
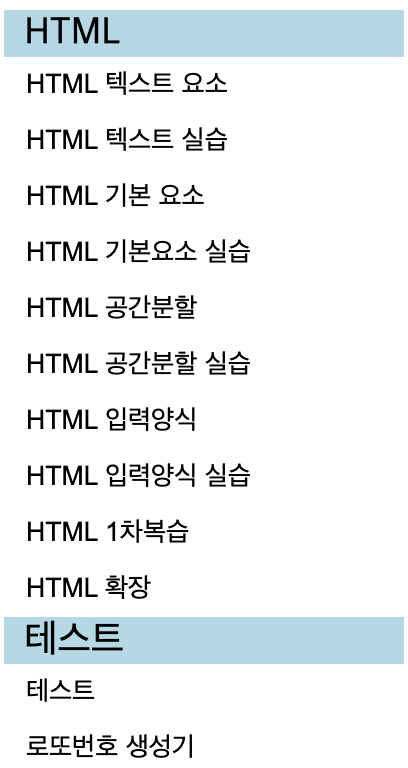
파란색 영역을 클릭시에 하위 항목들이 열고 닫히는 기능을 구현해 보려고 한다

가장 먼저 생각나는건 if문으로 열렸을 때, 닫혔을 때 따로 조작할 수 있게 만들 수 있겠지만 그렇게 하면 코드도 복잡해지고 직관적이지 않은 것 같아서 다른 방법을 찾아보기로 했다
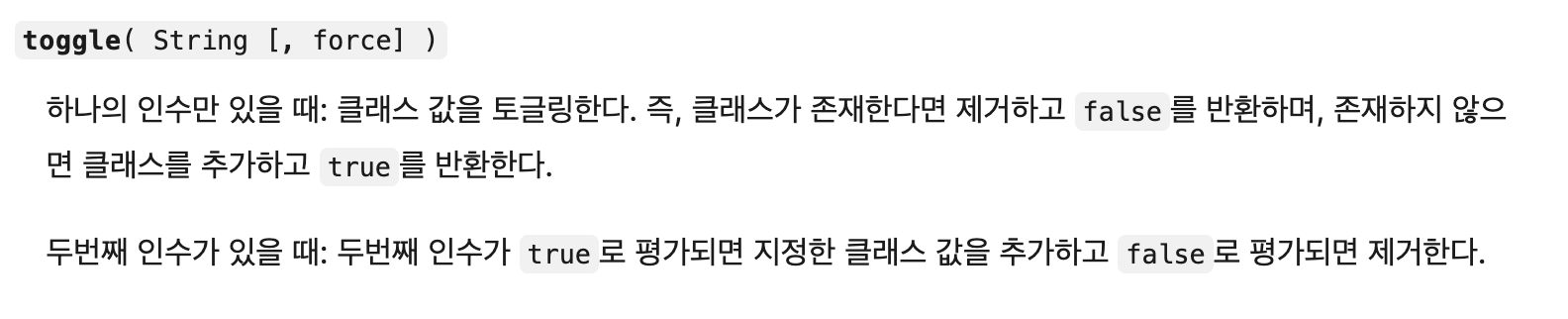
MDN의 classList설명
https://developer.mozilla.org/ko/docs/Web/API/Element/classList
역시나 어렵게 설명되어 있다

내가 필요한 건 요소를 클릭했을 때 열려있으면 닫고, 닫혀있으면 열면 되는 것이기에 class.toggle 을 쓰기로 했다.
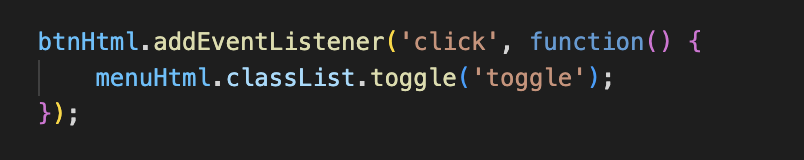
클릭하는 변수명.addEventListener('click', function() {
변경될 변수명.classList.toggle('추가 클래스 명');
}

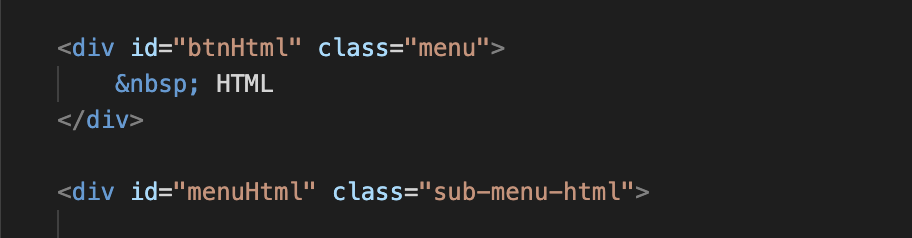
예를 들어 위의 id="btnHtml"이라고 되어있는 영역을 클릭하면
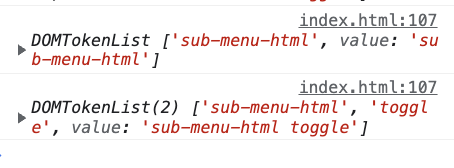
밑의 menuHtml div의 class명 에 'toggle' 이라는 추가 클래스명이 들어가게 된다

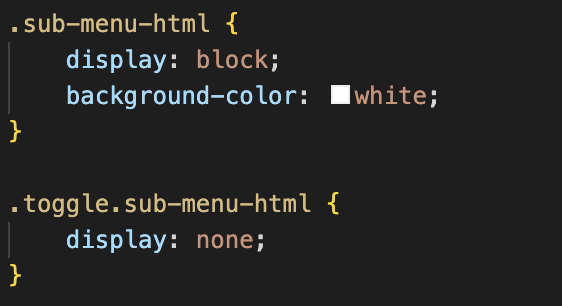
이후에는 형식에 맞게 필요한 css를 작성 해주면 된다.

classList.toggle 외에도 add, remove 등과 같은 프로퍼티도 많으니 필요할 때 찾아서 사용하면 된다.
메서드 역시 click외에 mouseover 같은 것을 사용할 수 있다
