Bootstrap

Intro
Bootstrap은 반응형 웹 디자인을 위한 프레임워크이다. (Twitter가 개발)
Bootstrap의 장점
- Code reuse
- Responsive features
- Mobile-first approach
- Browser compatibility
https://www.youtube.com/watch?v=rVNsEXZPEF8
https://www.youtube.com/watch?v=3Az_hKsL9L8
https://www.youtube.com/watch?v=4o7FbB7hba0
동작 원리
CDN을 통해 링크를 타고 CSS 파일을 가져온다.
CDN이란 html 파일에서 참조하는 css, javascript 파일이나 다른 리소스 파일을 웹사이트 서버가 아닌 다른 공유 공간에 두고 여러 웹사이트가 참조할 수 있게 하는 서비스를 의미한다. (poiemaweb)

실제로 사이트를 들어가보면 엄청나게 많은 양을 가지고 있는 CSS 파일이 있다.
여기서 내가 원하는 컴포넌트를 가져오는 것이다.
시작하기
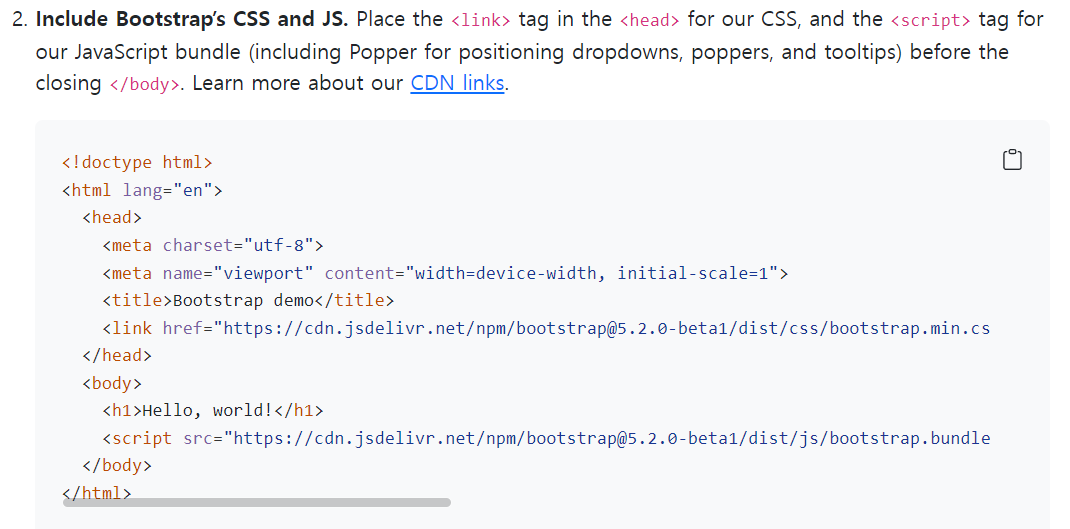
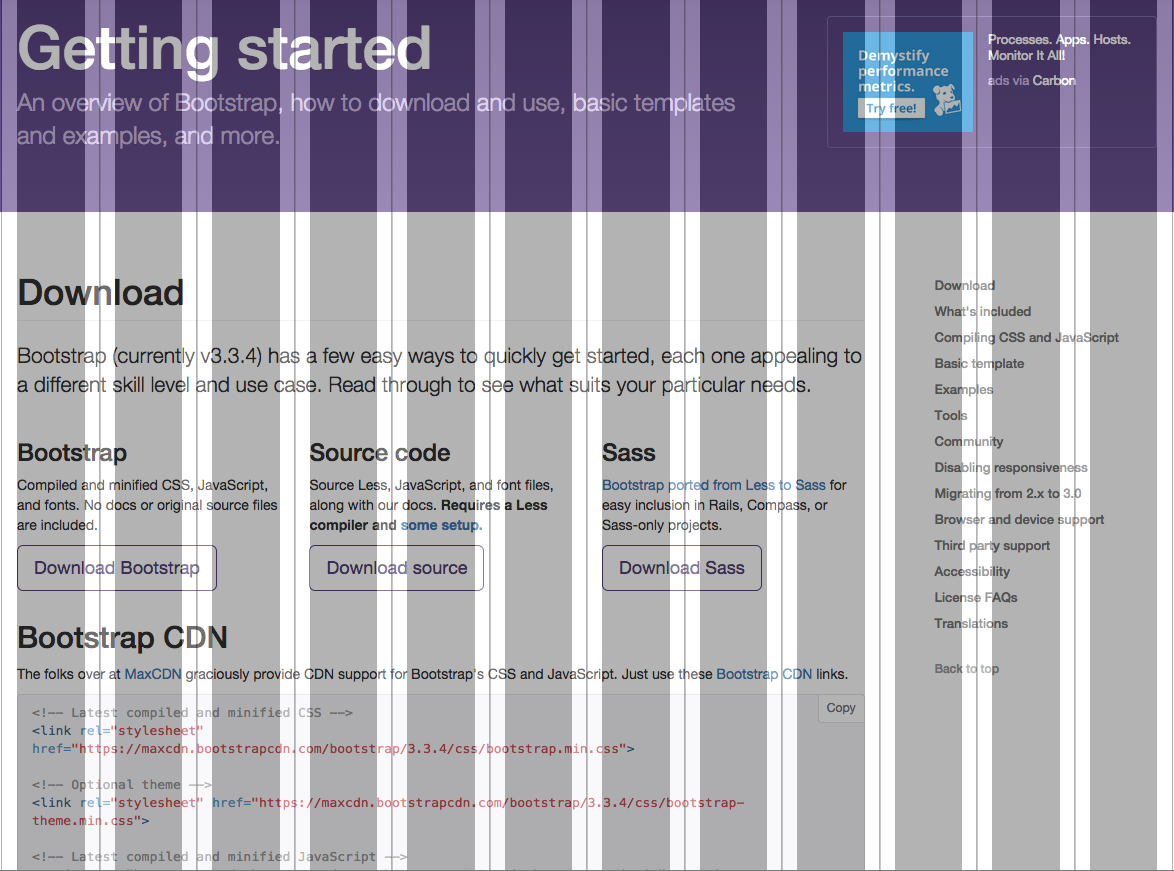
