
다크모드를 활용할 수 있는 방법에 대해서 기재해보도록 하겠다.
1. css의 변수를 사용
CSS 속성을 사용하여 JS의 변수 처럼 사용할 수 있다.
css 변수 사용하는 방법
--이름: black;로 정의하고 var() 함수를 사용해 color: var(--이름);와 같이 접근할 수 있다.
예시)
//index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div id="container">
테마 변경
<input type="checkbox"class="input">모드 변경</input>
</div>
<script>
const input=document.querySelector('.input');
const container=document.querySelector('#container');
input.addEventListener('click',(e)=>{
if(e.target.checked){
container.setAttribute('theme','dark');
}else{
container.setAttribute('theme','light');
}
})
</script>
</body>
</html>1) 자바스크립트
<script>
const input=document.querySelector('.input');
const container=document.querySelector('#container');
input.addEventListener('click',(e)=>{
if(e.target.checked){
container.setAttribute('theme','dark');
}else{
container.setAttribute('theme','light');
}
})
</script>전체를 감쌀 container의 attribute값을 변화하는 방식이다.
만일 체크가 되어있다면, 다크모드로 그렇지 않다면 라이트 모드로 진행한다.
2) css
//style.css
#container[theme="light"] {
--background: #fff;
--color: #000;
}
#container[theme="dark"] {
--background: #000;
--color: #fff;
}
#container {
width: 100%;
height: 600px;
background-color: var(--background);
color: var(--color);
}
css에는 특성 선택자를 사용하여 attribute에 따라(theme라는 요소), 변수를 정의할 수 있다.
그리고 #container에는 해당하는 변수로 색깔을 대체한다.

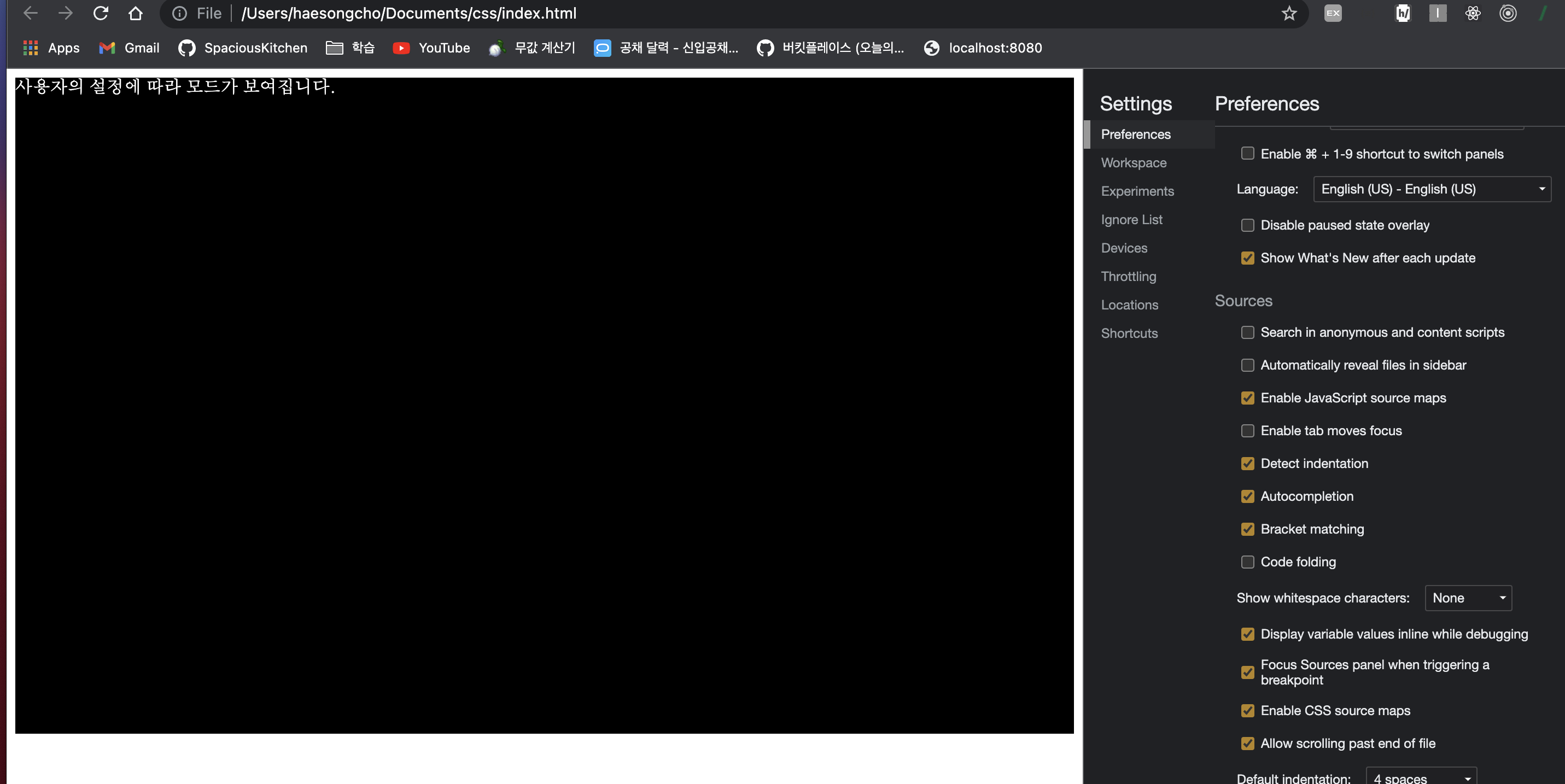
2. prefers-color-scheme
해당 방식은 사용자가 선호하는 테마를 선택했을 때, 탐지하는데 사용되는 기법이다.
즉, 변경을 위해서는 애플리케이션이 아니라 브라우저 설정을 변경해야 한다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div id="container">
사용자의 설정에 따라 모드가 보여집니다.
</div>
</body>
</html>#container {
width: 100%;
height: 600px;
background-color: #fff;
color: #000;
}
@media (prefers-color-scheme: dark) {
#container {
width: 100%;
height: 600px;
background-color: #000;
color: #fff;
}
}
만일 사용자가 브라우저 설정을 다크모드 상태로 하였다면, 다크모드가 적용된다.

본인의 개발자 도구를 보면 알겠지만, 다크모드이다.(내 눈은 소중해..)
따라서 이를 자동으로 인지하고 다크모드로 선택되었다.
출처:
https://velog.io/@yijaee/%EB%8B%A4%ED%81%AC%EB%AA%A8%EB%93%9C-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0
