- 케빈 선생님의 강의 ppt르 바탕으로 정리했습니다.


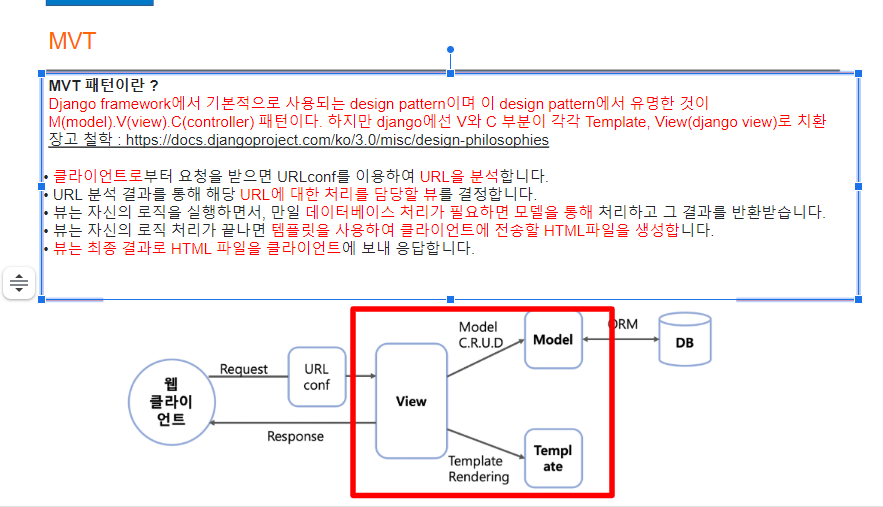
클라이언트 -> url요청 -> view매칭 -> DB가 필요하면 model 통해 처리 -> template을 사용해 HTML 생성 -> view는 최종 결과 클라이언트에 보냄.
장고 실습(1)
1) vos에서
2) 장고랑 파이썬 설치하고
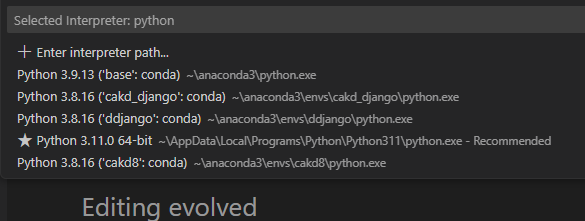
3) ctlr + shift + 'p'
4) python seled install?

5) view창 -> terminal -> command prompt

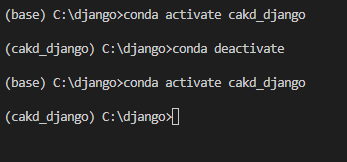
- conda activate ' 가상환경' :들어가기
- 가상환경 나가고(deactivate) 들어오기(activate 가상환경이름)
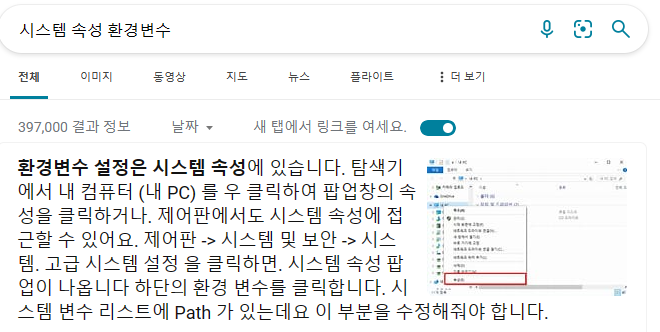
- window 검색창에 시스템 속성 환경변수 검색
path에서 편집하는 거임.

(6)
- pip install django==3.2
- pip install django-allauth django-crispy-forms django-markdownx
- django-admin startproject cakd_django . -> (프로젝트 생성 : startproject)

(7)
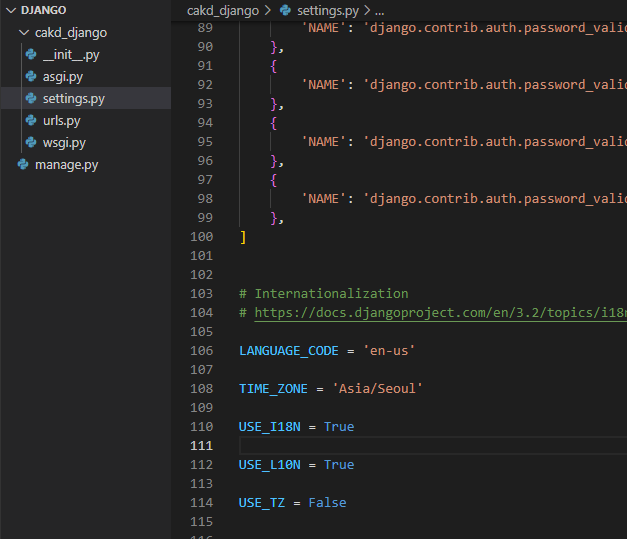
- time-zone, use_Tz (바꿈.)
- python manage.py migrate ( DB 만들어줌, User/Group 테이블 생성 : migrate)

