자료형
숫자형
// 덧셈
console.log(1 + 8); 9
// 뺄셈
console.log(6 - 7); -1
// 곱셈
console.log(3 * 3 * 3); 27
// 나눗셈
console.log(5 / 2); 2.5
// 나머지
console.log(7 % 3); 1
//거듭제곱
console.log(3 ** 3); 27이렇게 Javascript는 숫자 형태의 값에 기본적인 사칙연산이 가능하다
문자형
//문자열 문자열은 ("") ('')로 감싸주어야한다
'소재현'
"소재현"
console.log('hello');
console.log("I'm Iron man");
//문자열 안에 작은따옴표도 있고 큰따옴표도 있을땐 \역슬래시를 활용하면된다
console.log("He said \"I'm Iron man\"")
//역슬래시가 읽기 불편하다면 가독성을 높여주는 방법으로는 양끝을 감싸는 따옴표를 따옴표가 아니라 백틱(`)으로 감싸주는 것이다
console.log(`He said "I'm Iron man"`)
//문자열도 더하기가 가능하다
console.log('hello' + 'world')불대수,불린형
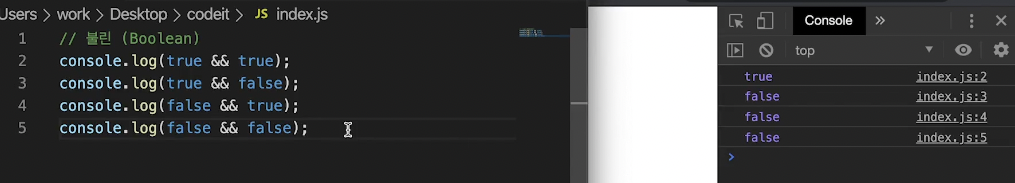
// and 연산은 두 명제가 모두 참인지를 확인하는 것이다
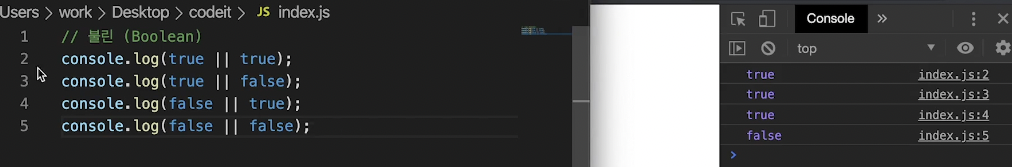
// or 연산은 두명제 중 하나라도 참이 있는지를 확인하는것이다
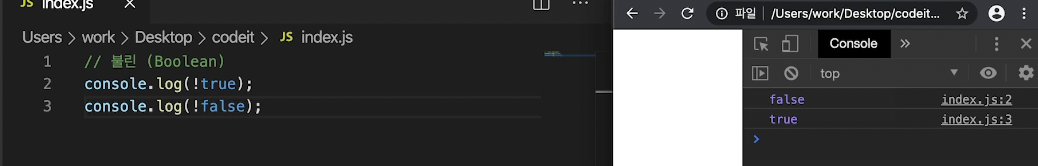
// not 연산은 그냥 반대로 뒤집어 주는 역할을 한다
Javascript에서 참과 거짓을 표현하는 자료형을 불린이라고 한다
등호는 항상 부등호 뒤에 써야한다
and 연산자 && shift+7=&
or 연산자 || shift+\=|
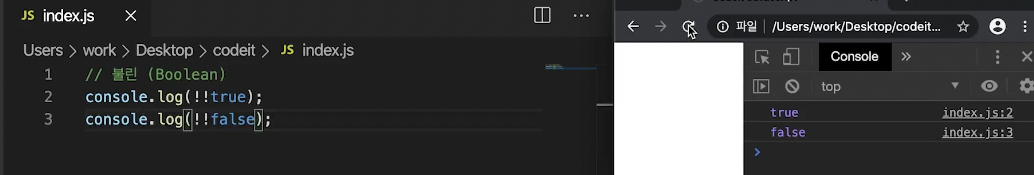
Not연산자 !
반대의 반대 !!
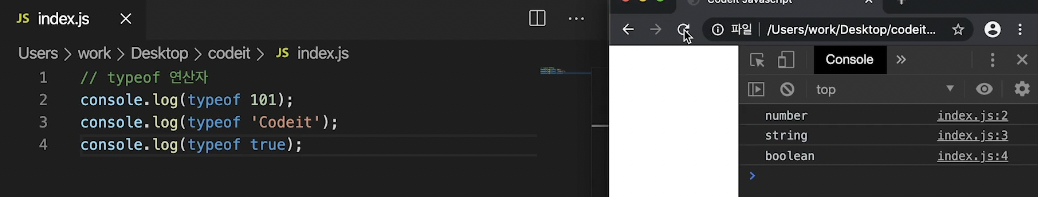
Typeof연산자

