
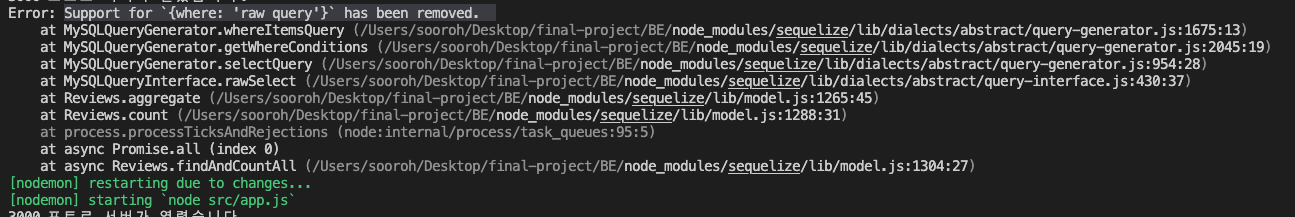
에러 메세지가 코드에 문제가 없어보였는데 어디가 잘못되었는지 찾지도 못하고 한시간 내내 구글링하다가
팀원 분의 친절한 설명으로 알게된 것..
📁 reviews.service.js
findMyReview = async (userId, page, pageSize) => {
const reviews = await this.reviewRepository.findMyReview(
medicineId,
userId,
page,
pageSize
);📁 reviews.repository.js
findMyReview = async (userId, page, pageSize) => {
return Reviews.findAndCountAll({
raw: true,
where: { userId },🔴 PROBLEMS
service단에서 medicineId를 보내주고 있었는데 repo단에서 medicineId를 받아오지 못해서 일어난 에러였다. 으악!
🟡 SOLUTIONS
controller-service로,
service-repository로 보내주고 받을 때, 값의 짝이 이루어져야 한다. 그래서 만약 repo에서 쓰지않는 것들은 service에서 보내주지 않아도 된다는 것
📝 Today What I learned
요즘 너무 기초가 부실하다는 걸 느끼고 있다. 짧은 기간 안에 소화해야하는 부트캠프의 커리큘럼 때문에 기초를 제대로 다지고 가지 못한다는 아쉬움이 들긴 한다. 우리 팀 아니었으면 나는 진짜... 프로젝트 어떻게 했을까..
도움을 너무 많이 받아서 지이이인짜 감사하다..
그만큼 나도 내가 맡은 역할을 충실하게 그리고 완벽하게 마치고 싶은 마음이 우선이다. 적어도 팀내에서 피해는 끼치면 안되니까!
그리고 기초가 부실하지만 반대로 생각하면 그만큼 내가 더 알아가야할 것들이 많다는 뜻이니까..
기분 좋게 내일은 무엇을 채워나갈까 행복한 고민을 하는 건 어떨까?
