에 포함된 멀티미디어 파일은 정지 상태로 제공하며 사용자가 요구할 경우에만 재생할 수 있도록 제어판(멈춤, 일시 정지, 음량 조절 등)을 제공한다.
이웃한 콘텐츠는 구별될 수 있어야 한다.
(1) 테두리를 이용하여 구분함
(2) 콘텐츠 사이에 시각적인 구분선을 삽입하여 구분함
(3) 서로 다른 무늬를 이용하여 구분함
(4) 콘텐츠 배경색 간의 명도대비(채도)를 달리하여 구분함
(5) 줄 간격 및 글자 간격을 조절하여 구분함
(6) 기타 콘텐츠를 시각적으로 구분할 수 있는 방법 등
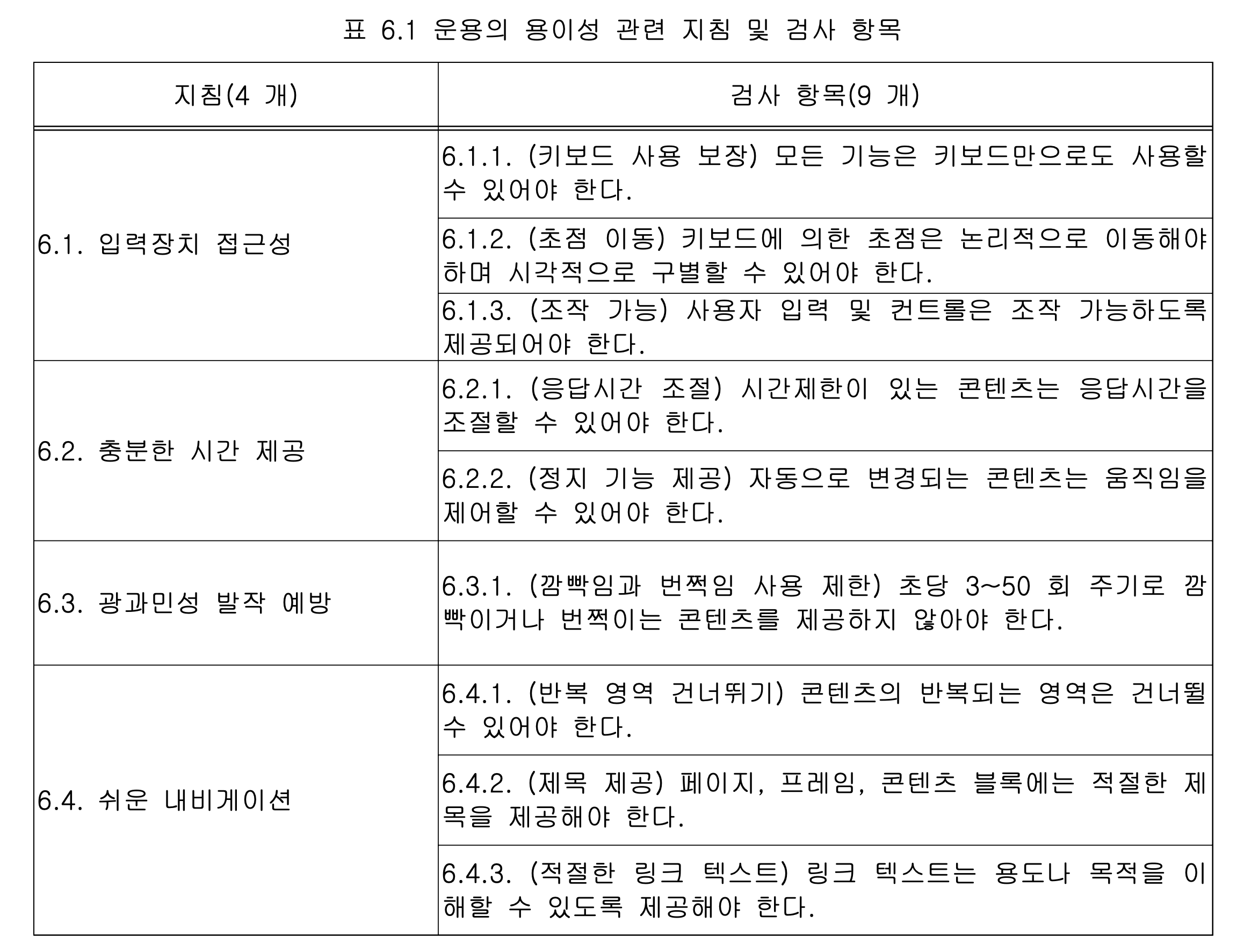
2. 운용의 용이성(operable)
운용의 용이성은 사용자가 장애 유무 등에 관계없이 웹 사이트에서 제공하는 모든 기능들을 운용할 수 있도록 제공하는 것을 의미한다.

