Alert Message

내가 작성한 코드
//
// ViewController.swift
// AlertMission
//
// Created by seohuibaek on 2022/10/06.
//
import UIKit
class ViewController: UIViewController {
let timeSelector: Selector = #selector(ViewController.updateTime)
let interval = 1.0
var count = 0
var alarmTime: String?
@IBOutlet var lblCurrentTime: UILabel!
@IBOutlet var lblPickerTime: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
Timer.scheduledTimer(timeInterval: interval, target: self, selector: timeSelector, userInfo: nil, repeats: true)
}
@IBAction func changeDatePicker(_ sender: UIDatePicker) {
let datePickerView = sender
let formatter = DateFormatter()
formatter.dateFormat = "yyyy-MM-dd HH:mm EEE"
lblPickerTime.text = "선택 시간: " + formatter.string(from: datePickerView.date)
formatter.dateFormat = "hh:mm aaa"
alarmTime = formatter.string(from: datePickerView.date)
}
@objc func updateTime() {
let date = NSDate()
let formatter = DateFormatter()
formatter.dateFormat = "yyyy-MM-dd HH:mm:ss EEE"
lblCurrentTime.text = "현재 시간: " + formatter.string(from: date as Date)
formatter.dateFormat = "hh:mm aaa"
let currentTime = formatter.string(for: date as Date)
if (alarmTime == currentTime) {
if (count == 0){
let timeAlert = UIAlertController(title: "알림", message: "설정된 시간입니다!", preferredStyle: UIAlertController.Style.alert)
let onAction = UIAlertAction(title: "네, 알겠습니다.", style: UIAlertAction.Style.default, handler: nil)
timeAlert.addAction(onAction)
present(timeAlert, animated: true, completion: nil)
count+=1
}
}
else{ count = 0 }
}
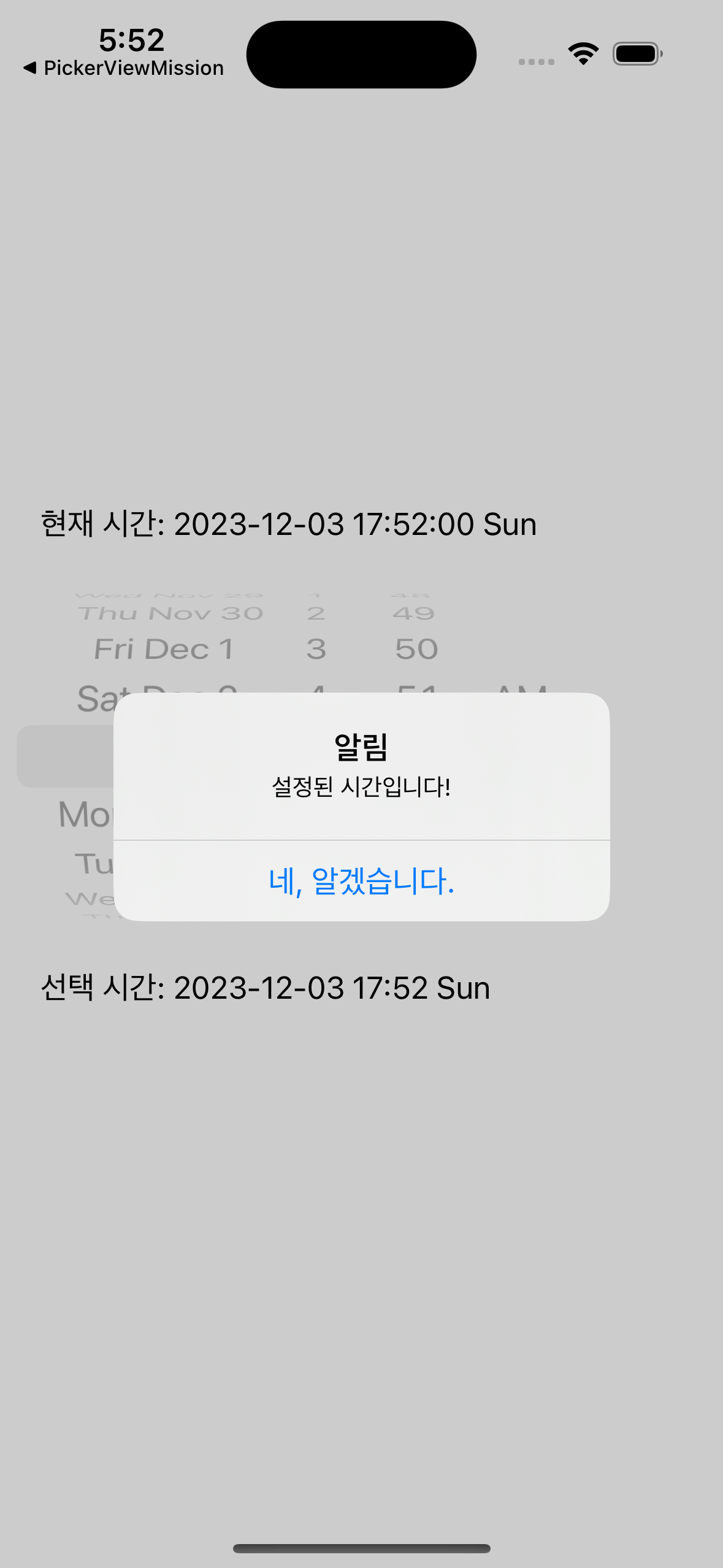
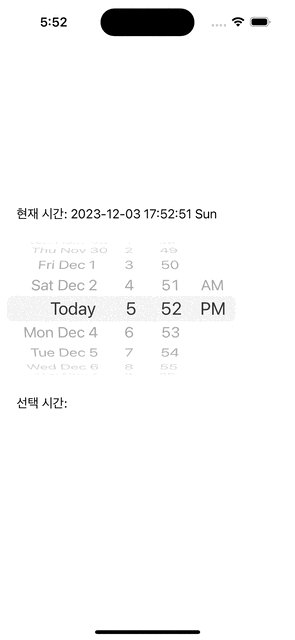
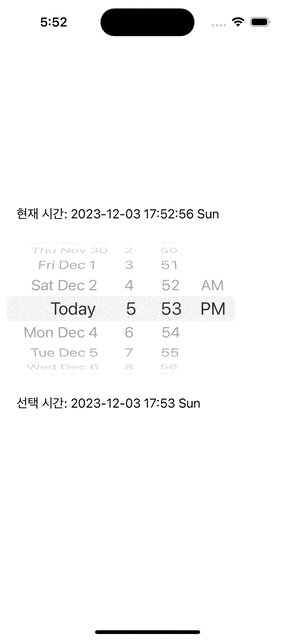
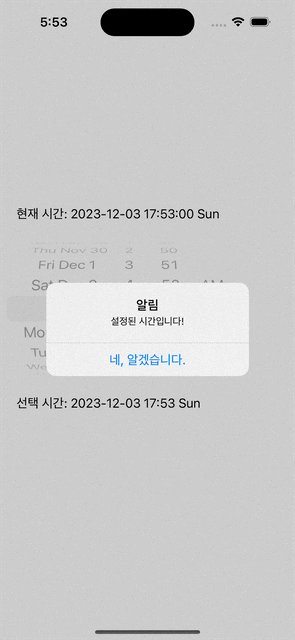
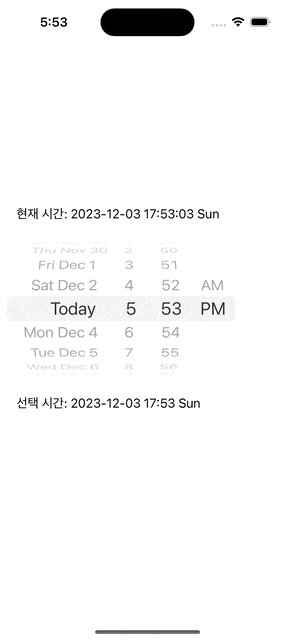
}실행화면

피드백
1) 무난하게 코드 작성
2) DatePicker 에서 디자인이 휠로 안보여서 당황했는데 그냥 내가 디자인 설정 안해둔 거 였음..
3) 나는 count 로 알림창 뜨는 횟수 지정했는데, 예제에는 true/false로 지정했음 -> boolean 으로 지정하는게 더 깔끔하고 좋은 듯!
