

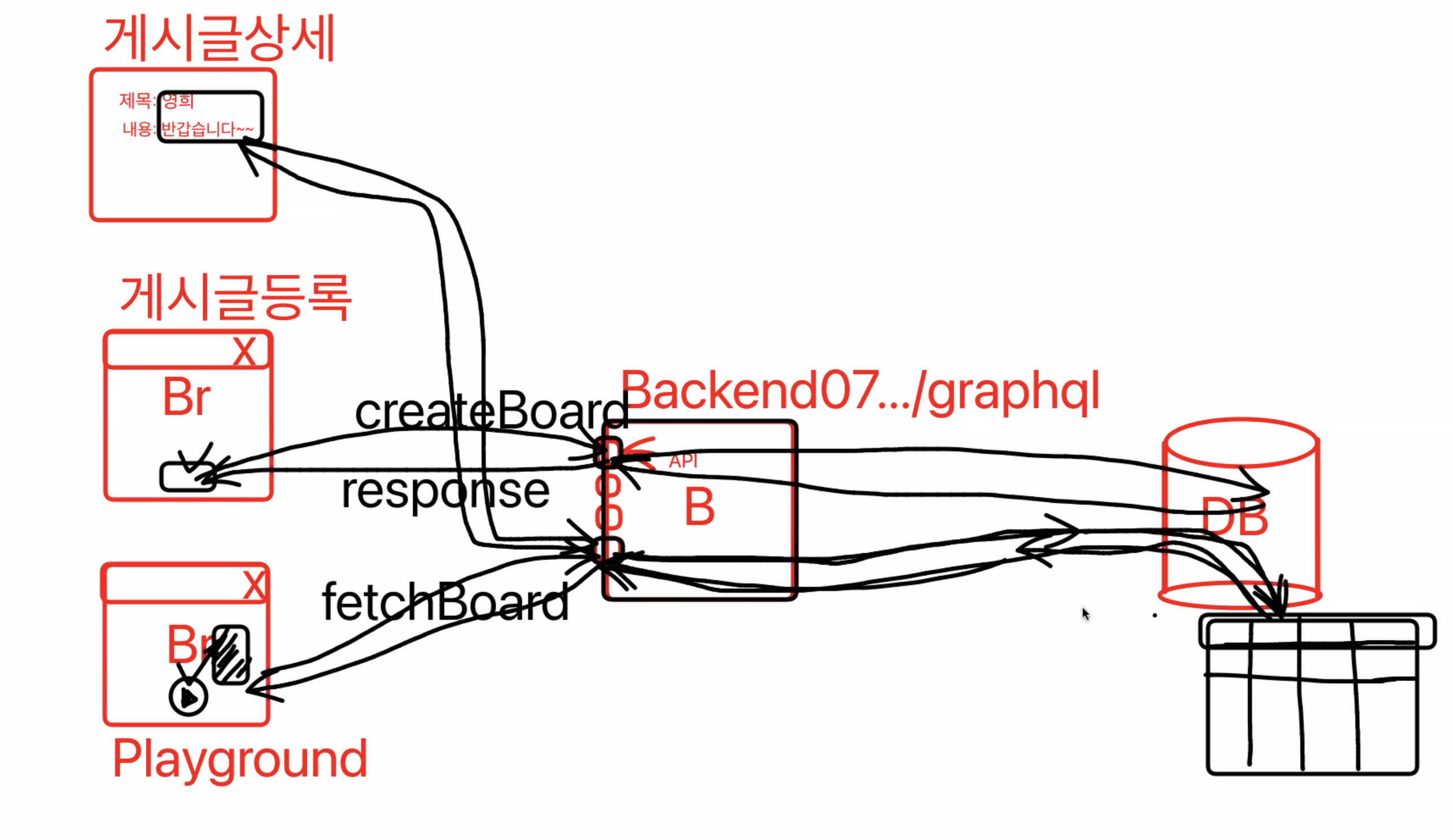
브라우저는 모두 다르지만 하나의 백앤드와 DB는 하나로 공유 하고 있다.

