Day 11) 1. 클릭이 이상해... => Event-Bubbling / Event-Delegation 2. 이미 만들어 놨다고? 땡큐! => Library
dailyStudy
이번주 핵심: 라이브러리
3주차 커리큘럼

오늘 목표:

1교시 포트폴리오 리뷰
- 리뷰는 정답이 아니다.( 다양한 방법이 있다. )
- 외워서 할 수는 없다. ( 안보고 할려면 5년 정도 걸림. )
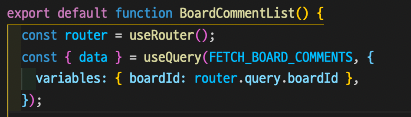
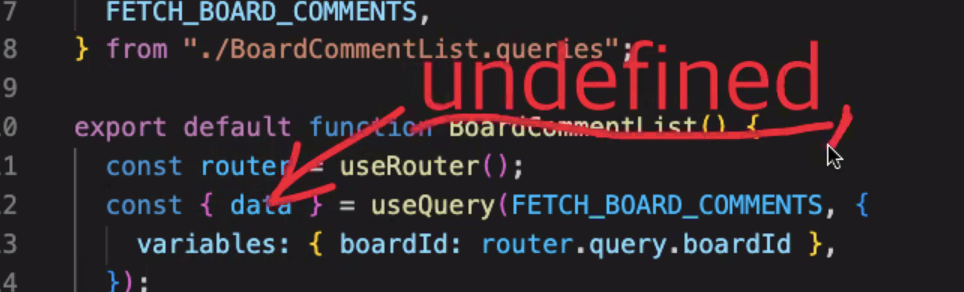
댓글 목록을 불러올 때는 댓글 게시글의 ID가 필요하다. 떄문에 variables로 아이디를 가져옴.
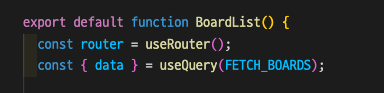
BoardList와 비교해보기


