비활성화

import os
from django.db import models
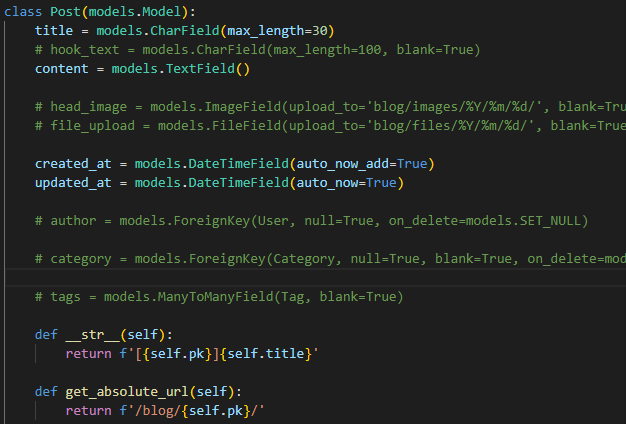
class Post(models.Model):
title = models.CharField(max_length=30)
content = models.TextField() #글자 수에 제한이 없는 긴 텍스트를 위한 속성
#content = models.CharField() #글자 수가 제한된 텍스트를 정의할 때 사용
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
def __str__(self):
return f'[{self.pk}]{self.title}' #포스트의 제목이 나오도록 함,
#pk는 각 레코드에 대한 고유값으로 자동으로 생성되는 번호
#처음에는 1이 자동으로 부여되고 1씩 증가함
def get_absolute_url(self): #객체의 상세 페이지로 이동할 수 있는 링크를 만들 수 있음, url 생성 규칙을 정의하는 메서드
return f'/blog/{self.pk}/' #이와 같은 형식으로 URL을 만들어줌
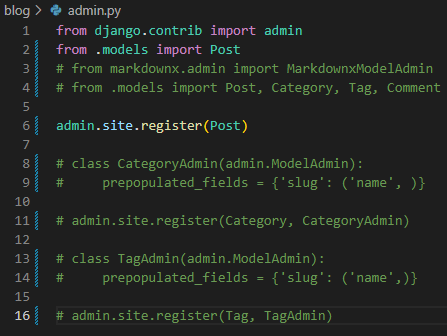
from django.contrib import admin
from .models import Post
admin.site.register(Post)-python manage.py makemigrations
- python manage.py migrate
-python manage.py runserver
-> post 추가하기
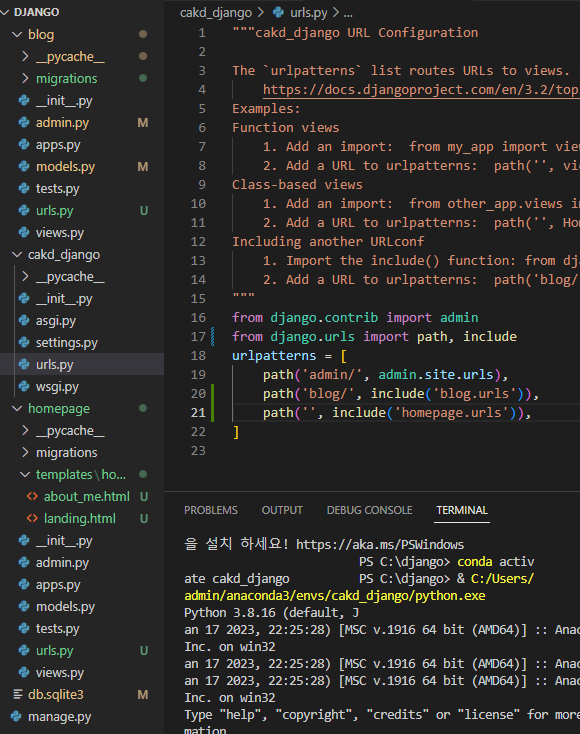
1.cakd_django-urls.py

