컴포넌트 소개
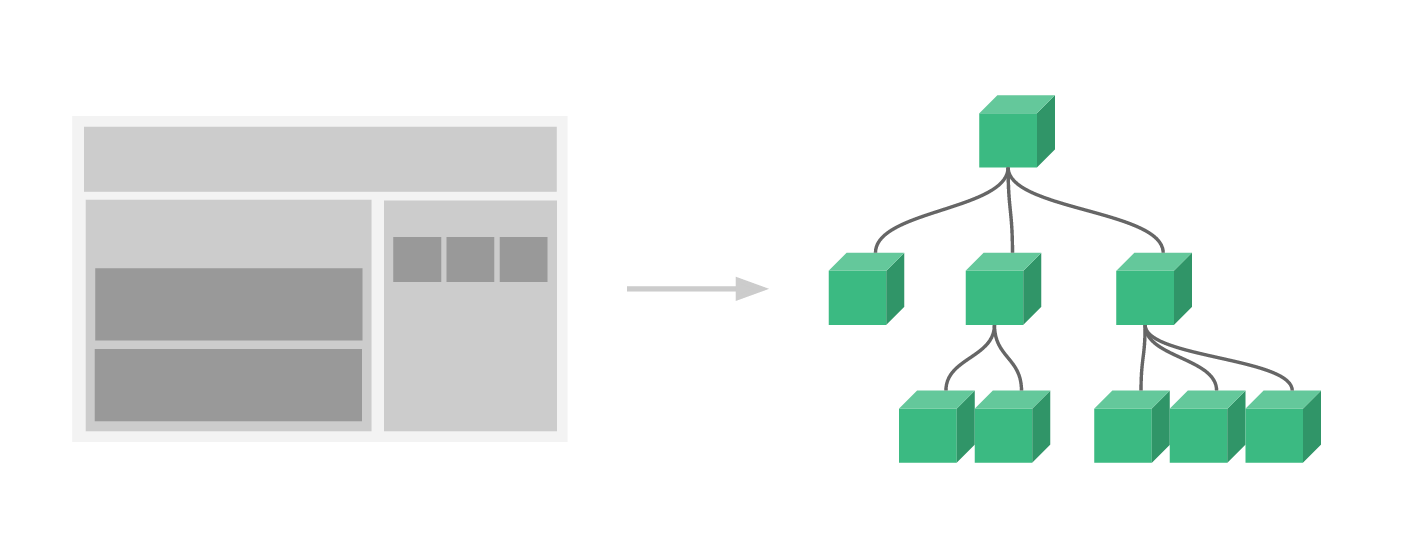
컴포넌트는 캡슐화한 재사용 가능한 코드 블록으로, 조합하여 화면을 구성할 수 있다. (화면을 영역별로 구분해서 관리)
컴포넌트의 핵심 : 재사용성

전역 컴포넌트 등록
Vue.component()로 등록
<body>
<div id="app">
<app-header></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('app-header', {
template: '<h1>Header Component</h1>'
});
</script>
</body>
지역 컴포넌트 등록
Vue 인스턴스 내의 components:{} 에 등록
</body>
<div id="app">
<app-header></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: '<h1>Header Component</h1>'
}
new Vue({
components: {
'app-header': appHeader
}
})
</script>
</body>전역 등록 vs 지역 등록
전역 등록하는 컴포넌트 : 전역으로 사용해야 하는 플러그인, 라이브러리
지역 등록하는 컴포넌트 : 일반적으로 서비스 구현시 재사용되는 코드 블록 => 컴포넌트 간의 관계 파악에 용이