입력장치 접근성
모든 기능은 키보드만으로도 사용할 수 있어야 한다.
(1) 키보드 인터페이스와 기능 :
콘텐츠의 모든 기능은 키보드로 사용이 가능하여야 한다.
이 경우, 해당 기능을 사용하는 데 필요한 키보드의 조작 횟수의 많고 적음은 고려 대상이 아니다.
(2) 예외 콘텐츠 :
위치 지정 도구의 커서 궤적이 중요한 역할을 하는 콘텐츠(붓질 기능이 필요한 콘텐츠, 시뮬레이션 콘텐츠, 지리정보 응용 콘텐츠, 가상현실 콘텐츠 등), 움직임 측정 센서를 이용하는 콘텐츠는 이 검사 항목의 예외 콘텐츠로 간주한다. 그러나 예외 콘텐츠의 경우에도 위치 지정 도구나 움직임 측정 센서를 이용하는 기능을 제외한 나머지 사용자 인터페이스는 키보드만으로 사용할 수 있어야 한다.
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
(1) 초점 이동 순서 유지 :
사용자가 키보드를 이용하여 초점을 이동하는 경우 이동 순서가 관례를 벗어나면 사용자에게 혼란을 주기 때문에 초점 이동 순서는 사용자가 예측하는 이동 순서와 일치하여야 한다. 바람직한 방법은 기존의 관례를 따르도록 콘텐츠를 제공하는 것이다. 관례와 달리 초점 이동 순서를 결정해야 하는 경우에는 사용자 입력 간의 이동 순서가 논리적이 되도록 구현해야 한다.
(2) 함정 또는 오류 방지 :
웹 콘텐츠는 더 이상 키보드 조작이 불가능한 상태가 되어 다음 사용자 입력 또는 컨트롤 등으로 초점을 이동할 수 없거나 이전 페이지로 초점을 이동할 수 없는 상태가 되지 않도록 구현하여야 한다.
(3) 초점의 시각화 :
사용자 입력 등이 위치 지정 도구(마우스)나 키보드 조작을 통해 초점을 받았을 때, 해당 컨트롤이 초점을 받았음을 시각적으로 구별할 수 있음을 의미한다. 대표적인 예로 키보드 조작을 통해 버튼이 초점을 받았을 때 이 버튼의 주위에 점선의 테두리가 표시되는 것을 들 수 있다. 위치 지정 도구에 의한 초점과 키보드에 의한 초점의 표시 방법이 다른 것도 허용한다.
사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
웹 페이지에서 제공하는 모든 이웃한 컨트롤은 개별적으로 선택하고 사용할 수 있도록 충분한 크기로 제공해야 한다.
(1) 컨트롤의 크기 :
콘텐츠에 포함된 모든 컨트롤은 대각선 방향의 길이를 6.0 mm 이상으로 제공하는 것이 바람직하다.
(2) 링크, 사용자 입력, 기타 컨트롤 등의 안쪽 여백 :
링크, 사용자 입력 및 기타 컨트롤은 테두리 안쪽으로 1 픽셀 이상의 여백을 두고 이곳에서는 위치 지정 도구의 조작에 반응하지 않도록 구현하는 것이 바람직하다.
충분한 시간 제공
시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
웹 콘텐츠 제작 시 시간제한이 있는 콘텐츠는 가급적 포함하지 않는 것이 바람직하며, 보안 등의 사유로 시간제한이 반드시 필요할 경우에는 이를 회피할 수 있는 수단을 제공해야 한다.
(1) 시간제한 콘텐츠 사용 배제 :
시간제한이 있는 콘텐츠는 제공하지 않아야 한다.
(2) 예외 콘텐츠 :
시간제한이 있더라도 온라인 경매, 실시간 게임 등과 같이 반응 시간의 조절이 원천적으로 허용되지 않는 경우에는 이 검사 항목이 적용되지 않는다. 다만, 이 경우에도 사용자에게 시간제한이 있다는 것을 미리 알려주고, 종료되었을 경우에도 이를 알려주어야 한다. 세션 시간이 20 시간 이상인 콘텐츠의 경우에도 예외로 간주한다.
(3) 반응 시간 조절이 필요한 콘텐츠 :
반응 시간이 정해진 웹 콘텐츠를 사용자가 이용 할 수 있도록 하기 위해서는 반응 시간이 완료되기 전에 사용자가 다음 중 한 가지 방법을 선택하여 반응 시간을 조절할 수 있는 수단을 제공해야 한다. 또한 반응 시간 조절 기능은 충분한 시간(최소 20 초 이상)을 두고 사전에 알려 주어야 한다.
시간제한을 해제 또는 연장할 수 있어야 한다.
