
학원 예제들인데 html 문서 확인 할 때마다 일일히 live server 실행하기 귀찮기 때문에 일반 사이트들 처럼 SPA형식으로 만들어서 관리하기로 했다.
js연습도 하고 따로 뭐 깔기도 번거롭기 때문에 그냥 js 로만 만들 방법이 없는지 찾아보다가 XMLHttpRequest 라는게 있다고 한다.
Ajax 설명
http://www.tcpschool.com/ajax/intro
XMLHttpRequest 설명
http://www.tcpschool.com/xml/xml_dom_xmlHttpRequest
Ajax 나무위키 설명
https://namu.wiki/w/AJAX#s-2.5.1
핵심은 비동기적으로 서버에 요청을 하여 json, xml, html 등등의 데이터를 받아 올 수 있는데 요청하지 않은 정보는 받아 올 수 없기 때문에 푸시 알림 같은 기능은 X

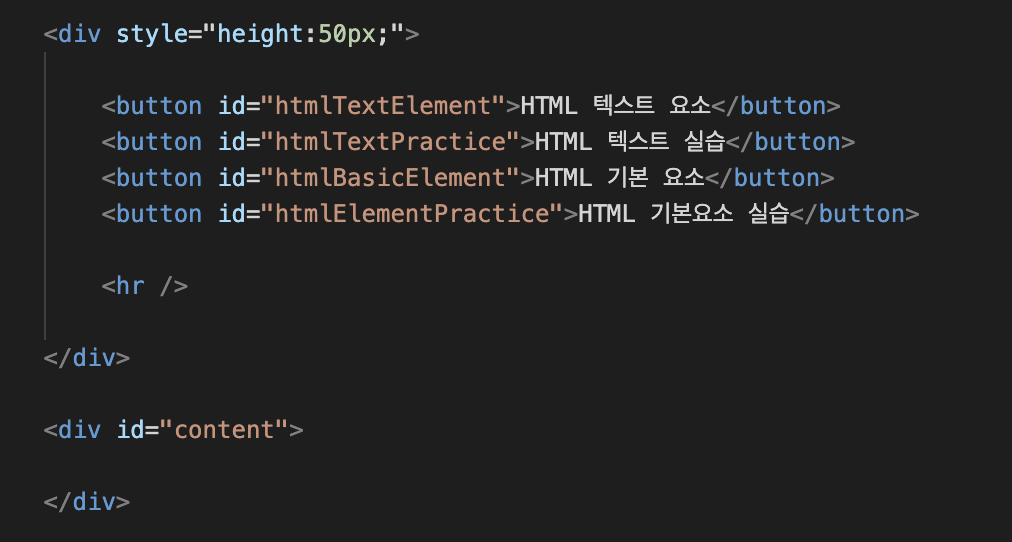
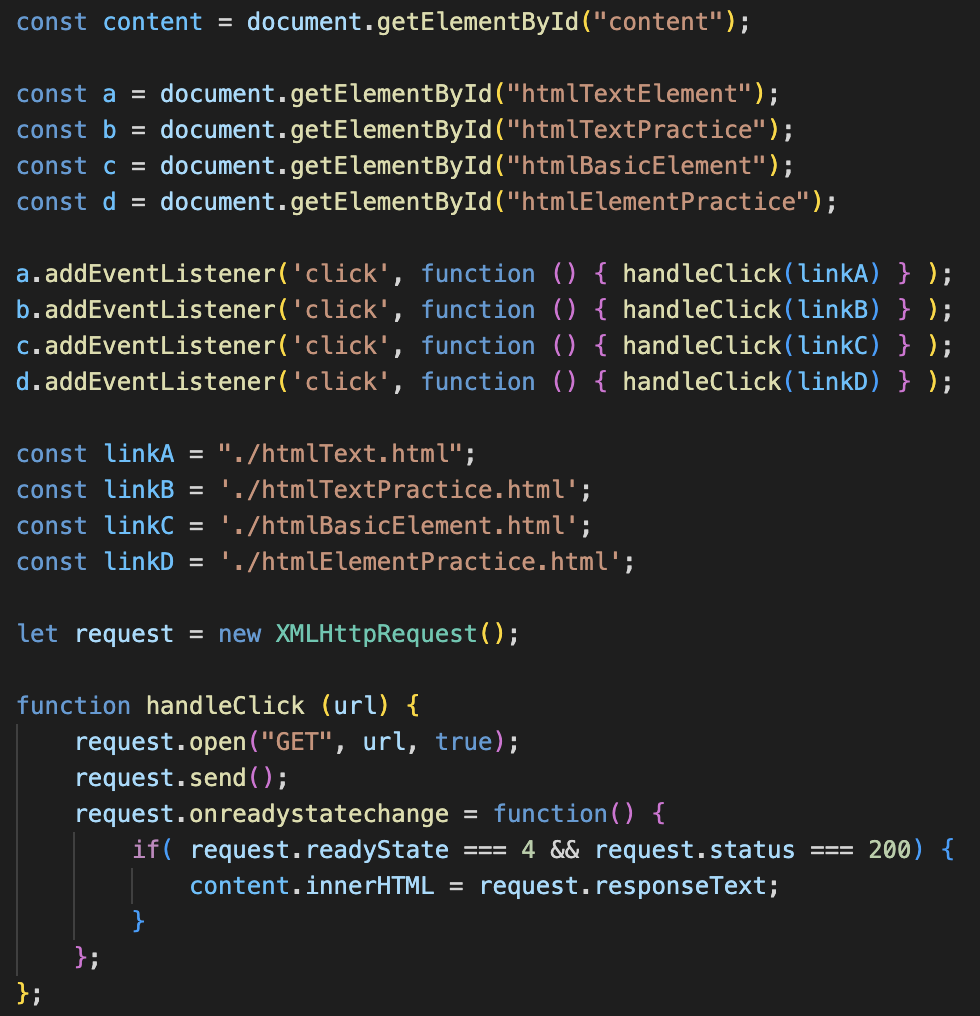
버튼을 눌렀을 때 해당하는 html 파일을 content div안에 불러오자
<html>
<head>
<script type="text/javascript">
var request = new XMLHttpRequest(); // XMLHttpRequest 생성
request.open("GET", "//namu.wiki/raw/틀:틀%20모음/"); // 데이터를 GET Method로 요청
request.send(); // 실제 Send
request.onreadystatechange = function() {
if ( request.readyState === 4 && request.status === 200 ) { // request가 끝났으며(4), 성공적(200)인 경우. request.onload=()=>{} 으로 교체해도 가능하다.
document.getElementById("content").innerHTML = request.responseText; // #content 태그 내의 내용을 받아온 텍스트로 교체.
}
};
</script>
</head>
<body>
<div id="content"></div>
</body>
</html>
킹무위키 예제인데 거의 복붙해서 써도 작동이 잘된다


