1. HTML5 기본 문법
👉 HTML은 웹페이지를 기술하기 위한 마크업 언어이다. *마크업 언어란? 태그로 데이터 구조를 나타내는 언어
1.1 어트리뷰트
1.1.1 글로벌 어트리뷰트
| Attribute | Description |
|---|---|
| hidden | css의 hidden과는 다르게 의미상으로도 브라우저에 노출되지 않게 된다. |
| lang | 지정된 요소의 언어를 지정한다. 검색엔진의 크롤링 시 웹페이지의 언어를 인식할 수 있게 한다. |
| tabindex | 사용자가 키보드로 페이지를 내비게이션 시 이동 순서를 지정한다. |
| title | 요소에 관한 제목을 지정한다. |
1.2 HTML History
👉 2014년 10월 HTML5 최종 표준안 공개
2. 시맨틱 요소와 검색 엔진
👉 검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다.(이것을 크롤링이라 하며 검색엔진의 크롤러가 이를 수행한다.) 그리고 검색엔진은 검색 키워드에 대응하는 인덱스를 만들어둔다.(이것을 인덱싱이라 하며 검색엔진의 인덱서가 이를 수행한다.)
인덱스를 생성할 때 검색엔진이 수집하는 정보는 웹사이트의 HTML 코드이다. 이때 HTML 코드의 시멘트 요소를 해석하게 된다.
<h1>제목</h1> 코드 같은 h1 태그는 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다.
이처럼 시맨틱 태그는 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
HTML 요소는 non-semantic 요소, semantic 요소로 구분할 수 있다.
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
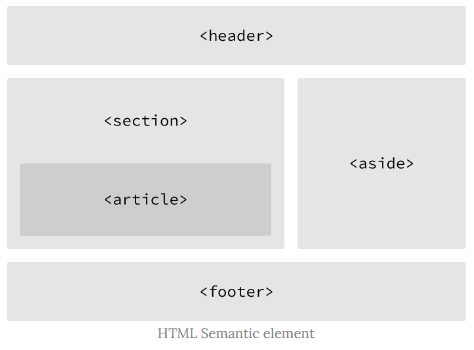
다음은 HTML5에서 새롭게 추가된 시맨틱 태그이다.
| tag | Description |
|---|---|
| header | 헤더를 의미한다 |
| nav | 내비게이션을 의미한다 |
| aside | 사이드에 위치하는 공간을 의미한다 |
| section | 본문의 여러 내용(article)을 포함하는 공간을 의미한다 |
| article | 분문의 주내용이 들어가는 공간을 의미한다 |
| footer | 푸터를 의미한다 |
3. 웹페이지의 기본 태그
3.1 meta tag
👉 meta 요소는 description, keywords, author, 기타 메타데이터 정의에 사용된다. 메타데이터는 브라우저, 검색엔진(keywords) 등에 의해 사용된다.
charset 어트리뷰트는 브라우저가 사용할 문자셋을 정의한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>안녕하세요</p>
<p>Hello</p>
<p>こんにちは</p>
<p>你好</p>
<p>שלום</p>
<p>สวัสดี</p>
</body>
</html>👉 SEO(검색엔진 최적화)를 위해 검색엔진이 사용할 keywords을 정의한다.
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">👉 웹페이지의 설명을 정의한다.
<meta name="description" content="Web tutorials on HTML and CSS">👉 웹페이지의 저자을 명기한다.
<meta name="author" content="John Doe">👉 웹페이지를 30초 마다 Refresh한다.
<meta http-equiv="refresh" content="30">4. 텍스트 관련 태그
4.1 제목 태그
👉 시맨틱 웹의 의미를 살려서 제목 이외에는 사용하지 않는 것이 좋다. 검색엔진은 제목 태그를 중요한 의미로 받아들일 가능성이 크다.
4.2 글자 형태 태그
4.2.1 strong
👉 b tag와 동일하게 bold체를 지정한다. 하지만 의미론적(Semantic) 중요성의 의미를 갖는다.
표현되는 외양은 b tag와 동일하지만 웹표준을 준수하고자 한다면 strong를 사용하는 것이 바람직하다.
4.2.2 em
👉 emphasized(강조, 중요한) text를 지정한다. i tag와 동일하게 Italic체로 표현된다. 의미론적(Semantic) 중요성의 의미를 갖는다.
4.3 본문 태그
👉 연속적 공백을 삽입하는 방법은 아래와 같다.
<!DOCTYPE html>
<html>
<body>
<p>This is a para graph</p>
</body>
</html>4.3.1 pre
👉 형식화된(preformatted) text를 지정한다. pre 태그 내의 content는 작성된 그대로 브라우저에 표시된다.
4.3.2 q
👉 짧은 인용문(quotation)을 지정한다. 브라우저는 인용부호(큰따옴표/quotation marks)로 q 요소를 감싼다.