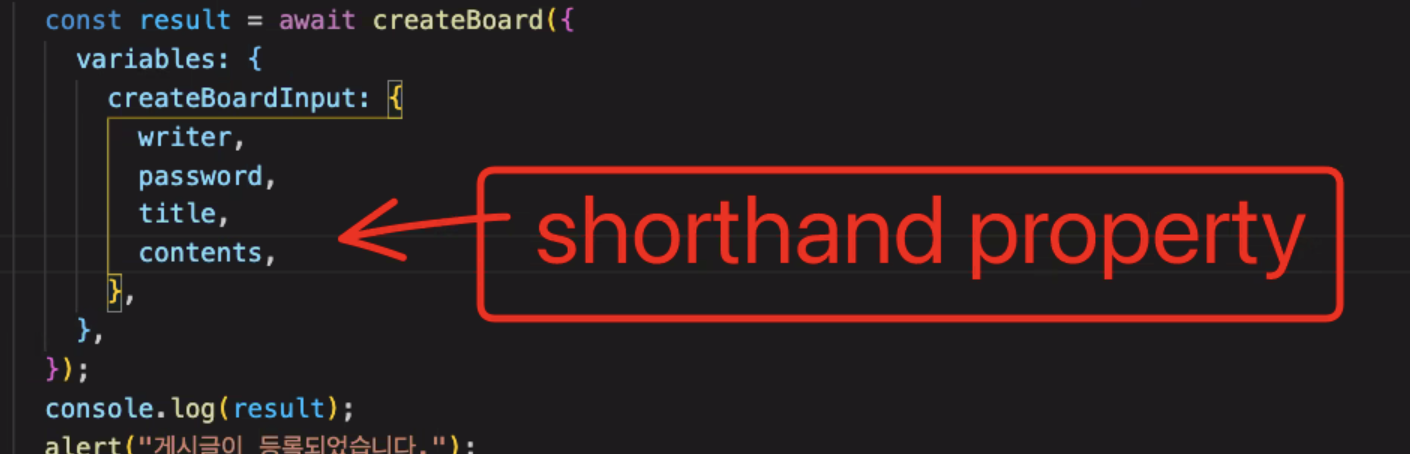
등록해줘 요청
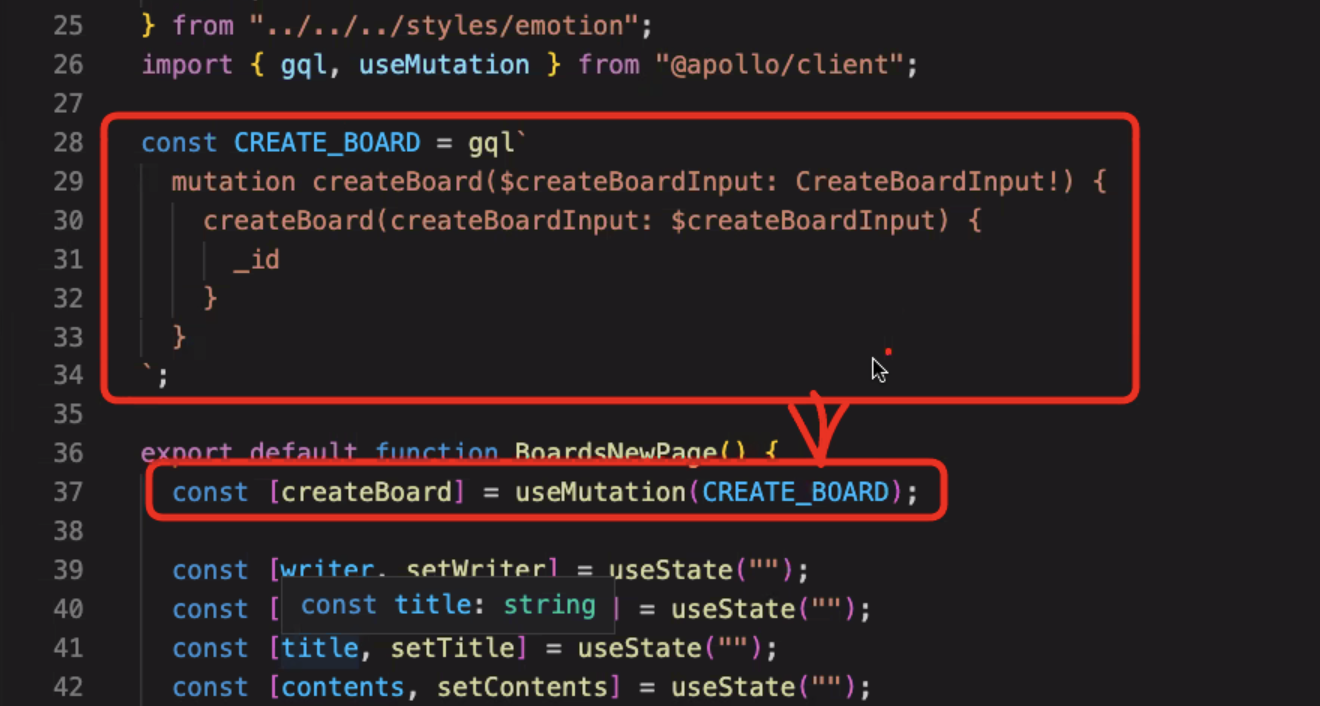
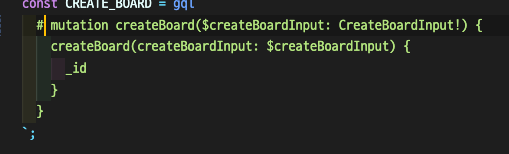
$가 두개가 있는 이유 다른 API를 묶음 배송을 할 수 있기 때문에

