[11.03] 내일배움캠프[Spring] TIL-4
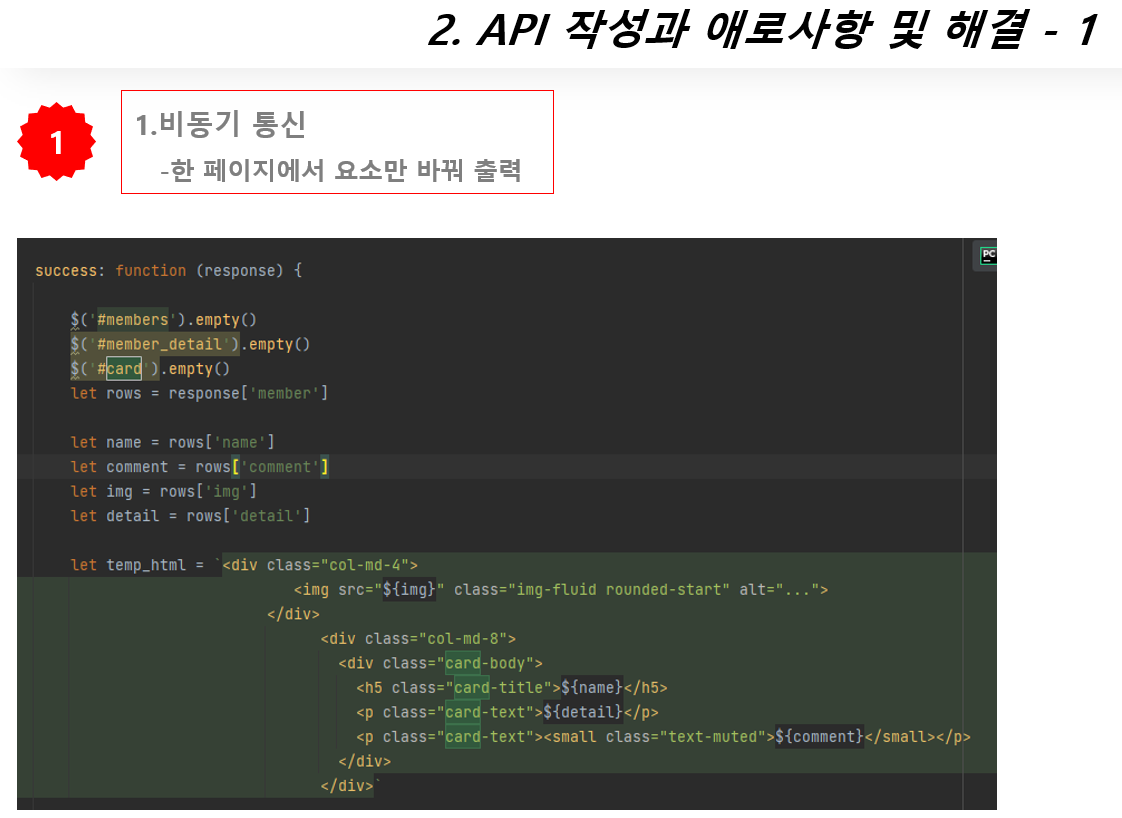
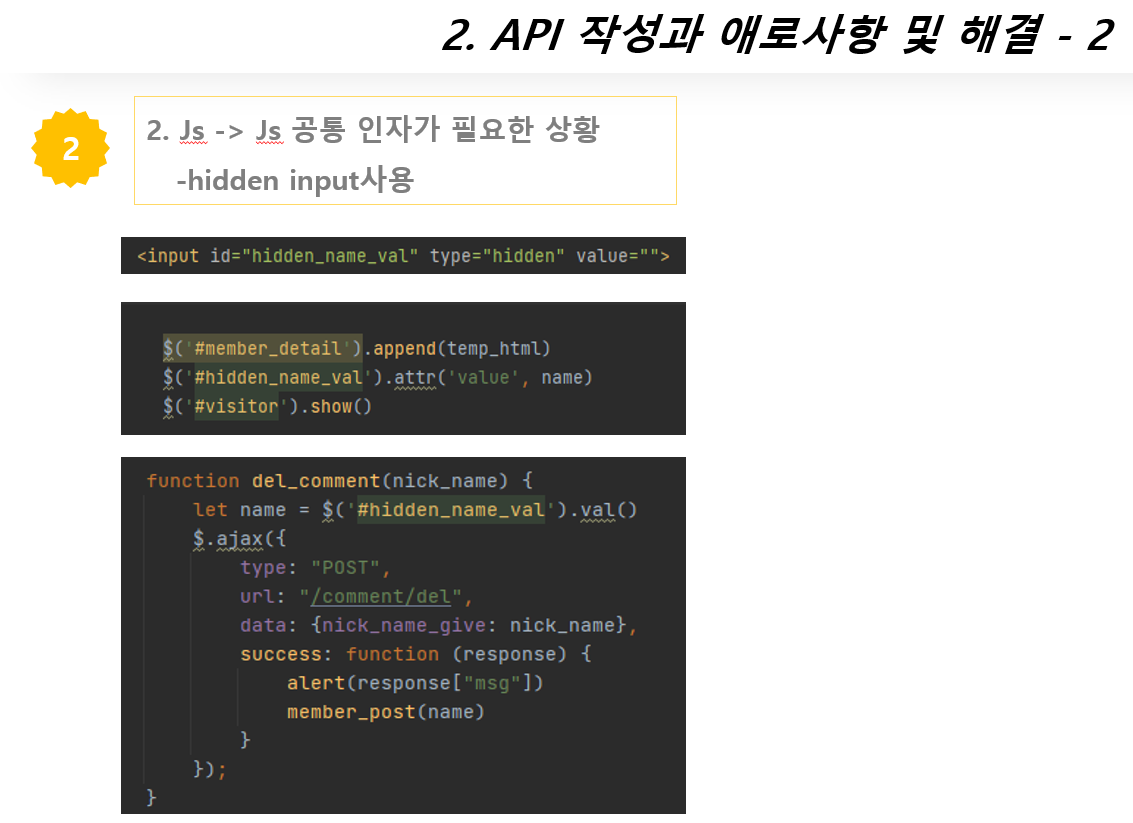
1. 미니 팀 프로젝트 진행
- 어제까지의 진행 상황
