07.18_이벤트 버블링, 라이브러리
아 아침부터 너무 피곤하다..어제 2시에 집에 갔다. 월요일 힘내자 화이팅팅팅구리 정신차려 지현아!!
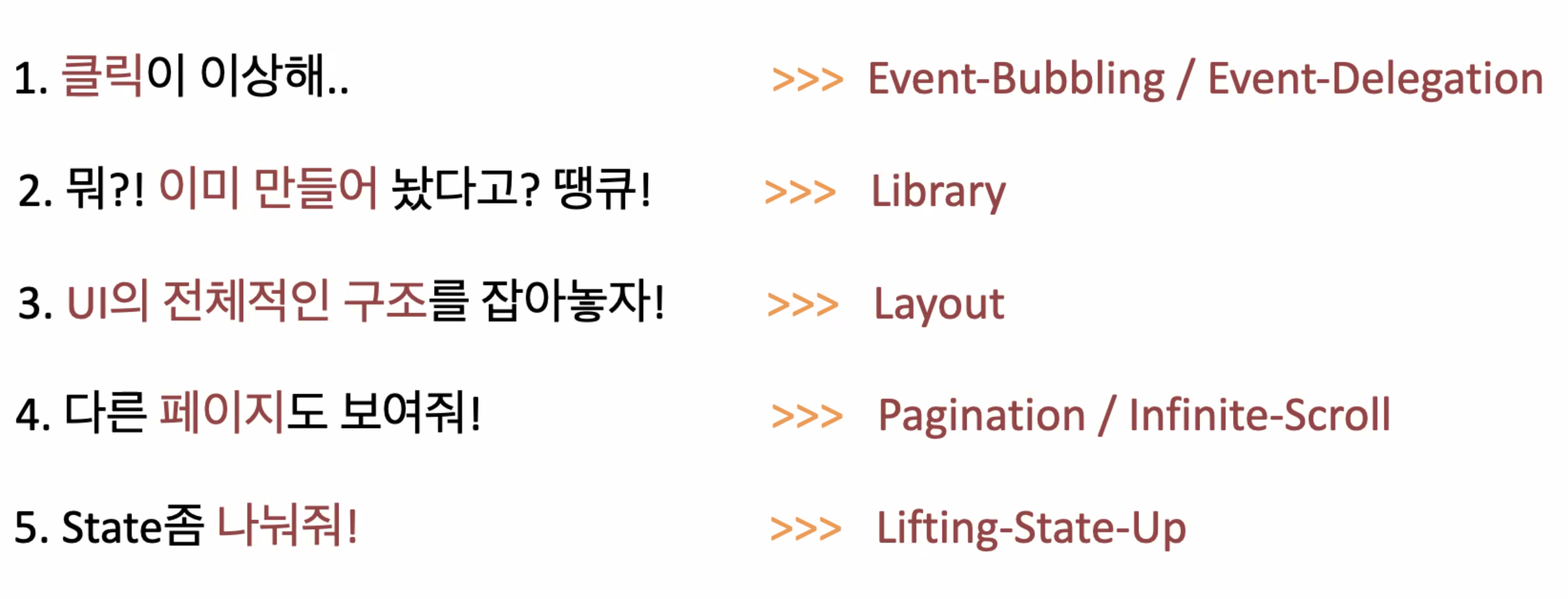
<이번 주 학습 목표>
Event-Bubbling

