
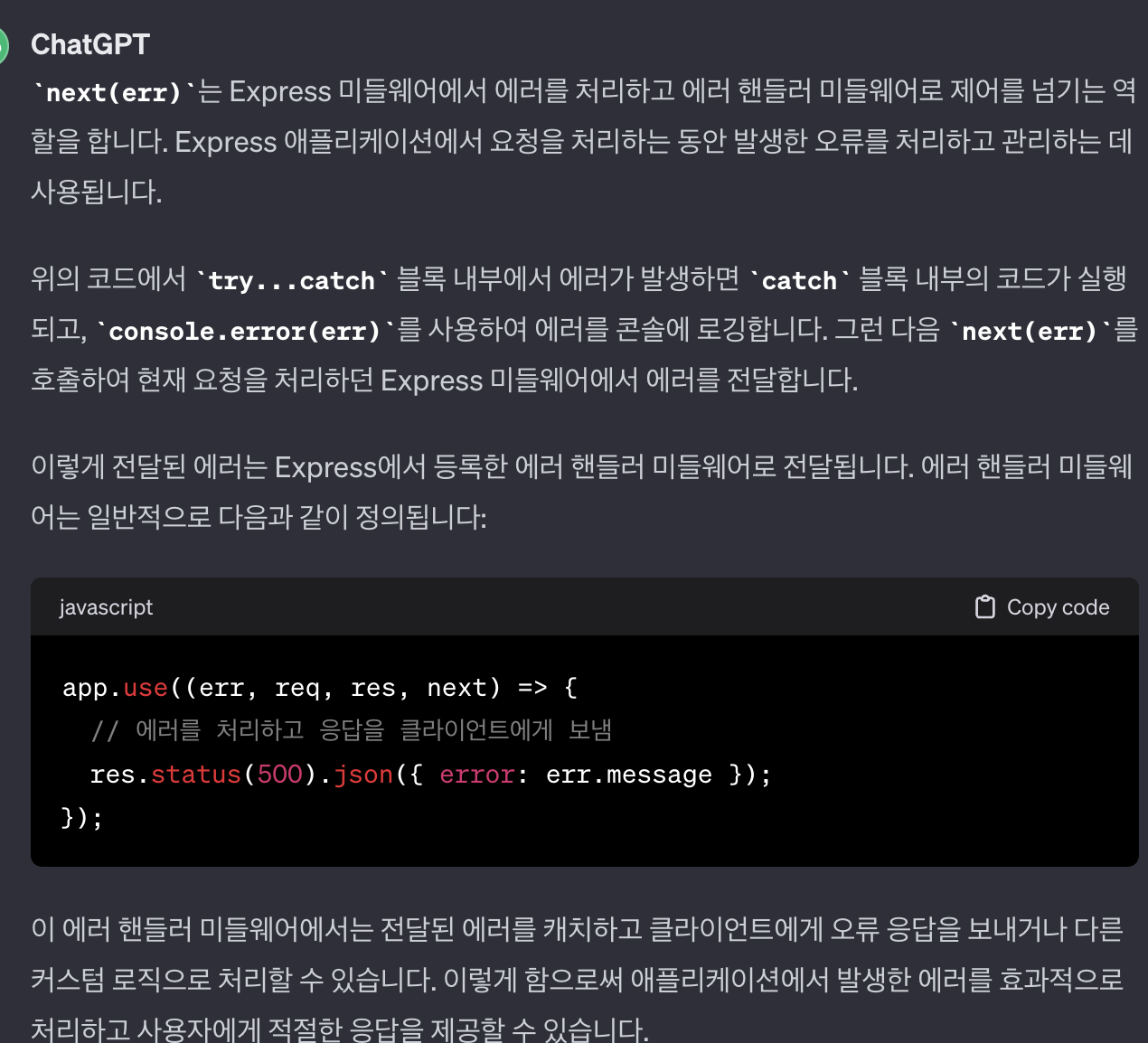
next(err)
즉, next(err)를 호출하면 현재 요청을 처리하던 미들웨어에서 다음 에러 핸들러 미들웨어로 에러가 전달되어 에러 처리가 이루어짐

아임포트 결제취소
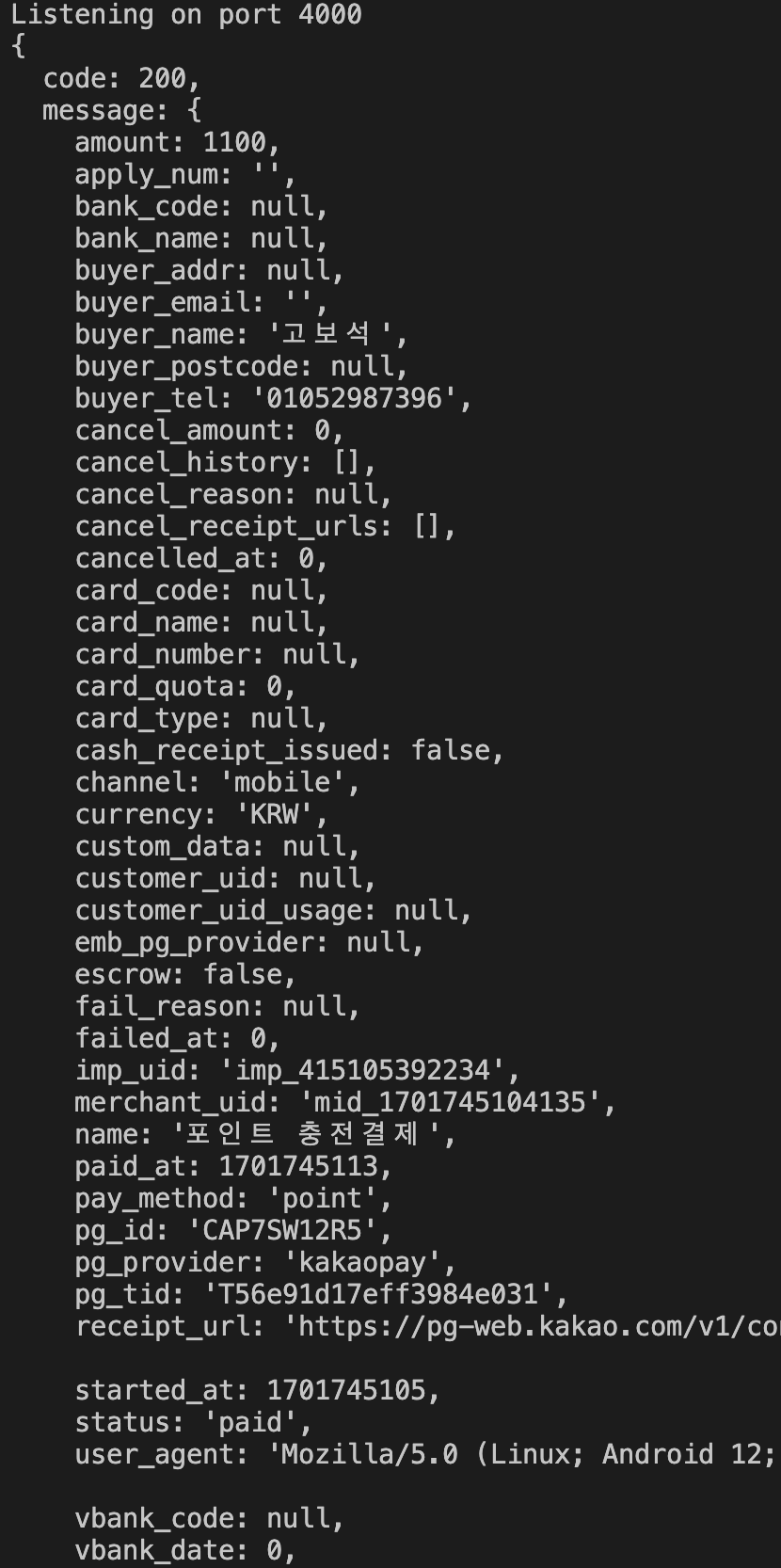
콜백 함수에서 result 값이 success가 아닐 경우 