typeof 연산자 우리가 사용하는 값이 어떤 자료형인지 확인할 수 있다 그리고 연산 우선순위를 주의해서 사용해야한다
참고:https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
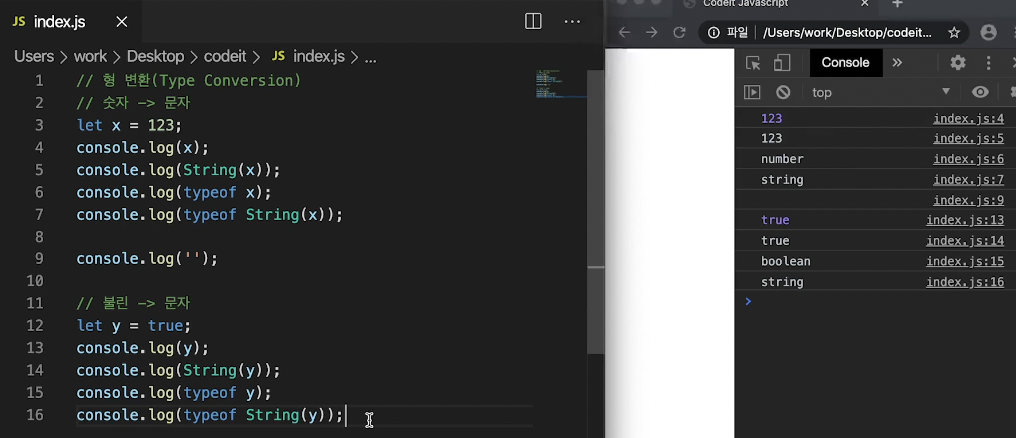
형 변환

형 변환은 javascript에서 기본적으로 제공하는 함수를 쓰면된다
문자열로 바꾸고 싶을땐 String 함수를 쓰면된다
숫자열로 바꾸고 싶을땐 Number 함수를 쓰면된다
블린으로 바꾸고 싶을땐 Boolean 함수를 쓰면된다

쉽게 생각해서 어떤 값의 양쪽에 따옴표를 붙여준거라고 생각하면된다
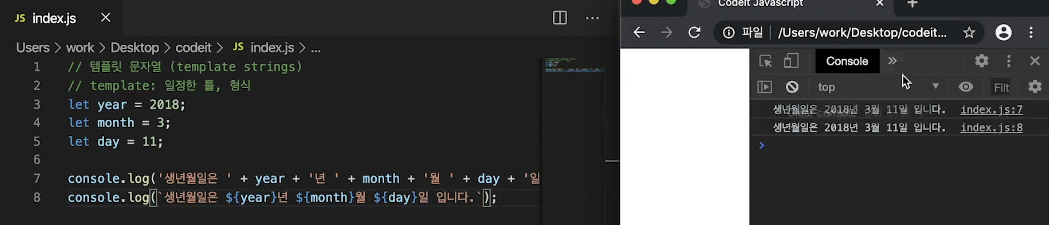
템플릿 문자열

하나씩 +기호로 쓰는것이 아닌 $()로 이어주면 가독성 높은 코드를 만들어준다.
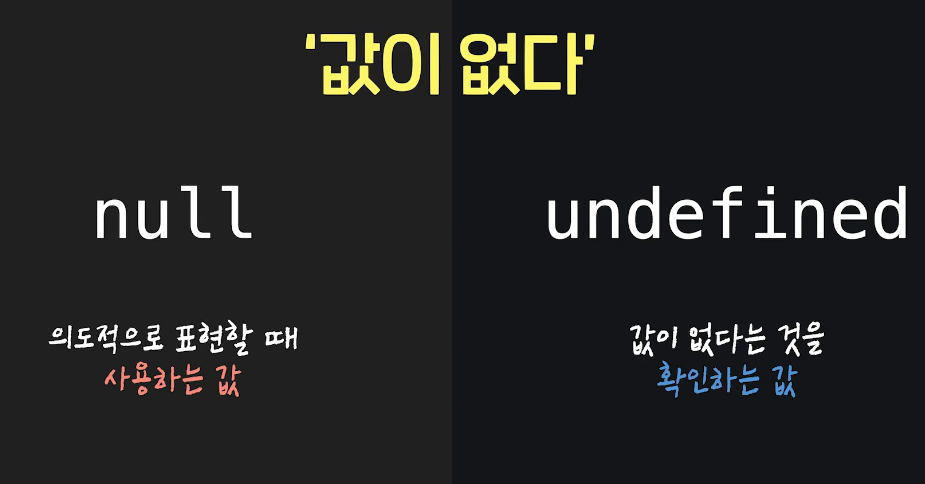
Null & Undefined

null과 undefined 코드를 작성할때 선언만 하고 아무런 것도 지정하지 않은 것인지
혹은 값이없음을 의도적으로 표현한 것인지가 이 둘을 구분하는 가장큰 차이점이다