자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
(1) 이동하거나 스크롤 되는 콘텐츠 사용 배제 :
스크롤 및 자동 갱신되는 콘텐츠를 사용하지 않는다.
(2) 이동하거나 스크롤되는 콘텐츠 :
저시력 장애인이나 지적 장애인 등은 이동하거나 스크롤되는 콘텐츠를 사용하기 어려우므로, 웹 콘텐츠는 사용자가 이동이나 스크롤을 일시 정지시키고, 지나간 콘텐츠 또는 앞으로 나타날 콘텐츠를 선택할 수 있는 컨트롤(예 : ‘앞으로 이동', ‘뒤로 이동’, ‘정지’ 등)을 제공해야 한다.
광과민성 발작 예방
초당 3~50 회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
(1) 번쩍이는(blinking) 콘텐츠 사용 금지 :
번쩍임이 초당 3~50 회이며, 10 인치 이상의 화면에 표시된 번쩍이는 콘텐츠가 차지하는 면적의 합이 화면 전체 면적의 10%를 넘지 않아야 한다.
(2) 깜빡이는(flashing) 콘텐츠 사용 금지 :
초당 3~50 회의 속도로 깜빡거리게 만든 콘텐츠는 그 깜빡임을 정지시킬 수 있어야 한다.
(3) 번쩍이는(blinking) 시간의 제한 :
웹 페이지에 포함되는 콘텐츠의 번쩍이는 시간을 3초미만으로 제한하면 지속적인 번쩍임으로 인한 사용자(예 : 광과민성 증후 환 자, 학습 장애인, 저시력 장애인 등)의 발작을 예방하면서도 콘텐츠의 중요성을 알릴 수 있다.
쉬운 내비게이션
콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
(1) 반복 영역을 건너 뛸 수 있는 수단 제공 :
웹 페이지가 제공하는 핵심 영역이 위치한 곳으로 직접 이동하는 건너뛰기 링크를 제공한다.
건너뛰기 링크는 웹 페이지의 가장 앞에 제공한다.
(2) 여러 개의 건너뛰기 링크 제공 :
여러 개의 건너뛰기 링크를 제공하는 경우에는 핵심 영역으로 이동하기 위한 건너뛰기 링크를 가장 먼저 나타내도록 한다.
(3) 시각적인 구현 :
건너뛰기 링크는 시각 장애인뿐 아니라 지체 장애인도 키보드 조작 횟수를 줄일 수 있게 하는 효과적인 수단이므로 메뉴 건너뛰기 링크는 화면에 보이도록 구현해야 한다.
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
(1) 웹 페이지 제목 제공 :
모든 웹 페이지가 해당 내용을 간단 명료하게 기술한 제목을 포함하고 있을 경우
여러 개의 웹 페이지가 열려 있더라도 사용자는 제목을 통해 웹 페이지를 선택하므로
모든 웹 페이지에는 해당 페이지를 간단명료하게 설명한 제목을 제공해야 한다.
또한, 웹 페이지 제목은 유일하고 서로 다르게 제공해야 한다.
(2) 팝업 창 제목 제공 :
팝업 창에도 제목을 제공해야 한다.
(3) 프레임 제목 제공 :
웹 페이지의 모든 프레임에는 각 프레임을 설명하는 간단 명료한 제목을 제공해야 한다.
모든 프레임에 간단명료한 제목이 부여되면 사용자는 프레임 제목을 통해 프레임의 선택, 이동 등이 가능하다.
아무런 내용이 없는 프레임에도 '빈 프레임' 등과 같이 제목을 제공한다.
(4) 콘텐츠 블록 제목 구성 :
콘텐츠 블록에는 적절한 제목(heading)을 제공하면 제목과 본문을 구분할 수 있으며,
제목을 이용하여 콘텐츠 블록 간의 이동이 가능하다.
그러나 본문이 없는 콘텐츠 블록에는 제목을 붙이지 않는다.
(5) 특수 기호 사용 제한 :
웹 페이지, 프레임 또는 콘텐츠 블록의 제목은 문장의 하나로 간주하여
불필요한 특수 기호를 반복하여 사용하지 않는다.
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
(1) 맥락을 통해 이해할 수 있도록 링크 텍스트 제공 :
링크의 용도나 목적지를 링크 텍스트만으로 또는 주변의 맥락으로부터 충분히 이해할 수 있도록 링크 텍스트를 제공해야 한다.
