
1
csr ssr 어쩌구 저쩌구 있는대
이걸 알기 위해선 미리 한가지 알게 있음
client측에서 서버에서 뭘 받고 렌더링함?
바로 html과 js파일임

1줄요약:
html다운로드받음-> 그걸로 페이지를 만듬-> css 받아서 입힘
이게 브라우저 렌더링임
근대 csr ssr 은 뭐고 왜필요함?
1줄요약이 사실 다가 아니였음.
여기서 문제가 htmlElement를 html를 사용하지않고 수정하는 코드들이 등장함[js,jsx].
[리액트,뷰,앵글러,그리고 이전의 모든 정적 웹페이지들이 사용]
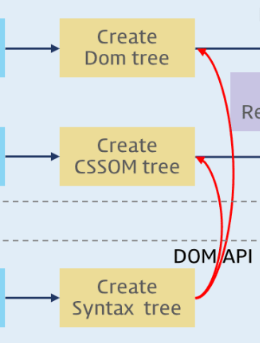
2

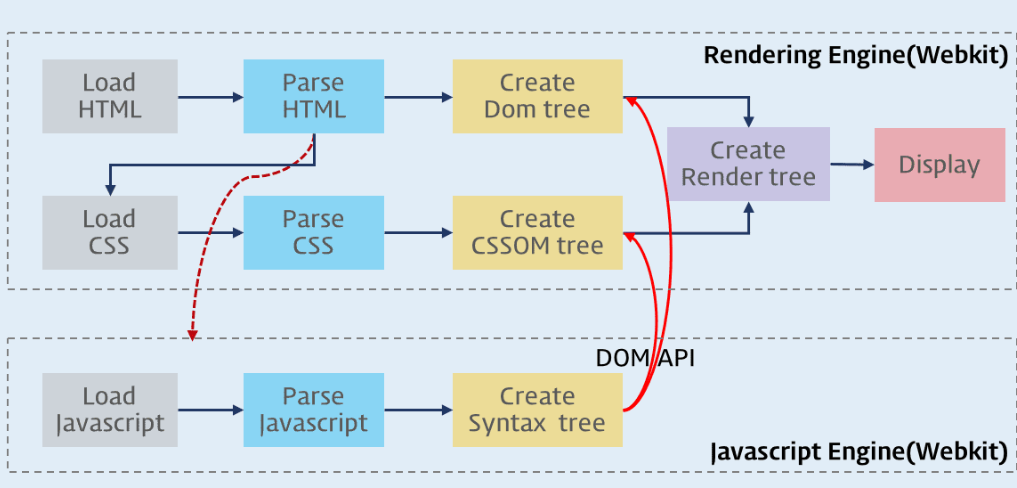
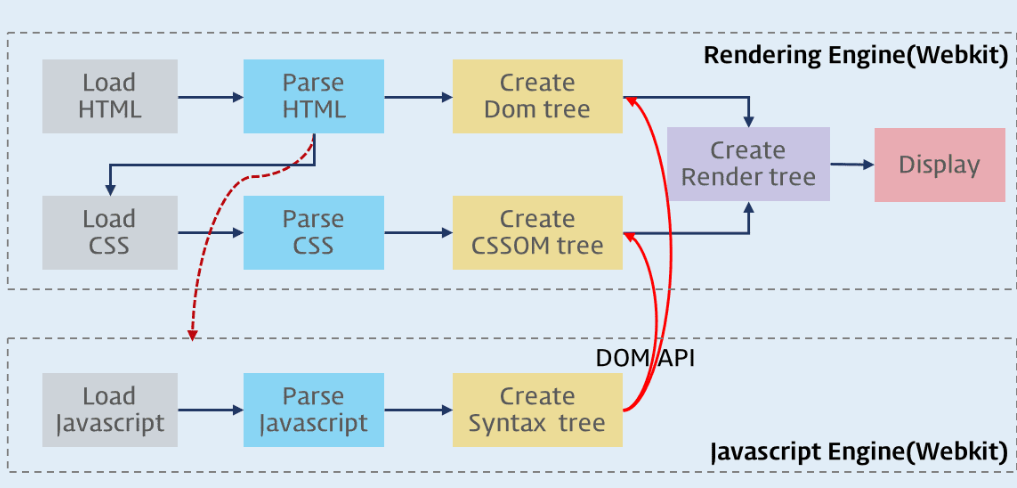
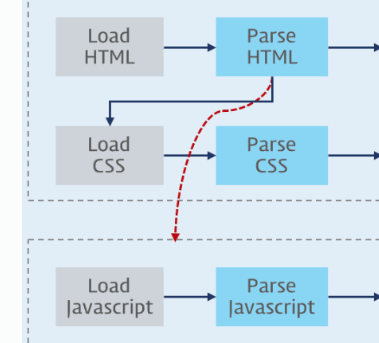
이게 진짜 렌더링 순서이자 life cycle임

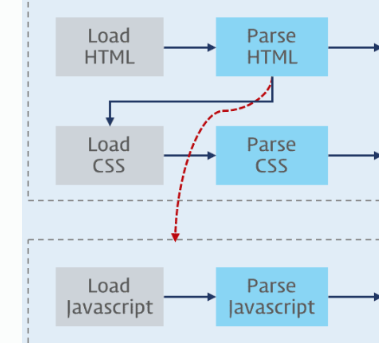
이 사진을보면 html을 parse(읽는다는뜻)하다가 멈추고
js를 읽고 (i/o타임 발생) 난 다음 html을 작성하려고 cpu를 사용함