분기 쳐서 취소 api를 호출해야함.payment.js에서 getaccesstokengetpaymentdatacancelpayment 3개 함수가 작성되어 있는 상황이다.axios를 통해 가져온 getpayme
docker seminair
1) importance of independent, standardized "application packages" \-> differecnt development & production environment\-> demand for exactly same envir

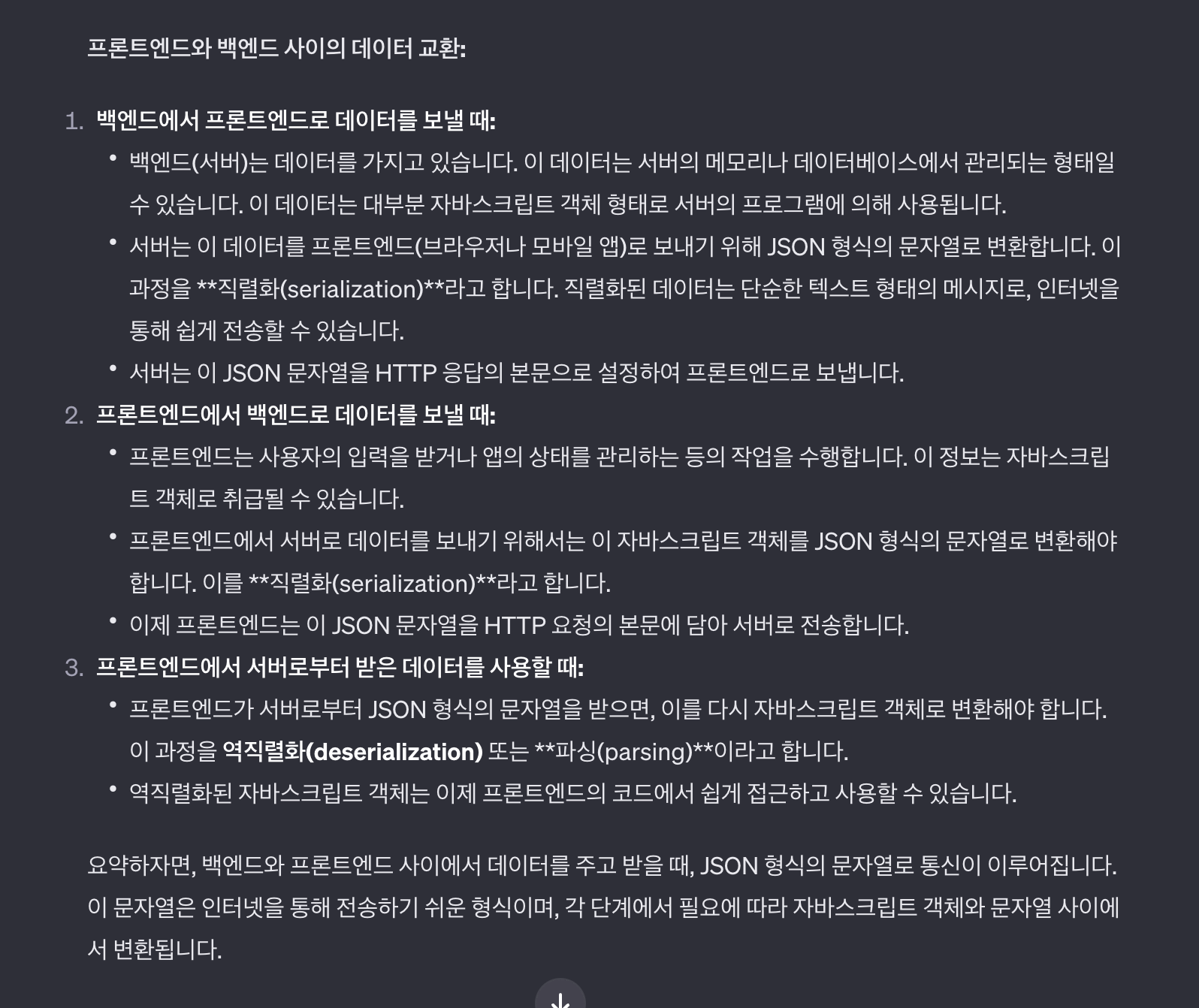
데이터 교환
결론\-> 1) 데이터를 주고 받을때에는 json 형식의 문자열, 그 전에는 자바스크립트 객체 형태로 존재.2) 자바스크립트 객체를 json 문자열로 변환하는 