- 전체보기(36)
- Sass(5)
- CSS(4)
- scss(3)
- Map(2)
- Flex(2)
- foreach(2)
- git(2)
- getComputedStyle(1)
- css속성 가져오기(1)
- indexOf(1)
- coding apple(1)
- merge(1)
- 반환값(1)
- order(1)
- object-fit(1)
- for문(1)
- 선언형 프로그래밍(1)
- FROM(1)
- 함수형 프로그래밍(1)
- length(1)
- navigator(1)
- 예약어(1)
- innerHeight(1)
- 매개변수(1)
- 선언적 함수(1)
- for ~ in(1)
- for(1)
- perspective(1)
- JavaScript(1)
- flex-basis(1)
- 인수(1)
- flex grow(1)
- 실행문(1)
- git mv(1)
- 대입형함수(1)
- 반복문(1)
- switch(1)
- 명령형 프로그래밍(1)
- replace(1)
- default(1)
- flex-shrink(1)
- 즉시실행함수(1)
- switch-case(1)
- global(1)
- each()(1)
- 화살표함수(1)
- 구조분해할당(1)
- reduce(1)
- 식별자(1)
- function(e)(1)
- substr(1)
- 익명함수(1)
- Java(1)
- slice(1)
- 변수(1)
- split()(1)
- if(1)
- for ~ of(1)
- through(1)
- switch문(1)
- new Object(1)
- Event(1)
[java] 국영수 점수 구하기
자바스크립트를 이미 어느 정도 알고 있어서 처음 문제를 들었을 때 어떻게 짜야할지는 바로 생각이 나서 다행이었다.근데 문제는.. 내가 printf나 println, print가 아직 익숙하지 않고특히 printf 안의 %c, %d, %.2f와 같은 표기가 낯설다는 것인

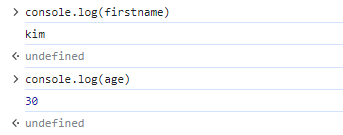
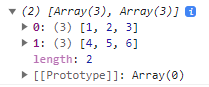
console에서 undefined가 나오는 이유
라고 코드를 작성한 뒤, 콘솔창에를 작성하면 변수값이 잘 할당된 것을 확인할 수 있는데,문제는 아래에 뜨는 undefined이다.대체 이게 왜 뜨는 걸까...몇 번째 줄에서 못 찾는 건지도 확인이 불가능하다.궁금해서 검색해보았더니 (검색 키워드: console창에 un

기본함수, 화살표함수, 람다함수(익명함수)
자바스크립트의 일반함수, 익명함수, 람다함수, 화살표함수를 이해하고 넘어가려 한다.일반함수와 익명함수의 차이는 함수명이 있느냐 없느냐의 차이를 가지고 있다.익명함수는 메모리를 따로 차지하지 않기 때문에 재사용하기보다는 일회용으로 많이 사용이 되는 편이다. 따라서 익명함
.sort() 숫자정렬하기
[1,2,6,4,2].sort();를 했을 때 별 다른 문제 없이 [1,2,2,4,6]으로 정렬이 잘 되어서 몰랐었는데 .sort()는 숫자를 정렬해주는게 아니라 문자를 정렬해주는 메소드라는 것을 알고 숫자 정렬을 할 방법을 찾아야만 했다. 숫자가 문자 순서대로 정렬
Arrow function과 function
아래 두 가지 상황에서 함수를 써야 한다여러 가지 기능을 하는 코드를 한 단어로 묶고 싶을 때(그리고 나중에 재사용할 때)입출력 기능을 만들 때arrow function을 사용하는 데에는 몇 가지 이유가 있는데 1\. 첫번째로 함수 본연의 입출력 기능을 아주 직관적으로
this를 함수와 Object에서 사용하면
아무데서나 일반(전역)함수로 this를 호출하면 window를 가지고 옴Q. window가 무엇인가요?A. window는 모든 전역변수, 함수, DOM을 보고나하고 관리하는 전역 객체입니다그러나 strict mode일 때 함수 안에서 쓰면 this는 undefined가

[git] 파일 또는 폴더 이동하기(git mv)
git을 사용해서 이것저것 테스트하던 와중에,폴더명을 바꾸고 새로 생성할 일이 있었다아무 생각 없이 직접 폴더를 옮겼다가 에러가 잔뜩 떠서 뭐가 문제지 했는데파일의 이름을 변경하거나디렉토리 구조를 바꿔야하는 경우가 발생할 때에는이럴 땐 직접 이동시키지 않고 git mv

