자바스크립트 입문서(고경희 지음)를 읽고 약했던 부분들을 정리했다. 진작에 이 책을 만났으면 덜 고생했을텐데...지금이라도 정리하게 돼서 다행이다.
제어문 정리
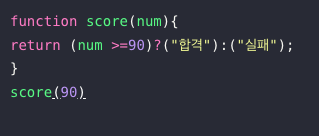
1. 조건 연산자 - ( ? / : )

물음표를 기준으로 왼편의 (num>=90)이 조건이며 :를 기준으로 왼편("합격")은 조건이 true일 때 실행하고 오른편("실패")은 false일 때 실행한다.
조건 ? true일 때 실행 : false일 때 실행
2. truthy값과 falsy값
- falsy값
- 0
- ""(빈 문자열)
- NaN
- undefined
- null
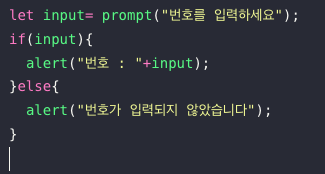
- input에 값이 없으면 false
- truthy값
- input에 값이 있으면 true

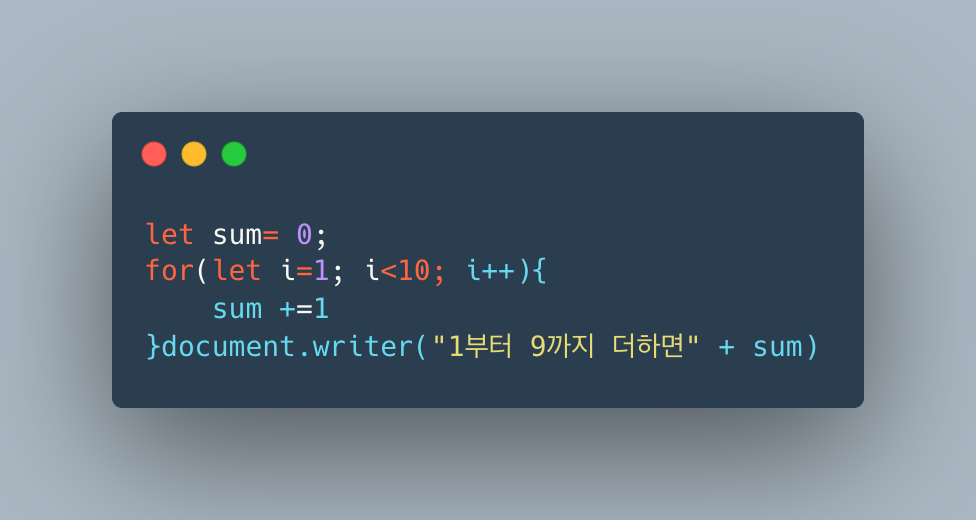
3. for문

i=1부터 i=9까지 총 9번 반복하여 1씩 더하기
4. 중첩 for문

- 바깥 for문을 실행(k=0)
- 안쪽 for문을 실행하여 40회 반복하고 빠져나옴
- br 태그로 줄 바꿈
- 바깥 for문의 조건식이 false가 될 때까지 반복
함수와 이벤트
함수
선언한 함수를 실행하려면 '함수이름'을 사용하여 함수를 호출한다. 한 번 선언한 함수는 위치가 어디이든지 상관없이 자바스크립트 소스 안에 어디에서든 호출할 수 있다.
- 내장함수
미리 만들어져 있어서 개발자들이 그 함수를 갖다 쓸 수 있다.
예) alert()
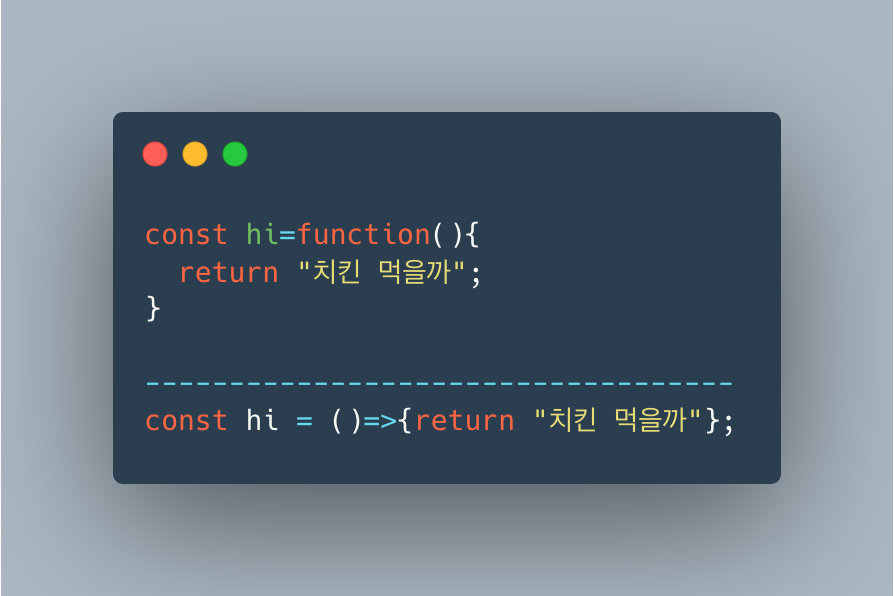
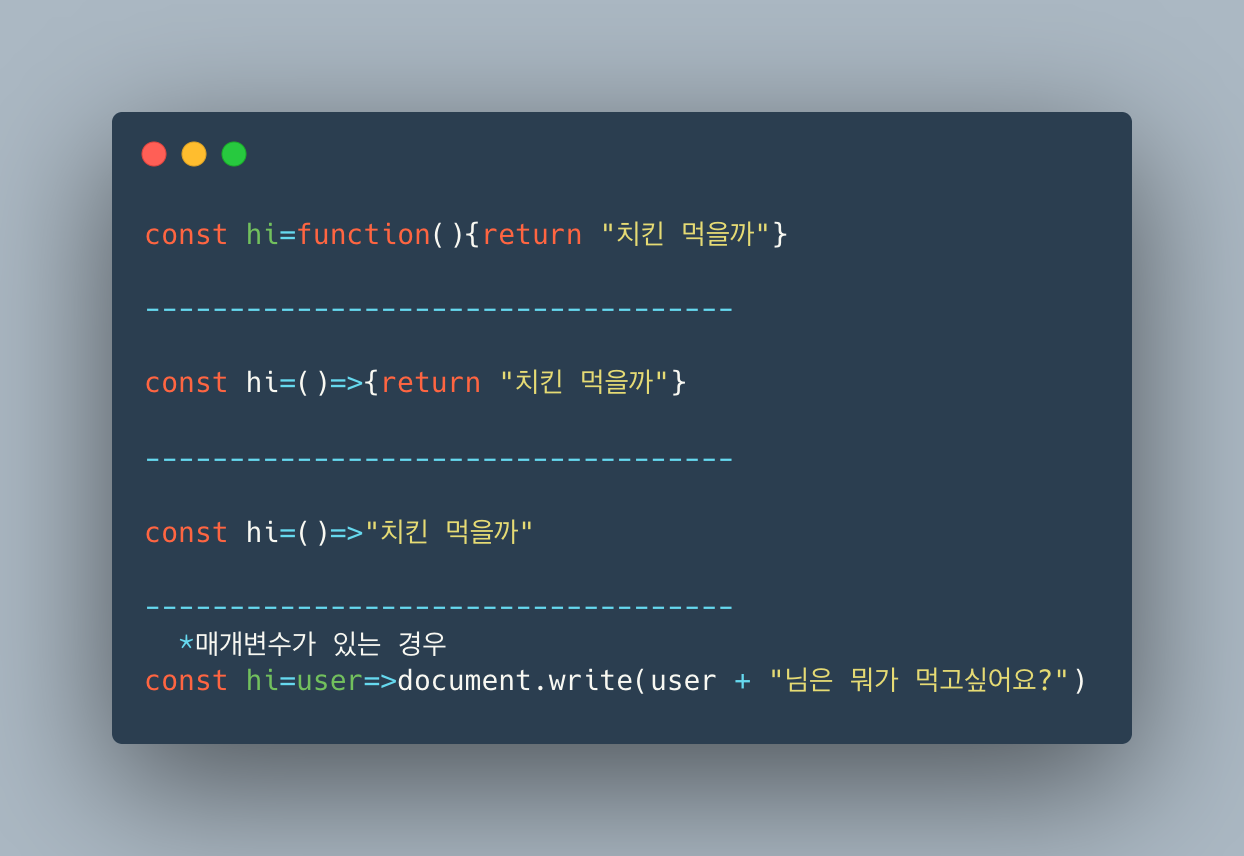
화살표 함수
매개변수가 없을 때 매개변수가 들어가는 괄호 안을 비워둔다.

