PickerView

내가 작성한 코드
//
// ViewController.swift
// PickerViewMission
//
// Created by seohuibaek on 2022/10/06.
//
import UIKit
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
let MAX_ARRAY_NUM = 10
let PICKER_VIEW_COLUMN = 2
let PICKER_VIEW_HEIGHT:CGFloat = 80
let PICKER_VIEW_WIDTH:CGFloat = 100
var imageArray = [UIImage?]()
var imageFileName = [ "1.jpg", "2.jpg", "3.jpg", "4.jpg", "5.jpg", "6.jpg", "7.jpg", "8.jpg", "9.jpg", "10.jpg"]
@IBOutlet var pickerView: UIPickerView!
@IBOutlet var lblImageFileName: UILabel!
@IBOutlet var ImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
for i in 0 ..< MAX_ARRAY_NUM {
let image = UIImage(named: imageFileName[i])
imageArray.append(image)
}
lblImageFileName.text = imageFileName[0]
ImageView.image = imageArray[0]
}
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return PICKER_VIEW_COLUMN
}
func pickerView(_ pickerView: UIPickerView, rowHeightForComponent component: Int) -> CGFloat{
return PICKER_VIEW_HEIGHT
}
func pickerView(_ pickerView: UIPickerView!, numberOfRowsInComponent component: Int) -> Int {
return imageFileName.count
}
/*func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return imageFileName[row]
}*/
func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView {
let imageView = UIImageView(image: imageArray[row])
imageView.frame = CGRect(x: 0, y: 0, width: 100, height: 150)
return imageView
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
if (component == 0) {
lblImageFileName.text = imageFileName[row]
}
else {
ImageView.image = imageArray[row]
}
}
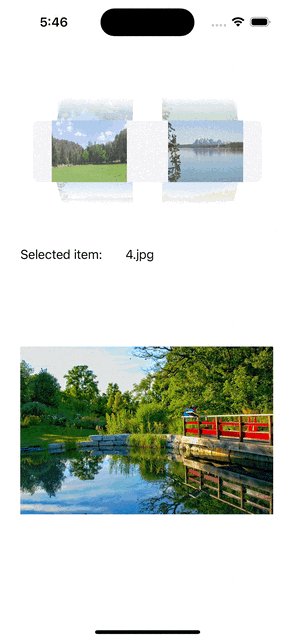
}실행화면

피드백
1) 피커 뷰를 2개 만드려면 -> 피커 뷰 하나를 놓고 PICKER_VIEW_COLUMN의 갯수를 2로 지정해주면 됨
2) 코드 맞게 작성했는데 피커 뷰가 제대로 안떠서 보니 Delegate 설정을 해주지 않아서 그랬음!
3) 피커 뷰 2개로 만들었는데 자꾸 그 2개가 겹치길래 간격 조정 했더니 넓어짐 -> 근데 코드 안에서
let PICKER_VIEW_HEIGHT:CGFloat = 80
let PICKER_VIEW_WIDTH:CGFloat = 100이런 식으로 WIDTH 조정을 해보려 했지만, 실패했음 ㅠㅠ
이에 대한 방법이 따로 있는지는 찾아봐야할 듯