리스트 불러오기 갯수는 백앤드에서 설정 현재 10개로 설정

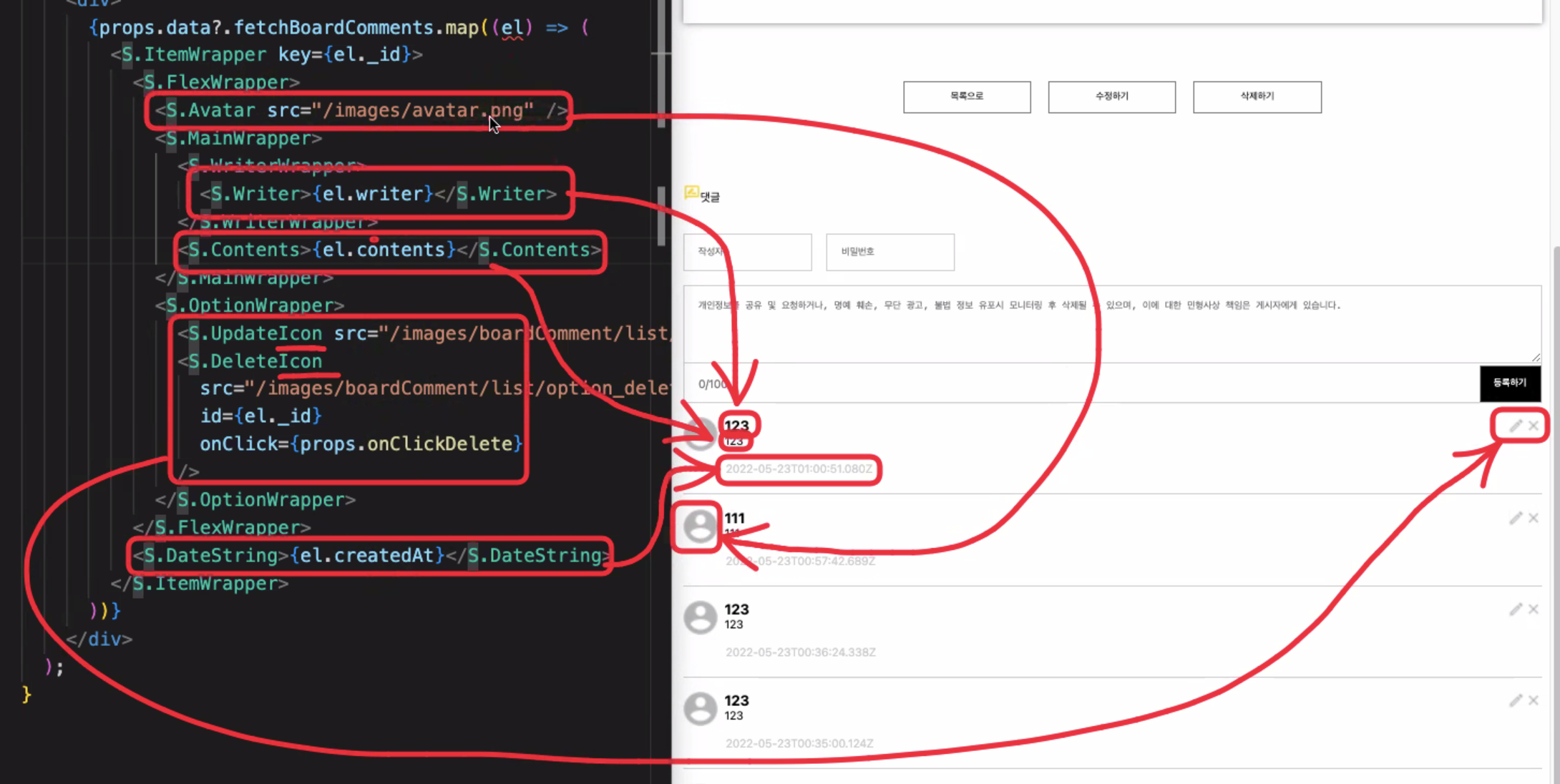
댓글 목록 map

처음 data는 undefined, 실행이 되면 data가 없는 상태로 return() 이 실행됨
그래서 데이터가 없을 수 도 있으니 옵셔널체이닝을 걸어준다. data?.~~
등록할 때는 결과를 기다려줘야 router.push를 얻을 수 있었다.
await를 써서 동기방식으로 실행해야 한다.
useQuery해서 받아온 {data}는 밑에 하드코딩된 부분을 보여주고 다음 데이터를 받아와 보여주기 위해 비동기로 실행한다.
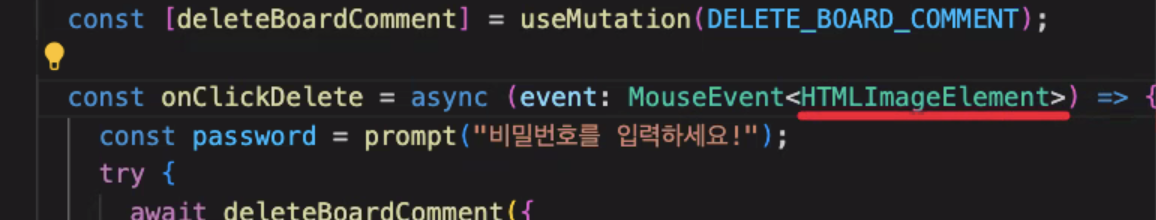
현재 댓글삭제는 prompt창으로 입력한다.( 좋은 방식이 아님, modal을 쓰는 것이 좋다.)
댓글 삭제
어떤 게시글의 댓글을 삭제할 것인지 댓글 id가 필요하다.
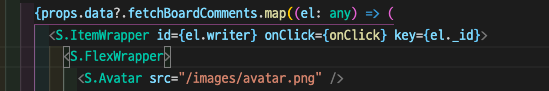
맵으로 목록을 뿌려줄 때 각각의 id가 필요하다.
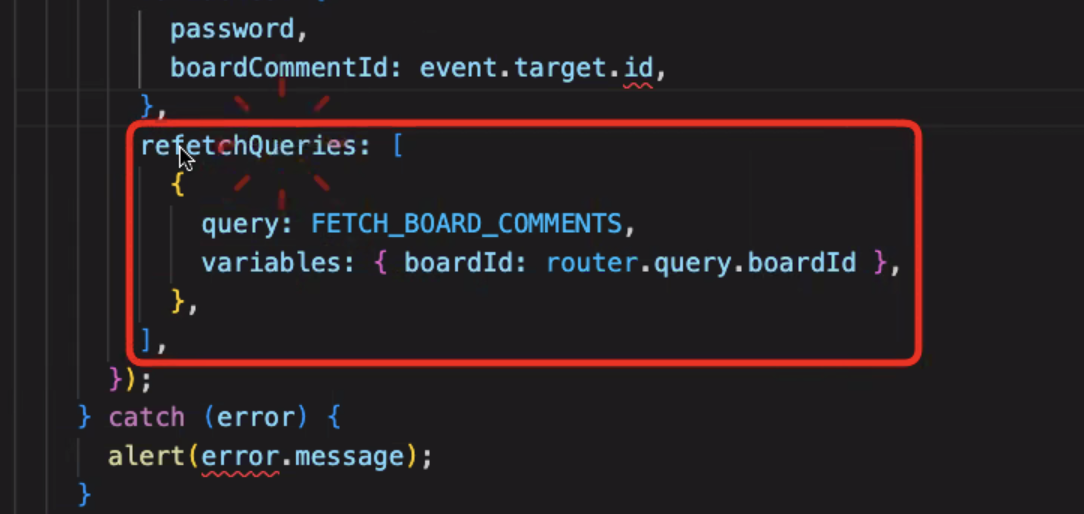
onClickDelte 할때 event를 이용해 id를 가져온다.

event 타입스크립트 타입 설정 (MouseEvent<HTMLImageElement>) <- image로 받았기 때문에 버튼이면 <HTMLButtonElement>
refetchQueries

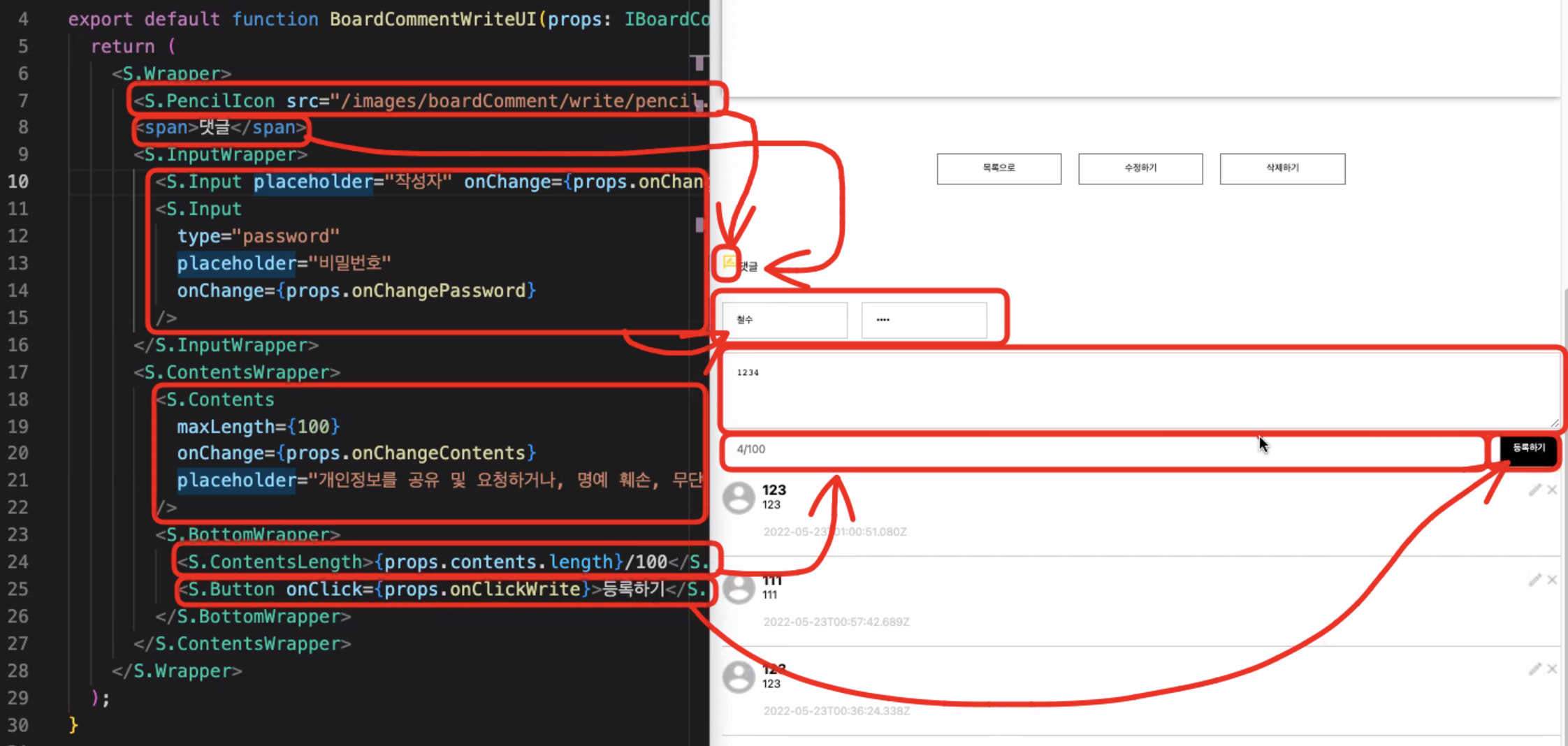
댓글 등록

maxLength=(100) html 기능
작성글자 수는 props.contents.length 로 받아옴
등록후 refetch를 해줘야한다.

