

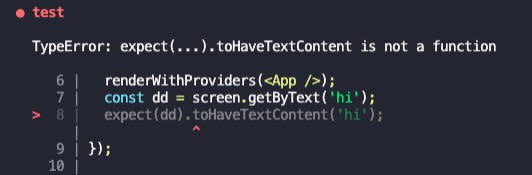
cra+redux+typescript조합으로 만들다가 테스트를 돌렸는데 에러가 발생했다.,
스택 오버 플로우에서 보니 커스텀 제스트 매처를 jest-dom으로부터 가져와야 한다고 한다.
공식문서를 보니, 굉장히 친절히 나와있는데,
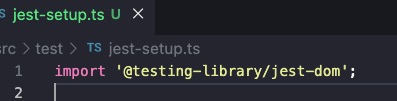
@testing-library/jest-dom 를 한 번 임포트 해주면 된다.
공식문서에는 test.setup file를 만들어 임포트를 해주고(참고로 ts로 하는 경우는, ts파일로 만들어준다)

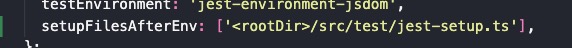
jest.config.js의 setupFilesAfterEnv에 해당 파일 추가

이렇게 하면 이제 jest/dom에서 커스텀 매처를 잘 가져오는걸 볼 수 있다.
추가로 타입스크립트를 사용하는 경우는 ts.config.json의 include에가서 해당 경로를 추가해준다.

성공!
참고
https://github.com/testing-library/jest-dom#with-typescript