것을 직렬화serializable 라고 한다.JSON은 주로 데이터를 저장하거나 네트워크를 통해 전송할 때 사

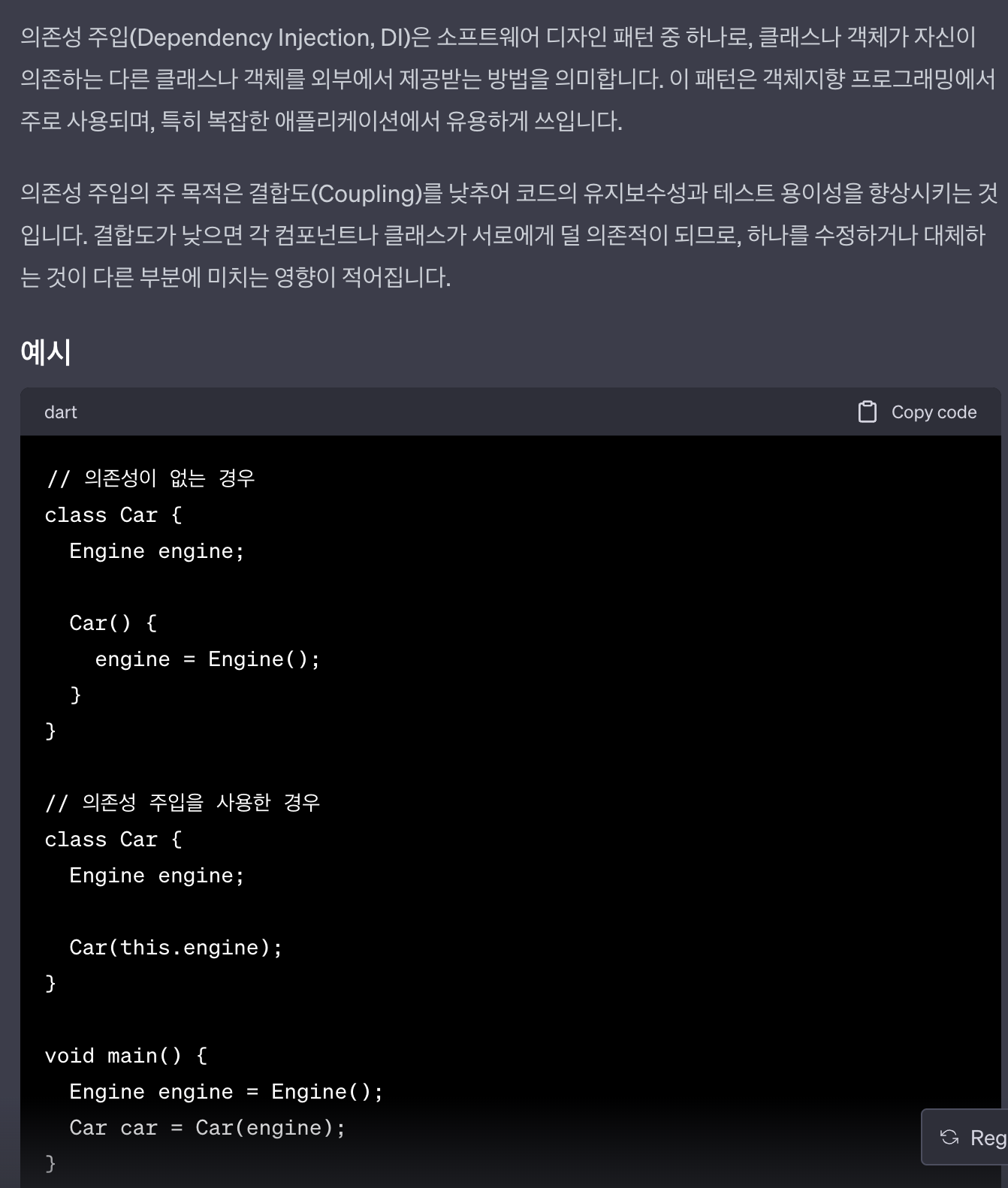
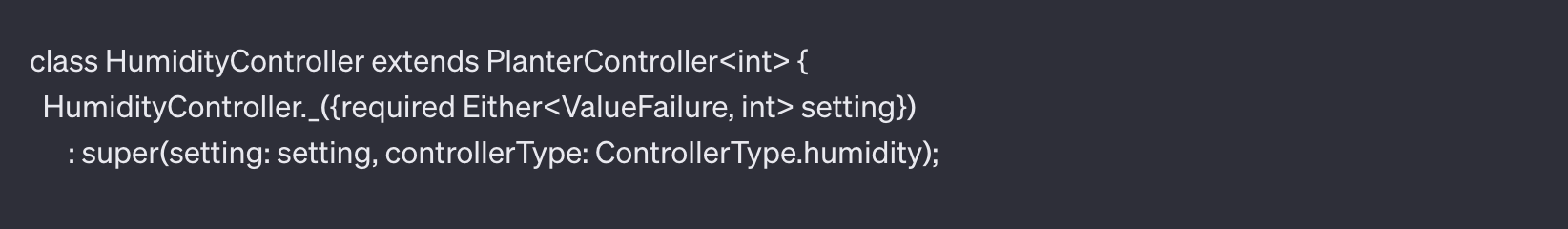
private 생성자와 super
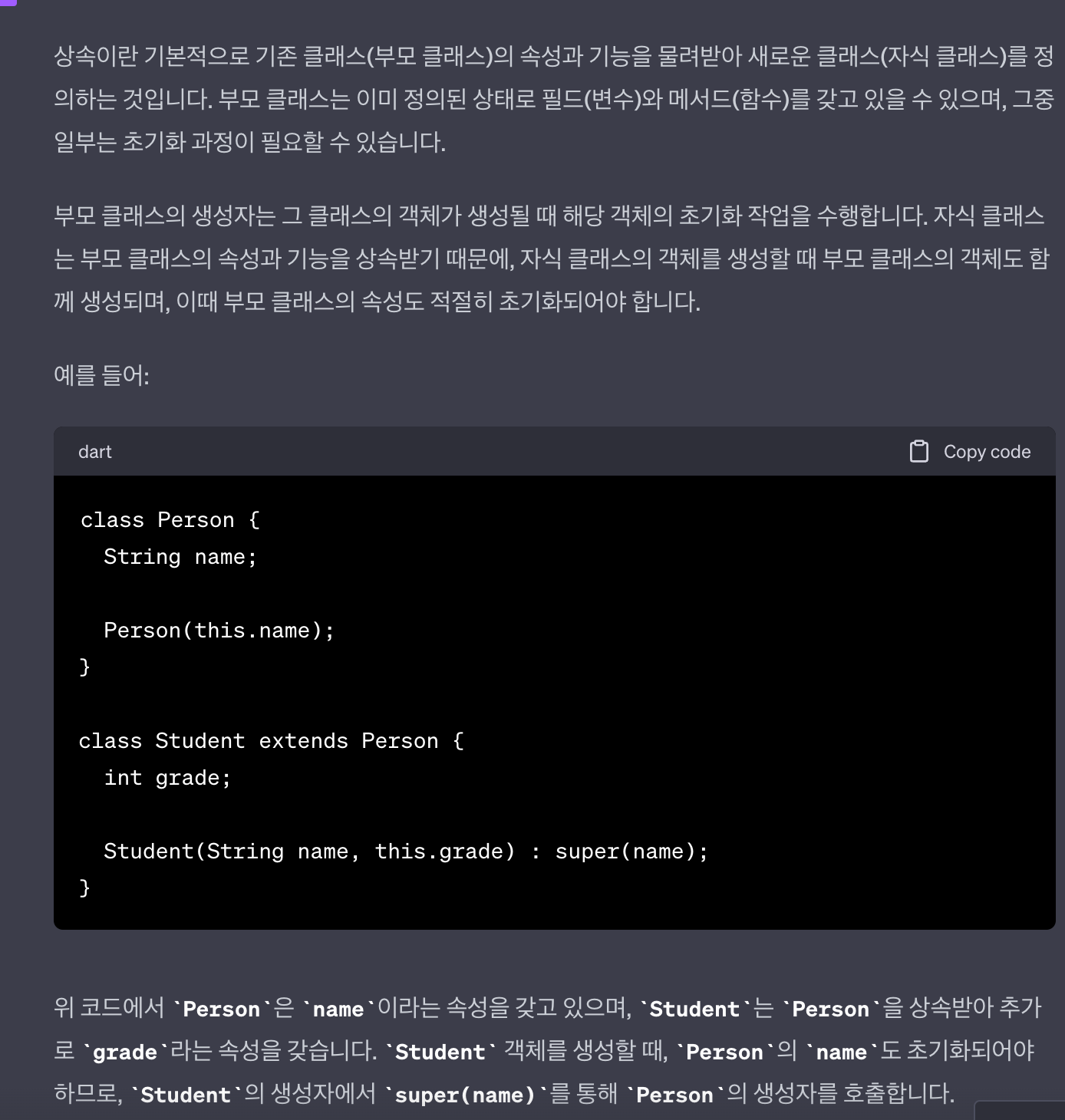