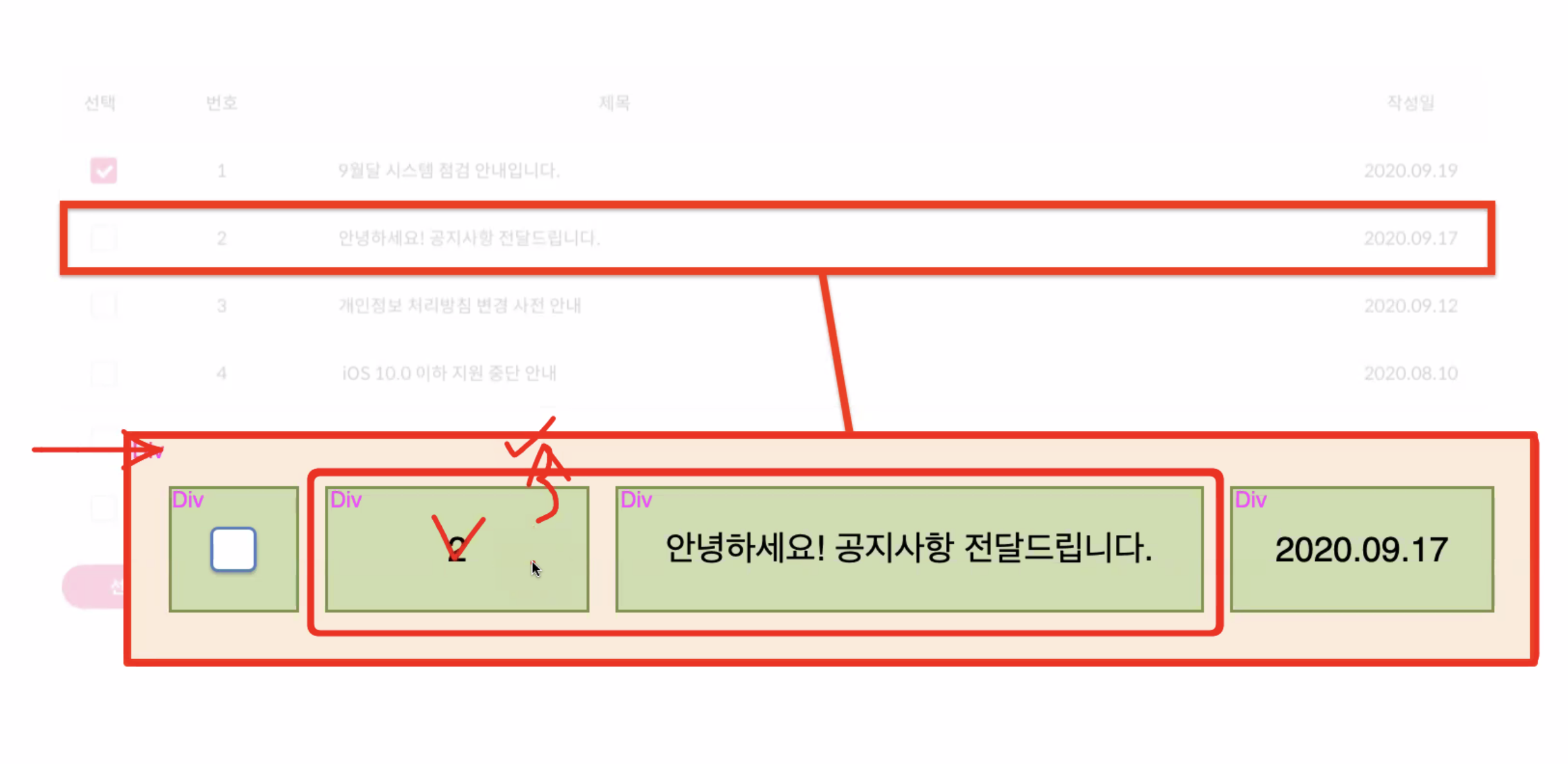
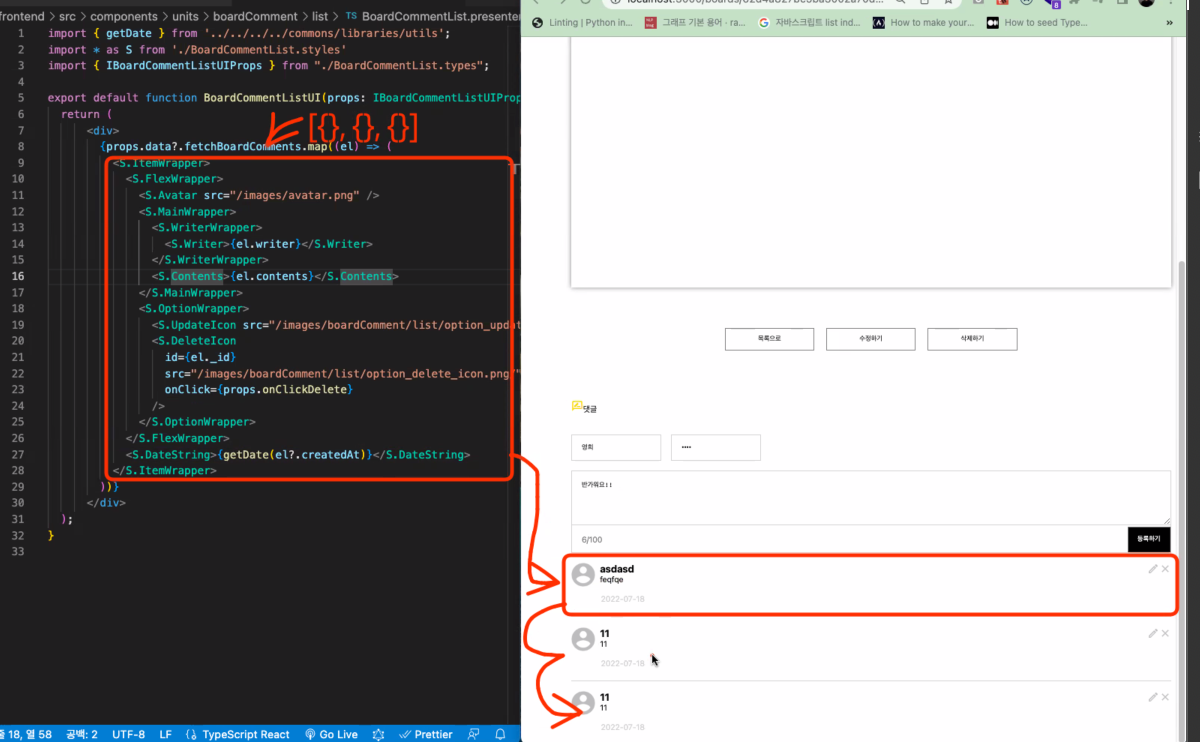
Wrapper에 onClickEvent 주면 게시글 아래,위 구석 부분만 클릭에 이벤트효과가 먹힌다.

이벤트전파
Event Bubbling이란 자식컴포넌트에서 부모컴포넌트를 타고 타고 올라가서 영향을 미치는 것이다. 멘토님 표현으로는 부모 컴포넌트를 뽀글 뽀글 타고 올라가는 것이라고...하셨다.
반대로 부모에서 자식으로 내려가는건 이벤트 캡처링이라고 하는데 많이 쓰이지 않는다. 자식컴포넌트에게 주면 부모컴포넌트도 클릭이 되고 그 위의 부모컴포넌트도 기능을 받는다.