- 문장의 일부분에 링크를 연결하는 경우 :
URL(Uniform Resource Locator) 목적지, 용도 등을 표현한 텍스트에 링크를 연결해야 한다.- ‘바로가기’, ‘GO’ 등의 링크 텍스트를 제공하는 경우 :
URL에 관한 정보를 제공하는 문장에 이어서 링크 텍스트를 삽입한다.- 이미지 링크를 제공하는 경우 :
URL에 관한 정보를 제공하는 텍스트와 URL로 이동하는 이미지 링크는 하나의 링크로 구성하는 것이 바람직하다. 이 경우, 이미지 링크의 대체 텍스트는 공백 문자로 제공해야 한다.- 동일한 제품을 서로 다른 관점에서 각각 설명한 페이지로 이동하는 링크들은 각 링크 텍스트를 서로 다르게 구성하는 것이 바람직하다.
- 탭(tab) 컨트롤을 이용하여 공지사항 목록을 나열하고, 주변에 ‘더보기’ 링크를 제공하는 콘텐츠에서 ‘더보기’ 링크는 그 맥락으로부터 ‘공지사항 더보기’임을 알 수 있다.
(2) 이미지 링크 구성 :
아이콘(icon)으로 링크 텍스트를 대신하여 표현한 경우(예 : 홈페이지로 이동하기 위한 링크를 집 모양의 아이콘 이미지로 대신하고 해당 아이 콘에 홈 페이지로 이동하는 링크를 걸어놓은 경우), 해당 아이콘 이미지만으로도 링크의 용도나 목적지, 내용 등을 충분히 이해할 수 있도록 직관적이고 명료하게 제공한다.
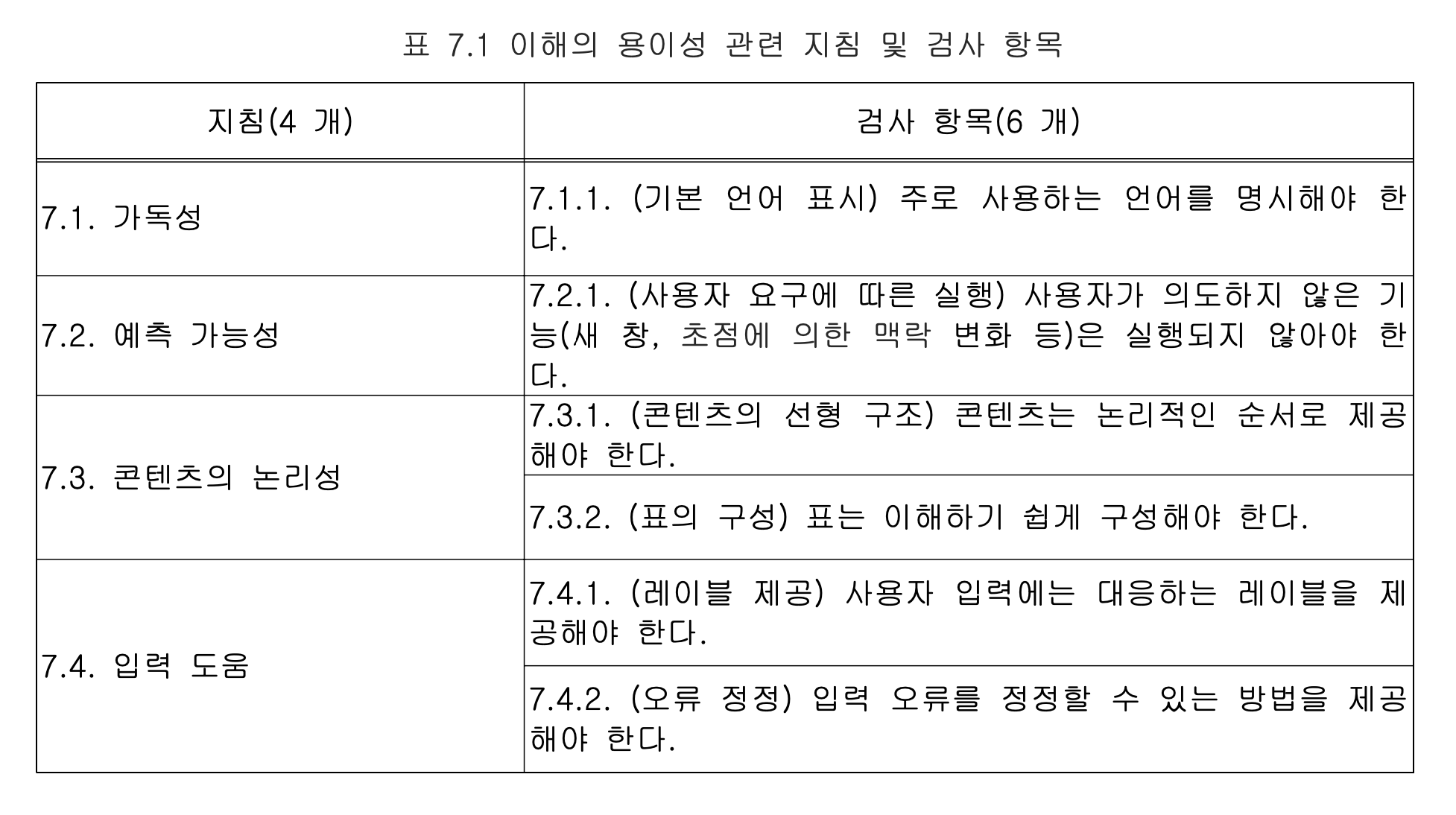
3. 이해의 용이성(understandable)
이해의 용이성은 사용자가 장애 유무 등에 관계없이
웹 사이트에서 제공하는 콘텐츠를 이해할 수 있도록 제공하는 것을 의미한다.