4.3.3 blockquote
👉 긴 인용문 블록을 지정한다. 브라우저는 blockquote 요소를 들여쓰기한다. css를 이용하여 다양한 style을 적용할 수 있다.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</blockquote>5. HTML의 핵심 개념인 Hyperlink
👉 HyperText의 Hyper는 컴퓨터 용어로서 텍스트 등의 정보가 동일 선상에 있는 것이 아니라 다중으로 연결되어 있는 상태를 의미한다.
이것은 HTML의 가장 중요한 특징인 link의 개념과 연결되는데 기존 문서나 텍스트의 선형성, 고정성의 제약에서 벗어나 사용자가 원하는 순서대로 원하는 정보를 취득할 수 있는 기능을 제공한다. 한 텍스트에서 다른 텍스트로 건너뛰어 읽을 수 있는 이 기능을 하이퍼링크(hyper link)라 한다.
HTML link는 hyperlink를 의미하며 a(anchor) tag가 그 역할을 담당한다.
5.1 href 어트리뷰트
👉 href 어트리뷰트에 사용 가능한 값은 아래와 같다.
| Value | Description |
|---|---|
| 절대 URL | 웹사이트 URL (href=”http://www.example.com/default.html”) |
| 상대 URL | 자신의 위치를 기준으로한 대상의 URL (href=”html/default.html”) |
| fragment identifier | 페이지 내의 특정 id를 갖는 요소에의 링크 (href=”#top”) |
| 메일 | mailto: |
| script | href=”javascript:alert(‘Hello’);” |
<!DOCTYPE html>
<html>
<body>
<a href="http://www.google.com">URL</a><br>
<a href="html/my.html">Local file</a><br>
<a href="file/my.pdf" download>Download file</a><br>
<a href="#">fragment identifier</a><br>
<a href="mailto:someone@example.com?Subject=Hello again">Send Mail</a><br>
<a href="javascript:alert('Hello');">Javascript</a>
</body>
</html>👉 fragment identifier를 이용한 페이지 내부 이동 방법은 다음과 같다.
<h2 id="top">Top of page!</h2>
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since.</p>
<a href="#top">Go to top</a>5.2 target 어트리뷰트
👉 target 어트리뷰트는 링크를 클릭했을 때 윈도우를 어떻게 오픈할 지를 지정한다.
| Value | Description |
|---|---|
_self | 링크를 클릭했을 때 연결문서를 현재 윈도우에서 오픈한다 (기본값) |
_blank | 링크를 클릭했을 때 연결문서를 새로운 윈도우나 탭에서 오픈한다 |
target="_blank"를 사용해 외부 페이지를 오픈하는 경우, 이동한 외부 페이지에서 자바스크립트 코드를 사용해 악의적인 페이지로 리다이렉트할 수 있는 보안 취약점(Tabnabbing 피싱 공격)이 있다. 따라서 rel="noopener noreferrer"를 추가해 Tabnabbing 피싱 공격에 대비할 것을 권장한다.
6. 표(Table) 태그
👉 테이블 태그의 어트리뷰트는 아래와 같다.
| attribute | Description |
|---|---|
| rowspan | 해당 셀이 점유하는 행의 수 지정 |
| colspan | 해당 셀이 점유하는 열의 수 지정 |
<table>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>7. 동영상, 음악 등 멀티미디어 태그
7.1 미디어
7.1.1 audio
audio 태그는 HTML5에서 새롭게 추가된 태그이다. IE8 이하에서는 사용할 수 없다.
| attribute | Description |
|---|---|
| src | 음악 파일 경로 |
| preload | 재생 전에 음악 파일을 모두 불러올 것인지 지정 |
| autoplay | 음악 파일을 자동의 재생 개시할 것인지 지정 |
| loop | 음악을 반복할 것인지 지정 |
| controls | 음악 재생 도구를 표시할 것인지 지정. 재생 도구의 외관은 브라우저마다 차이가 있다. |
웹브라우저 별로 지원하는 음악 파일 형식이 다르다. 파일 형식에 따라 재생되지 않는 브라우저가 존재한다는 뜻이다.
source 태그를 사용하여 파일 형식의 차이 문제를 해결 할 수 있다. type 어트리뷰트는 생략 가능하다.
<audio controls>
<source src="assets/audio/Kalimba.mp3" type="audio/mpeg">
<source src="assets/audio/Kalimba.ogg" type="audio/ogg">
</audio>7.1.2 video
video 태그는 HTML5에서 새롭게 추가된 태그이다. IE8 이하에서는 사용할 수 없다.
| attribute | Description |
|---|---|
| src | 동영상 파일 경로 |
| poster | 동영상 준비 중에 표시될 이미지 파일 경로 |
| preload | 재생 전에 동영상 파일을 모두 불러올 것인지 지정 |
| autoplay | 동영상 파일을 자동의 재생 개시할 것인지 지정 |
| loop | 동영상을 반복할 것인지 지정 |
| controls | 동영상 재생 도구를 표시할 것인지 지정. 재생 도구의 외관은 브라우저마다 차이가 있다. |
| width | 동영상의 너비를 지정 |
| height | 동영상의 높이를 지정 |
audio 태그와 마찬가지로 파일 형식의 차이 문제가 발생할 수 있다. source 태그를 사용하여 형식 차이 문제를 해결한다. type 어트리뷰트는 생략 가능하다.