from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
path('', include('homepage.urls')),
]
include() 함수는 다른 URLconf들을 참조할 수 있도록 도와줍니다. Django가 함수 include()를 만나게 되면, URL의 그 시점까지 일치하는 부분을 잘라내고, 남은 문자열 부분을 후속 처리를 위해 include 된 URLconf로 전달합니다.
include()에 숨은 아이디어 덕분에 URL을 쉽게 연결할 수 있습니다.
언제 include()를 사용해야 하나요?
: 다른 URL 패턴을 포함할 때마다 항상 include()를 사용해야 합니다. admin.site.urls가 유일한 예외입니다.
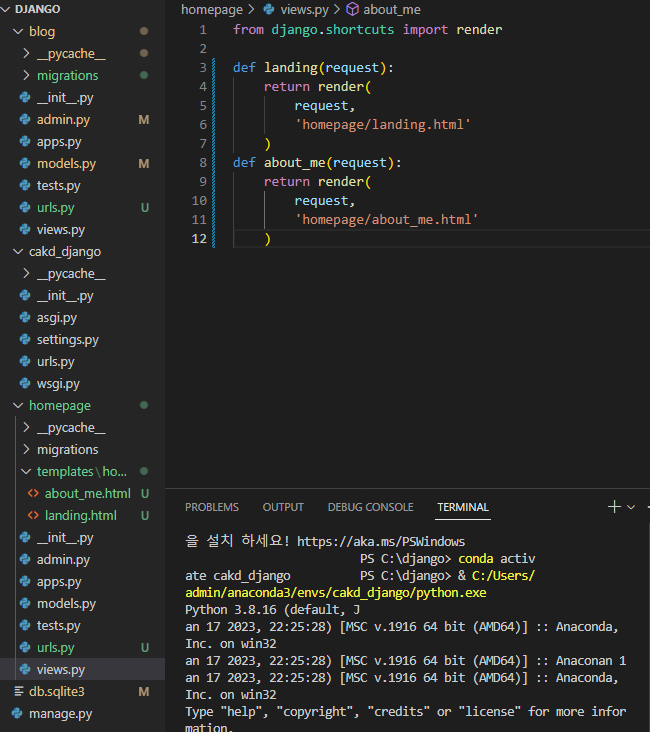
2.homepage-views.py

from django.shortcuts import render
def landing(request):
return render(
request,
'homepage/landing.html'
)
def about_me(request):
return render(
request,
'homepage/about_me.html'
)URLconf를 생성하려면, urls.py라는 파일을 생성해야 합니다.
- templates파일 생성 -> about_me.html, landing.html 파일 생성
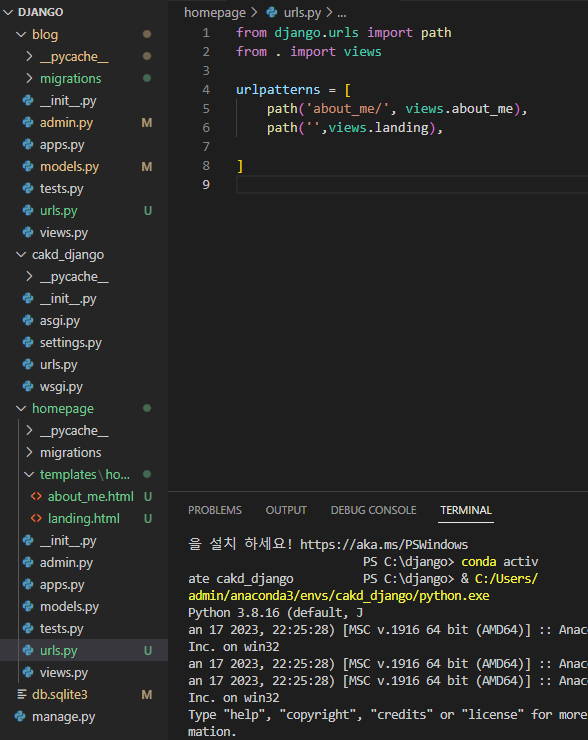
3.homepage-urls.py

from django.urls import path
from . import views
urlpatterns = [
path('about_me/', views.about_me),
path('',views.landing),
]path로 연결해줌
- about_me : about_me
- '' : landing
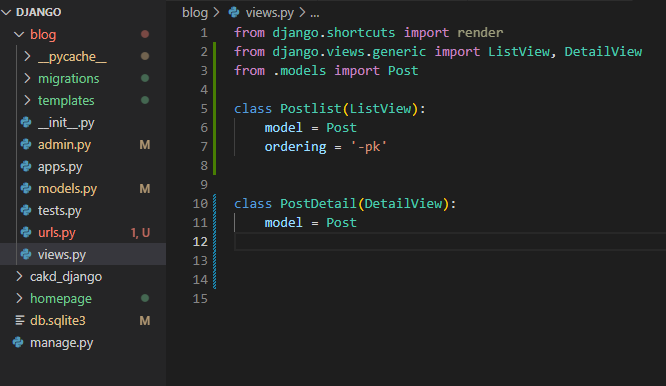
4.blog-views.py