(8)
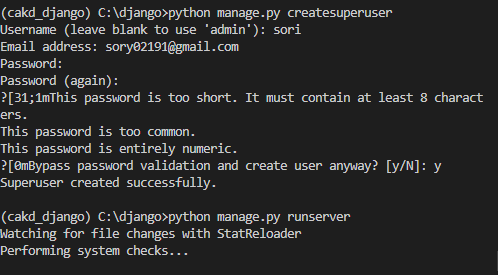
- python manage.py createsuperuser (관리자인 슈퍼유저 만들기 : createsuperuser)
- name:s---
- Email address: sory02---@gmail.com
- password: 1--4
- y
- ctrl+주소 누르기


(9)
다른 창 +
앱 설정 : 새로운 앱 bookmark를 생성하려고 한다.
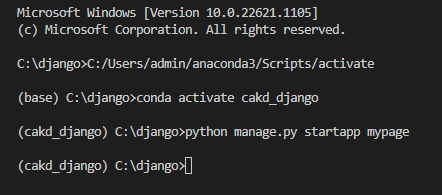
- python manage.py startapp mypage
- python manage.py startapp homepage
- python manage.py startapp blog

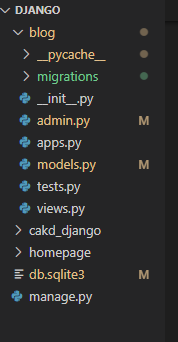
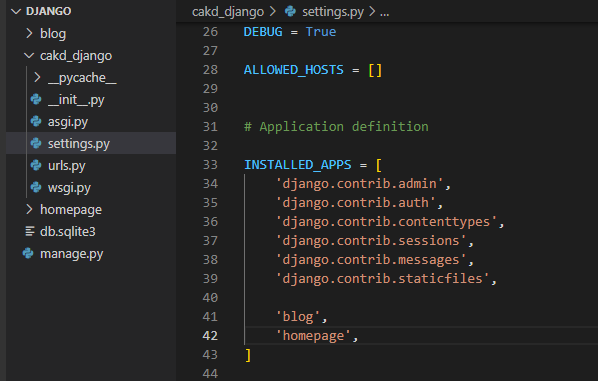
(10)
- 앱 생성하면 무조건 등록해줘야 한다 -> settings.py에 등록하기