객체
1. 내장 객체
자주 사용하는 요소들이 미리 객체로 정의되어 있다. 그 예로 Number, Boolean, Array, Math, Date 등이 있다.
2. 문서 객체 모델(DOM)
객체를 사용하여 웹 문서를 관리하는 방식을 '문서 객체 모델'이라고 한다. 웹 문서뿐만 아니라 이미지, 링크, 텍스트필 등도 모두 각각 별도의 객체로 미리 만들어 둔 것이다. 문서를 담는 Document객체, 웹 문서 안의 이미지를 관리하는 Image객체 등이 있다.
3. 브라우저 객체 모델
웹 브라우저의 주소 표시줄이나 창 크기 등 웹 브라우저 정보를 객체로 다룬 것이다. 브라우저 방문 기록을 남기는 History객체, 주소 표시줄 정보를 담고 있는 Location객체, 화면 크기 정보가 들어있는 Screen객체 등이 있다. 알림창을 표시할 수도 있고 유저의 선택에 따라 원하는 사이트로 이동할 수 있다.
4. 사용자 지정 객체
사용자가 필요할 때마다 자신의 객체를 정의해서 사용할 수 있다. 여러 정보를 하나도 묶어 사용해야 할 때 사용자가 객체를 새롭게 만든다.
5. 메서드
메서드는 객체가 어떻게 동작할지를 선언해 놓은 함수이다. 예를 들면 Window 객체 안에는 웹 브라우저 창과 관련된 여러 메서드가 미리 만들어져 있다. 콘솔에 window를 입력하면 대문자로 시작하는 Window로 바뀐다. 대문자로 시작하는 것은 객체를 의미한다.

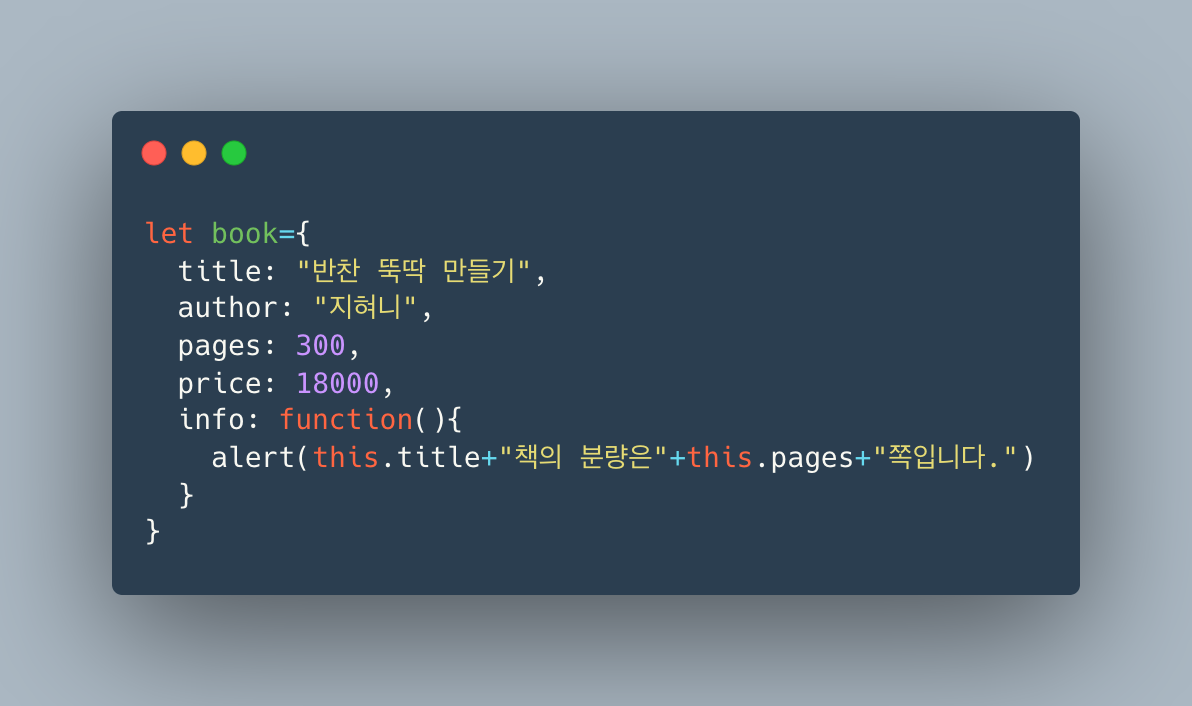
book => 객체
author => 속성 이름
"고쌤" => 속성 값
info => 함수 이름
function 이하 전부 => 함수
배열
여러개의 항목을 하나의 변수에 저장해야할 때 배열을 사용한다.