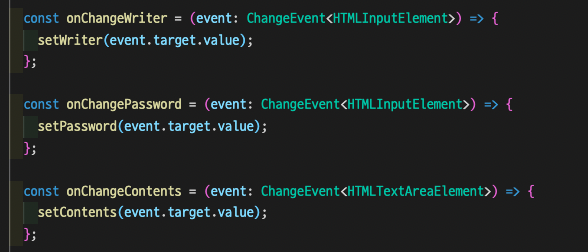
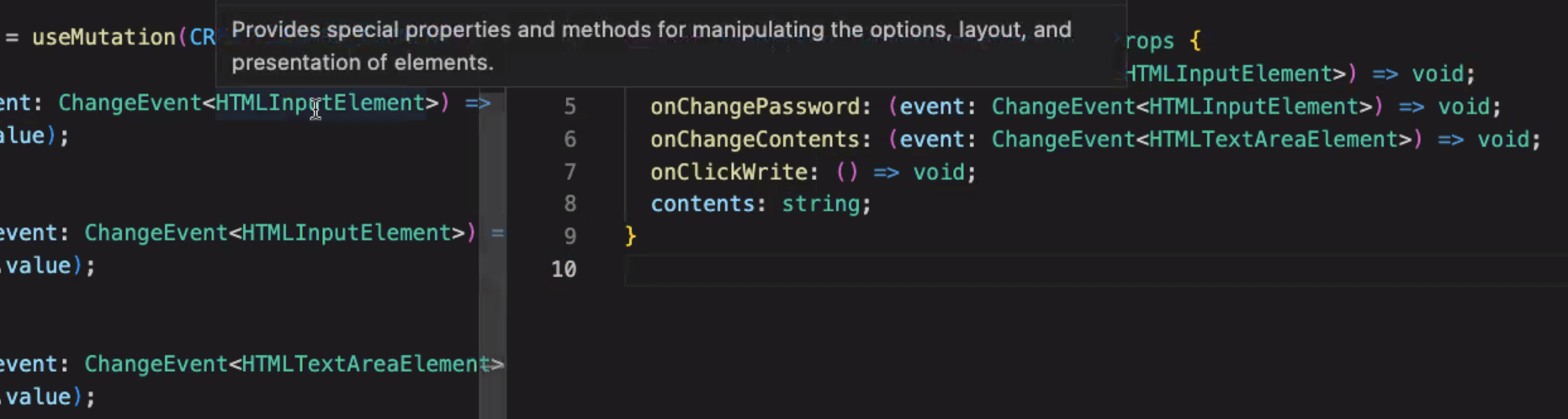
타입스크립트 event 타입 지정

컴포넌트를 Detail.presenter 밑에 넣어줘도 된다.

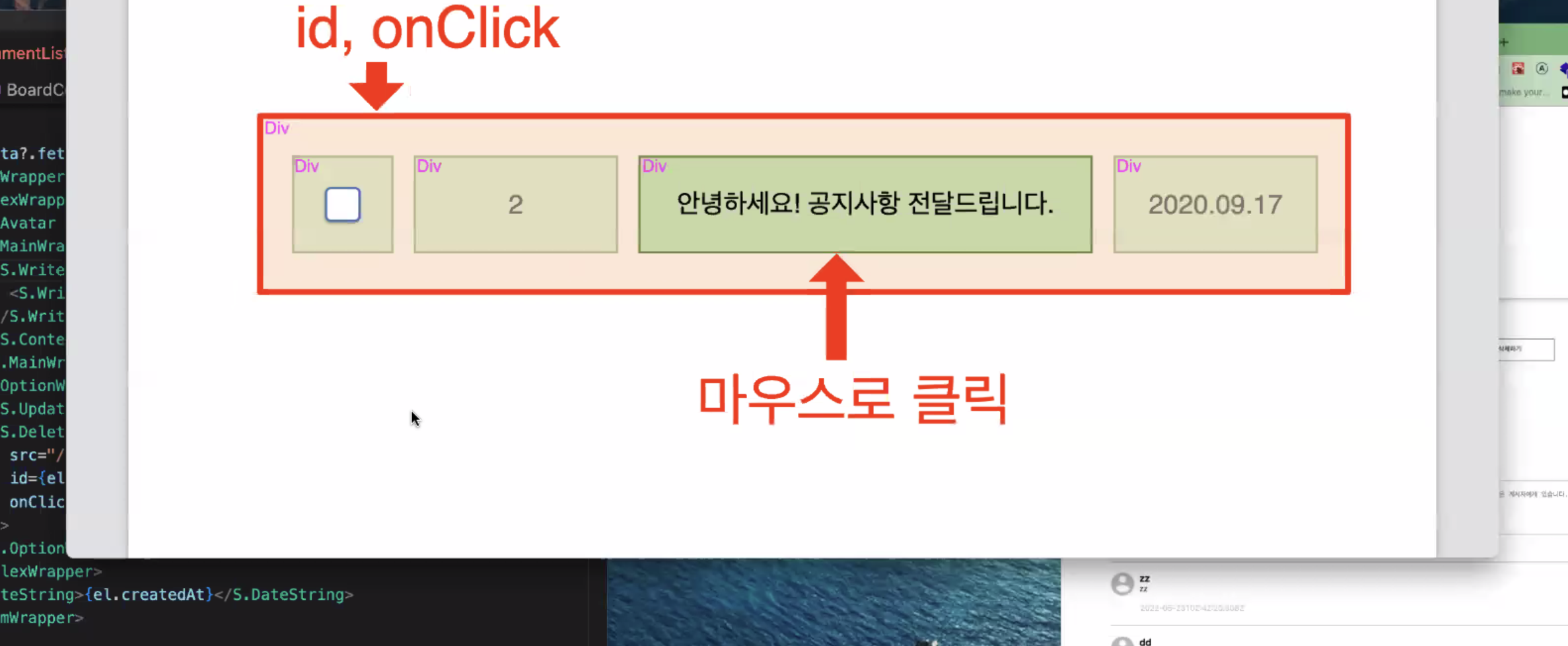
2교시 이벤트 버블링
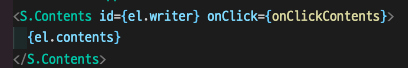
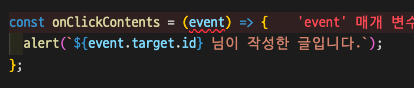
댓글 클릭 alert


contents 부분을 클릭하면 작성자의 이름이 나오게 만들었다.

