This could be because the text is broken up by multiple elements.(setState 에러나고, uesrEvent 작동안되는 에러)
React-Test-App

어느 순간부터 테스트를 하는데 에러가 무수히나 도무지 무슨 문제인지 알 수 없었다.
'여러 요소들에 의해 텍스트가 분할될 수 있다?' 이건 또 무슨 말이람..
처음엔 어떻게 해결해야할지 몰라서 act에 이벤트 발생하는거 다 넣어주고 했었는데, 그래도 해결이 안됐다.
에러 내용을 자세히 보면 상태를 변경하는 setState부분에서 에러가 발생하고 있었다.
act(() => {
/* fire events that update state */
});
/* assert on the output */
This ensures that you're testing the behavior the user would see in the browser. Learn more at https://reactjs.org/link/wrap-tests-with-act
at App (/Users/johnahn/Desktop/react-test-code-practice-main/src/App.js:8:35)
at OrderContextProvider (/Users/johnahn/Desktop/react-test-code-practice-main/src/contexts/OrderContext.js:19:49)
33 | const handleSubmit = (e) => {
34 | e.preventDefault();
> 35 | setStep(2);
| ^
36 | };
37 | return (
38 | <div>
며칠동안 해결법을 찾는데 시간을 할애했음에도 불구하고 내 경우의 답은 나오지 않았다. 그러다 우연히 들어가게된 user-event github 버그 이슈 문제에서 내 오류를 마주하게 되었다.
참고
https://github.com/testing-library/user-event/issues/1107
정확히 나의 오류는 userEvent.type does not work when setState uses previous value in assignment 이었고
내용을 보아하니, 현재 testing-library/dom의 버그가 있고 8.20.0버전을 사용하면 에러를 잠재울 수 있다고 적혀있다.
락제이슨에서 8.20.0버전으로 변경해주니 깔끔히 해결되었다.
또한
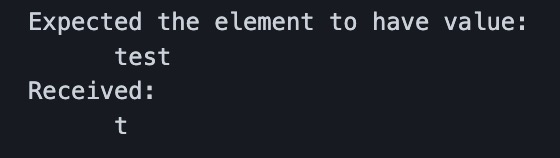
This could be because the text is broken up by multiple elements.의 오류의 의미는
 이걸말하는것이었다..
이걸말하는것이었다..
나는 이게 jsx리턴문 엘레멘트들이 다수의 경우로 나뉘는것때문에 테스팅라이브러리가 스크립트를 읽지 못해 발생하는 오류인가 하는 생각을 했는데, 지금 생각해보니 상상력이 뛰어난 놈일세.