가독성
주로 사용하는 언어를 명시해야 한다.
웹 브라우저는 웹 페이지를 구성하는 텍스트 콘텐츠의 언어 정보를 바탕으로 텍스트 콘텐츠를 화면에 표시하거나 보조 기술로 전달한다. 다국어를 지원하는 화면 낭독 프로그램을 사용하는 경우, 텍스트 콘텐츠의 언어 정보를 화면 낭독 프로그램으로 전달하여 정확한 발음으로 읽어주도록 제어하기도 한다. 따라서 웹 페이지의 기본 언어는 정확히 정의해야 한다.
(1) 웹 페이지의 언어 명시 :
웹 페이지에서 제공하는 콘텐츠에 적용되는 기본 언어를 반드시 정의해야 한다.
예측 가능성
사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
(1) 초점에 의한 맥락 변화 :
웹 콘텐츠를 구성하는 컨트롤이 초점을 받았을 경우, 사용자가 의도하지 않은 기능이 실행되지 않아야 한다.
- 대표적인 오류
- 온라인 서식이 자동적으로 제출됨
- 새 창이 열림
- 드롭다운 메뉴가 열림만으로 특정 메뉴 항목이 실행됨
- 풀다운 메뉴를 사용하는 콘텐츠에서 초점을 받는 것만으로 특정 메뉴의 기능이 실행됨
- 사용자 제어(초점)가 다른 컨트롤로 이동하거나 사라지거나 또는 그 위치를 예측할 수 없음
(2) 입력에 따른 변화 :
사용자가 선택할 수 있는 컨트롤(예 : 콤보 상자, 라디오 버튼, 체크 상자 등)에서 어떤 항목을 선택하는 경우, 해당 항목이 의미하는 기능이 실행 되거나 서식 제출이 일어나지 않아야 한다. 실제로 해당 기능이 실행되거나 서식 제출이 일어나는 것은 사용자가 선택할 수 있는 컨트롤과 함께 제공되는 실행 버튼을 활성화(클릭)하였을 때 비로소 실행되어야 한다.
단, 기능의 실행이 아니라 초점을 받은 사용자 입력 또는 컨트롤의 색깔이 반전되거나 테두리가 생기는 것과 같은 시각적인 변화, 또는 사용자 제어(초점)가 이동하지 않은 상태에서 나타나는 추가 정보 등은 입력 변화에 따른 기능의 실행으로 간주하지 않는다.
(3) 새 창/팝업 창 :
사용자가 예측할 수 없는 상황에서 새 창을 열어 정보를 전달해서는 안 된다.
(4) 레이어 팝업 :
레이어 팝업은 콘텐츠의 논리적 초점 이동 및 콘텐츠의 선형 구조를 위반할 가능성이 많으므로 사용하지 않는 것이 바람직하다.
(5) 새 창/팝업 창/레이어 팝업의 닫음 :
새 창/팝업 창/레이어 팝업에 초점이 있을 경우 새 창/팝업 창/레이어 팝업을 닫거나 종료 버튼을 클릭하였을 경우, 해당 창 또는 팝업 등이 종료되어야 한다.
콘텐츠의 논리성
콘텐츠는 논리적인 순서로 제공해야 한다.
(1) 콘텐츠의 선형 구조 유지 :
웹 페이지를 구성하는 모든 콘텐츠는 사용자가 그 내용을 이해할 수 있도록 선형 구조로 작성되어야 한다.
(2) 내용, 표현 및 기능 분리 :
브라우저 화면에 표시되는 콘텐츠의 순서는 웹 페이지에 수록된 콘텐츠의 선형 구조와 항상 같은 것은 아니다. 예를 들어 스타일 시트를 사용하면 웹 페이지를 구성하는 콘텐츠의 순서를 변경하지 않고도 화면에 표시되는 콘텐츠의 배치를 임의로 변경할 수 있다. 따라서 웹 페이지를 구성하는 콘텐츠의 나열 순서는 그 맥락을 이해할 수 있도록 논리적으로 구성해야 한다. 시각적으로 배치를 변경해야 하는 경우에도 콘텐츠의 선형 구조는 유지되어야 한다.