1) 클래스 사용자들이 직접 해당 생성자를 호출하는 것을 방지2) factory 생성자나 다른 메서드들에서만 해당 생성자를 호출하도록3) super를 통해 상위 클래스의 생성자를 호출4) super 괄호 안의 내용은 상위 클래스의 생성자에 전달되는 인자들이며 Plant

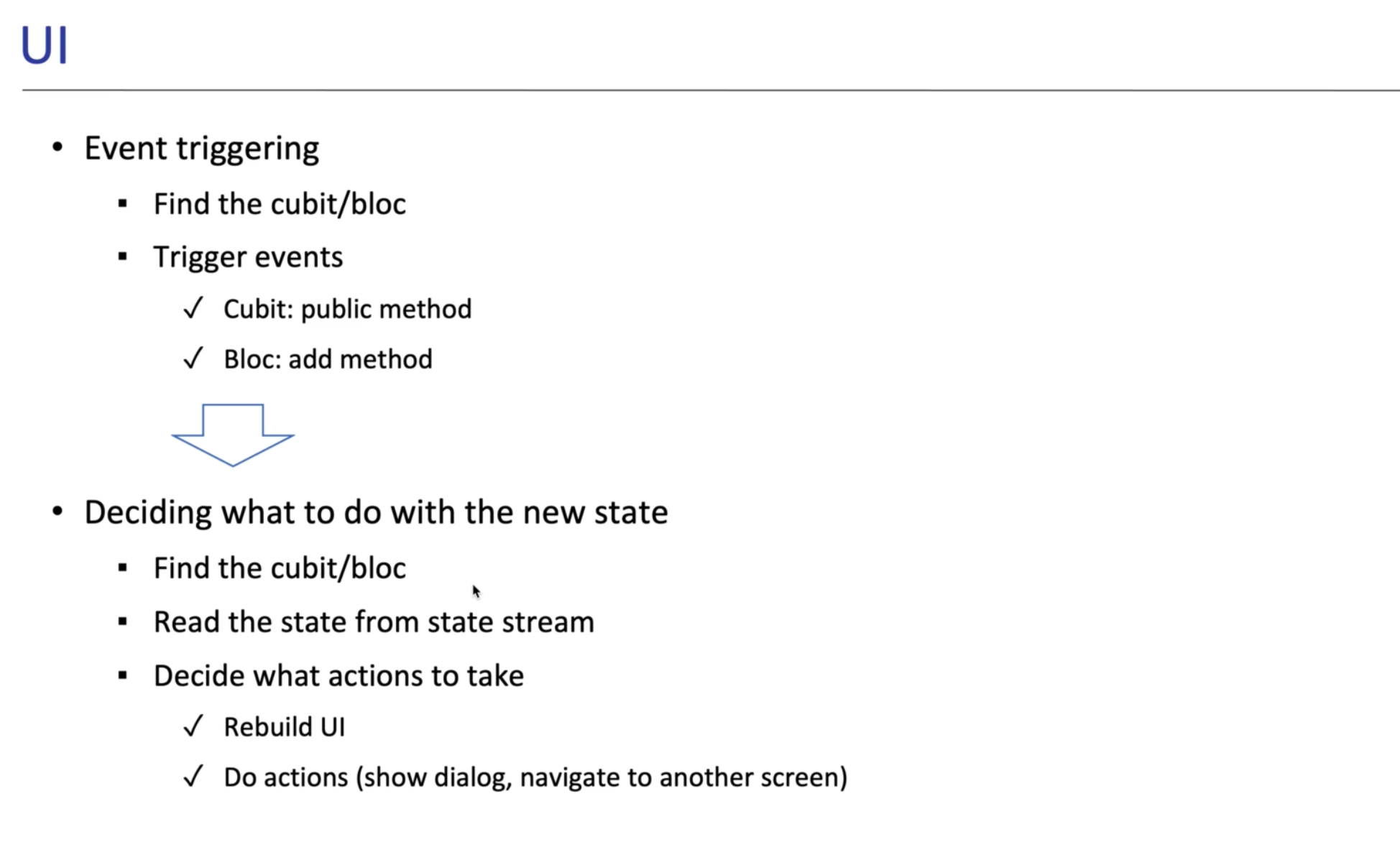
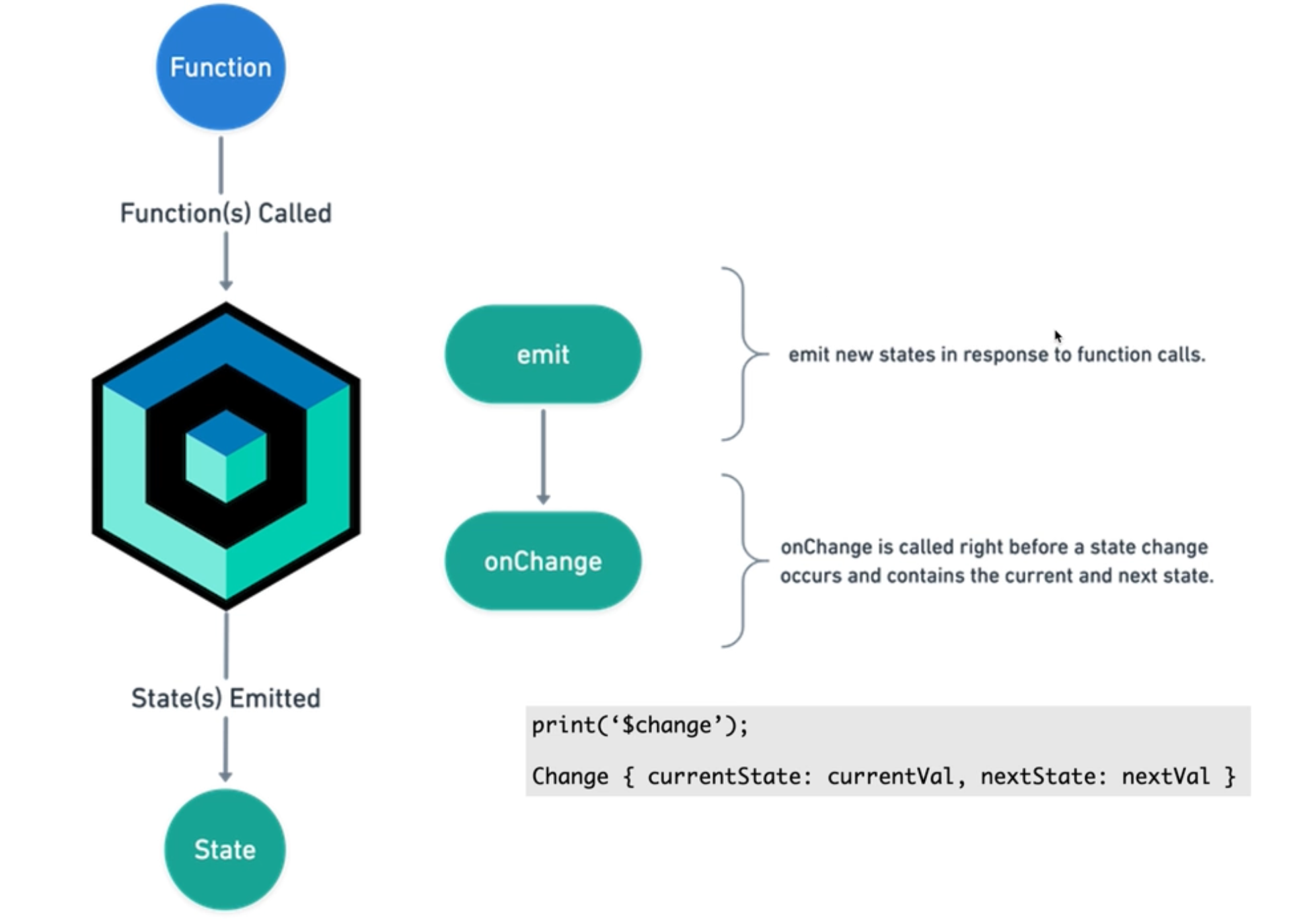
