cors 란?
교차 출처 리소스 공유 (Cross-origin resource sharing)

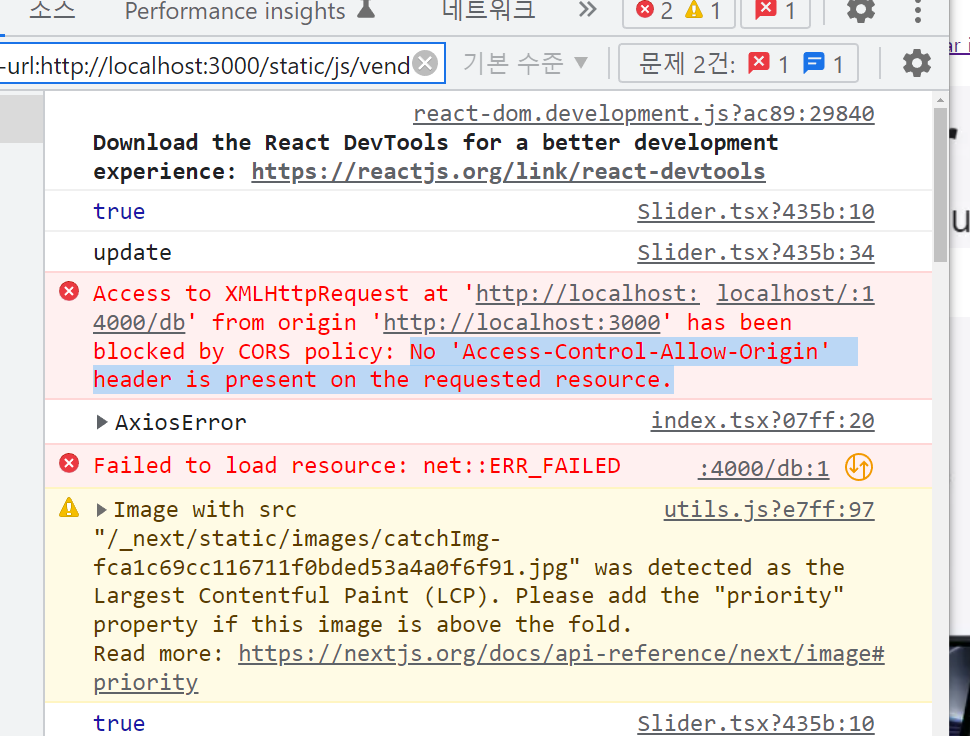
같은 로컬 환경에서 api 서버와, 프론트 서버를 실행시켯더니 발생한 문제임

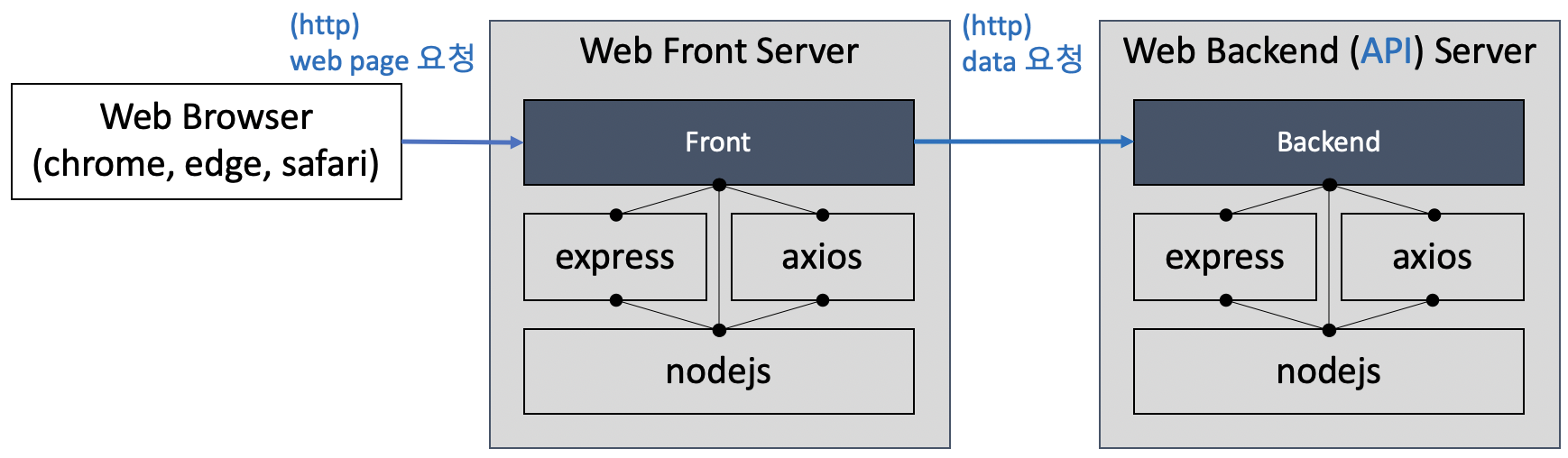
이 구조를 이해 해야하는대
front서버가 따로있고 front에서 데이터를 요청할
api서버가 따로있음
근대 이걸 같은 컴퓨터에서 돌리니까 문제가 발생함.