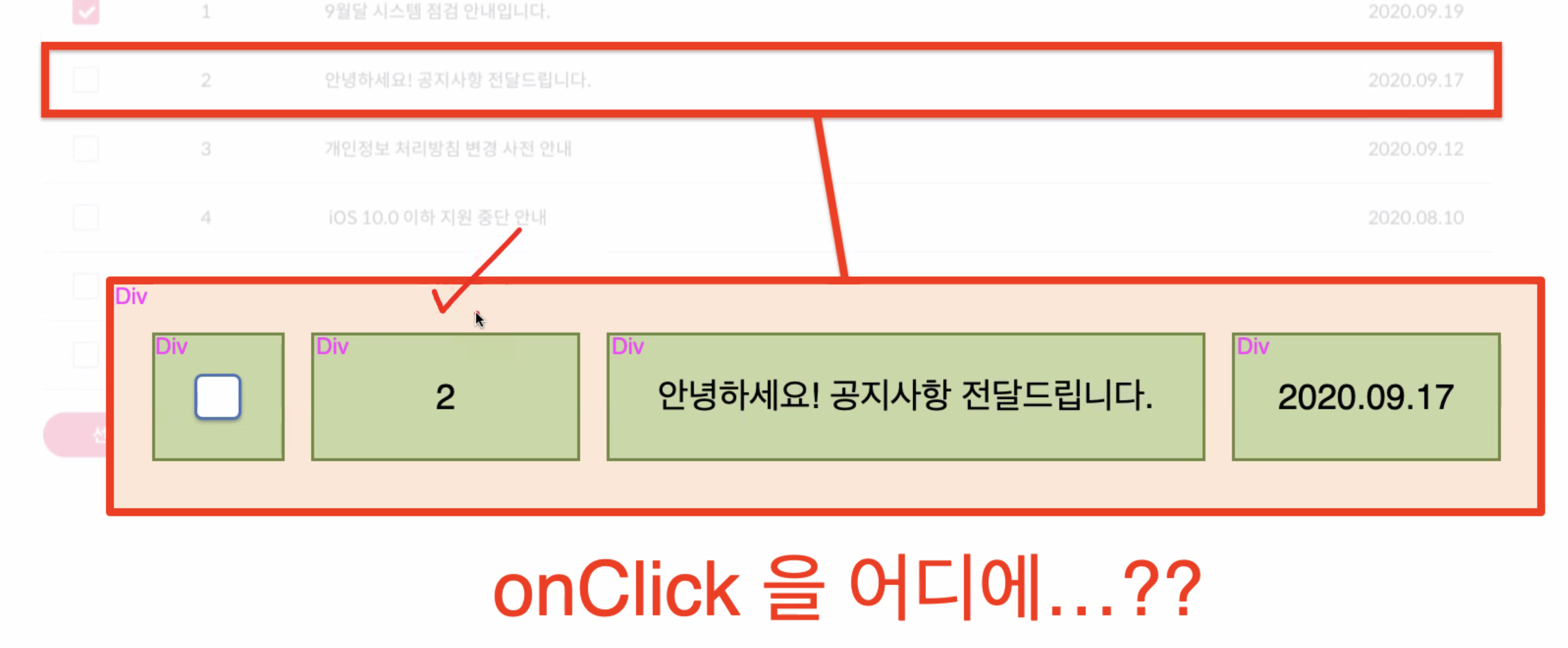
문제점: 댓글창 어디를 클릭해도 같은 alert창이 나오게 할 수 없다.
해결 시도: 묶고 있는 Wrapper에 id를 주었지만 Wrapper 끝 모서리 부분을 클릭했을 때만 잘 나옴(실패)

해결 방안:
이벤트 버블링
-자식에서 부모로 이벤트 전파-
자식을 클릭을 하더라도 부모의 onClick이 실행되도록 함

이벤트 캡처링
부모에서 자식으로 이벤트 전파 ( 많이 쓰이진 않음 )
id가 바인딩이 재대로 안됨
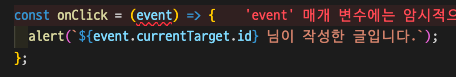
event.currentTarget

