Table

내가 작성한 코드
- TableViewController.swift
//
// TableViewController.swift
// TableMission
//
// Created by seohuibaek on 2022/10/17.
//
import UIKit
var items = ["책 구매", "철수와 약속", "스터디 준비하기"]
var itemsImageFile = ["cart.png", "clock.png", "pencil.png"]
class TableViewController: UITableViewController {
@IBOutlet var tvListView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = false
// Uncomment the following line to display an Edit button in the navigation bar for this view controller.
self.navigationItem.leftBarButtonItem = self.editButtonItem
}
override func viewWillAppear(_ animated: Bool) {
tvListView.reloadData()
}
// MARK: - Table view data source
override func numberOfSections(in tableView: UITableView) -> Int {
// #warning Incomplete implementation, return the number of sections
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return items.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "myCell", for: indexPath)
cell.textLabel?.text = items[(indexPath as NSIndexPath).row]
cell.imageView?.image = UIImage(named: itemsImageFile[(indexPath as NSIndexPath).row])
return cell
}
/*
// Override to support conditional editing of the table view.
override func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
// Return false if you do not want the specified item to be editable.
return true
}
*/
// Override to support editing the table view.
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// Delete the row from the data source
items.remove(at: (indexPath as NSIndexPath).row)
itemsImageFile.remove(at: (indexPath as NSIndexPath).row)
tableView.deleteRows(at: [indexPath], with: .fade)
} else if editingStyle == .insert {
// Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view
}
}
override func tableView(_ tableView: UITableView, titleForDeleteConfirmationButtonForRowAt IndexPath: IndexPath)->String?{
return "삭제"
}
// Override to support rearranging the table view.
override func tableView(_ tableView: UITableView, moveRowAt fromIndexPath: IndexPath, to: IndexPath) {
let itemToMove = items[(fromIndexPath as NSIndexPath).row]
let itemImageToMove = itemsImageFile[(fromIndexPath as NSIndexPath).row]
items.remove(at: (fromIndexPath as NSIndexPath).row)
itemsImageFile.remove(at: (fromIndexPath as NSIndexPath).row)
items.insert(itemToMove, at: (to as NSIndexPath).row)
itemsImageFile.insert(itemImageToMove, at: (to as NSIndexPath).row)
}
/*
// Override to support conditional rearranging of the table view.
override func tableView(_ tableView: UITableView, canMoveRowAt indexPath: IndexPath) -> Bool {
// Return false if you do not want the item to be re-orderable.
return true
}
*/
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
if segue.identifier == "sgDetail" {
let cell = sender as! UITableViewCell
let indexPath = self.tvListView.indexPath(for: cell)
let detailView = segue.destination as! DetailViewController
detailView.receiveItem(items[((indexPath! as NSIndexPath).row)])
}
}
}- DetailViewController.swift
//
// DetailViewController.swift
// TableMission
//
// Created by seohuibaek on 2022/10/17.
//
import UIKit
class DetailViewController: UIViewController {
var receiveItem = ""
@IBOutlet var lblItem: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
lblItem.text = receiveItem
}
func receiveItem(_ item: String){
receiveItem=item
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}- AddViewController.swift
//
// AddViewController.swift
// TableMission
//
// Created by seohuibaek on 2022/10/17.
//
import UIKit
class AddViewController: UIViewController,UIPickerViewDelegate, UIPickerViewDataSource {
let MAX_ARRAY_NUM = 3
let PICKER_VIEW_COLUMN = 1
let PICKER_VIEW_HEIGHT:CGFloat = 50
var imageArray = [UIImage?]()
var imageFileName = ["cart.png", "clock.png", "pencil.png"]
var fileName = ""
@IBOutlet var tfAddItem: UITextField!
@IBOutlet var pickerImage: UIPickerView!
@IBOutlet var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
for i in 0 ..< MAX_ARRAY_NUM {
let image = UIImage(named: imageFileName[i])
imageArray.append(image)
}
imageView.image = imageArray[0]
fileName = imageFileName[0]
}
@IBAction func btnAddItem(_ sender: UIButton) {
items.append(tfAddItem.text!)