대충 잘 된다
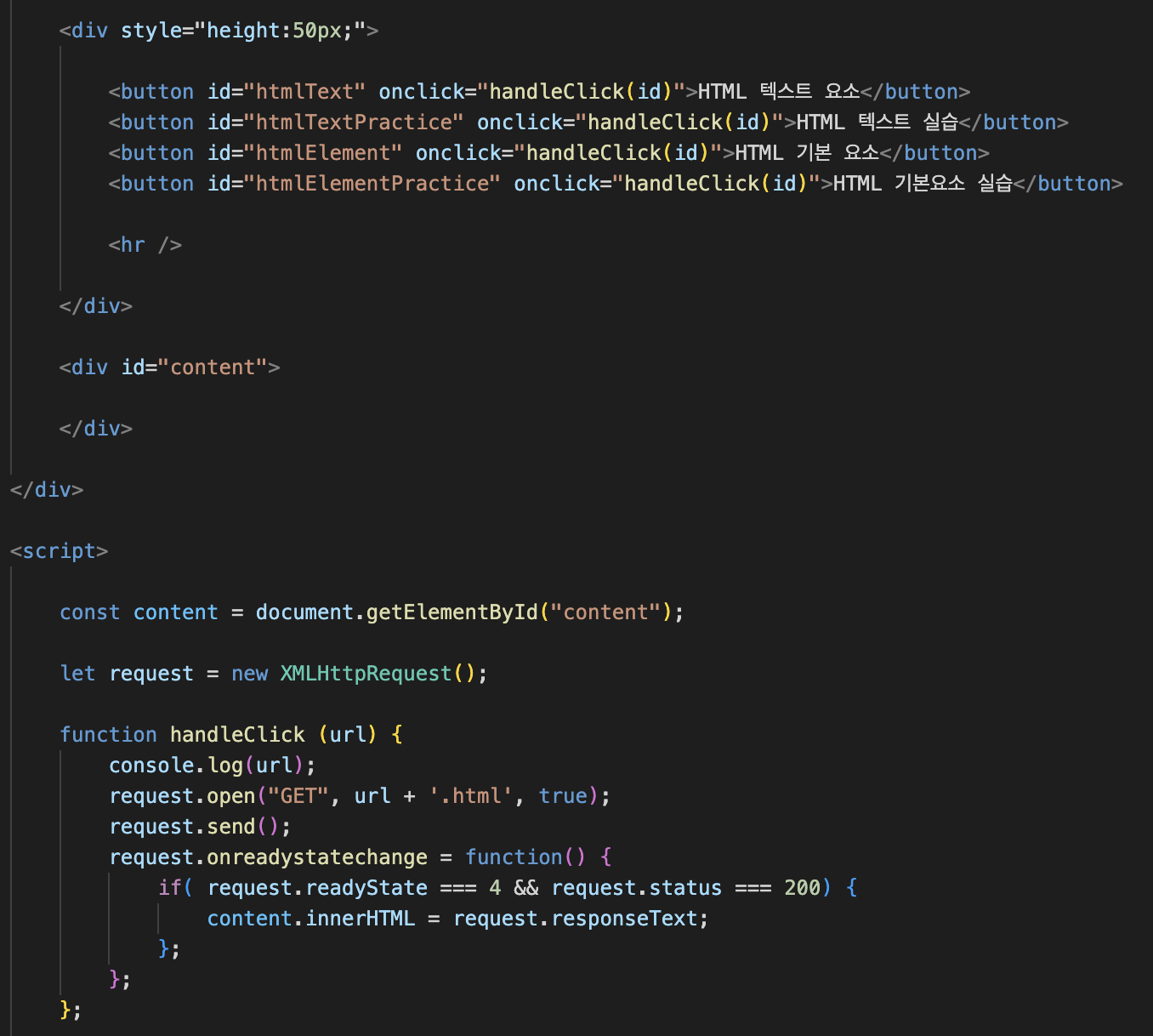
다음 할일 : 문서가 앞으로 많아 질것 같으니 위의 버튼들을 사이드 햄버거 메뉴 만들어서 집어넣고 셀렉터랑 문서 url 코드가 너무 번잡하니 저것도 정리하자

일단 최대한 코드 줄인 것