클릭한것은 eventTarget 클릭했을 때 넘어간 태그는 currentTarget



어디를 클릭 하더라도 id가 잘나오는 것을 확인 할 수 있다.
이벤트 버블링을 통한 이벤트 위임 이라 함.
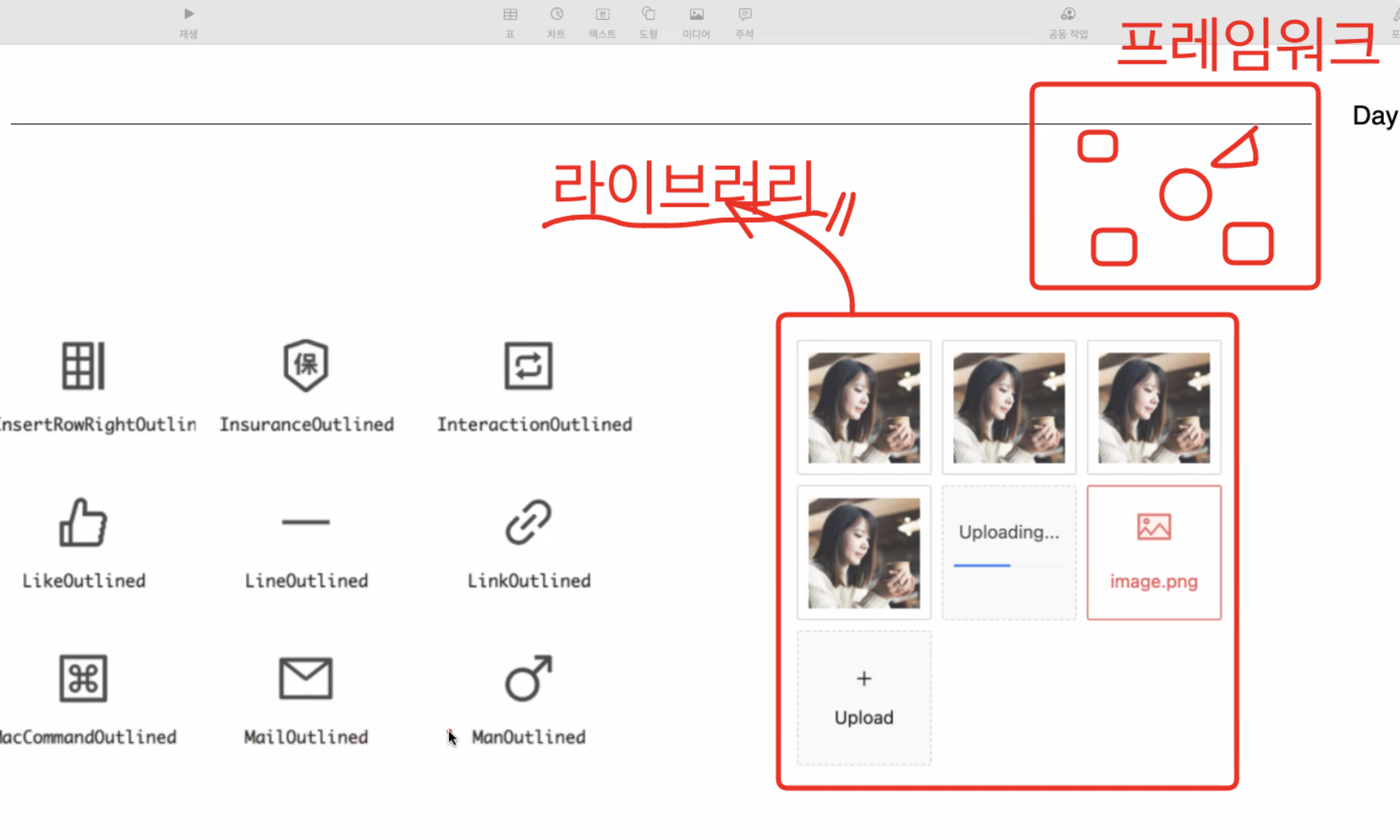
3교시 UI 프레임워크 라이브러리

라이브러리: 만들어 둔것을 따로 따로 import하여 가져오는 것. 자유도가 높음, 통일성이 부족함
프레임워크: 어떠한 회사에서 라이브러리를 패키지형식으로 import하여 가져오는 것. 자유도가 낮음, 통일성이 좋음

