부트스트랩을 사용한다 하더라도 어느정도 custom을 하려한다면 반드시 알아야 할 padding과 margin 속성이다. 프론트엔드를 처음 접했을 시 가장 헷갈렸던 부분 중 하나가 바로 padding과 margin이었다. 이 두 속성은 흔하게 접할 수 있지만 이상하게 난 이 부분이 헷갈렸고 수많은 시도 끝에 완전히 이해했다.

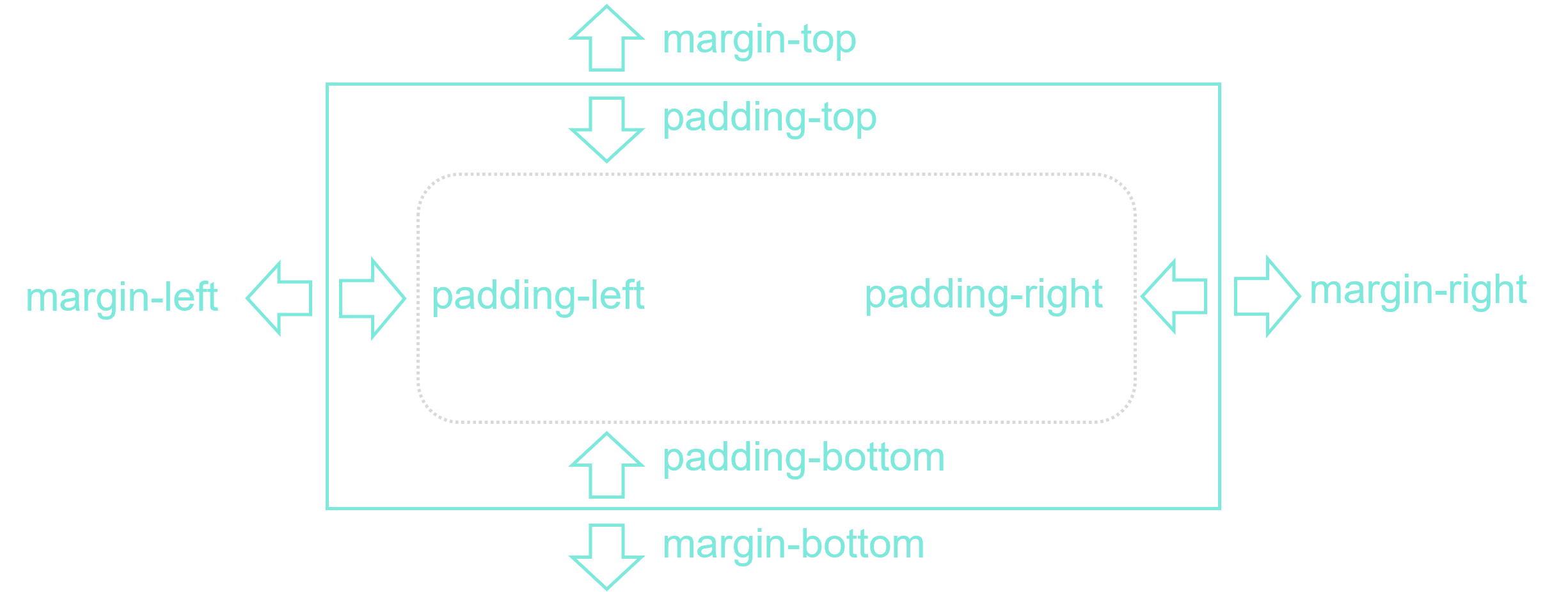
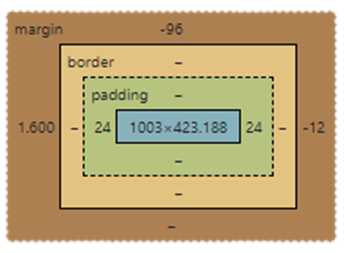
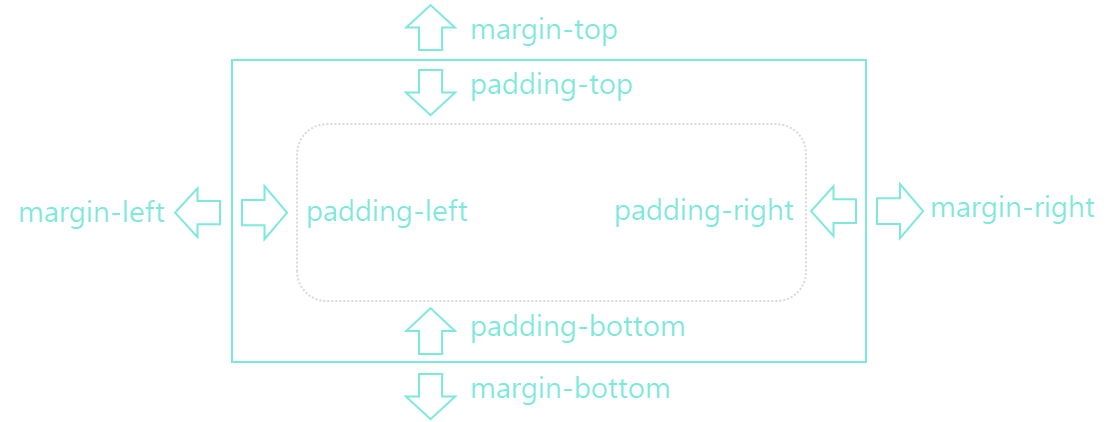
위의 그림은 어디서나 흔하게 접할 수 있는 padding, margin 속성을 이해하기 쉽게 그린 그림이다. 브라우저에서 개발자 모드로 들어가도 확인할 수 있다. 많이 접하긴 했으니까 익숙했지만 기초가 부족했던 나는 그 그림이 뭔지 완벽하게 이해하지 못했다.

사용 예시
1. Button 안의 여백을 주고 싶을 때

위와 같은 삭제 버튼이 있다고 했을 때 '삭제'라는 text를 좀 더 가운데에 두고 싶다. 또 여백은 오른쪽 만큼 왼쪽에도 여백이 있었으면 좋겠다. 이럴 때에는 다음과 같이 padding 속성을 추가하면 된다.
style="padding-top: 4px; padding-left: 1.5em;"2. Button과 Button 사이의 간격을 두고 싶을 때

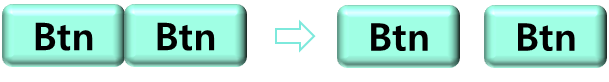
무심코 <div> 안에 <button> 두 개를 넣었는데 버튼이 붙어서 출력이 된다면, 이럴 땐 margin 값을 변경해주면 된다.
첫 번째 버튼에 속성을 추가한다면,
style="margin-right: 1em;"
두 번째 버튼에 속성을 추가하고 싶다면,
style="margin-left: 1em;"가장 기초적인 Button을 두고 설명을 했지만 이와 같은 특성을 응용한다면, <div>, <table> 등 여러 곳에 내가 원하는 위치에 둘 수 있다. 다만 웹 페이지 상의 모든 태그들의 위치를 padding과 margin으로 하려 한다면, 굉장히 복잡하고 또 번거롭다. margin과 padding은 웹 프레임워크(ex. bootstrap)를 사용할 때 내가 원하는 위치로 변경하고 싶을 때 주로 사용한다.