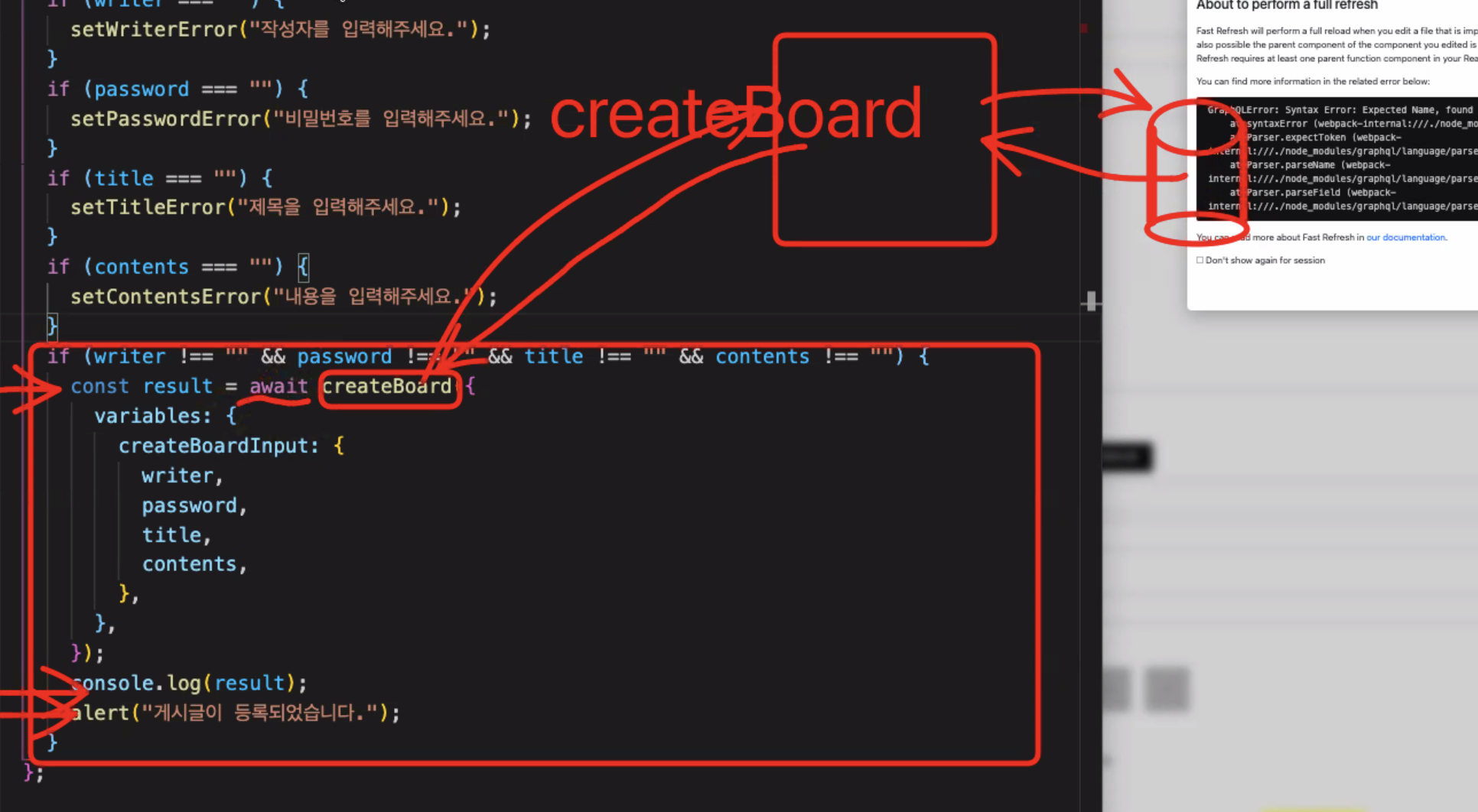
한 줄 씩 코드 실행
뒤에 writer = state writer
키와 value 가 같으면 생략가능 (shorthand property)