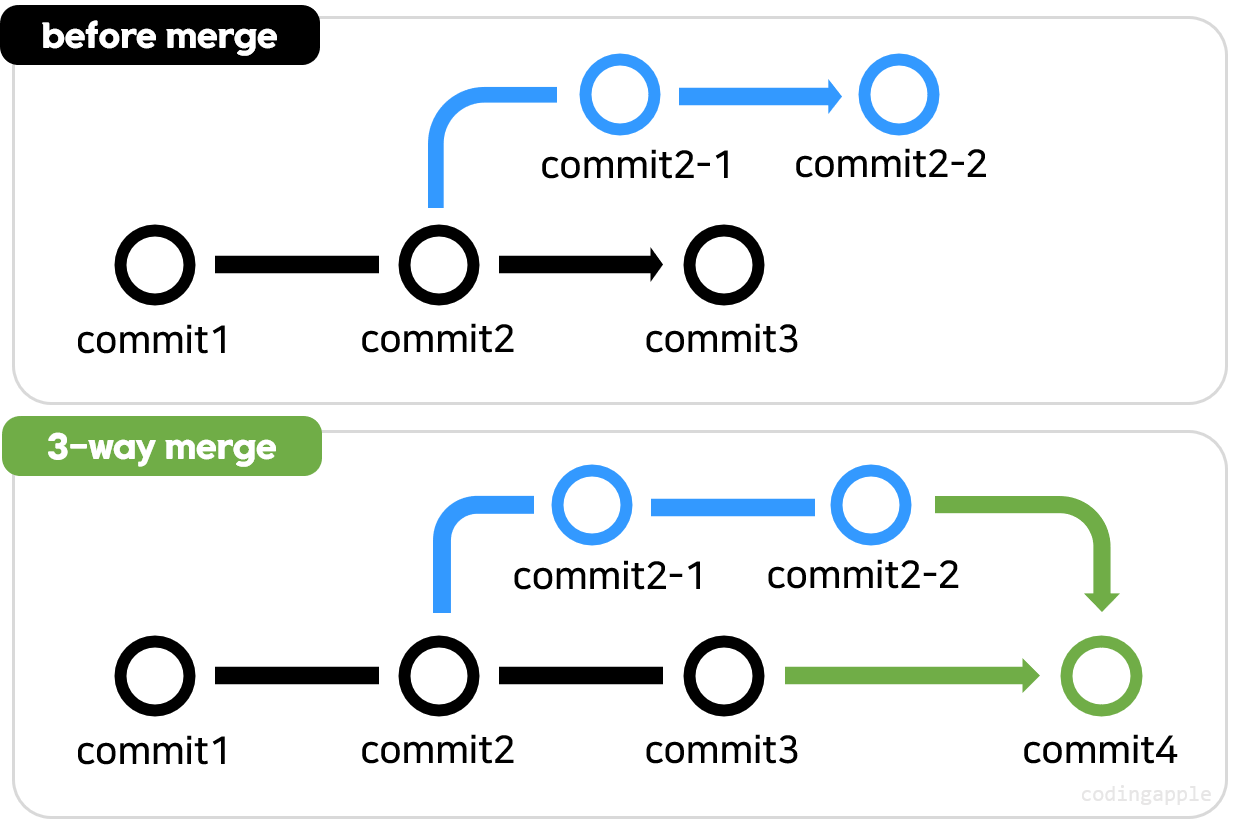
[git] 다양한 merge 방법
참조 애플코딩: (무료) 매우쉽게 알려주는 git & github브랜치에 각각 신규 commit이 1회 이상 있는 경우, merge 명령을 내리면 두 브랜치의 코드를 합쳐서 새로운 commit을 자동으로 생성해주는 것이것이 merge의 기본 동작방식commit2 시점에

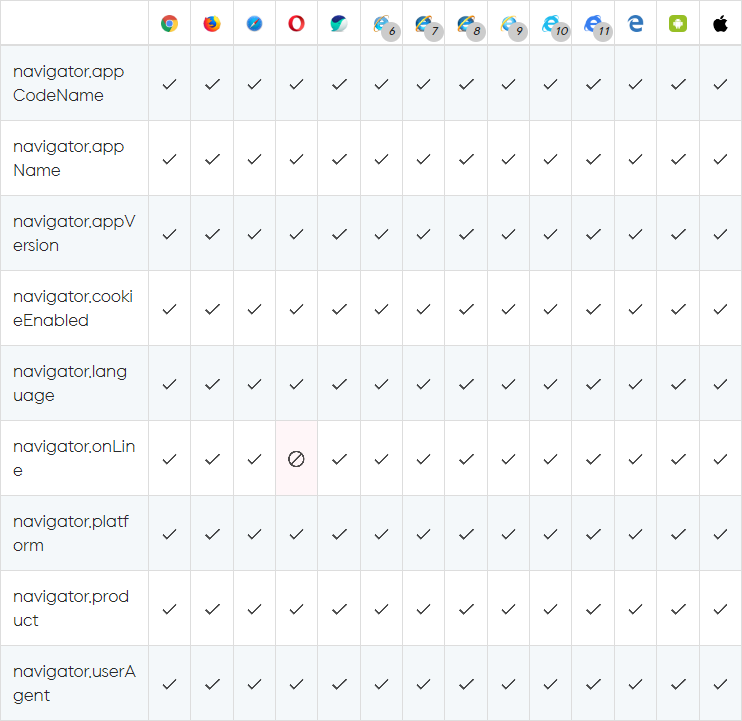
navigator
navigator 객체는 브라우저 관련된 정보를 컨트롤 한다. 브라우저에 대한 버전, 정보, 종류 등 관련된 정보를 제공한다.navigator.appCodeName : 브라우저의 코드명을 반환navigator.appName : 브라우저의 이름을 반환navigator.a
window객체
.innerWidth : 브라우저의 안쪽 넓이의 값.innerHeight : 브라우저 안쪽의 높이값 반환.outerWidth : 브라우저의 프레임을 포함한 넓이값 반환.outerHeight : 브라우저의 프레임을 포함한 높이값 반환.scrollY : 현재 스크롤된 브라