👉 계획했던 모든 기능들은 구현이 됐다.
- 오늘 해야할 것( 오늘은 코드 구현이나 공부를 하지 못했다... )
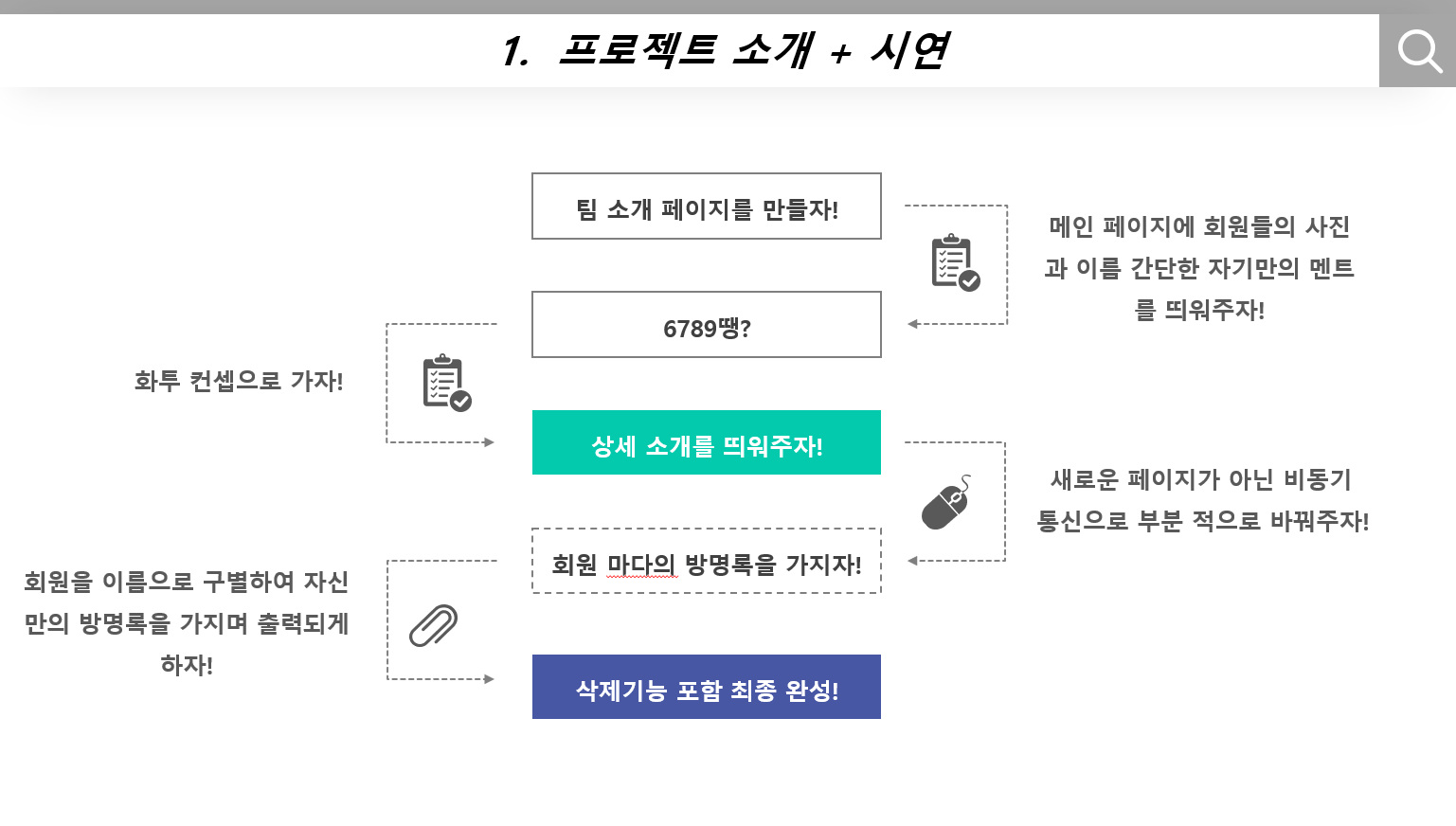
1) 만든 프로젝트를 바탕으로 발표자료 만들 것.