gql 주석 방법 앞에 #

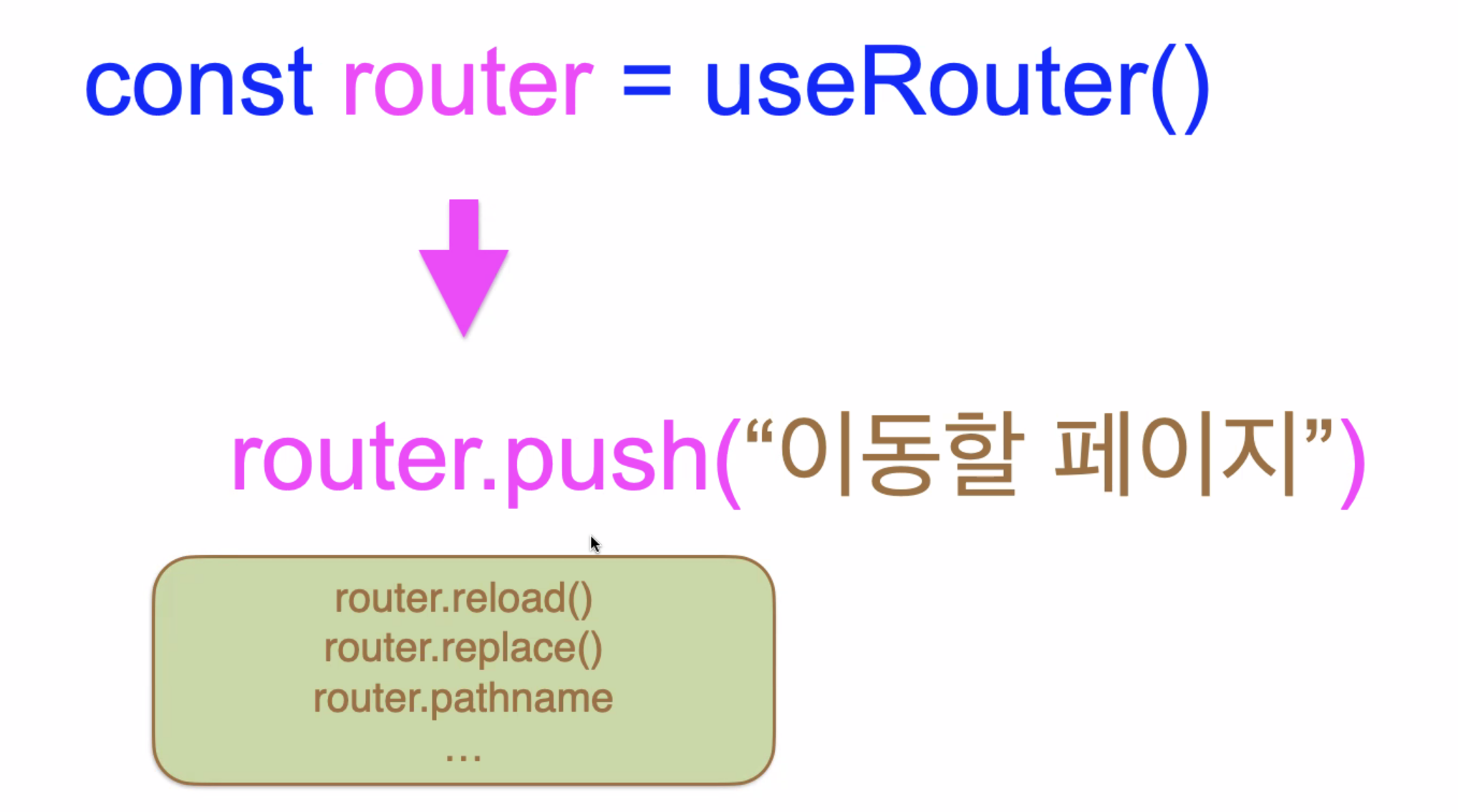
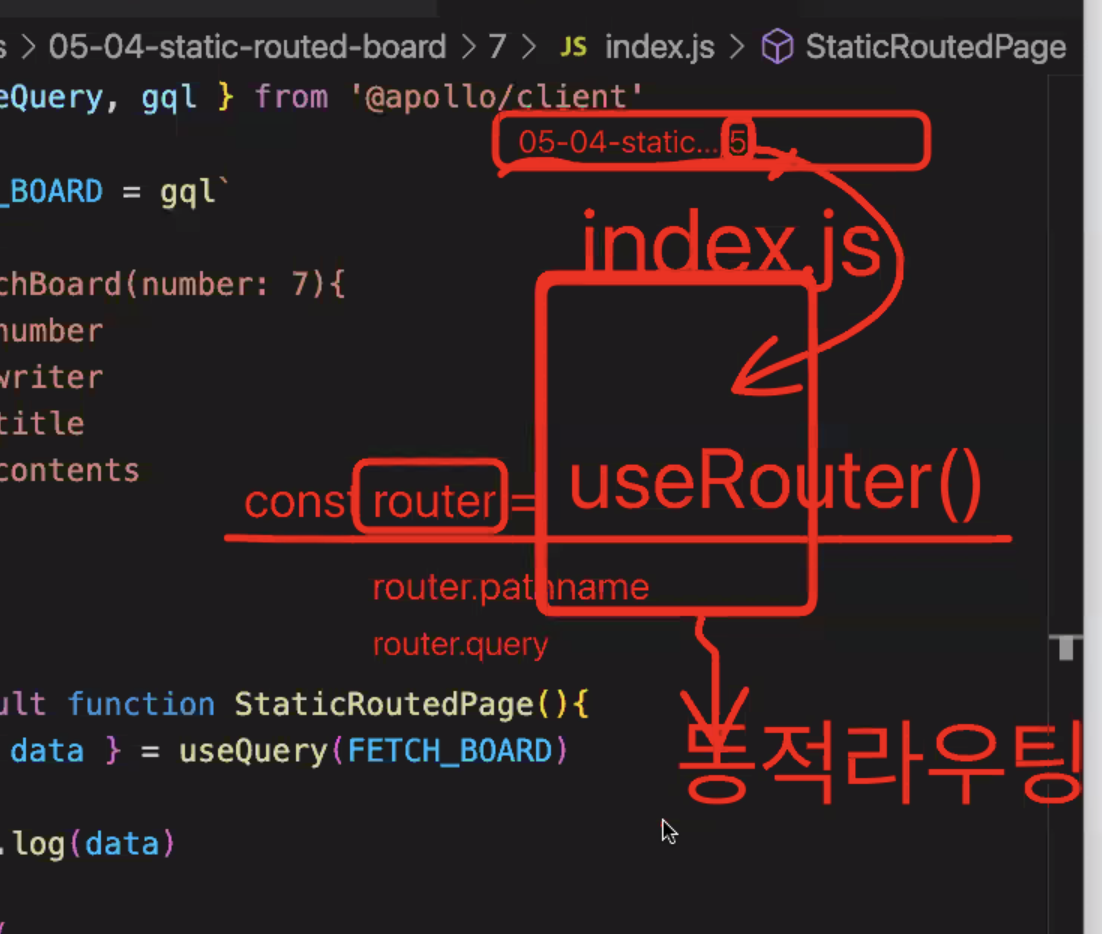
라우팅? 페이지 이동
--Routing -

