원문 : https://www.w3.org/WAI/tips/developing/
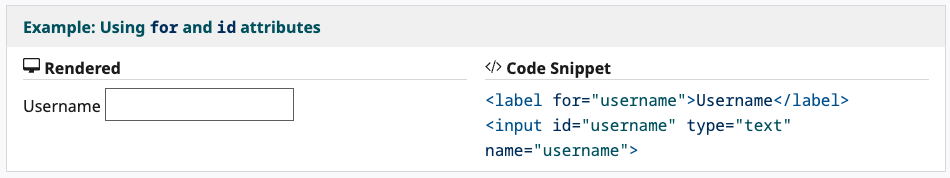
모든 form에 레이블을 설정한다.
<label for="username"> Username </lable>
<input id="username" type="text" name="username"></input>
이미지에는 항상 alt 태그를 설정한다.
설명이 필요하지 않은 이미지는 alt="" 비워둔다.
<img src="..." alt=""/>언어, 언어변경을 정의한다.
<html lang="en">https://www.w3.org/International/questions/qa-html-language-declarations
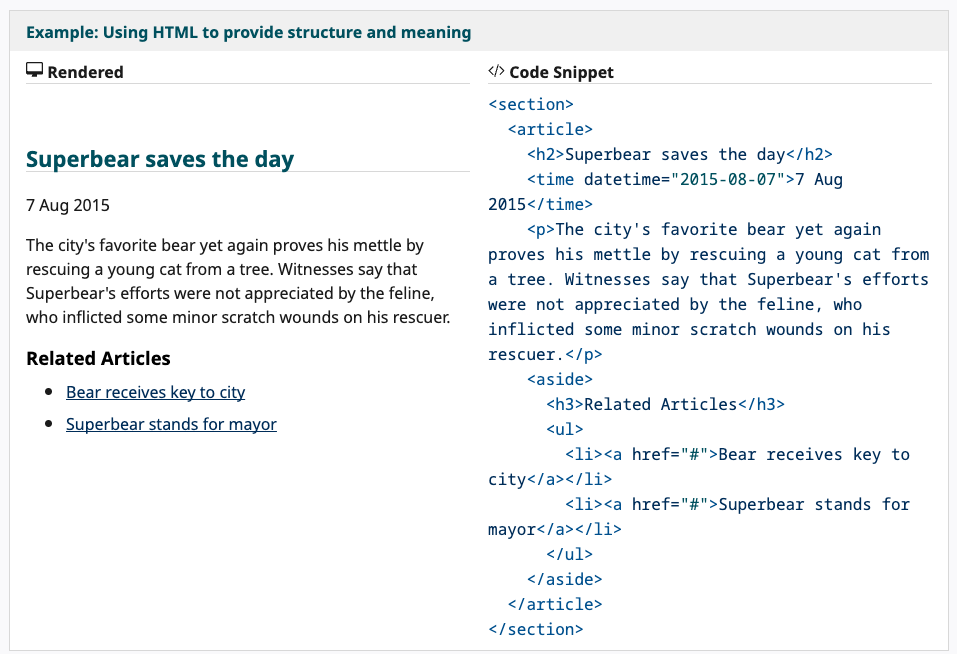
의미전달과 구조를 위한 마크업을 한다.

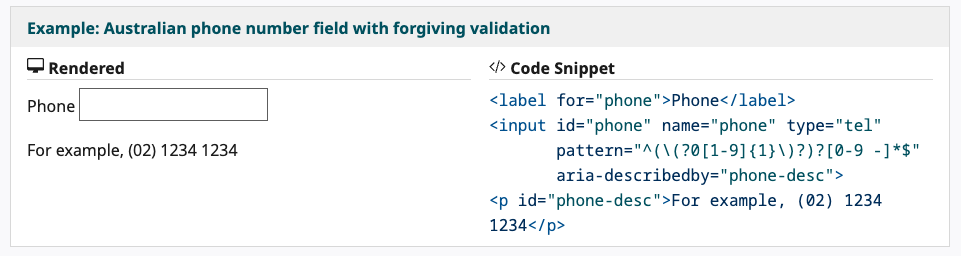
사용자가 실수하지 않게 돕는다.

코드 순서에 읽기 순서를 반영한다.
css를 제거하면 확인할 수 있다.
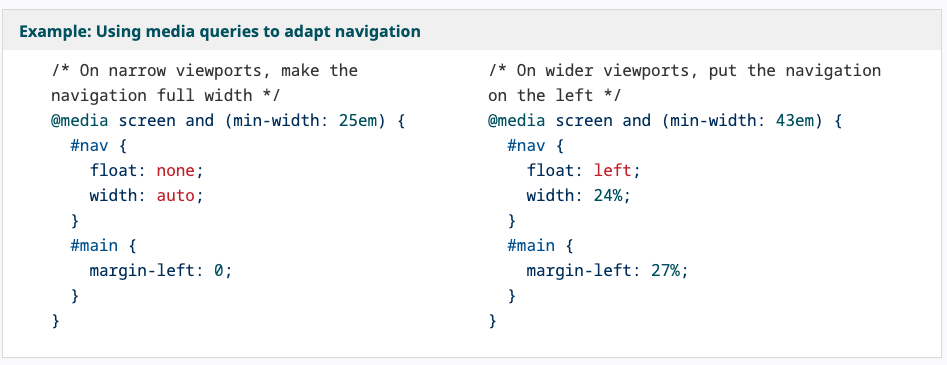
사용자의 환경에 적응하는 코드를 작성한다.

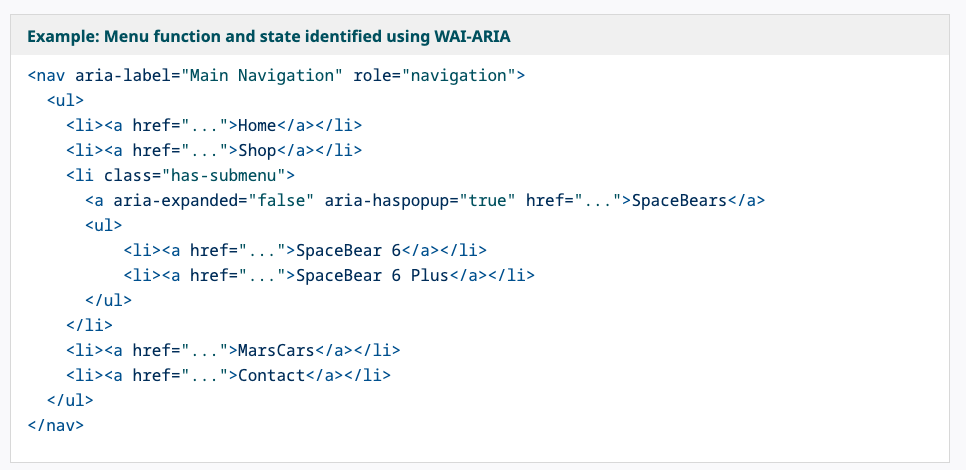
비표준 요소에 역할과 기능을 정의한다.
https://developer.mozilla.org/ko/docs/Web/Accessibility/ARIA
WAI-ARIA를 사용하여 기능과 역할을 정의할 수 있다.