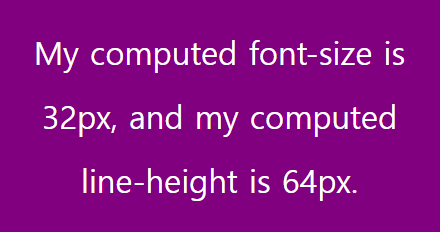
[JavaScript] window.getComputedStyle()
window.getComputedStyle() 메소드는 인자별로 전달받은 요소의 모든 CSS 속성값을 담은 객체를 회신한다.개별 CSS 속성값은 객체를 통해 제공되는 API 또는 CSS 속성 이름을 사용해서 간단히 색인화하여 액세스 할 수 있다.element속성값을 얻

[JavaScript] function(e)에 대하여
JavaScript로 event를 받으면 function(e)와 같이 받았었는데 왜 꼭 e가 들어가는 것인지 의문이었다.addEventListener에서 function(e)가 쓰여져있는 위치에는 이벤트 핸들러가 주어져야 한다. 이벤트가 발생했을 때 실행되는 함수가 놓

[JavaScript] 비구조화할당/구조분해할당
비구조화할당이란, 배열이나 객체 속성을 해제하여 개별 변수에 값을 담을 수 있는 javascript 표현식을 말한다. 비구조화할당 또는 구조 분해 할당이라고 한다.: 비구조화 할당의 기본 구조는 좌측에는 변수, 우측에는 해당 변수에 넣어지는 값을 표현한다.배열의 경우에
[JavaScript] Array 내장함수1
toString() : 배열을 문자로 변환join() : 구분자를 활용해 문자열로 이어붙이기pop() : 배열의 마지막요소 제거 (리턴 값으로 잘라낸 요소 반환)push() : 배열의 끝부분에 새로운 요소 추가 (리턴 값으로 배열의 길이 반환)shift() : 배열의
[JavaScript] 문자열 내장함수
문자열.length: 문자열의 길이를 반환문자열.indexOf(): 찾고자 하는 문자열의 위치 반환문자열.slice(): 문자열에서 특정 부분을 추출해서 새로운 문자열로 반환문자열.substr(): 문자열에서 특정 부분을 잘라냄문자열.replace(): 문자열에서 특정
[JavaScript] forEach()와 map()의 차이점
forEach()가 배열 요소마다 한 번씩 주어진 함수(콜백)를 실행하는 것과 달리,map()은 배열 내의 모든 요소 각각에 대하여 주어진 함수(콜백)를 호출한 결과들을 모아 새로운 배열을 반환한다는 특징을 가지고 있다그리고 그 함수는1\. currentValue (배
[JavaScript] switch문
여러 개의 코드블록 중에서 하나를 선택해야할 때 사용if문과 다르게 부등호로 조건이 들어갈 경우 사용할 수 없다switch문은 = 등호 형태의 조건문모든 switch문은 if문으로 바꿀 수 있지만 if문에서 부등식이 사용된 경우에는 switch문으로 치환할 수 없음그러
[JavaScript] 함수의 종류
자주 쓰는 실행코드들을 블록 단위로 묶어서 패키징 해놓은 형태 자주 쓰는 코드들을 기능단위로 재사용하기 위함함수정의: 미리 function 키워드를 이용해서 자주 쓸 코드들을 묶어서 정의하는 행위함수호출: 정의되어 있는 함수를 호출해야지만 기능이 실행됨함수에 미리 이
[JavaScript] 식별자, 예약어, 실행문
사용자가 임의로 만드는 명칭ex) const, let식별자를 작성할 때에는 예약어는 피해야함자바스크립트 자체적으로 특정 기능을 실행하기 위해 예약된 명령어특정 명령어를 실행하기 위한 구문ex) document.querySelector();여러 가지의 예약어가 모여 실행