https: 호스트
www.어쩌구 주소.com :도메인
:443 ,:3000 : 연결할 포트번호
여기서 도메인이나 포트번호가 겹치면 cors 문제가 발생함
그럼 어떻게 해결했냐
터미널에
npm install cors 해서 cors 모듈을 설치하고

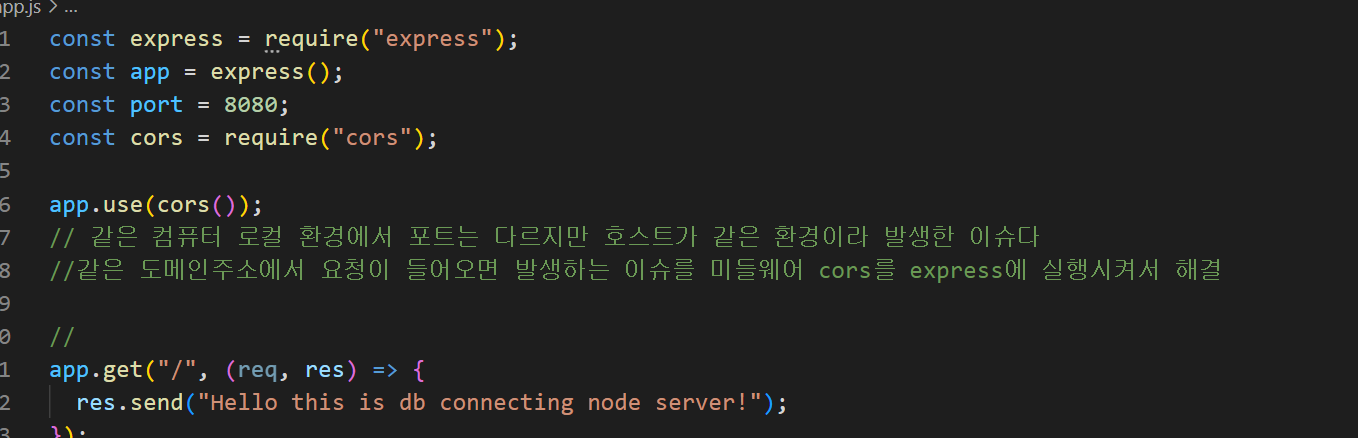
const app = express();
const cors = require("cors");
app.use(cors());해당코드를 넣어줌
express를 실행시킬때 .use를 사용해 cors 모듈을 함께 실행시킴.
그럼 보안이슈인 cors에러가 삭제됨. 근대 이거 서버를 다른컴퓨터에 두면 발생할 문제는아님.