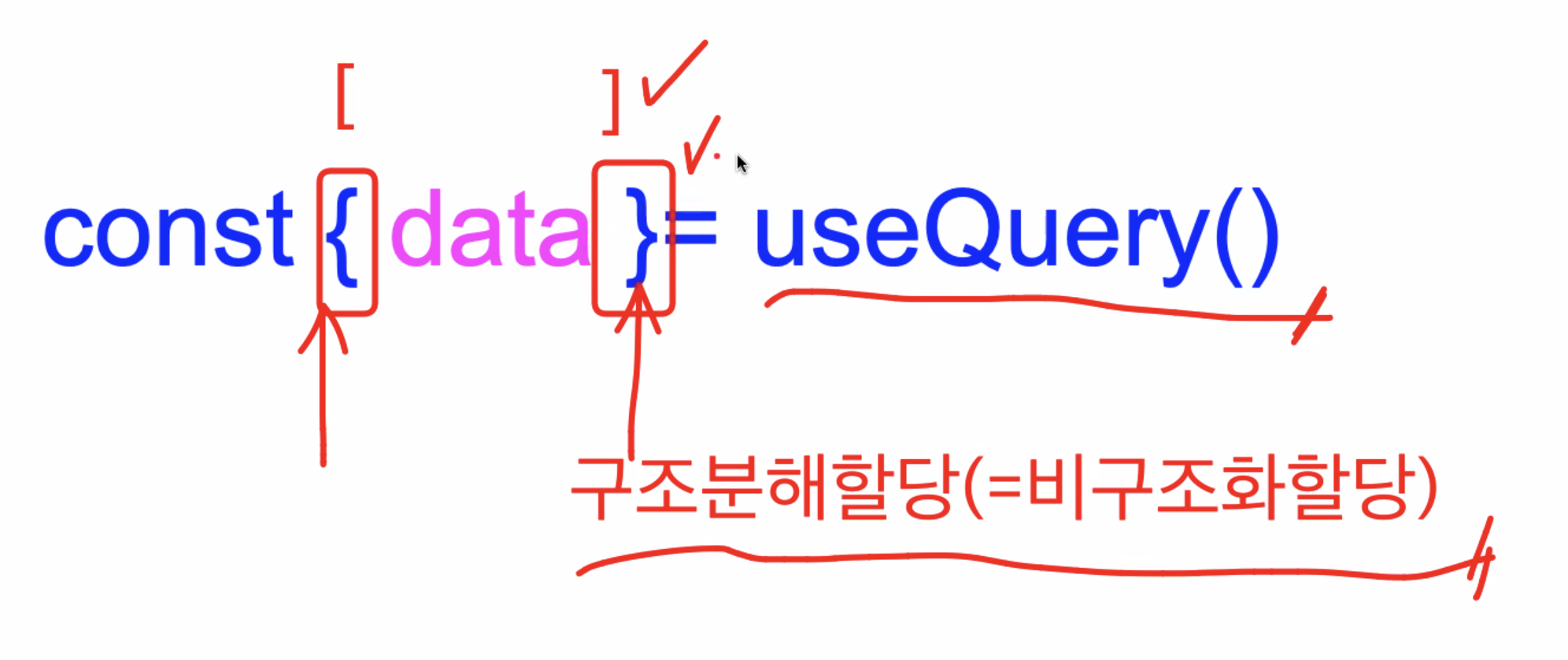
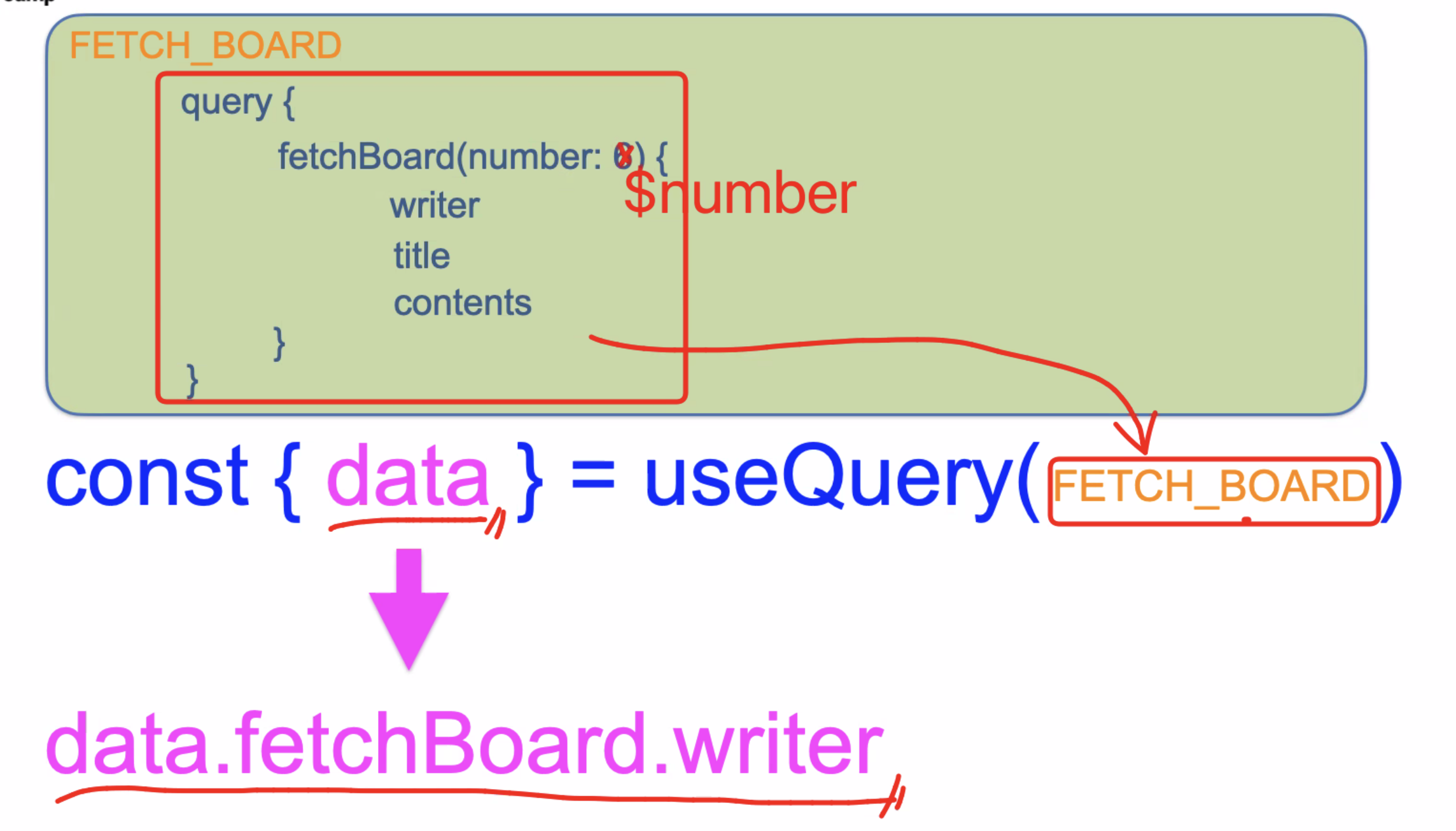
useQuery()