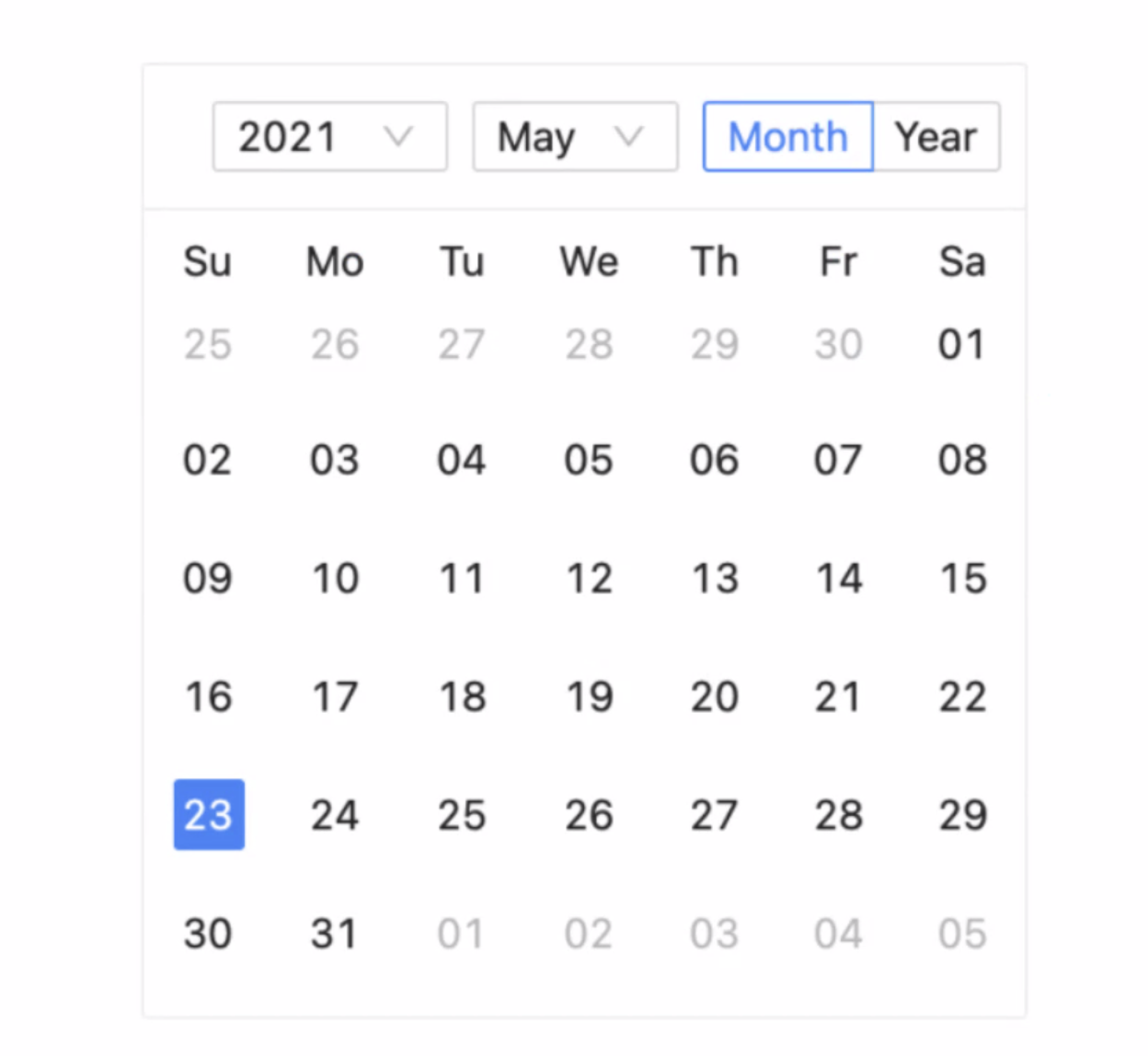
ex) 달력 라이브러리를 가져와 쓴다.
우선 최적화된 라이브러리 목록을 잘 정리하고 조립하는 것이 중요하다.
후에는 목록에 없는 라이브러리를 만들어 제공할 수 있어야한다.
바퀴를 재발명 하지 마라
- 시간절약
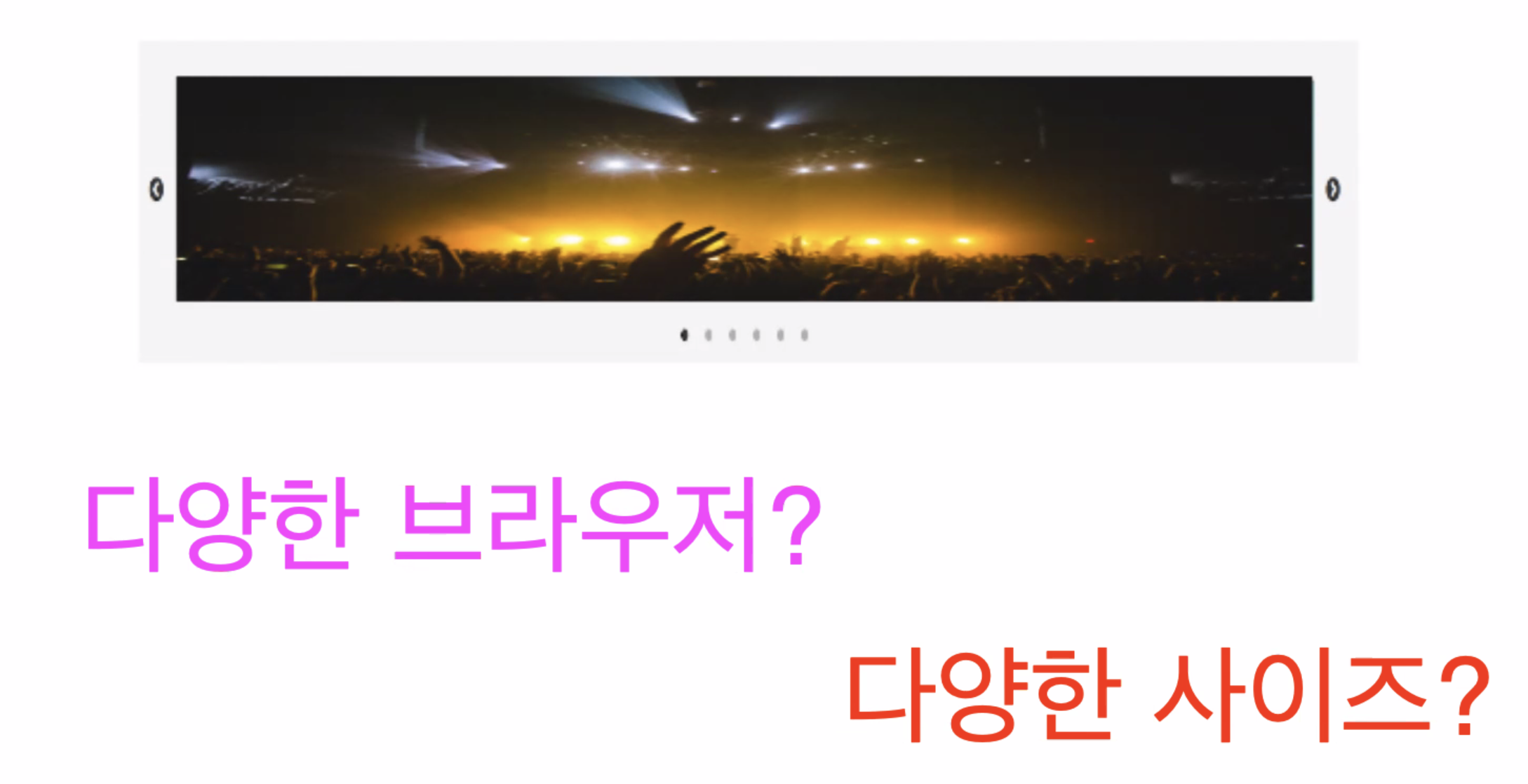
- 버그 최소화 (OS, 브라우저 환경에 따라 다르다)