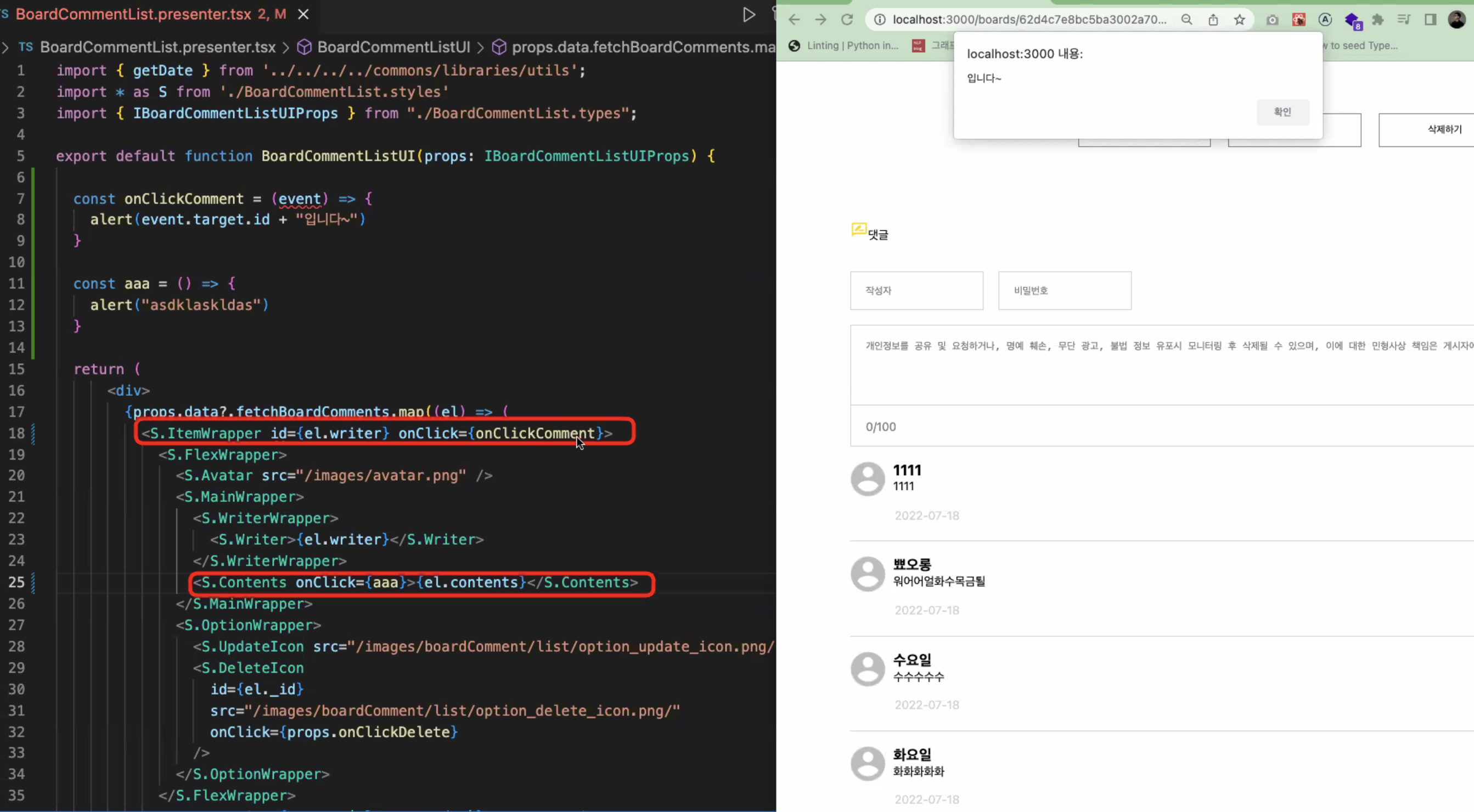
이벤트 타겟이 아니라 event.currentTarget.id 으로 바꿔야 부모를 타고타고 올라가서 어디를 클릭해도 다 선택이 된다.