myArray변수에 Array객체의 인스턴스를 할당한 것
1. 새로운 요소를 추가하는 push()/ unshift() 함수
push() : 배열의 맨 끝에 요소를 추가
unshift() : 배열의 맨 앞에 요소를 추가
2. 요소를 추출하는 pop()/ shift() 함수
pop() : 배열의 맨 끝 요소를 추출 (배열에서 제거)
shift() : 배열의 맨 앞 요소를 추출 (배열에서 제거)
3. 원하는 위치의 요소를 삭제, 추가하는 splice()함수
-
인수가 1개일 경우
splice() 괄호 안의 인수는 그 배열의 인덱스 값을 가리킨다. 이 경우 splice() 함수는 인수가 가리키는 인덱스의 요소부터 배열의 끝 요소까지 삭제한다. -
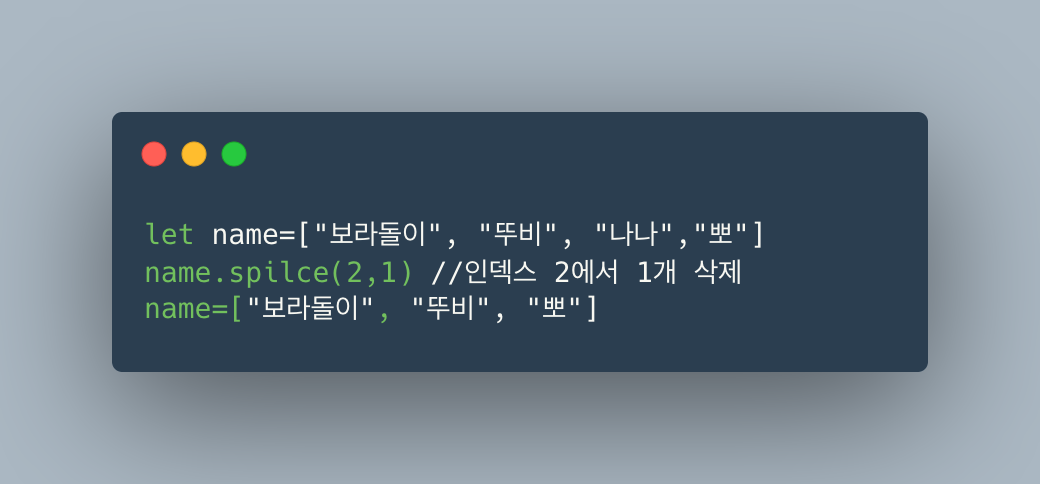
인수가 2개일 경우
첫 번째 인수는 인데스 값이고 두 번째 인수는 삭제할 개수이다.
예)