itemsImageFile.append(fileName)
tfAddItem.text = ""
_ = navigationController?.popViewController(animated: true)
}
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return PICKER_VIEW_COLUMN
}
func pickerView(_ pickerView: UIPickerView, rowHeightForComponent component: Int) -> CGFloat{
return PICKER_VIEW_HEIGHT
}
func pickerView(_ pickerView: UIPickerView!, numberOfRowsInComponent component: Int) -> Int {
return imageFileName.count
}
func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView {
let imageView = UIImageView(image: imageArray[row])
imageView.frame = CGRect(x: 0, y: 0, width: 50, height: 50)
return imageView
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
imageView.image = imageArray[row]
fileName = imageFileName[row]
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
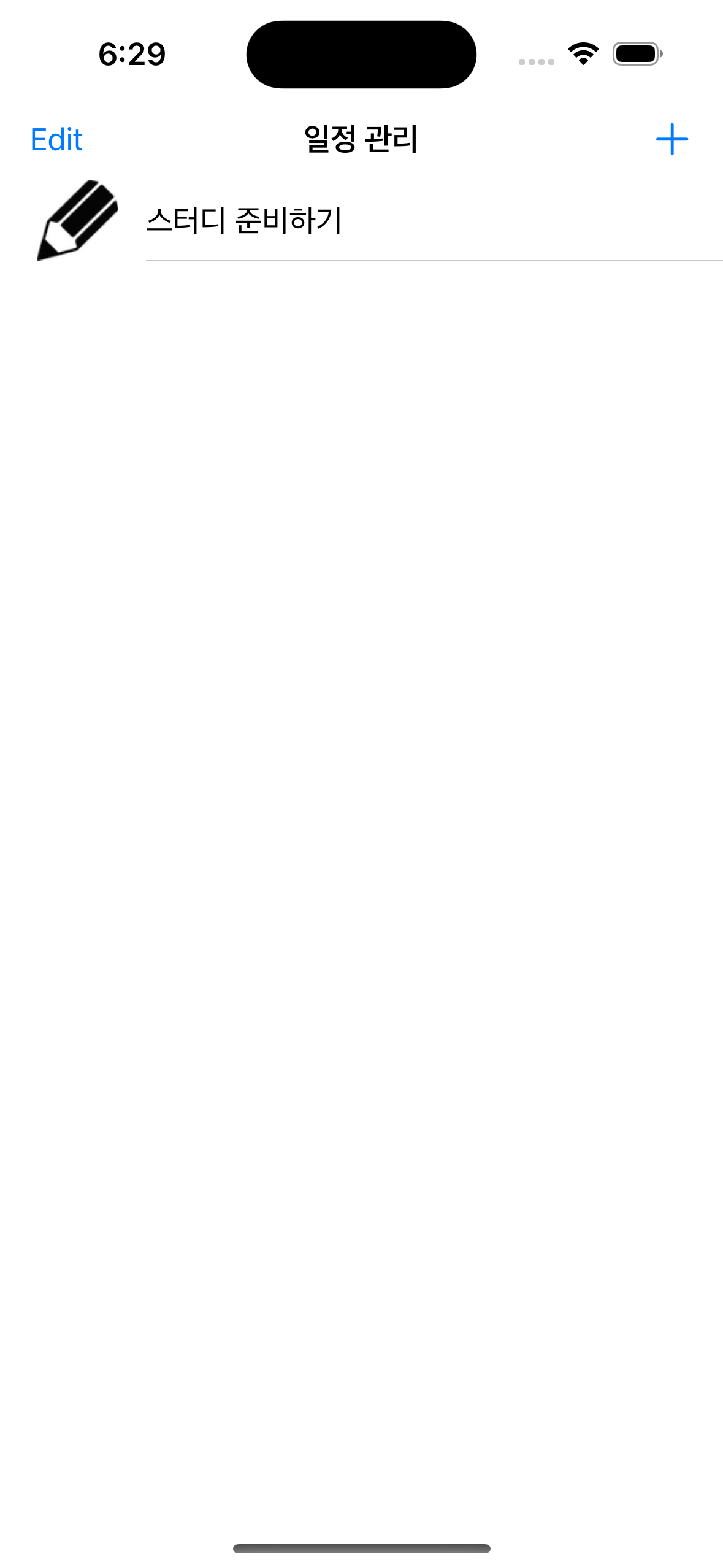
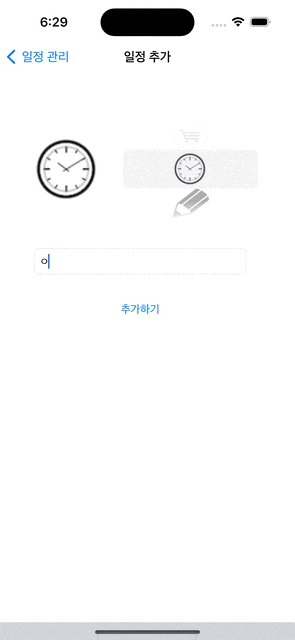
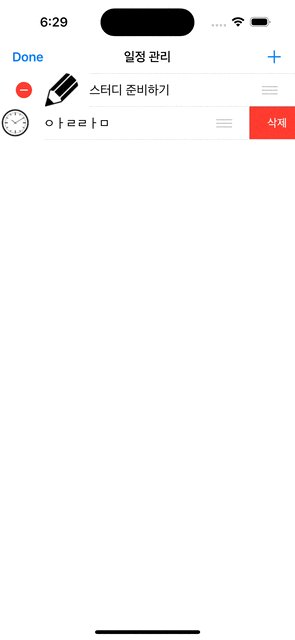
}실행화면

피드백
1) AddViewController.swift에서 pickerview 설정하고 이미지를 어떤 식으로 전달해야할지 고민했음
-> imageView.image = imageArray[row] 요런 식으로는 전달이 불가능 하기 때문,,,
그래서 예전에 했던거 까지 다 보고 그랬지만?
그냥 fileName이라는 새로운 변수 지정해서 보내주면 됐다는 허무한,, 결론