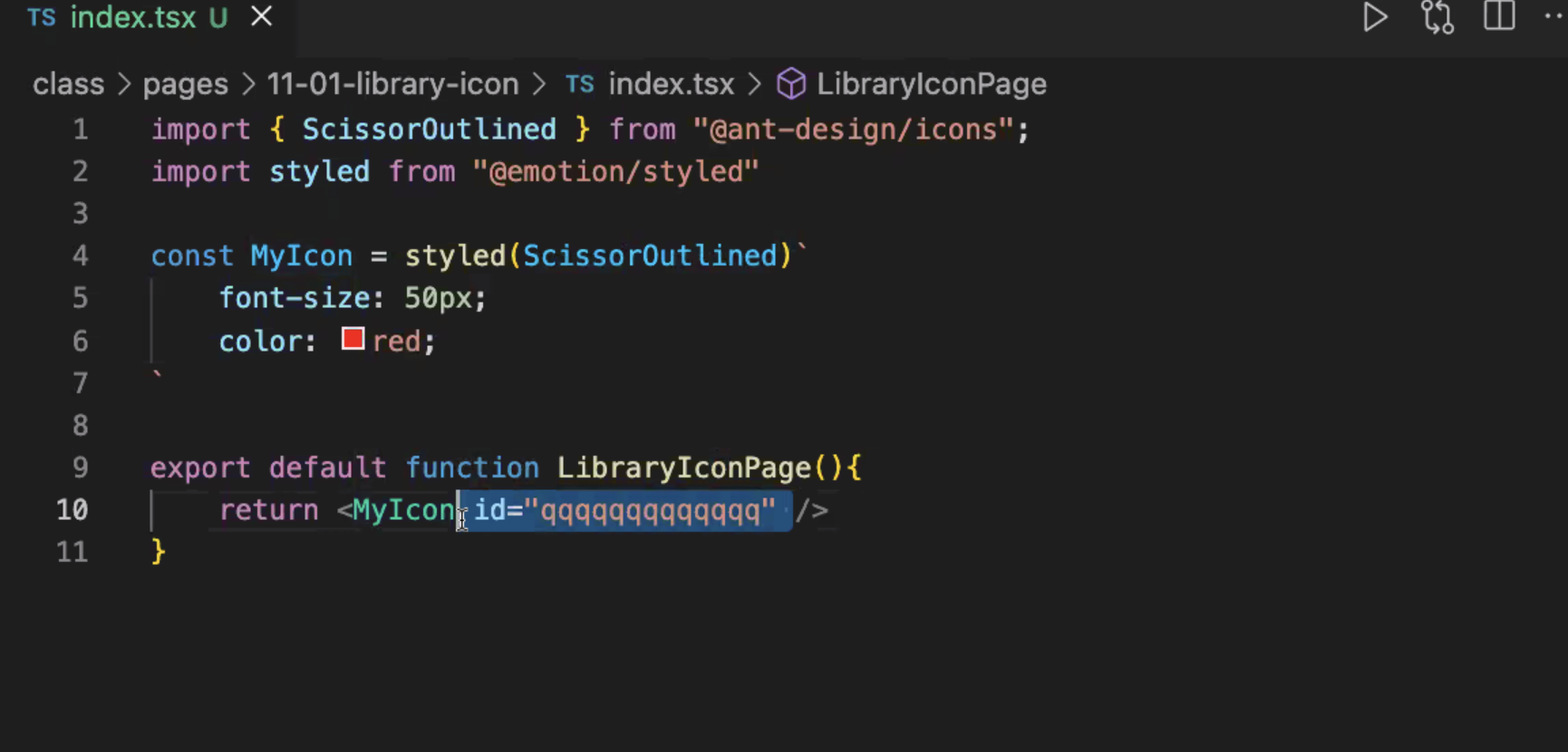
UI라이브러리(= UI프레임워크)
바퀴를 재발명하지마라. 이미 만들어진 도구를 가져와서 활용하라!
- 시간 절약
- 버그 최소화
사이트마다 쓰는 단어가 상이하다. ant-design, font-awsome같은 기능들이다.
npmjs.com에서 다운로드 받아서 쓴다. @붙은건 회사에서 발행한 것이고 공개는 무료, 비공개는 유로이다.
- 어떤 라이브러리가 존재하는지 나만의 목록 만들기
- 내가 본 나만의 목록에 없는 라이브러리가 필요한 경우. 직접 만들고 사네 npm에 올리기>>npm publish에 올리고 다른 팀원들이 yarn add 해서 받아봄
아이콘에 이벤트타겟 가져오는것은 어렵다. (안된다)
라이브러리 아무거나 받지말고 10만 이상정도 아주 유명한것만 받아서 사용하자. 다운로드횟수가 너무 적은 것들은 나중에 라이브러리가 없어질 경우도 있다. 좋은 라이브러리를 list up하는 것도 중요하다. 함께 협업하는 팀원이 다같이 써야하니까 팀원들에게 라이브러리 공유하는 것도 잊지말자.