2) 발표 대본 만들 것.
3) 시현영상 준비.
- 최종 코드 ( index.html )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta property="og:title" content="팀6789땡" />
<meta property="og:description" content="응원 한마디!!" />
<meta property="og:image" content="https://cdn.iptnews.kr/news/photo/202202/20200_20185_1236.jpg" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>팀 6789땡</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap"
rel="stylesheet">
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.member_content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.top_content {
width: 100%;
height: 400px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://coresos-phinf.pstatic.net/a/30hbb6/0_cf7Ud018svcavwo8ineb9ww_oya09y.jpg?type=cover_a640');
background-position: center;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.profile {
display: flex;
flex-direction: row;
margin: 30px auto 0px auto;
width: 95%;
max-width: 900px;
border-radius: 30px;
}
.visitor > button {
width: 200px;
height: 50px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: transparent;
border-radius: 50px;
border: 1px solid;
margin: 10px auto 10px auto;
}
.visitor {
display: flex;
flex-direction: column;
display: none;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
display: none;
}
.mypost > button {
margin-top: 15px;
}
/*회원 상세페이지 사진 크기*/
.col-md-4 > img {
width: 800px;
height: 400px;
}
/*메인 페이지 이름이랑 간단소개 까맣게 하는 부분*/
.card-body1 {
background-color: black;
color: white;
}
.card {
width: 95%;
max-width: 500px;
margin: auto;
}
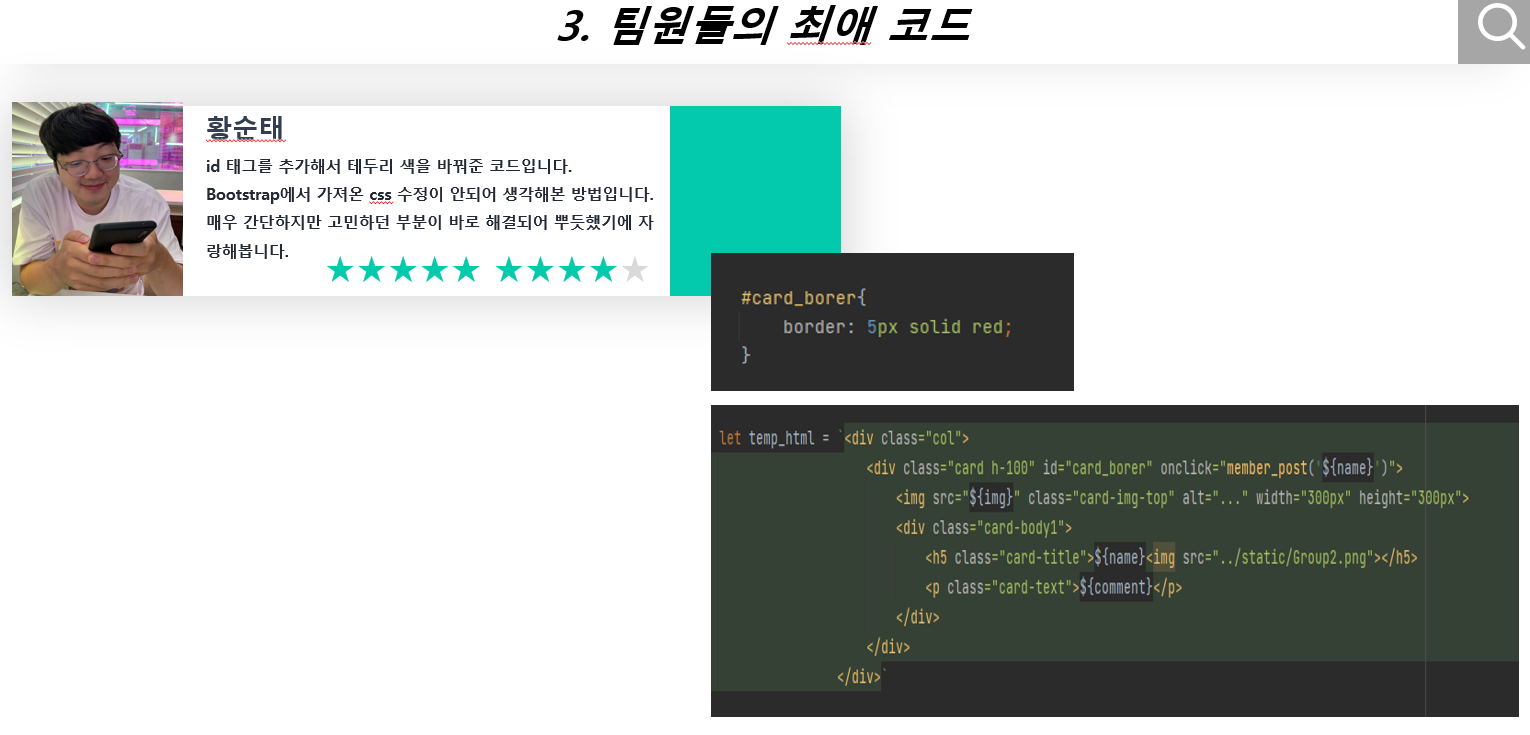
#card_borer{
border: 5px solid red;
}
</style>
<script>
//각 회원 프로필 넘어가는 부분
$(document).ready(function () {
show_members();
});
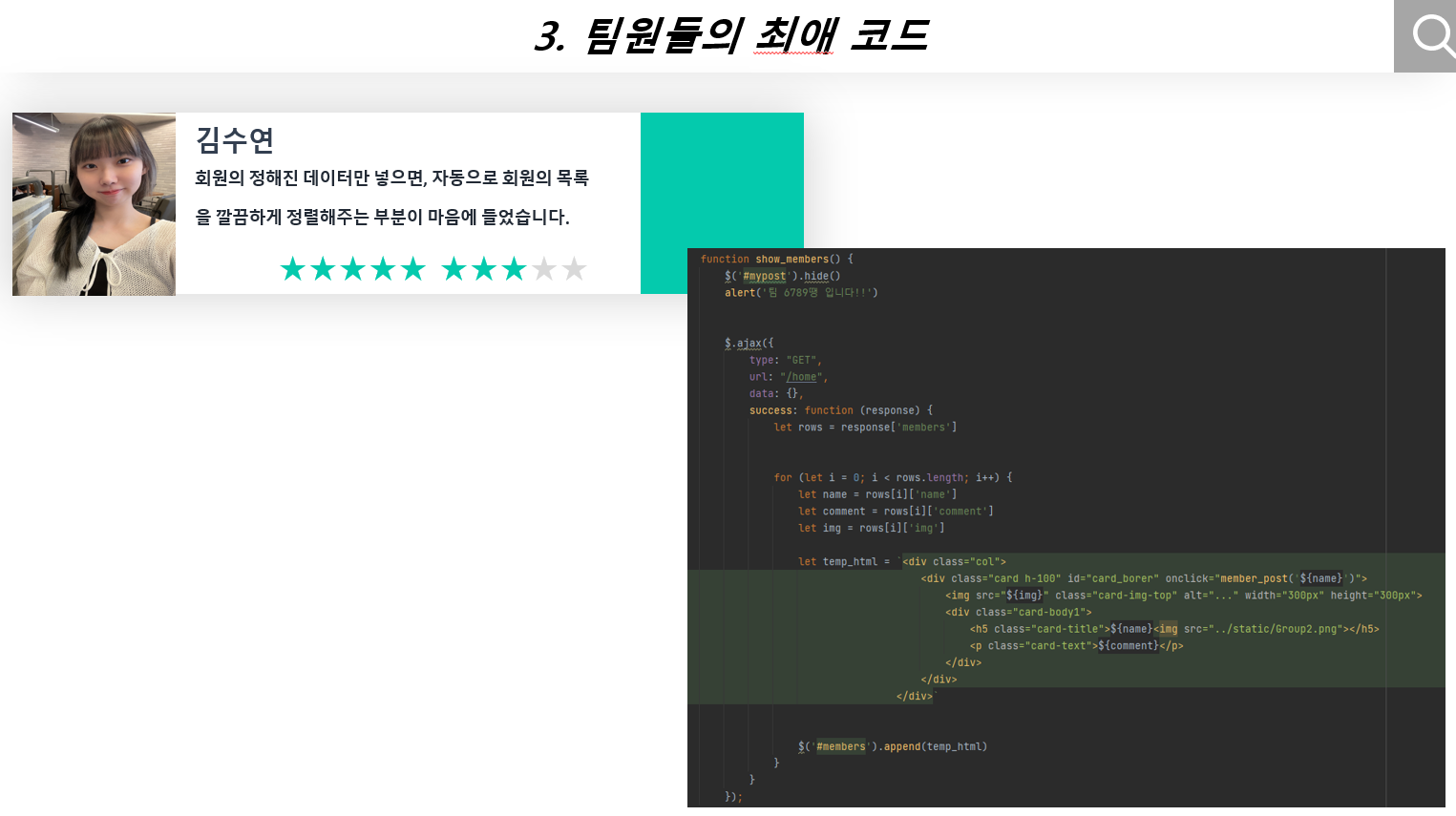
function show_members() {
$('#mypost').hide()
alert('팀 6789땡 입니다!!')