이렇게되버리면 html을 보다가 멈추기때문에 지연시간이 발생하는대 그게 csr의 문제임.
요약설명하면

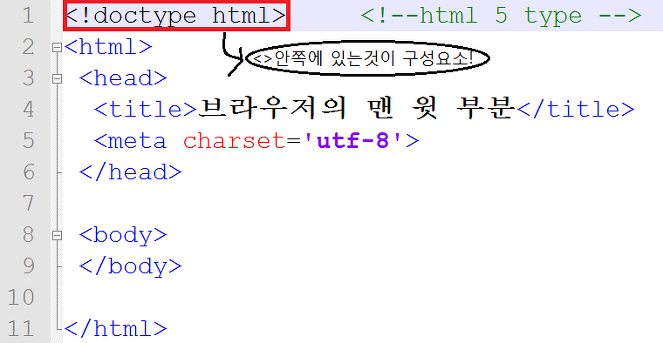
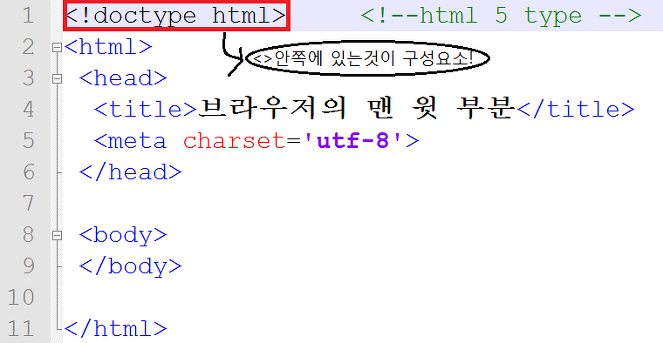
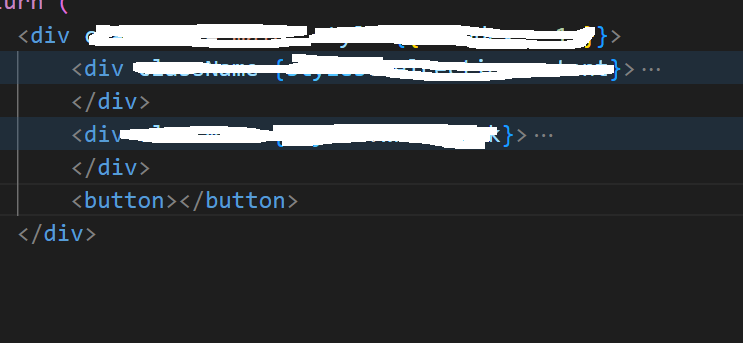
이렇게 빈 html을 먼저 받고나서

위 사진의 html의 나머지 html 요소를 js나 jsx를 통해 사용자의 브라우저에서 전부 구성하는걸 csr이라고함 즉 js파일을 중간중간에 불러와야 html이 완성됨
그럼 ssr은 머임?

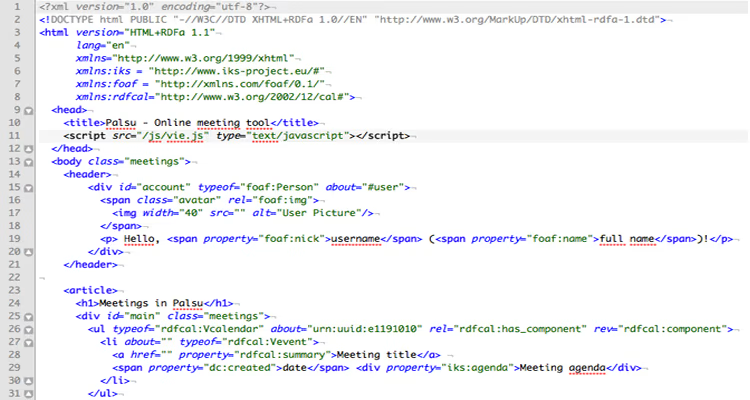
이렇게 빈html이 아니라

대충 서버에서 미리 찜쪄놓은 html
즉 dom이 채워진 html을 보내줌
그럼 html dom이 완성되어있으니 그 즉시 js를 동시에 받아서 나머지 html의 element들을 채워주면되는거임.
io타임이 짧아진다 이거임.
그럼 ssr방식은 클라이언트에게 첫화면의 렌더링 시간을 줄여주는 효과를 일으킨다 이거임.
아 갑자기 생각난건대
next js도 이런 ssr방식을 위한 프레임워크인대
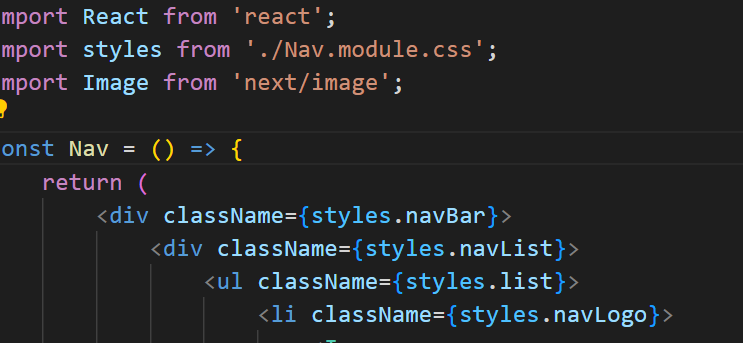
next js는 css가 희안하게도 작동함

className에 css를 jsx를 통해 적용시키는대
이게 실제로 하는일은 css파일을 처음부터
import 즉 안보이지만 저 파일안에 포함시킨뒤에

parse html-> load &parse javascript ->load css 이딴 짓거릴안하고
parse html-> (load &parse)+(javascript&css)
안멈추고 css,js를 동시에 입힘
그럼 io가 또 줄어들고 성능이 올라감
굿