from django.shortcuts import render
from django.views.generic import ListView, DetailView
from .models import Post
class Postlist(ListView):
model = Post
ordering = '-pk'
class PostDetail(DetailView):
model = Postview는 2가지 방식이 있다.
- 함수 방식
- class 방식 -> 여기서는 class 사용.
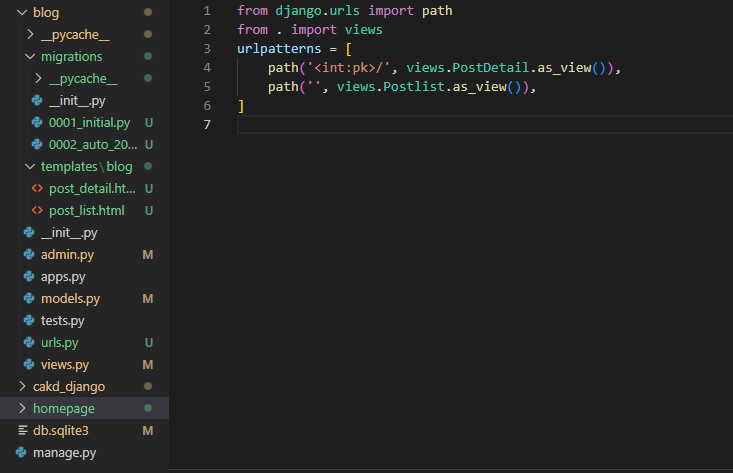
5.blog-urls.py

from django.urls import path
from . import views
urlpatterns = [
path('<int:pk>/', views.PostDetail.as_view()),
path('', views.Postlist.as_view()),
]blog-templates\blog-post_detail.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog</title>
</head>
<body>
<h1>Detail</h1> #숫자를 넣으면 최종 뜸
</body>
</html>blog-templates\blog-post_list.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog</title>
</head>
<body>
<h1>Blog</h1> # 비어있음 최종으로 뜸
</body>
</html>homepage-templates\homepage-about_me.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>About_me Page</h1>
</body>
</html>homepage-templates\homepage-landing.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>landing Page</h1>
</body>
</html>1)첫화면

2)/about_me

3)/blog

4)/blog/1
post add한 후,

탬플릿 코딩시 - 문법
- Template 태그 : {% 문법 %} - html 상에서 프로그래밍 로직을 이용할 수 있는 태그
- Template 변수 : {{ 변수 }} - 중괄호 2개를 겹칠 때는 변수를 의미한다. 사용되는 변수는 view에서 전달된 것이다.
- Template 필터 : {{ 변수|옵션 }} - 템플릿 변수의 값을 특정한 형식으로 변환할 때 사용
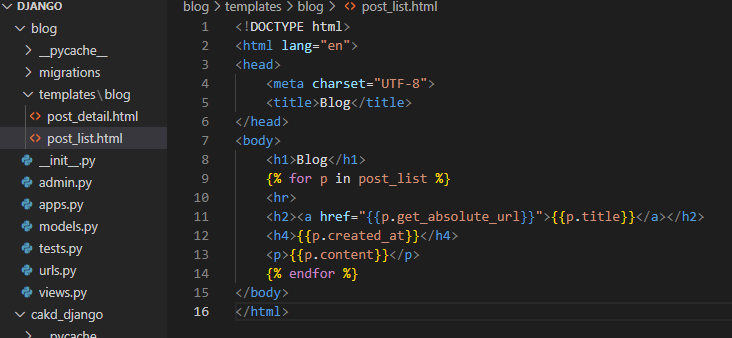
blog-post_list.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Blog</title>
</head>
<body>
<h1>Blog</h1>
{% for p in post_list %}
<hr>
<h2><a href="{{p.get_absolute_url}}">{{p.title}}</a></h2>
<h4>{{p.created_at}}</h4>
<p>{{p.content}}</p>
{% endfor %}
</body>
</html>
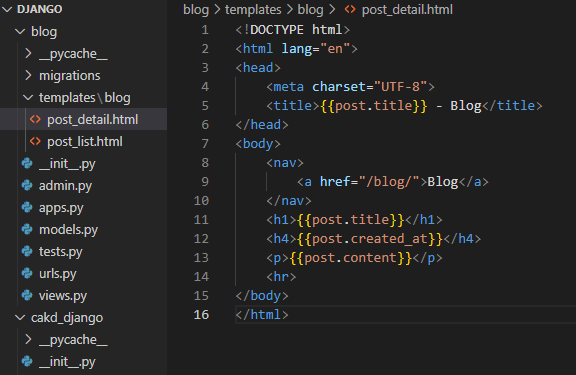
blog-post_detail.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{post.title}} - Blog</title>
</head>
<body>
<nav>
<a href="/blog/">Blog</a>
</nav>
<h1>{{post.title}}</h1>
<h4>{{post.created_at}}</h4>
<p>{{post.content}}</p>
<hr>
</body>
</html>
<깃허브에 업데이트 하기>
- git add .
- git commit -m "blog, homepage, urls, views, templates "
- git push
참조:
- https://docs.djangoproject.com/ko/4.1/intro/tutorial01/ : 전반적인 django설명
- https://richone.tistory.com/38 : urls.py
- https://lar542.github.io/Django/2019-06-17-first_django_ptoject/ : 디테일하게 설명