표는 이해하기 쉽게 구성해야 한다.
(1) 표 정보 제공 :
데이터를 표로 구성할 경우, 표의 내용, 구조 등을 이해할 수 있도록 정보를 제공하여 표의 이용 방법을 예측할 수 있도록 한다.
(2) 표의 구성 :
표의 내비게이션을 위하여 표의 셀은 제목 셀과 데이터 셀이 구분되도록 구성해야 한다.
입력 도움
사용자 입력에는 대응하는 레이블을 제공해야 한다.
(1) 사용자 입력에 대응하는 레이블 제공 :
사용자 입력의 근처에 사용법을 알려주는 레이블을 보조 기술이 알 수 있도록 해당 컨트롤과 대응하여 제공해야 한다. 레이블과 사용자 입력 간의 관계를 보조 기술이 인식할 수 있도록 대응시키지 않고 단순히 텍스트로만 제공할 경우, 보조 기술은 해당 사용자 입력에 대한 레이블을 인식할 수 없다.
입력 오류를 정정할 수 있는 방법을 제공해야 한다.
(1) 사용자 입력 오류 안내:
온라인 서식에서 오류가 발생하는 경우, 사용자에게 오류가 발생한 위치와 오류를 유발하게 된 이유 등에 관한 정보를 알려 주어야 한다. 예를 들어, 이름, 주소, 전화번호, 이메일 주소를 입력하도록 구성한 입력 서식에서 일부 항목을 기입하지 않고 제출하였을 경우, 어떤 항목의 입력이 누락되었는지를 알려 주어야 한다. 시스템 또는 플랫폼에서 발생한 오류에는 이 검사 항목이 적용되지 않는다.
4. 견고성(robust)
견고성은 사용자가 콘텐츠를 이용할 수 있도록 기술에 영향을 받지 않아야 함을 의미 한다.

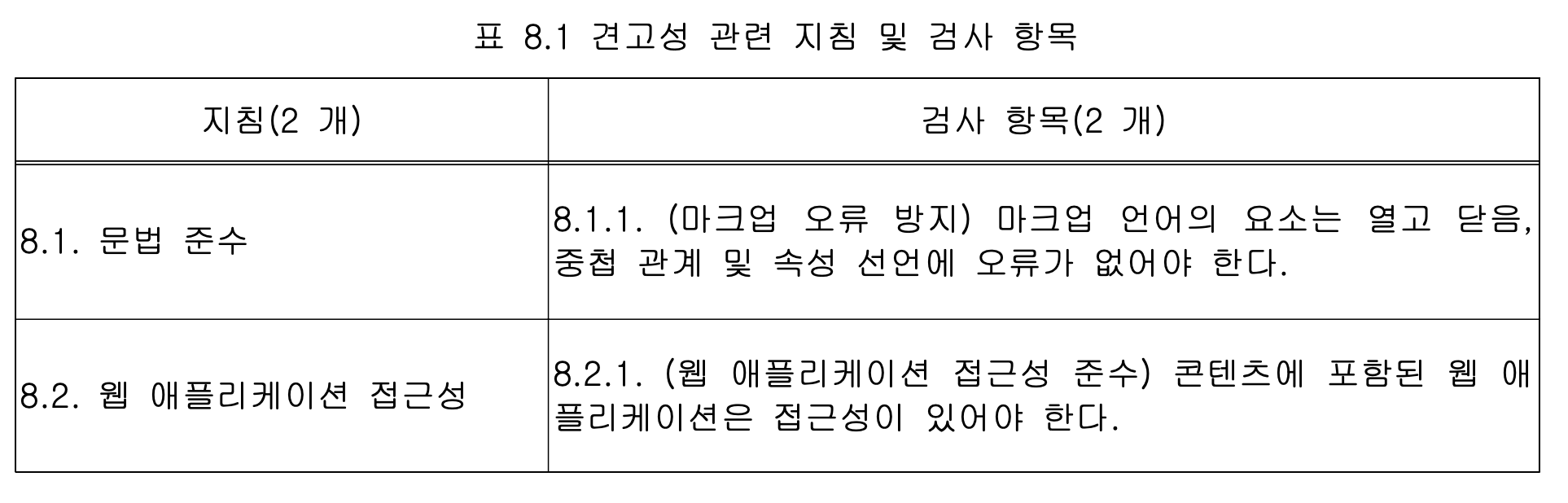
문법 준수
마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
(1) 요소의 열고 닫음 일치 :
마크업 언어로 작성된 콘텐츠는 표준에서 특별히 정한 경우를 제외하고는 시작 요소와 끝나는 요소가 정의되어야 한다.
(2) 요소의 중첩 방지 :
시작 요소와 끝나는 요소의 나열 순서는 포함 관계가 어긋나지 않아야 한다.