8. 폼 태그
8.1 form
form 태그는 사용자가 입력한 데이터를 수집하기 위해 사용되며 input, textarea, button, select, checkbox, radio button, submit button 등의 입력 양식 태그를 포함할 수 있다.
| attribute | Value |
|---|---|
| action | URL 입력 데이터(form data)가 전송될 URL 지정 |
| method | get / post 입력 데이터(form data) 전달 방식 지정 |
GET과 POST는 HTTP 프로토콜을 이용해서 사용자 입력 데이터를 서버에 전달하는 방식을 나타내며 HTTP request method라 한다
GET
- GET 방식은 전송 URL에 입력 데이터를 쿼리스트링으로 보내는 방식이다. (쿼리스트링 이란? url 주소에 미리 협의된 데이터를 파라미터를 통해 넘기는 것을 말한다.)
예) http://jsonplaceholder.typicode.com/posts?userId=1&id=1- 전송 URL 바로 뒤에 ‘?’를 통해 데이터의 시작을 알려주고, key-value형태의 데이터를 추가한다. 1개 이상의 - 전송 데이터는 ‘&’로 구분한다.
- URL에 전송 데이터가 모두 노출되기 때문에 보안에 문제가 있으며 전송할 수 있는 데이터의 한계가 있다. (최대 255자).
- REST API에서 GET 메소드는 모든 또는 특정 리소스의 조회를 요청한다.
POST
- POST 방식은 Request Body에 담아 보내는 방식이다.
예) http://jsonplaceholder.typicode.com/posts- URL에 전송 데이터가 모두 노출되지 않지만 GET에 비해 속도가 느리다.
- REST API에서 POST 메소드는 특정 리소스의 생성을 요청한다.
<form action="http://jsonplaceholder.typicode.com/users" method="get">
ID: <input type="text" name="id" value="1"><br>
username: <input type="text" name="username" value="Bret"><br>
<input type="submit" value="Submit">
</form>8.2 input
input 태그는 form 태그 중에서 가장 중요한 태그로 사용자로부터 데이터를 입력받기 위해 사용된다.
input 태그는 다양한 종류가 있는데 type 어트리뷰트에 의해 구분된다. form 태그 내에 존재하여야 입력 데이터를 전송할 수 있으나 ajax를 사용할 시에는 form 태그 내에 존재하지 않아도 된다.
서버에 전송되는 데이터는 name 어트리뷰트를 키로, value 어트리뷰트를 값으로하여 key=value의 형태로 전송된다.
| type | 어트리뷰트값 |
|---|---|
| button | 버튼 생성 |
| checkbox | checkbox 생성 |
| color | 컬러 선택 생성 |
| date | date control (년월일) 생성 |
| datetime | date & time control (년월일시분초) 생성. HTML spec에서 drop되었다. |
| datetime-local | 지역 date & time control |
| 이메일 입력 form 생성. subumit 시 자동 검증한다. | |
| file | 파일 선택 form 생성 |
| hidden | 감추어진 입력 form 생성 |
| image | 이미지로 된 submit button 생성 |
| month | 월 선택 form 생성 |
| number | 숫자 입력 form 생성 |
| password | password 입력 form 생성 |
| radio | radio button 생성 |
| range | 범위 선택 form 생성 |
| reset | 초기화 button 생성 |
| search | 검색어 입력 form 생성 |
| submit | 제출 button 생성 |
| tel | 전화번호 입력 form 생성 |
| text | 텍스트 입력 form 생성 |
| time | 시간 선택 form 생성 |
| url | url 입력 form 생성 |
| week | 주 선택 입력 form 생성 |
8.3 select
복수개의 리스트에서 복수개의 아이템을 선택할 때 사용한다. 함께 사용할 수 있는 태그는 다음과 같다.
서버에 전송되는 데이터는 select 요소의 name 어트리뷰트를 키로, option 요소의 value 어트리뷰트를 값으로하여 key=value의 형태로 전송된다.
| tag | Description |
|---|---|
| select | select form 생성 |
| option | option 생성 |
| optgroup | option을 그룹화한다 |
<select name="cars3">
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars" disabled>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>8.4 fieldset / legend
fieldset 태그는 관련된 입력 양식들을 그룹화할 때 사용한다. legend 태그는 fieldset 태그 내에서 사용되야 하며 그룹화된 fieldset의 제목을 정의한다.
<fieldset>
<legend>Login</legend>
Username <input type="text" name="username">
Password <input type="text" name="password">
</fieldset>