1. 터미널에서 flutter앱 생성하기
flutter create {만들 앱 이름}cd {만들 앱 이름}2. vscode설정
1) Shell Command: Install 'code' command in PATH
아래 명령어를 사용해 해당 디렉토리를 vscode로 열 수 있다.
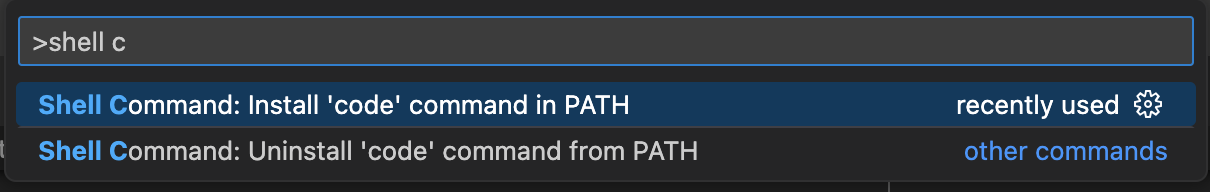
code .만약 해당 명령어가 실행되지 않는다면, vscode에 들어가 shift+cmd+p를 누른다.

위 이미지처럼 검색창이 뜨면 Shell Command: Install 'code' command in PATH를 검색한 뒤 클릭한다.

그럼 이렇게 설치가 완료 되었다는 알림이 뜬다.
2) extension 다운로드

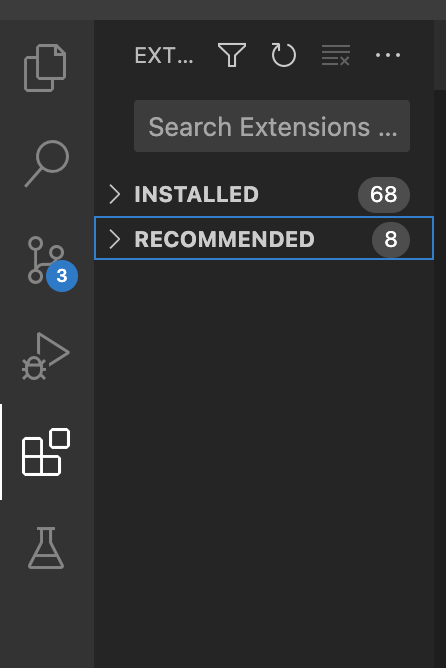
혹여나 vscode를 처음 사용한다면 왼쪽 목록에서 해당 아이콘을 클릭해 extension을 다운로드 할 수 있다.
1. Dart Extension