(3) 중복된 속성 사용 금지 :
하나의 요소 안에서 속성을 중복하여 선언하지 않아야 한다.
(4) id 속성 값 중복 선언 금지 :
하나의 마크업 문서에서는 같은 id 값을 중복하여 선언하지 않아야 한다.
웹 애플리케이션 접근성
콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
(1) 접근성 프로그래밍 인터페이스 사용 지원 :
웹 애플리케이션은 운영체제 또는 플랫폼이 제공하는 접근성 프로그래밍 인터페이스를 사용하여 제작되어야 한다. 그렇지 않으면 보조 기술이 웹 애플리케이션의 접근성 기능을 지원하지 못하는 경우가 발생할 수 있다.
(2) 접근성 프로그래밍 인터페이스 대체 수단 제공 :
웹 애플리케이션을 구현하는 과정에서 운영체제(플랫폼 포함)가 제공하는 접근성 프로그래밍 인터페이스가 정의되지 않은 새로운 기능을 구현할 경우에는 그 기능의 명칭, 역할, 상태 및 값에 관한 정보를 운영체제(또는 플랫폼)의 접근성 프로그래밍 인터페이스로 전달하도록 구현함으로써 보조 기술이 그 정보를 이용할 수 있게 해야 한다.
(3) 보조 기술 지원 :
국내의 보조 기술로 접근이 불가능한 웹 애플리케이션은 가능한 한 사용하지 않는 것이 좋으며, 꼭 사용해야 하는 경우에는 해당 웹 애플리케이션에 대한 대체 수단을 제공해야 한다.
개발자가 알아야할 웹 접근성
원문 : https://www.w3.org/WAI/tips/developing/
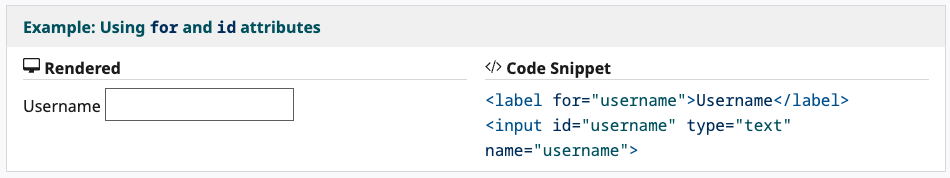
1. 모든 form에 레이블을 설정한다.
<label for="username"> Username </lable>
<input id="username" type="text" name="username"></input>
2. 이미지에는 항상 alt 태그를 설정한다.
설명이 필요하지 않은 이미지는 alt="" 비워둔다.
<img src="..." alt=""/>3. 언어, 언어변경을 정의한다.
<html lang="en">https://www.w3.org/International/questions/qa-html-language-declarations
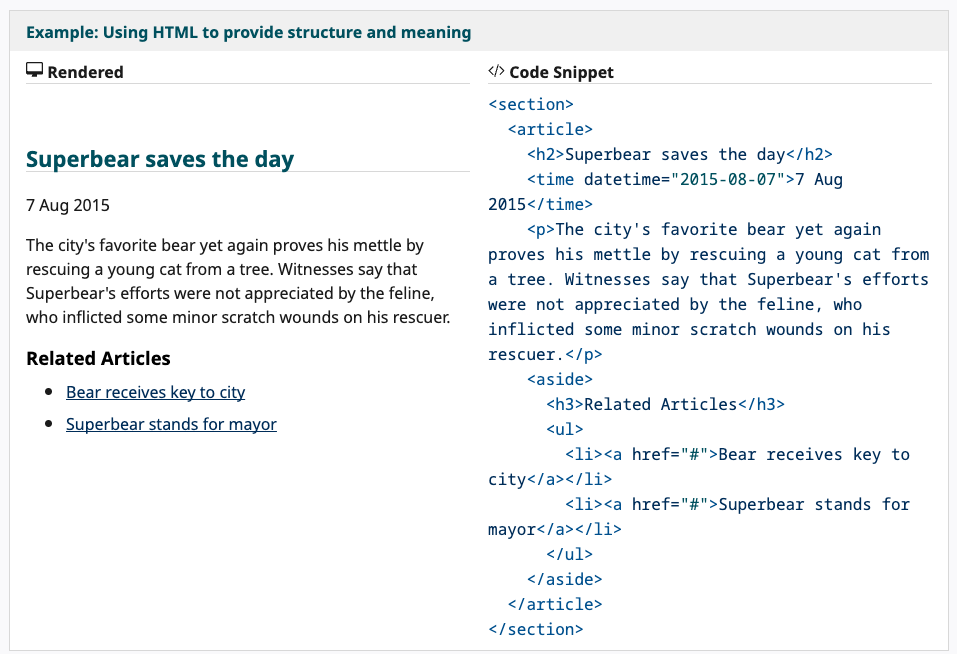
4. 의미전달과 구조를 위한 마크업을 한다.