{} 쓰는 이유 구조분해할당(=비구조화할당)

데이터 조회 실습
useMutation 클릭했을때 등 언제 요청할지 정할 수 있음
useQuery 페이지 접속을 하면 자동으로 요청

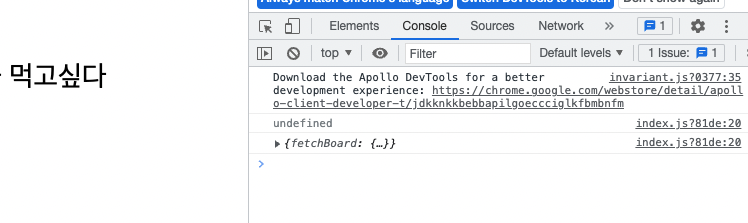
useQuery: 비동기
data를 불러오려고 해도 먼저 실행되어 data가 없음
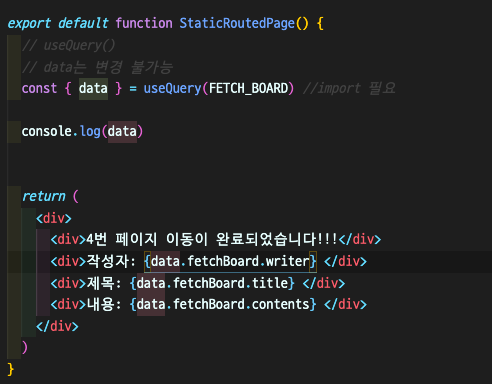
return ( <div> <div>4번 페이지 이동이 완료되었습니다!!!</div> {/* 데이터랜더링 data가 없으면 뒤에꺼 보여주고 있으면 앞에꺼 보여준다 */} <div>작성자: {data && data.fetchBoard.writer} </div> <div>제목: {data && data.fetchBoard.title} </div> <div>내용: {data && data.fetchBoard.contents} </div> </div> ) }

export default function StaticRoutedPage() {
// useQuery()
// data는 변경 불가능
const { data } = useQuery(FETCH_BOARD) //import 필요
console.log(data)
return (
<div>
<div>4번 페이지 이동이 완료되었습니다!!!</div>
{/* 데이터랜더링 data가 없으면 뒤에꺼 보여주고 있으면 앞에꺼 보여준다 */}
<div>작성자: {data?.fetchBoard.writer} </div>
{/* 옵셔널 체이닝 : data? */}
<div>제목: {data?fetchBoard.title} </div>
<div>내용: {data?.fetchBoard.contents} </div>
</div>
)
}삼항 연산자
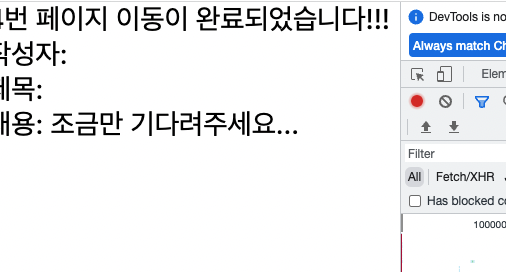
<div>내용: {data ? data.fetchBoard.contents : "조금만 기다려주세요..."} </div> {data ? data.fet~~ : "조금만~~"}
data를 불러오기 전에 : 뒤쪽 내용을 보여지게 끔 한다.