Observing Blocs
cubit에서 state의 변화는 emit에 의해 촉발됨이때 실제 state변화가 일어나기전에 cubit에 change 이벤트가 발생하고 onchange 함수 호출다음은 blocbloc에서 state의 변화는 event가 add되면 발생. 이때 onevent 함수가 t

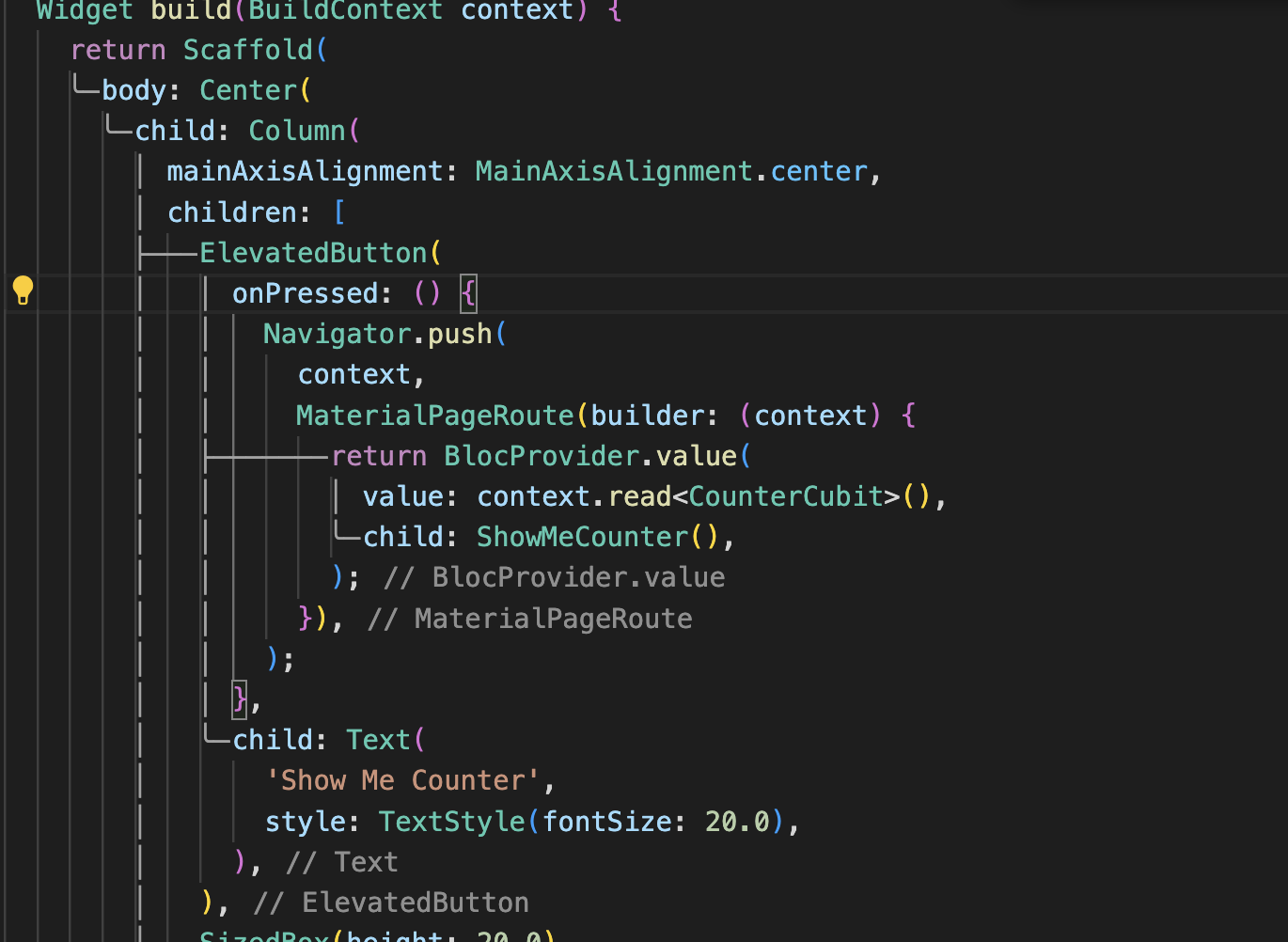