2. Flutter Extension

3) 결과 확인

위의 사항들을 완료한 뒤 오른쪽 아래를 보면 
이렇게 구성이 되어있다.
{} Dart는 현재 선택된 언어 모드를 보여준다.
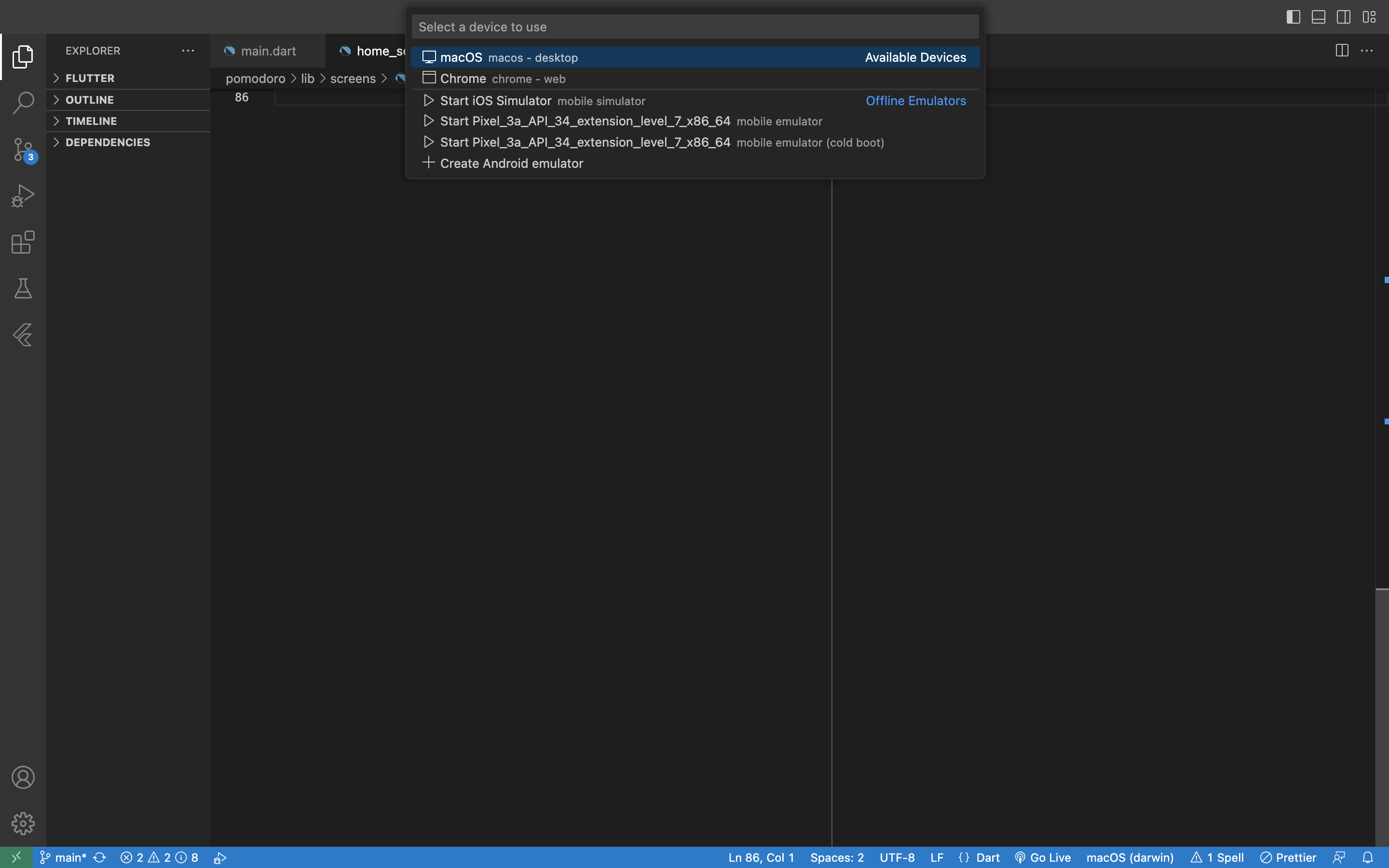
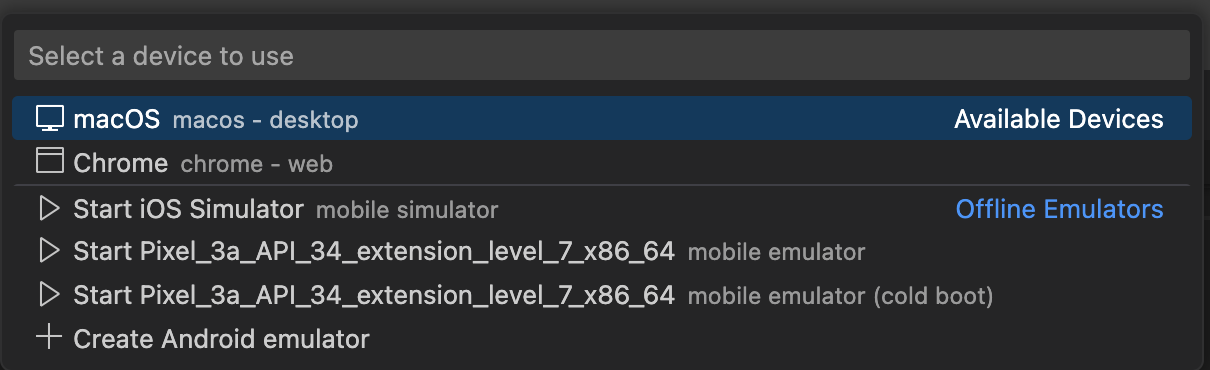
또한 macOS를 클릭하면

이렇게 iOS, Android등 시뮬레이터를 실행할 수 있는게 뜬다. 이전에 flutter를 설치할 때 xcode를 깔아야만했던 이유가 여기에 있다고 보면 될 것이다.