컴포넌트 통신

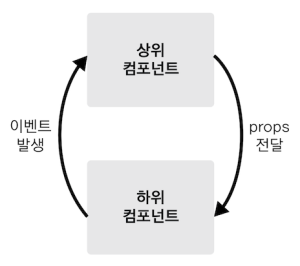
Vue 컴포넌트 간에 데이터를 주고 받기 위한 규칙
- 상위에서 하위로는 데이터를 내려줌, 프롭스 속성
- 하위에서 상위로는 이벤트를 올려줌, 이벤트 발생
컴포넌트 통신 규칙이 필요한 이유
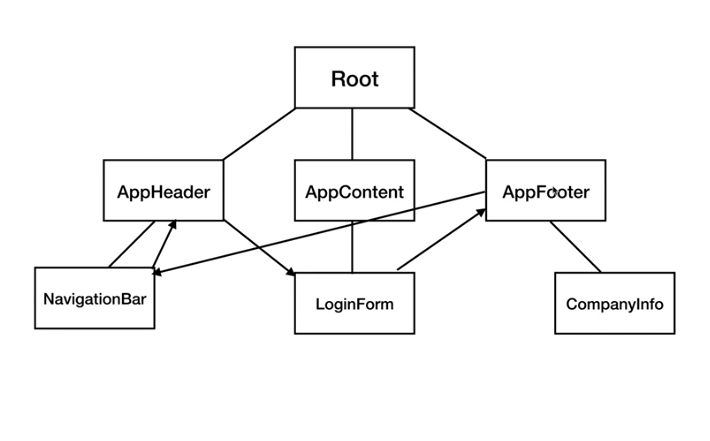
기존 MVC 패턴에서의 문제점 :
특정 컴포넌트의 변화에 따라 나머지 컴포넌트가 유기적으로 계속 데이터를 주고 받았을 때, 데이터의 방향을 예측하기가 어렵다.

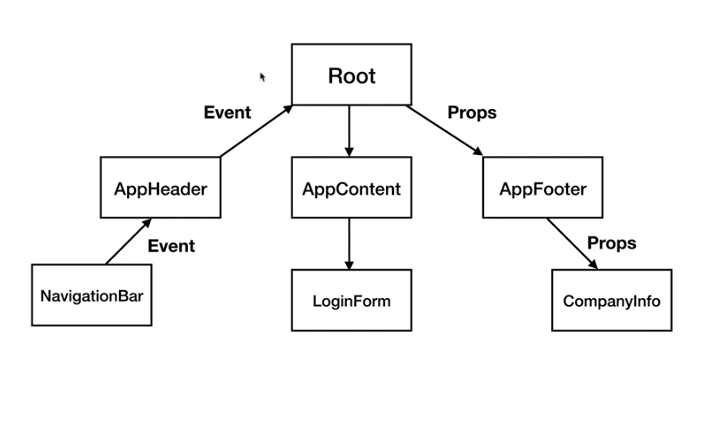
규칙이 생기면 데이터의 흐름을 추적할 수 있게된다.

props
<body>
<div id="app">
//<app-header v-bind:프롭스속성이름="상위 컴포넌트 데이터 이름"></app-header>
<app-header v-bind:propsdata="message"></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const appHeader = {
template: "<header>0</header>",
props: ["propsdata"],
};
new Vue({
el: "#app",
components: {
"app-header": appHeader,
},
data: {
message: "hi",
},
});
</script>
</body>v-bind로 상위 컴포넌트의 data message를 전달 ⇒
하위 컴포넌트 의 props로 받음
props 속성의 특징
reactivity(반응성)
상위 컴포넌트의 데이터가 변경되면 하위 컴포넌트의 프롭스 속성도 동일하게 변경
event emit
<body>
<div id="app">
//<app-content v-on:하위 컴포넌트 발생한 이벤트="상위 컴포넌트 메서드"></app-header>
<app-content v-on:add="logAddNum"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const appContent = {
template: "<button v-on:click='addNumber'>add</button>",
methods: {
addNumber: function () {
this.$emit("add");
},
},
};
new Vue({
el: "#app",
components: {
"app-content": appContent,
},
methods: {
logAddNum: function () {
this.num += 1;
},
},
data: {
num: 10,
},
});
</script>
</body>하위 컴포넌트 안의 버튼 클릭 ⇒
addNumber 메서드 실행 ⇒
emit으로 add이벤트를 상위로 전달 ⇒
상위 컴포넌트에서 v-on 디렉티브로 이벤트를 받음 ⇒
logAddNum 메서드 실행