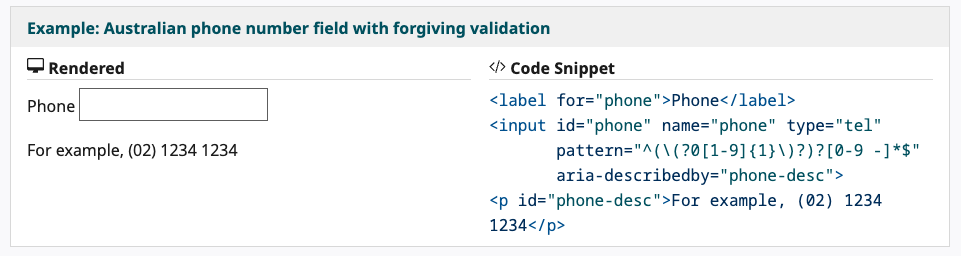
5. 사용자가 실수하지 않게 돕는다.

6. 코드 순서에 읽기 순서를 반영한다.
css를 제거하면 확인할 수 있다.
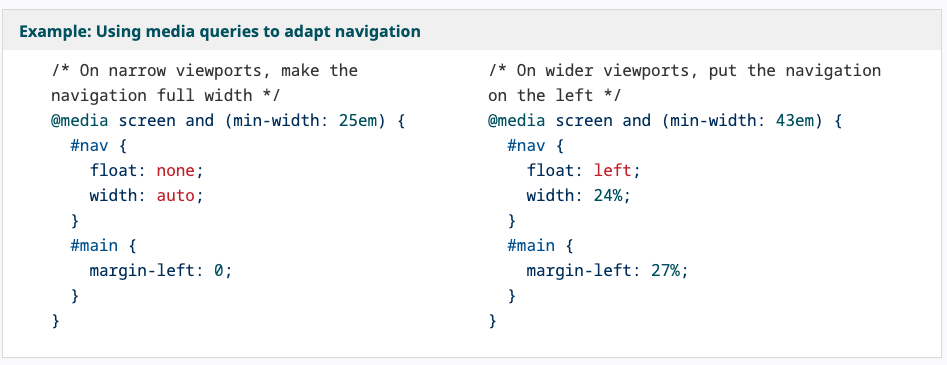
7. 사용자의 환경에 적응하는 코드를 작성한다.

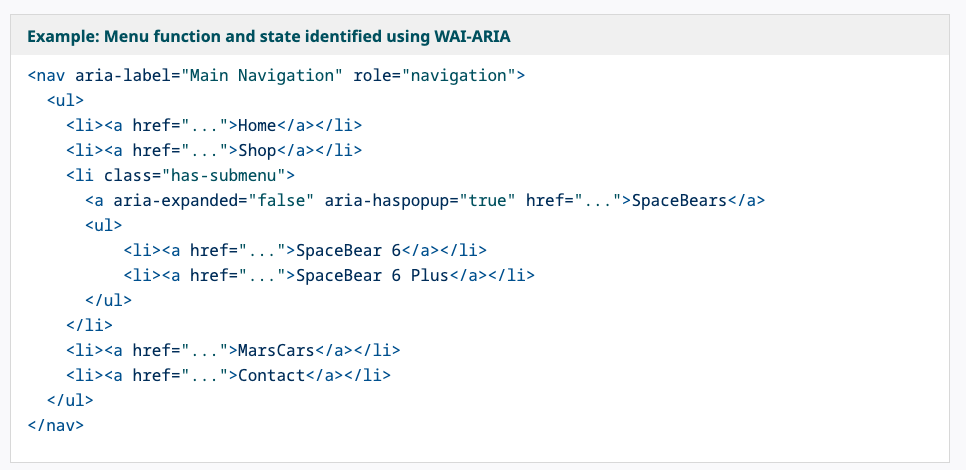
8. 비표준 요소에 역할과 기능을 정의한다.
https://developer.mozilla.org/ko/docs/Web/Accessibility/ARIA
WAI-ARIA를 사용하여 기능과 역할을 정의할 수 있다.

9. 모든 요소에 키보드가 접근할 수 있게 한다.
10. 가능한 보안문자를 피하자.
웹 접근성 평가하기
https://www.w3.org/WAI/WCAG21/quickref/
접근성 평가
-
W3C 웹 접근성 체크 사이트 리스트: https://www.w3.org/WAI/ER/tools/
-
스크린 리더 : Screen Reader
-
접근성 검사 사이트 : W3C HTML Validator (The W3C Markup Validation Service)
-
web dev toolbar 설치 : https://chrispederick.com/work/web-developer/
-
color ratio 검사 사이트 : https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum#resources