-
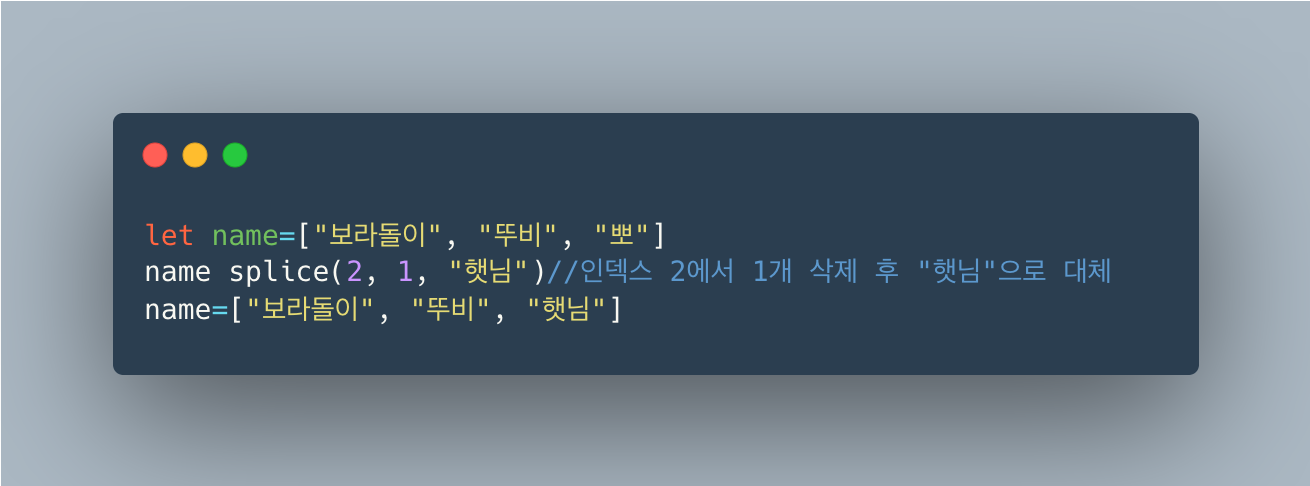
인수가 3개 이상일 경우
첫 번째 인수는 해당 배열에서 삭제를 시작할 위치, 두 번째 인수는 삭제할 개수, 세 번째 인수는 삭제한 위치에 새로 추가할 요소를 지정한다.

4. 원하는 위치의 요소들을 추출하는 slice() 함수
여러개의 요소를 꺼낸다는 점에서 pop(), shift()와 구분된다. slice()는 시작 인덱스와 끝 인덱스를 지정해 그 사이의 요소를 꺼낸다. 시작 인덱스만 지정할 경우 시작 인덱스부터 배열 끝까지 추출한다.
🚨주 의!
배열에서 특정 위치의 요소를 활용한다는 점에서 splice()와 slice()는 같은 기능을 한다. 하지만 slice()는 원래 배열에 영향을 주지 않지만 splice()는 요소를 추가하거나 삭제하면 원래 배열 자체가 수정된다. 배열에서 추출한 요소를 갖고 새로운 배열을 만들고자 하면 slice(), 배열에서 일부 요소를 삭제하겠다면 splice()가 적당하다.
5. 그 외 Array 객체의 함수들
- every : 배열의 모든 요소가 주어진 함수에 대해 true라면 true를 반환. 그렇지 않으면 false를 반환.
- filter : 배열의 요소 중 주어진 필터링 함수에 대해 true인 요소만 골라 새로운 배열 생성.
- forEach: 배열의 모든 요소에 대해 주어진 함수를 실행.
- indexOf : 주어진 값과 일치하는 값이 있는 배열 요소의 첫 인덱스를 찾아냄.
- join : 배열 요소를 문자열로 합침. 요소 사이를 구분할 구분자를 지정할 수 있음.
- reverse : 배열의 배치 순서를 역순으로 바꿈.
- sort : 배열 요소를 지정한 조건에 따라 정렬.
- toString : 배열에서 지정한 부분을 문자열로 반환. 각 요소는 쉼표로 구분.