다양한 브라우저에서 다양한 사이즈로 적용할 수 있는지가 핵심
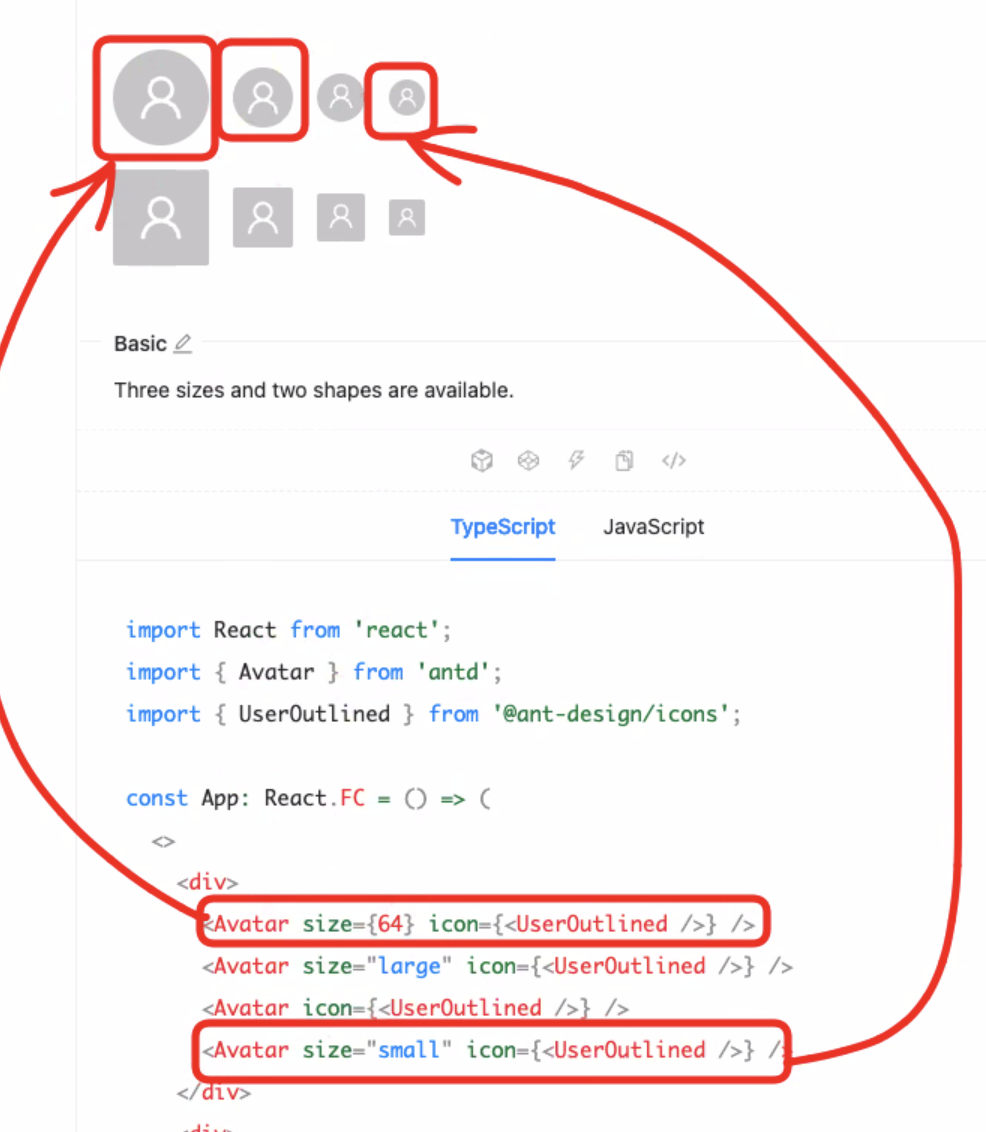
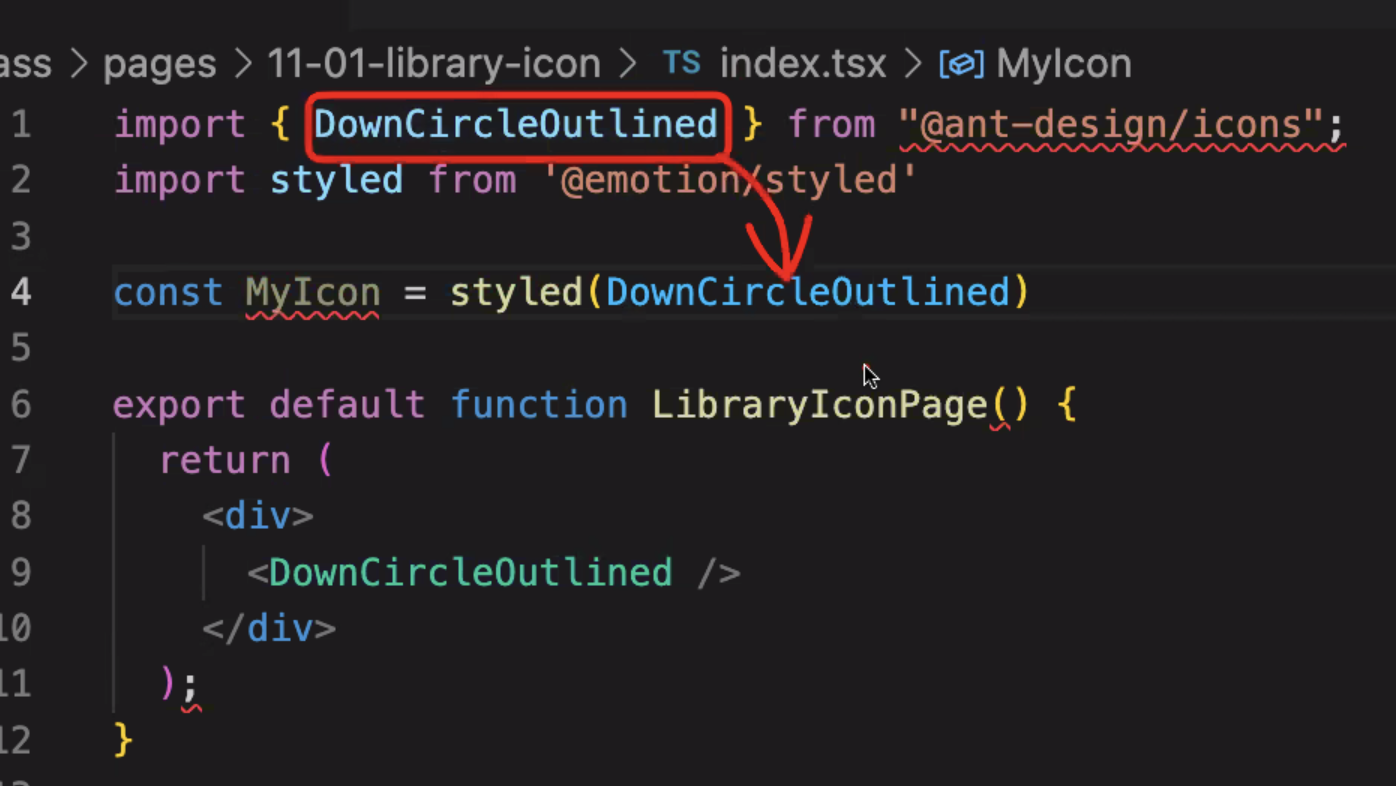
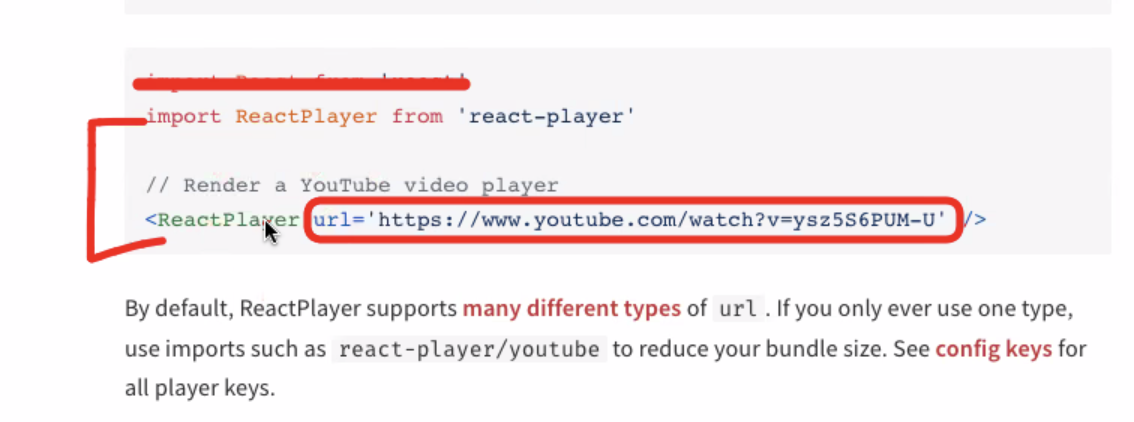
아이콘 실습 Ant-design
대표적으로 ant-design 과 material-ui이 있다. (가급적 하나만 쓰는 것이 좋음)

코드를 가져와 import하여 사용

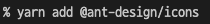
yarn add icon 설치

id를 지정해주기 쉽지않다. 주소 id를 통해 가져오면 된다.