Bootstrap에서 Get started에 들어가서 아래 이미지와 같은 곳에서 닫히는 head태그 앞에 link 태그를 복사해서 붙여넣고, 닫히는body태그 앞에 script태그를 복사하고 붙여넣으면 세팅이 끝난다.

그리고 내가 원하는 컴포넌트를 복사해서 body태그 안에 붙여넣기하면 된다.
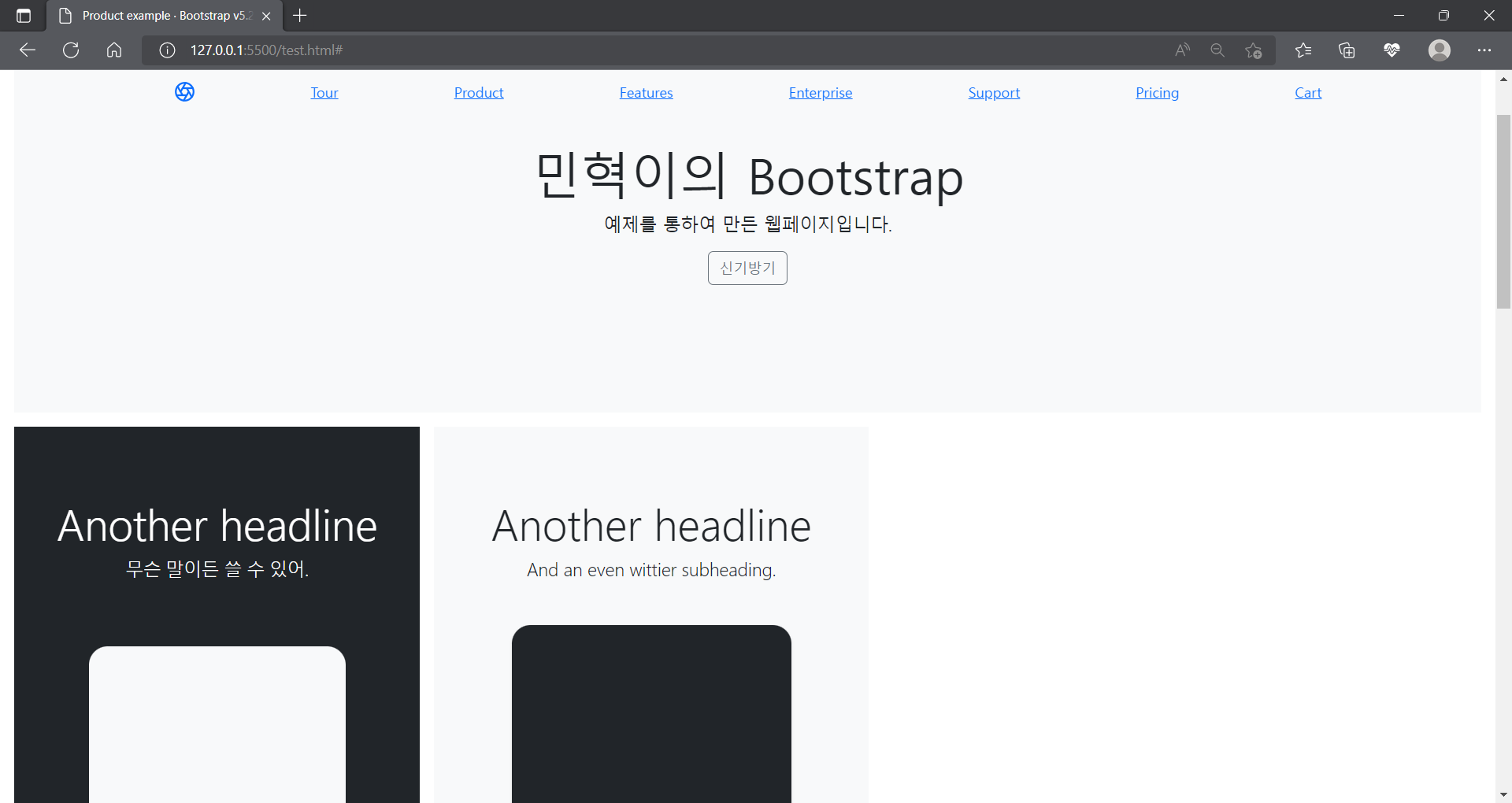
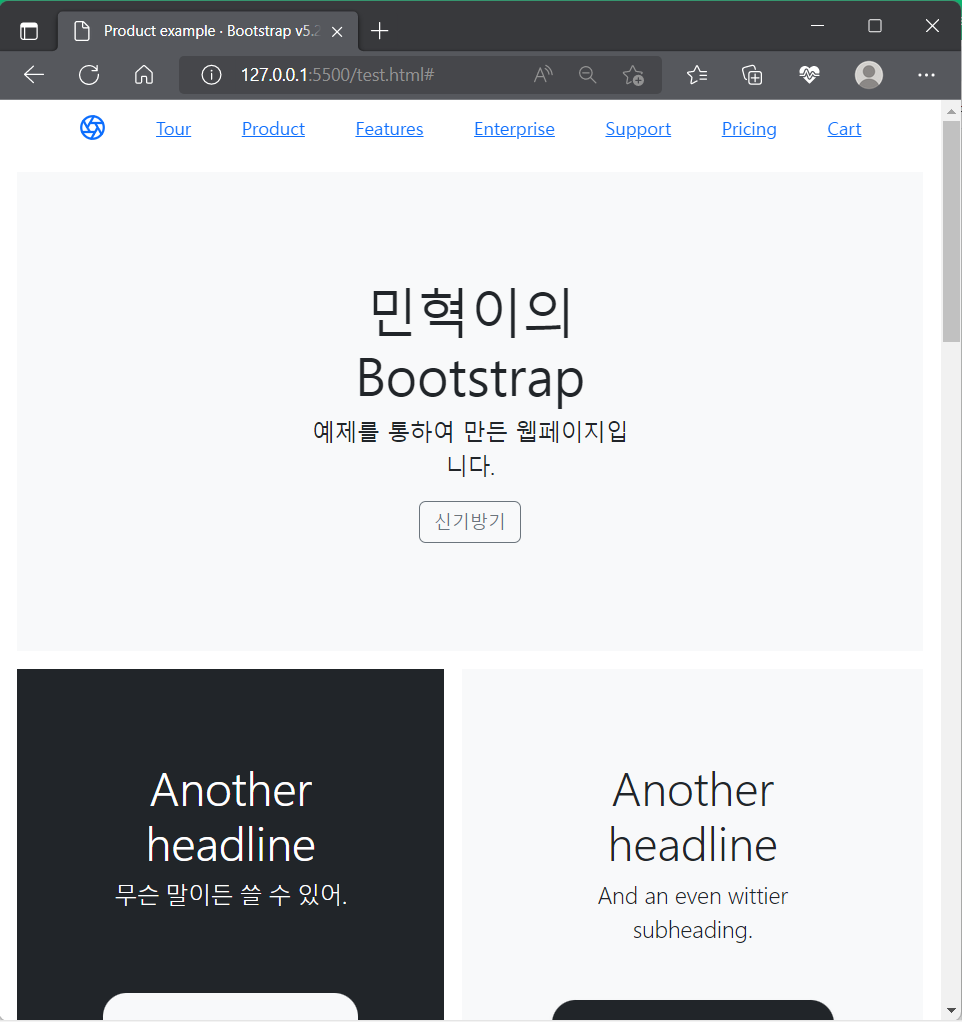
예시


알아야 할 사항
Grid System
그리드는 행렬이라고 생각하면 쉽다.