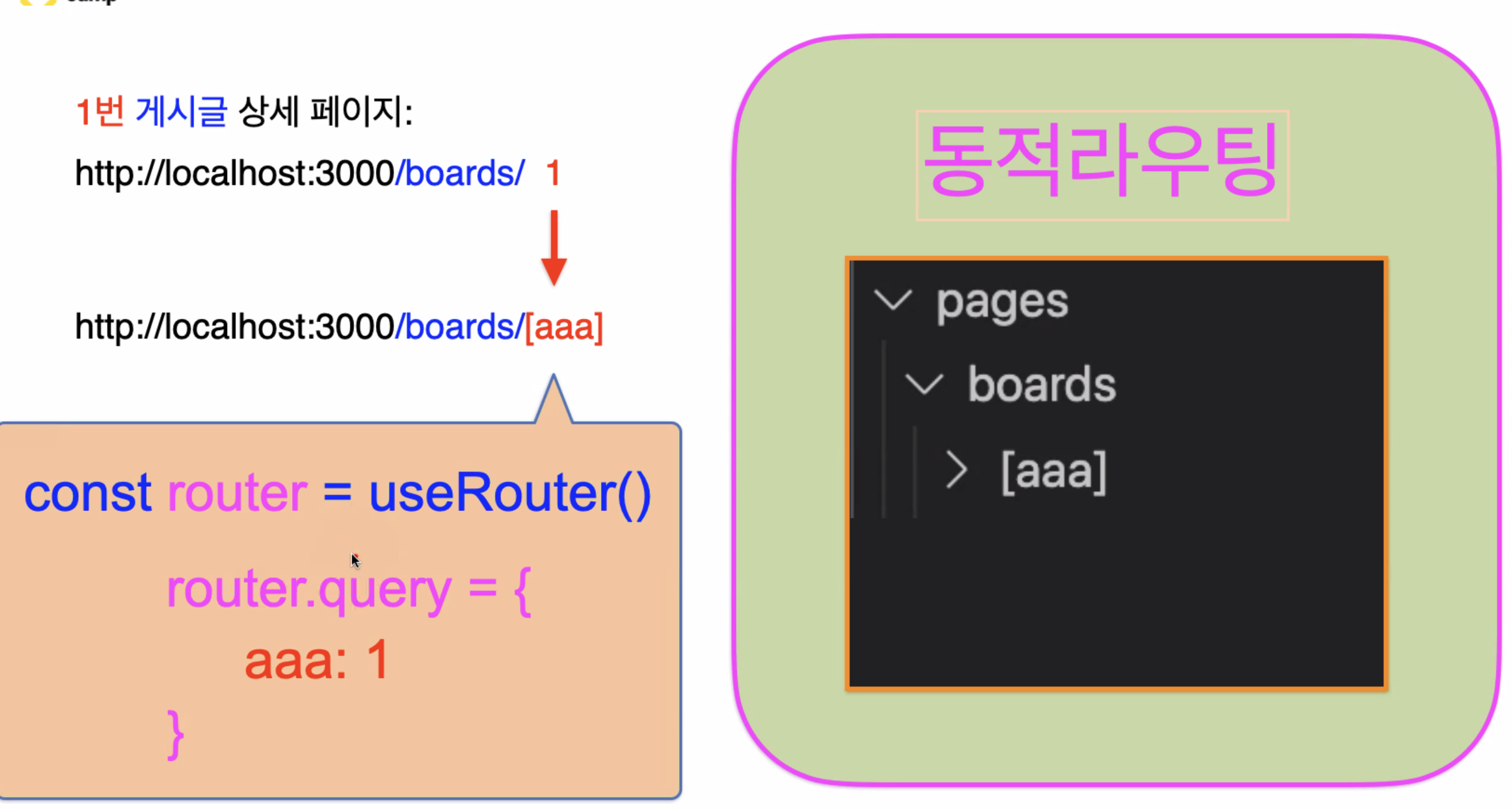
동적 라우팅(Dynamic Routing)

