🔥오늘의 목표🔥
행간을 조정하는 방법에 대해서 알아보자.
※ 행간을 결정하는 것이나 줄 간격을 직접적으로 결정하는 게 아니라, [em 박스] + [상하단의 여백]까지를 의미한다.📕 line-height
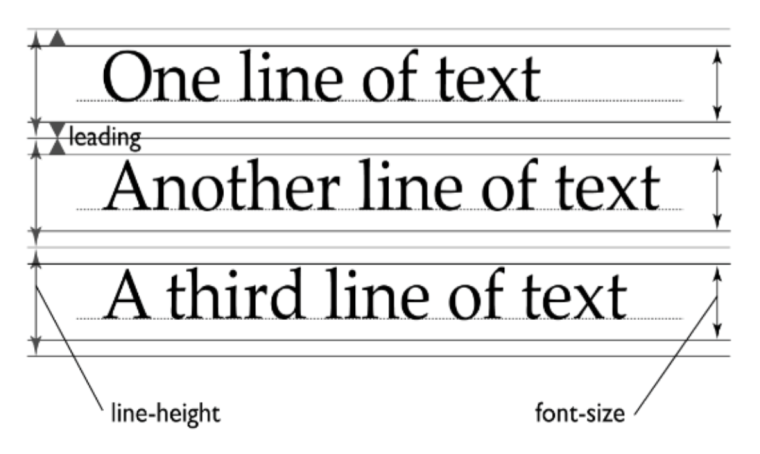
📖 line-height의 영역
 - `line-height`: em 박스 + 상하단의 여백까지의 영역이다.
line-height속성을 이용해서 조정할 수 있다.
- `line-height`: em 박스 + 상하단의 여백까지의 영역이다.
line-height속성을 이용해서 조정할 수 있다.
📖 line-heigh
- line-height영역의 높이를 지정한다.
line-height: normal | number | length | initial | inherit ;📒속성값
nomal: 기본으로 설정되어 있는 값이며 보통 1.2이다.number(상대값) : font-size를 기준으로 설정한 숫자만큼 배율로 적용합니다. 상대값이라는 걸 주의하자!단위(절댓값) : px,em등 고정 수치로 할당하기 때문에 font size을 고려하지 않는다.%(상대값) : font-size를 기준으로 설정한 퍼센트만큼 배율로 적용한다.
🔴 number과 %의 부모 자식 상속 차이점
number: 자식에게 상속될 때 자식 요소의 font-size를 기준으로 배율을 계산한 값이 적용된다. 자식은 자식만의 line-heigh를 가진다.%: 자식에게 상속될 때 부모요소에서 계산된 값이 적용된다. 자식은 부모의 line-heigh를 가진다.
👉 부모의 line-heigh를 그대로 적용하고 싶으면 % , 자식만의 line-heifht을 적용하고 싶으면 number값을 사용한다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 20px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 40px; */🔥 number을 추천한다고함.
😎오늘의 배운 점😎
line-height에 대해서 알아보았다. 