🔥오늘의 목표🔥
폰트 속성, 텍스트 속성, 간격 속성등을 서체에 관련된 속성값을 알아보자.
타이포그래피 : 폰트의 구조
font-family : 대표 폰트 지정
😣오늘의 생각😣
이번주까지 css를 다 하기로 했는데 헿,,, 그래서 그런지 기분이 썩 좋지가 않다... 그리고 어깨 근육이 엄청 아프다... 📕타이포그래피의 구조

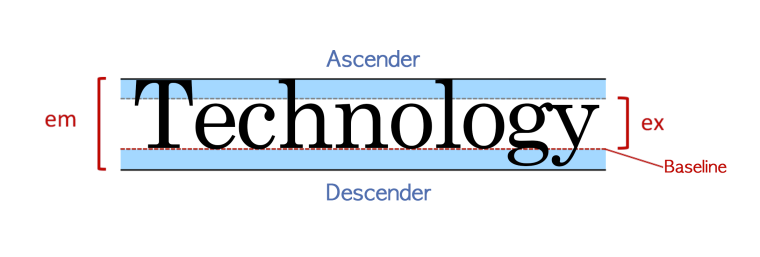
ex: 소문자x의 높이em:T나g를 고려한 폰트의 전체 높이Baseline: 소문자x를 기준으로 한 하단 라인Ascender: 대문자T처럼 소문자x를 넘어가는 영역이다.Descender: 소문자g나y처럼Baseline을 넘어 아래로 쳐지는 영역이다.
📖 font-family 폰트 지정 속성
- 글꼴을 지정하는 속성이며, generic-family를 꼭 설정해주어여한다.
👉 문법
font-family: family-name | generic-family | initial | inherit📒 폰트 선언 방법:
폰트의 이름을 쉼표(,)를 사용해 여러개를 선언 할 수 있다.
선언된 순서대로 우선순위가 결정된다.
이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언한다.
맨 마지막에 선언하는 폰트는 generic-family에 해당된다.
한글을 지원하지 않는 디바이스의 경우는 한글을 불러올 수 없기 때문애 영문명으로도 선언해야한다.
📒 generic-family : 폰트가 없을 상황에 대체 해주는 폰트들, 키워드기 때문에 따옴표를 사용하지 않는다.
📒 generic-family의 키워드
serif: 삐침이 있는 명조계열의 글꼴sans-serif: 삐침이 없고 굵기가 일정한 고딕 계열의 글꼴monospace: 글자 폭과 간격이 일정한 글꼴cursive: 필기계열의 긁꼴fantasy: 화려한 글꼴system-ui: 지정된 플랫폼의 기본 사용자 인터페이스 글꼴에서 가져온다.
👉👉 내가 지정하고 싶은 폰트가 없더라도 비슷한 서체를 지정할 수 있다.
✍️ 예시코드
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif; 👉 Helvetica를 사용하고, 이를 사용할 수 없을 때 Dotum을 사용한다. 없는 경우에는 sans-serif(삐침없이 고딕계열)을 적용한다.
Helvetica는 한글을 지원하지 않기 때문에 한글의 경우 돋움으로 적용된다 한글을 지원하지 않는 디바이스가 있을 수도 있기 때문에 영문명으로도 돋움을 선언했다.
🔥오늘의 배운 점🔥
오늘은 타이포그래피구조과 famliy에 대해서 알아보았다. 조아여~