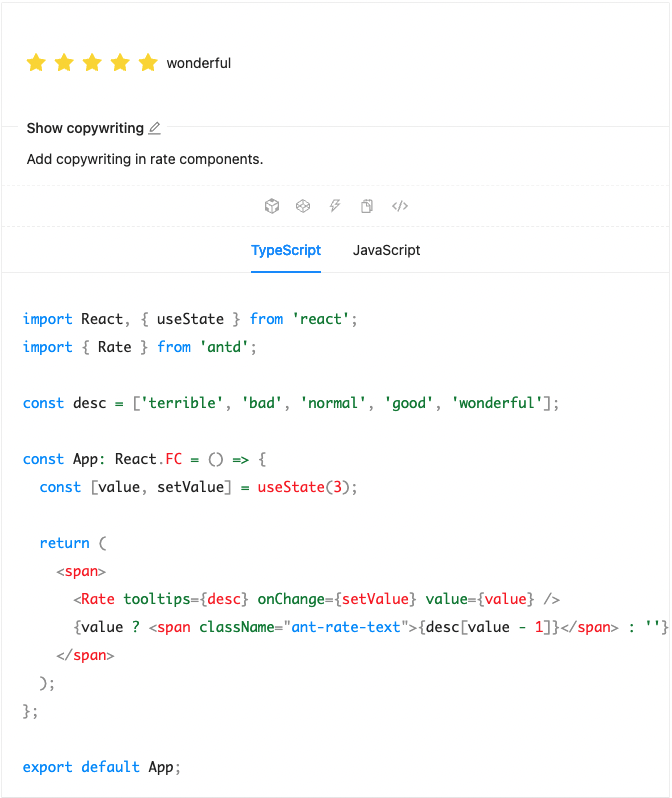
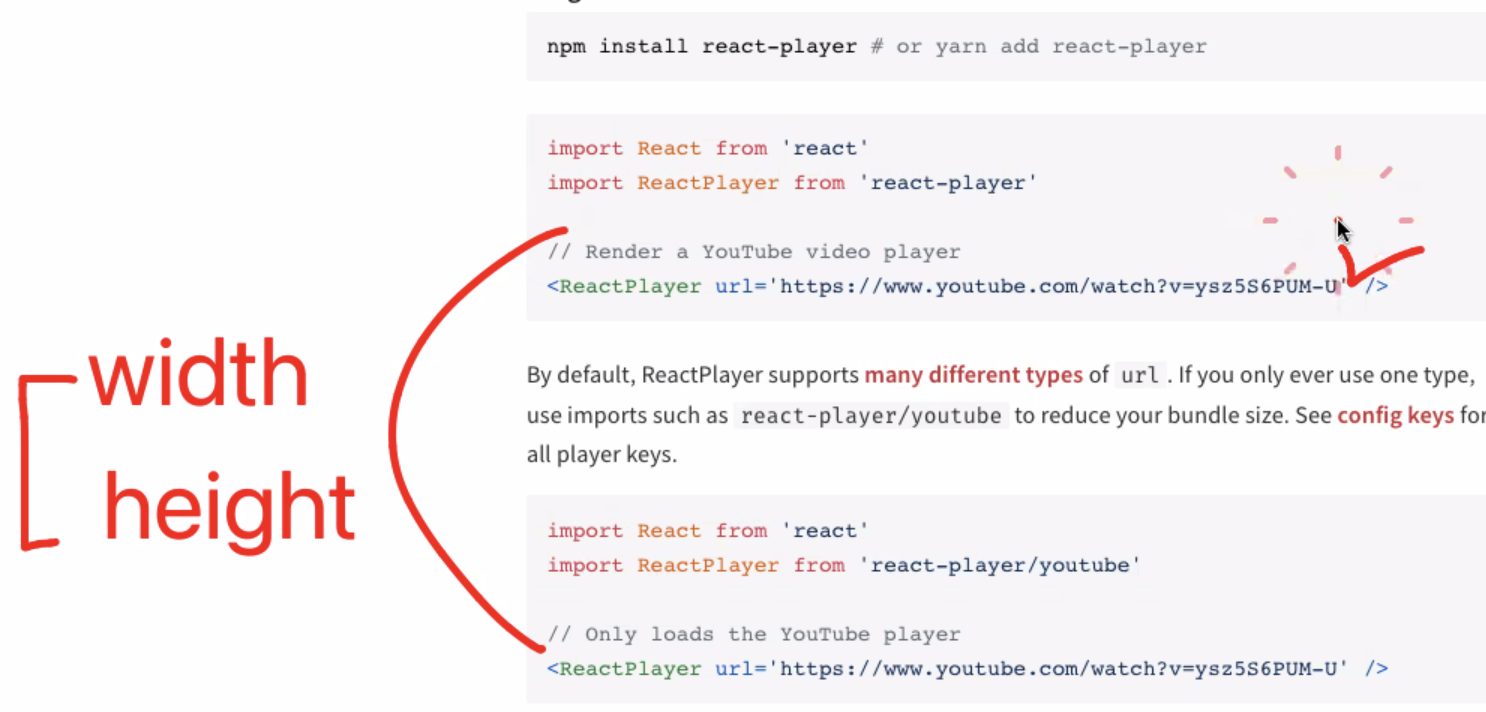
React Player 사용
react-player npm 사이트

자체적으로 width, height 가 적용이 되어있다.
사이즈를 바꿀 수는 없다.

사이즈를 바꾸고 싶으면 v 체크에 줘야한다.
라이브러리마다 옵션이 다 다르기 때문에 많이 사용해봐야 한다.
정리
1. 댓글 리뷰 ( 익숙해지기 )
2. 상세페이지 들어 갈때 이벤트 버블링,currentTarget, 이벤트 위임
3. 라이브러리( 순서는 어떤 라이브러리가 있고 상황마다 쓰는 것을 익숙해 지기 -> 라이브러리 만들기 -> 다른사람에게 공유하기 )
별점 만들기 유튜브 영상 가져오기 실습하기
import 'antd/dist/antd.css'; 이걸 app.tsx에 import시키니깐 라이브러리 UI가 잘 나온다.