$.ajax({
type: "GET",
url: "/home",
data: {},
success: function (response) {
let rows = response['members']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['name']
let comment = rows[i]['comment']
let img = rows[i]['img']
let temp_html = `<div class="col">
<div class="card h-100" id="card_borer"token interpolation">${name}')">
<img src="${img}" class="card-img-top" alt="..." width="300px" height="300px">
<div class="card-body1">
<h5 class="card-title">${name}<img src="../static/Group2.png"></h5>
<p class="card-text">${comment}</p>
</div>
</div>
</div>`
$('#members').append(temp_html)
}
}
});
}
function member_post(name) {
$.ajax({
type: "POST",
url: '/one-post',
data: {name_give: name},
success: function (response) {
$('#members').empty()
$('#member_detail').empty()
$('#card').empty()
let rows = response['member']
let name = rows['name']
let comment = rows['comment']
let img = rows['img']
let detail = rows['detail']
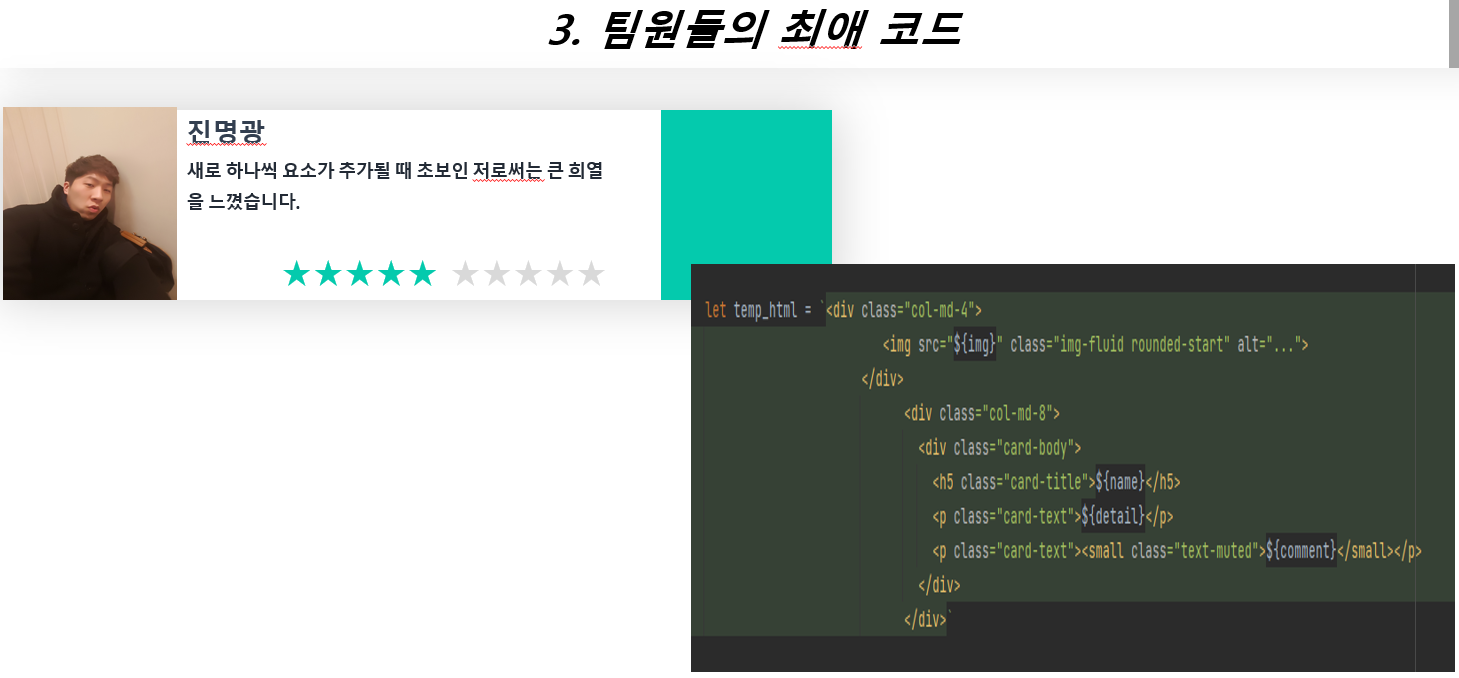
let temp_html = `<div class="col-md-4">
<img src="${img}" class="img-fluid rounded-start" alt="...">
</div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">${name}</h5>
<p class="card-text">${detail}</p>
<p class="card-text"><small class="text-muted">${comment}</small></p>
</div>
</div>`