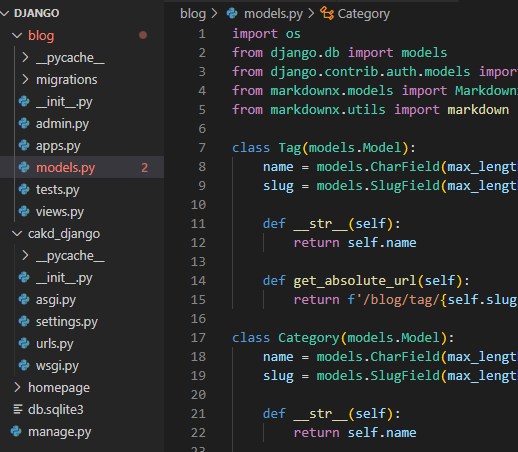
11) 장고는 테이블을 클래스로 만들어준다.
import os
from django.db import models
from django.contrib.auth.models import User
from markdownx.models import MarkdownxField
from markdownx.utils import markdown
class Tag(models.Model):
name = models.CharField(max_length=50)
slug = models.SlugField(max_length=200, unique=True, allow_unicode=True)
def __str__(self):
return self.name
def get_absolute_url(self):
return f'/blog/tag/{self.slug}/'
class Category(models.Model):
name = models.CharField(max_length=50, unique=True)
slug = models.SlugField(max_length=200, unique=True, allow_unicode=True)
def __str__(self):
return self.name
def get_absolute_url(self):
return f'/blog/category/{self.slug}/'
class Meta:
verbose_name_plural = 'categories'
class Post(models.Model):
title = models.CharField(max_length=30)
hook_text = models.CharField(max_length=100, blank=True)
content = MarkdownxField()
head_image = models.ImageField(upload_to='blog/images/%Y/%m/%d/', blank=True)
file_upload = models.FileField(upload_to='blog/files/%Y/%m/%d/', blank=True)
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
author = models.ForeignKey(User, null=True, on_delete=models.SET_NULL)
category = models.ForeignKey(Category, null=True, blank=True, on_delete=models.SET_NULL)
tags = models.ManyToManyField(Tag, blank=True)
def __str__(self):
return f'[{self.pk}]{self.title}' #pk는 자동으로 생성되는 번호
def get_absolute_url(self):
return f'/blog/{self.pk}/'
def get_file_name(self):
return os.path.basename(self.file_upload.name)
def get_file_ext(self):
return self.get_file_name().split('.')[-1]
def get_content_markdown(self):
return markdown(self.content)
class Comment(models.Model):
post = models.ForeignKey(Post, on_delete=models.CASCADE)
author = models.ForeignKey(User, on_delete=models.CASCADE)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
modified_at = models.DateTimeField(auto_now=True)
def __str__(self):
return f'{self.author}::{self.content}'
def get_absolute_url(self):
return f'{self.post.get_absolute_url()}#comment-{self.pk}' 
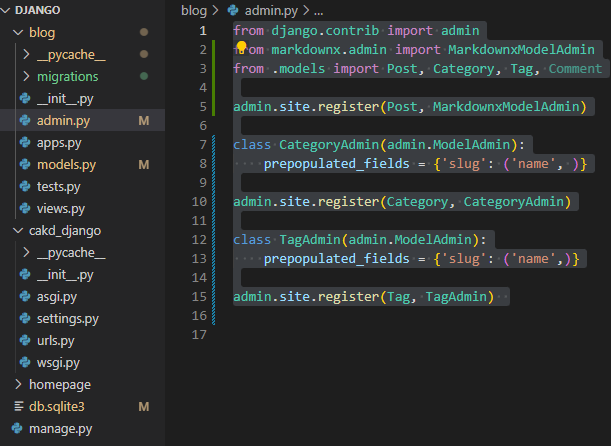
from django.contrib import admin
from markdownx.admin import MarkdownxModelAdmin
from .models import Post, Category, Tag, Comment
admin.site.register(Post, MarkdownxModelAdmin)
class CategoryAdmin(admin.ModelAdmin):
prepopulated_fields = {'slug': ('name', )}
admin.site.register(Category, CategoryAdmin)
class TagAdmin(admin.ModelAdmin):
prepopulated_fields = {'slug': ('name',)}
admin.site.register(Tag, TagAdmin) 
12) ✔️ bookmark를 생성한 후 db 관련되는 사항을 생성 및 변경한 뒤에 반드시 수행해야 하는 절차!!!
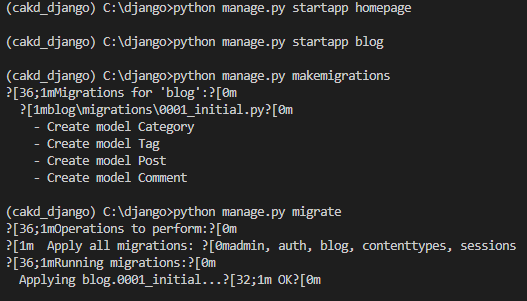
- ✔️python manage.py makemigrations (모델 변경 사항 추출)
- ✔️python manage.py migrate (변경사항을 DB에 반영 )
- python manage.py runserver (테이블 모습 확인)
Django version 3.2, using settings 'cakd_django.settings'
Starting development server at http://127.0.0.1:8---/
Quit the server with CTRL-BREAK.
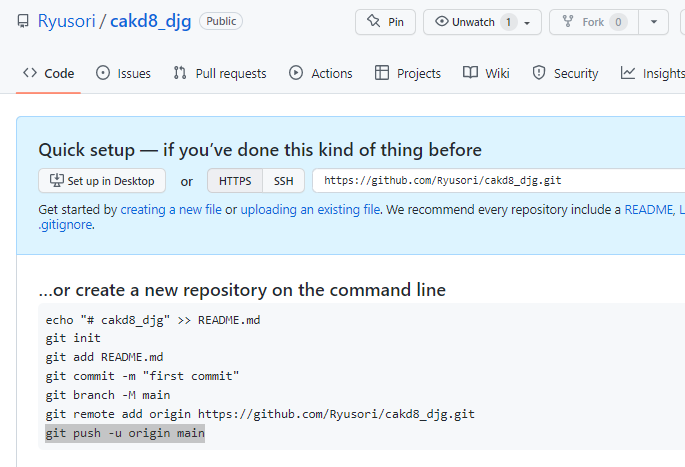
깃허브 업로드

git init
git add .
git commit -m "0207 commit"
git branch -M main
git remote add origin https://github.com/Ryusori/cakd8_djg.git
git push -u origin main
출처:
https://ohdowon064.tistory.com/109?category=850203
https://github.com/bnv20 : 선생님 깃허브-cakd_djpjt