화면의 배치를 정하기 위해 행과 열을 정하면 된다.
예를 들어, NavBar를 만들기 위해 1행 4열 정도 만든다.


그리드 시스템을 만들 때 전체 크기를 고려해야 한다.
그리드 시스템은 열을 나누어 콘텐츠를 원하는 위치에 배치하는 방법(Layout)을 말한다.
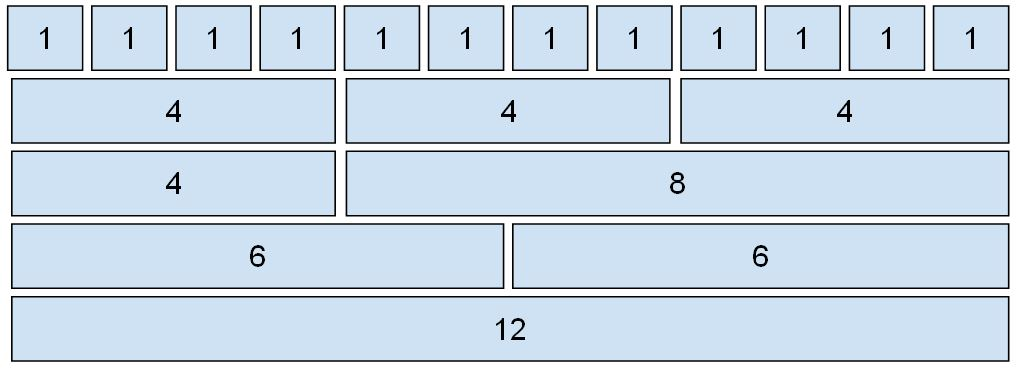
Bootstrap은 반응형 12열 그리드 시스템을 제공한다.
이미지와 같이 그리드의 한 줄의 크기는 12로 되어있다.
그래서 12로 설정하면 1줄 전체를 사용하는 것이고, 6으로 설정하면 1줄에서 절반 정도를 사용하고, 4로 설정하면 1줄에서 3등분을 사용하는 것이다.
그리드 레이아웃을 구성 시에는 반드시 .row(행)를 먼저 배치하고 행 안에 .col--(열)을 필요한 갯수만큼 배치한다
<div class="row">
<div class="col">
그리드 시스템을 잘 이해하려면 다른 사람이 만든 웹사이트을 많이 보고 따라하면 될 것 같다. 주로 기업 홈페이지를 참고하면 센스있는 웹사이트를 만들 수 있을 것 같다.
장점
반응형 웹을 만들기 쉽다. 즉, 데스크톱 웹에서 모바일 웹 환경으로 바꿀 때 배치를 자연스럽게 바꿔준다. 그래서 부트스트랩으로 만들면 코드의 양이 엄청나게 줄어든다.
부트스트랩 홈페이지에 들어가서 Exemple 들어가서 내가 원하는 스타일의 웹을 찾고 '페이지 소스 보기'를 눌러서 복사 붙이기만 해도 엄청 빠르게 웹을 만들 수 있다.
(여기서 link 태그 1개랑 body 태그 앞에 script 태그만 바꾸면 된다.)
단점
솔직히 이러면 누구든 웹을 만들 수 있지만 제대로 알지 못한 상태로 사용하는 게 아닌가 싶다. 기본 지식과 전문 지식을 갖추지 않은 상태로 사용하는 것은 내가 공부하기에 도움이 전혀 되지 않는다고 생각한다.
나중에는 많이 사용하겠지만 일단 직접 만들어보며 Bootstrap이 얼마나 편한지 느끼면 될 것 같다.