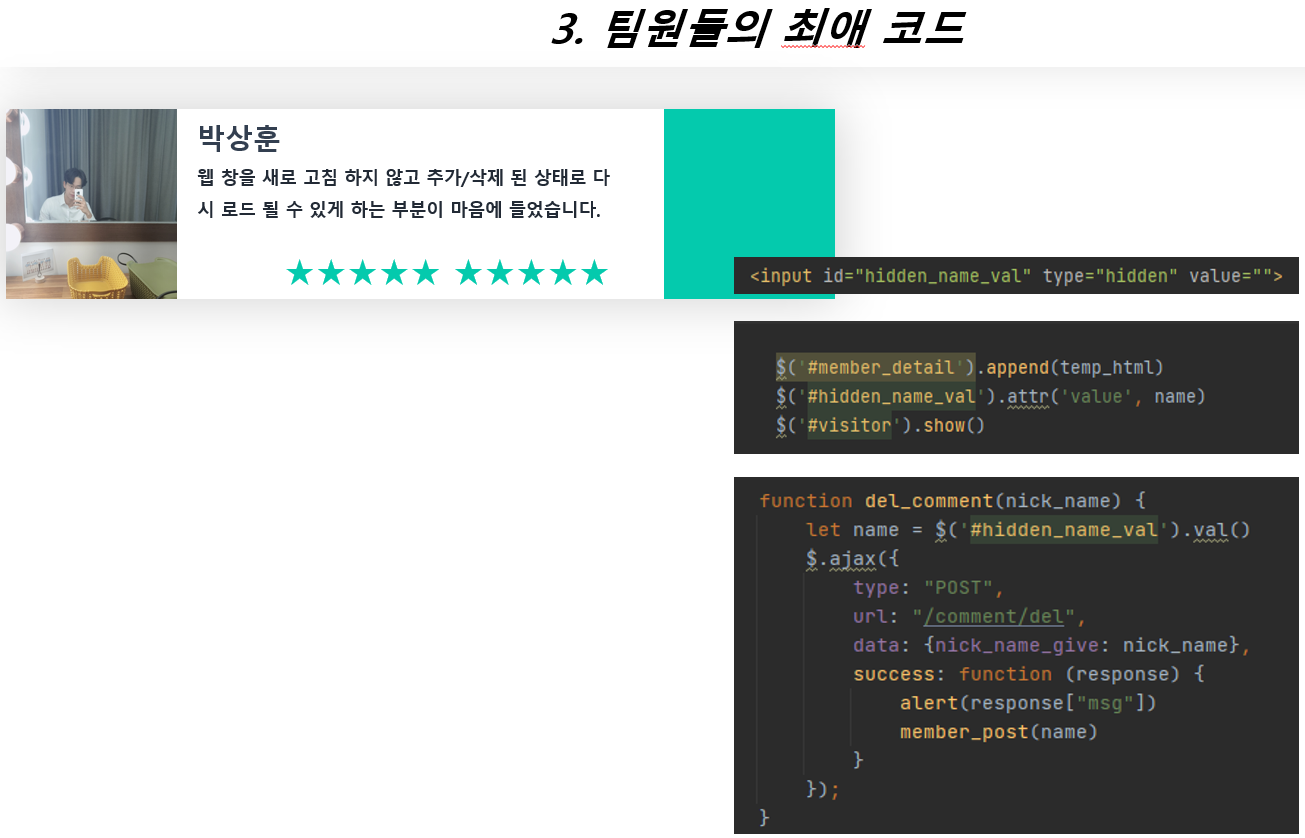
$('#member_detail').append(temp_html)
$('#hidden_name_val').attr('value', name)
$('#visitor').show()
let rows_bang = response['members_bang_list']
for (let i = 0; i < rows_bang.length; i++) {
let nick_name = rows_bang[i]['nick_name']
let comment = rows_bang[i]['comment']
let temp_html = `<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">${nick_name}<cite title="Source Title"></cite></footer>
<buttontoken interpolation">${nick_name}')" type="button" class="btn btn-outline-primary">삭제</button>
</blockquote>`
$('#card').append(temp_html)
}
$('#comment').val('')
$('#nick_name').val('')
}
});
}
function save_comment() {
let name = $('#hidden_name_val').val()
let comment = $('#comment').val()
let nick_name = $('#nick_name').val()
$.ajax({
type: 'POST',
url: '/save-comment',
data: {
name_give: name,
comment_give: comment,
nick_name_give: nick_name
},
success: function (response) {
alert(response['msg'])
member_post(name)
}
})
}
function open_box() {
$('#post-box').show()
}
function close_box() {
$('#post-box').hide()
}
function del_comment(nick_name) {
let name = $('#hidden_name_val').val()
$.ajax({
type: "POST",
url: "/comment/del",
data: {nick_name_give: nick_name},
success: function (response) {
alert(response["msg"])