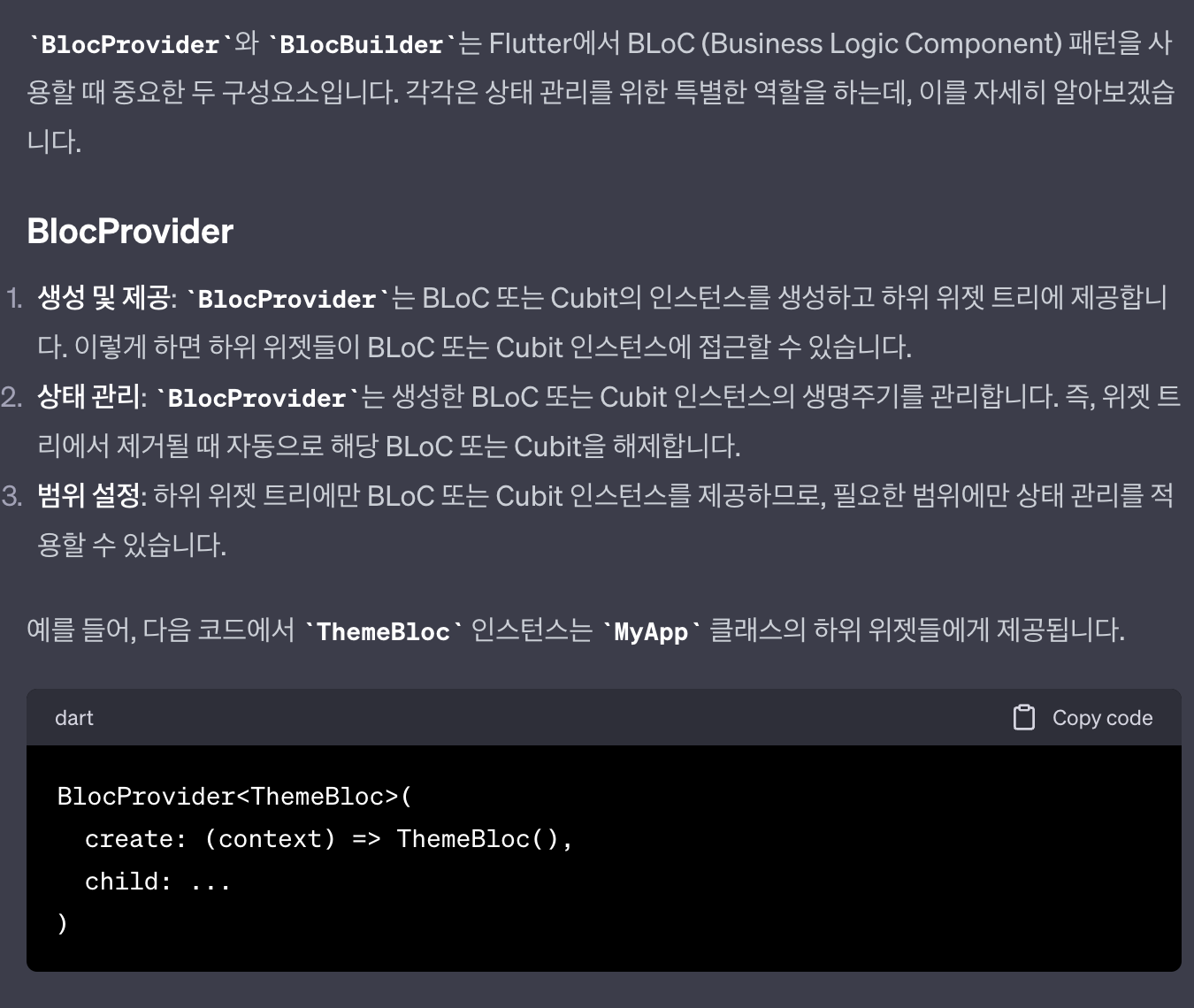
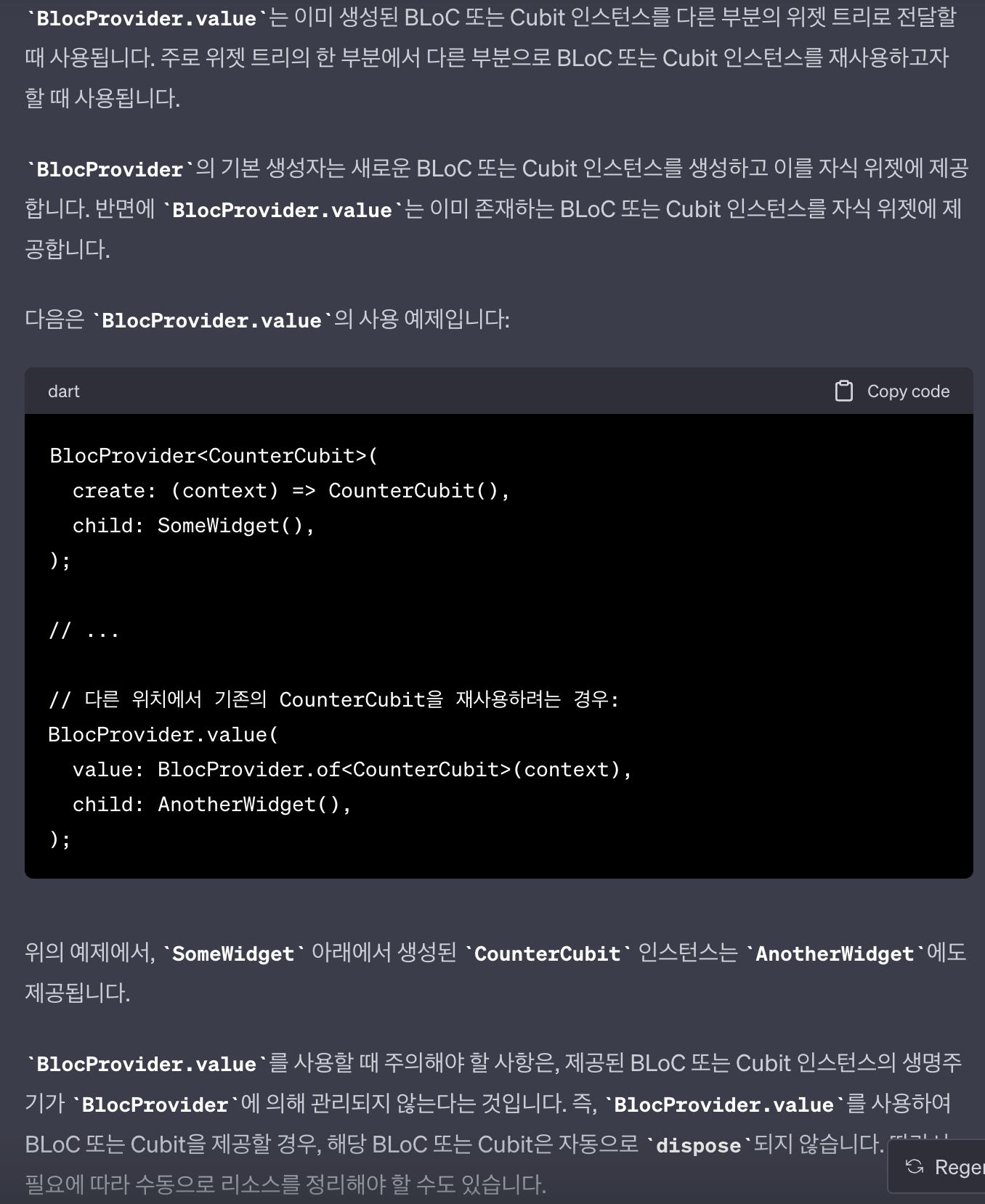
blocprovider.value
bloc 인스턴스를 다른 buildcontext 넘겨보낼때 blocprovider.value를 통해 넘겨주어야함
pagination 클래스
상태를 먼저 변경하고 나서 데이터를 가져오는 방식은 사용자 인터페이스(UI)에서 로딩 표시를 보여주는 등의 작업을 위해 중요

카카오페이 환경설정
현재 앱에서 결제방식이 아임포트의 카드에만 국한되어 결제편의성이 많이 떨어진 상황이다.이에 소비자들의 결제편의성 제고를 위해 카카오페이를 결제에 도입하도록 결정하였다.바로 카카오페이 웹뷰를 띄우는 방식을 검토하였으나, 검토하는 와중에아임포트에서도 카카오페이 결제웹뷰를