정적라우팅 비효율적 상세페이지를 모두 만들어야함
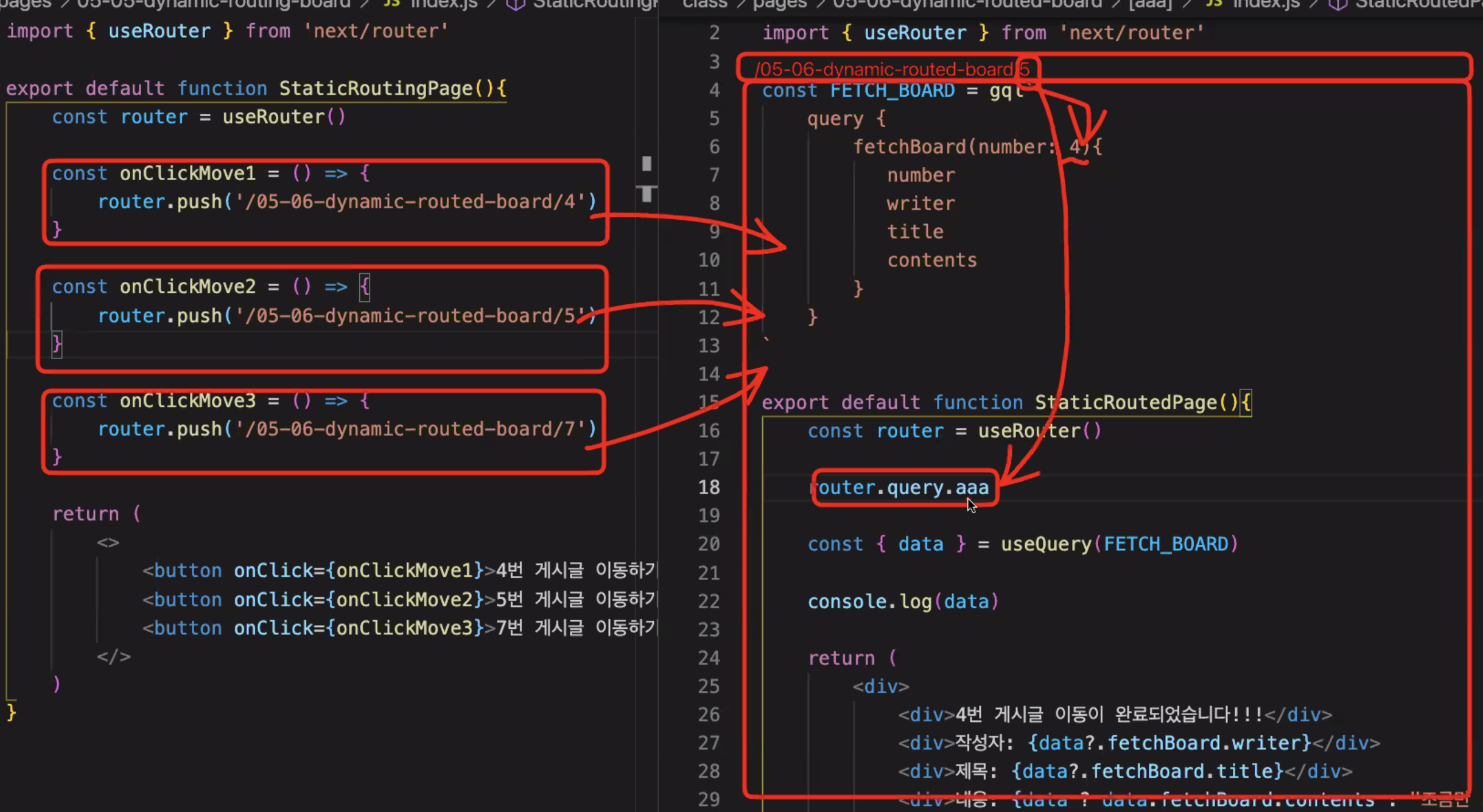
동적라우팅 효율적

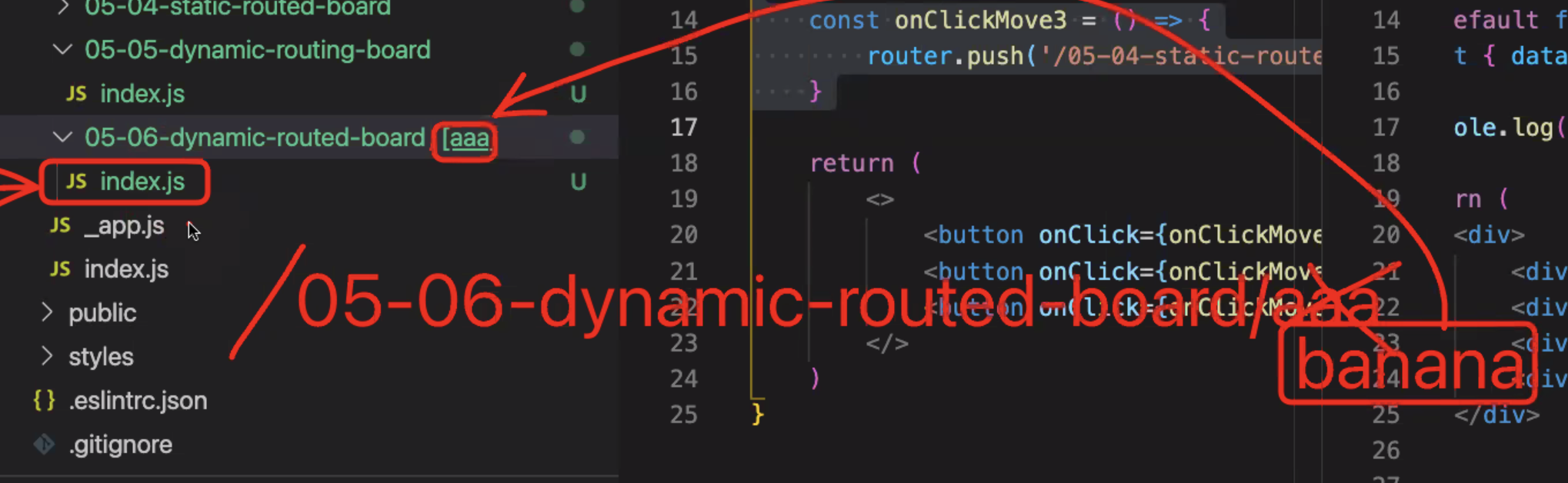
동적라우팅 폴더명 밖에 [] 를 씌워줘야한다. 변수명으로 바뀐다


파일명 변경 어떤값을 입력해도 aaa가 바뀐다.

주소에서 꺼내온 값은 다 문자열 Number로 형 변환필요하다.