member_post(name)
}
});
}
</script>
</head>
<body>
<div class="top_content">
<h1>6789땡</h1>
<img src="../static/Group2.png">
</div>
<div class="profile" id="profile2">
<div class="row row-cols-1 row-cols-md-3 g-4" id="members">
</div>
</div>
<div class="member_content">
<div class="card mb-3" style="max-width: 1000px;">
<div class="row g-0" id="member_detail">
</div>
</div>
<div class="col-md-6">
<div class="visitor" id="visitor">
<button onclick="open_box()">방명록 남기기</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="nick_name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<input id="hidden_name_val" type="hidden" value="">
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
</div>
<div class="card" id="card">
</div>
</body>
</html>
- app.py
from flask import Flask, render_template, request, jsonify, redirect, url_for
from pymongo import MongoClient
app = Flask(__name__)
client = MongoClient('mongodb+srv://test:sparta@cluster0.cygiufq.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
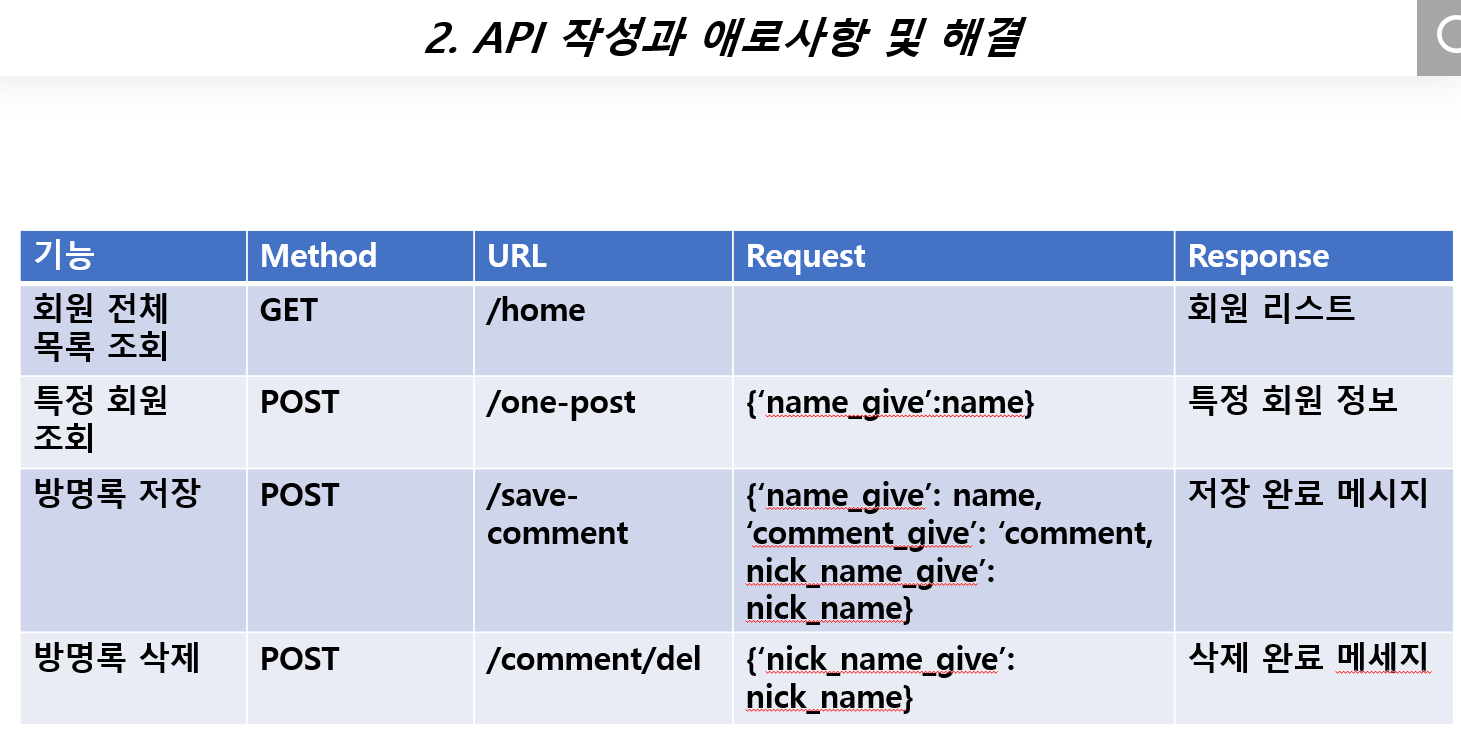
@app.route("/home", methods=["GET"])
def members_get():
member_list = list(db.members.find({},{'_id':False}))
return jsonify({'members': member_list})
@app.route("/one-post", methods=["POST"])
def one_post():
