📌 positon의 속성들과 각각의 특징을 설명해 주세요.
position 속성으로는 다음과 같습니다.
- static : 기준 없음 (배치 불가능 / 기본값 )
- relative : 요소 자기 자신을 기준으로 배치
- absolute : 부모 요소를 기준으로 배치 ⭐헷갈림 주의⭐
- fixed : 뷰포트 기준으로 배치
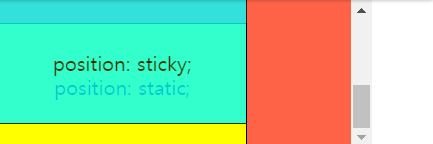
- sticky : 스크롤 영역 기준으로 배치
<position 속성이 static인 요소>는 HTML 문서 상에서 원래 있어야 하는 위치에 배치됩니다.
이 말은 요소들이 HTML에 작성된 순서 그대로 브라우저 화면에 표시가 된다는 것을 뜻하며, 따라서 top, left, bottom, right 속성값은 position 속성이 static일 때는 무시됩니다

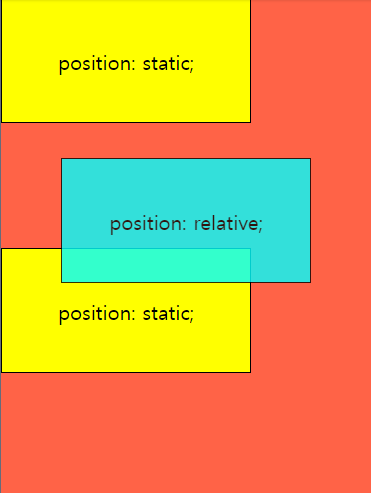
📌 position의 relative는 요소 자기 자신의 원래 위치 (static일 때의 위치) 를 기준으로 배치한다.
<position 속성을 relative>로 설정하게 되면, 요소를 원래 위치에서 벗어나게 배치할 수 있게 됩니다. 요소를 원래 위치를 기준으로 상대적(relative)으로 배치해준다고 생각하시면 이해가 쉬울 것 같은데요. 요소의 위치 지정은 top, bottom, left, right 속성을 이용해서, 요소가 원래 위치에 있을 때의 상하좌우로 부터 얼마나 떨어지게 할지를 지정할 수 있습니다.

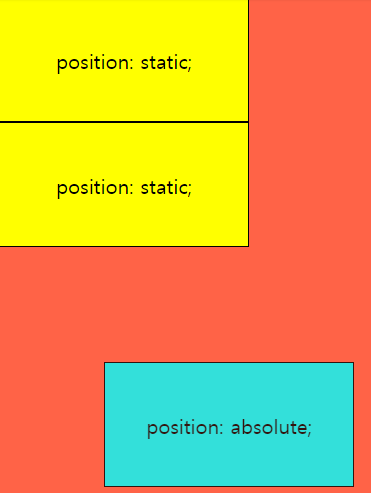
📌 position의 absolute는 가장 가까운 위치에 있는 조상 요소를 기준으로 배치한다.
<position 속성을 absolute>로 지정하면 사실 전혀 절대적(absolute)으로 요소를 배치해주지 않습니다. 오히려 배치 기준이 상황에 따라 굉장히 달라질 수 있는데요. 흥미롭게도 position 속성이 absolute일 때 해당 요소는 배치 기준을 자신이 아닌 상위 요소에서 찾습니다. DOM 트리를 따라 올라가다가 position 속성이 static이 아닌 첫 번째 상위 요소가 해당 요소의 배치 기준으로 설정되는데요. 만약에 해당 요소 상위에 position 속성이 static이 아닌 요소가 없다면, DOM 트리에 최상위에 있는 <body> 요소가 배치 기준이 됩니다.
따라서 어떤 요소의 display 속성을 absolute로 설정하면, 부모 요소의 display 속성을 relative로 지정해주는 것이 관례입니다.

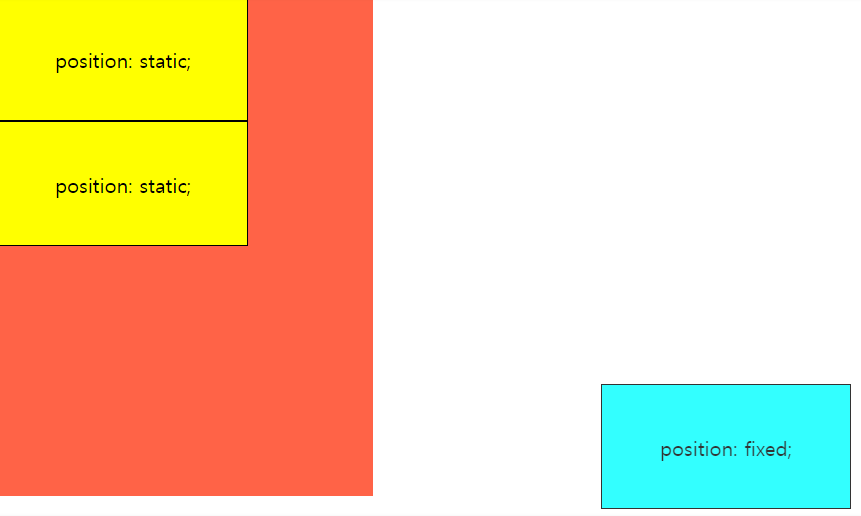
📌 position의 fixed는 뷰포트 기준으로 삼는다.
absolute는 조상 요소의 위치가 기준이라면
fixed는 뷰포트가 기준이다.

이게 가능한 이유는 fixed 속성값의 배치 기준이 자신이나 부모 요소가 아닌 뷰포트(viewport), 즉 브라우저 전체화면이기 때문인데요. top, left, bottom, right 속성은 각각 브라우저 상단, 좌측, 하단, 우측으로 부터 해당 요소가 얼마나 떨어져있는지를 결정합니다.
📌 position: sticky 속성을 적용한 박스는 평소에 문서 안에서
position: static상태와 같이 일반적인 흐름에 따르지만 스크롤 위치가 임계점에 이르면position: fixed와 같이 박스를 화면에 고정할 수 있는 속성입니다.