name_receive = request.form['name_give']
member = db.members.find_one({'name': name_receive}, {'_id': False})
members_bang_list = list(db.members_bang.find({'name': name_receive}, {'_id': False}))
# print(members_bang_list)
# return redirect(url_for('one_get', name = name_receive))
return jsonify({'member': member,
'members_bang_list': members_bang_list
})
@app.route("/save-comment", methods=["POST"])
def save_comment():
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
nick_name_receive = request.form['nick_name_give']
doc = {
'name': name_receive,
'comment': comment_receive,
'nick_name': nick_name_receive
}
db.members_bang.insert_one(doc)
return jsonify({'msg':'저장 완료!'})
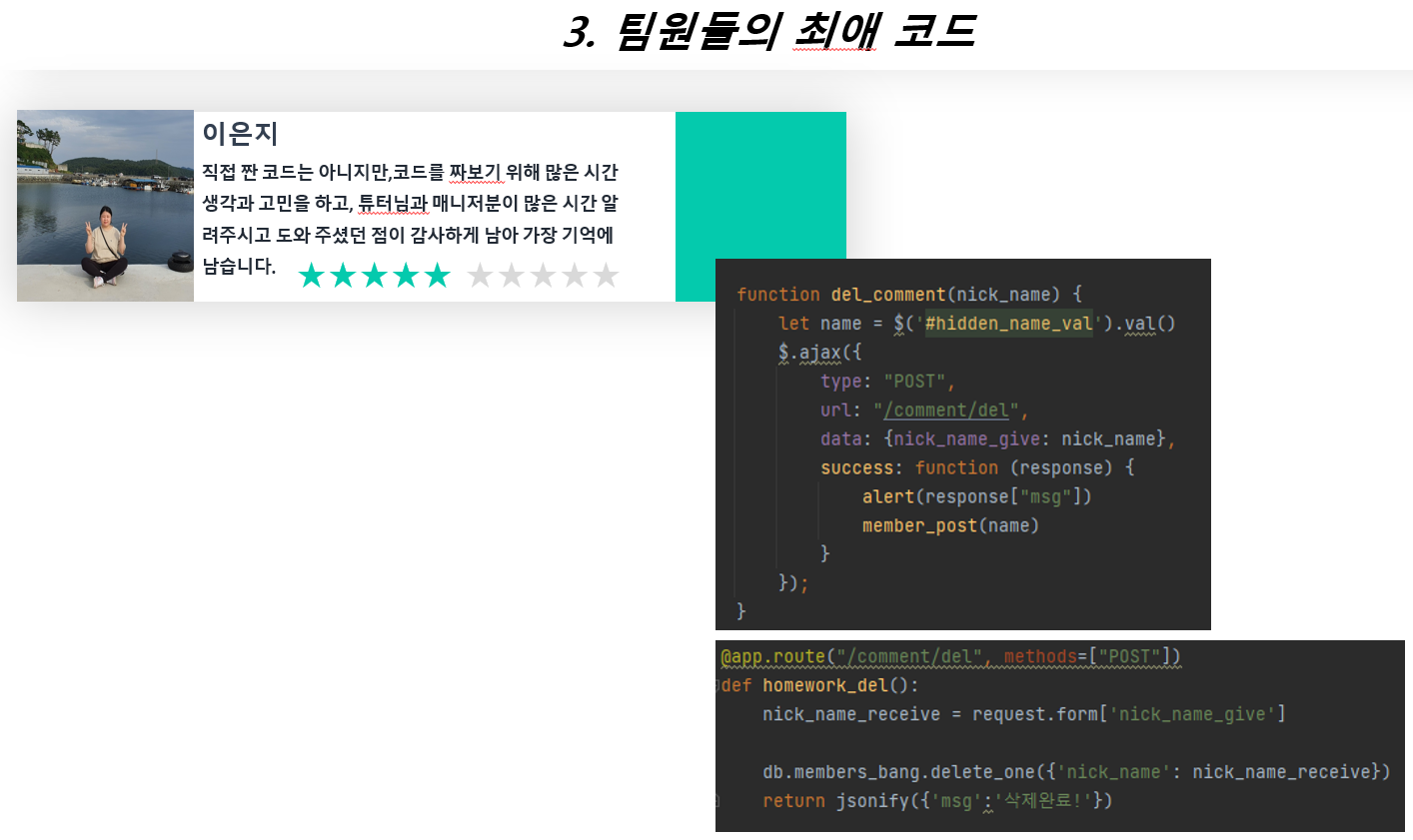
@app.route("/comment/del", methods=["POST"])
def homework_del():
nick_name_receive = request.form['nick_name_give']
db.members_bang.delete_one({'nick_name': nick_name_receive})
return jsonify({'msg':'삭제완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)2. 발표 준비
- PPT














3. AWS 호스팅 오류
- 본 프로젝트를 가비아에서 구입한 도메인으로 호스팅 하려는 중 오류발생.
👉 Permission denied (public key )오류의 발생!
👉 많은 구글링을 하였지만 해결 X
👉 생각 해보니 파일질라에서 키 파일을 지움...
👉 다시 EC2에서 인스턴스 새로 만들어서 연결..성공..
4. 느낀점⭐
1) 함부로 모르는 파일 지우지말자!!!!!!!
2) 다음에는 더 멋있는 프로젝트를 만들어보자!
3) 발표 잘하자...
