
세미클론
; (세미클론) 문장과 끝을 세미콜론으로 구분한다 (필요한 경우에만 쓰자는 의견과 무조건 쓰자는 의견으로 나뉜다던데 처음에는 문장을 구분하는 능력이 떨어지기도 하고 발생할 수 있는 이슈들이 있기에 쓰는 것이 좋다)
주석
// 주석(코멘트) 어떤의도로 코드를 작성했는지 설명할때, 구현한코드가 어떠한 동작을 하는지 기록할때 사용한다
/**/ 줄바꿈을 해서 주석을 작성하고 싶을때 사용
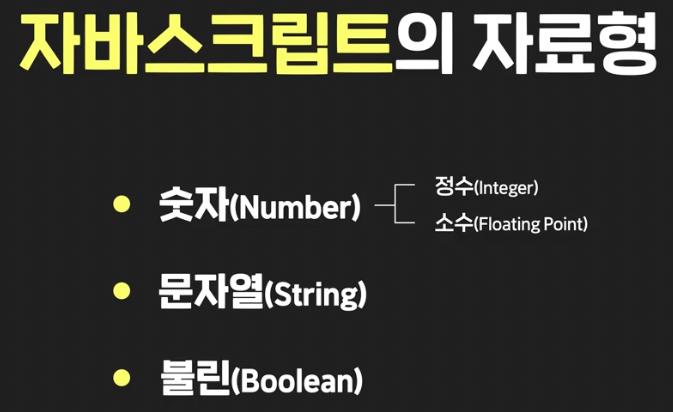
자바스크립트의 자료형

추상화
추상화하는것이 중요함
목적을 명확히, 불필요한 것들은 숨기기, 핵심만드러내기
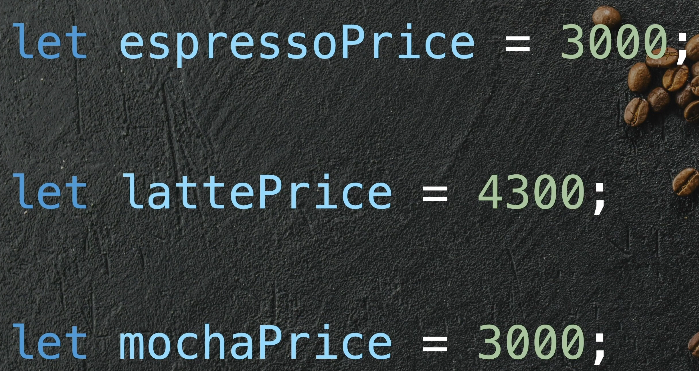
변수

- JavaScript 식별자는 '문자(a-z, A-Z)', '밑줄(_)' 혹은 '달러 기호($)'로 시작해야 한다. 두 번째 글자부터는 '숫자(0-9)'도 가능하다.
- '대문자'와 '소문자'는 구별해야한다. myname과 myName은 다른 이름이다.
- '예약어(JavaScript가 찜해놓은 단어)'는 사용하면 안된다. 예를 들어서 if, for, let 같은 것
- 의미없는 이름은 좋지않다
- 너무 추상적인 이름은 좋지않다 ex:상황에 따라 그냥 name이라는 변수명이 적합한 상황도 있을 수 있겠지만, 긴 프로그램을 쓰다 보면 다양한 '이름'들이 있기 때문에 name은 너무 추상적일 수 있다.
- 변수명에는 띄어쓰기가 불가능하기 때문에, 띄어쓰기 역할을 대신 할 무언가가 필요합니다. 그중 하나가 'camelCase'라는 것이다. 첫 번째 글자는 소문자로 하고, 띄어쓰기가 있는 각 단어의 첫 문자를 대문자로 표기하는 방식이다.
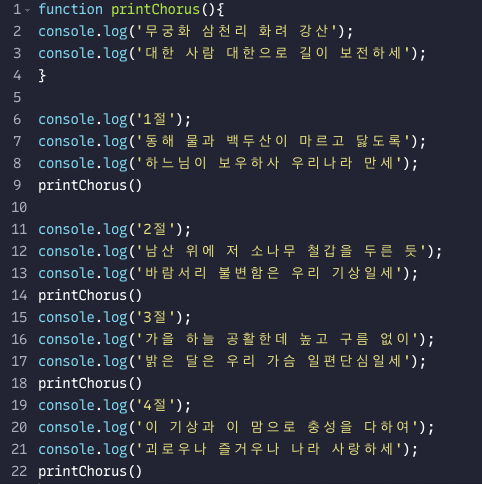
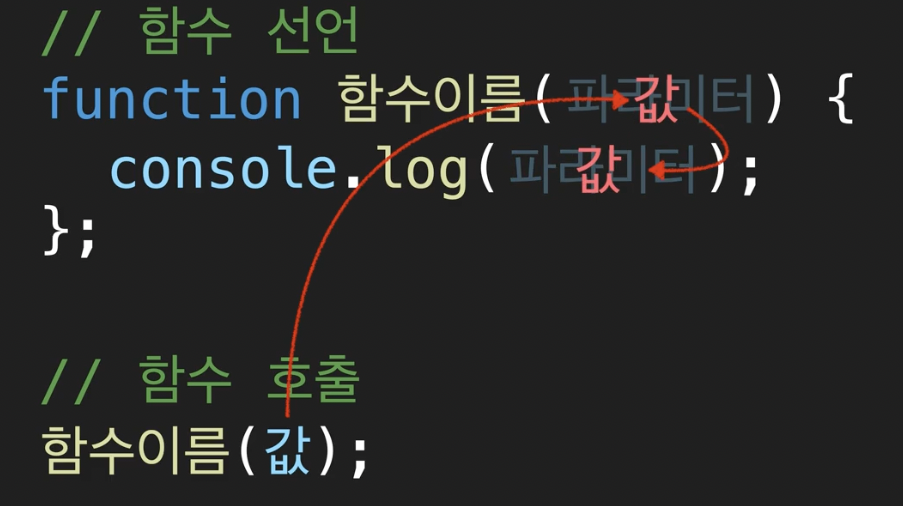
함수

함수선언은 function이라는키워드를 사용한다
함수를 사용할 때는 함수 이름을 쓰고 다음에 ()소괄호를 열고 닫으면 된다 이것을 함수 호출이라고 한다
파라미터

파라미터를 적절하게 활용하면 일정한 결과만을 출력하는 함수가 아니라 상활에 따라 다양한 결과를 출력하도록 활용할수있다
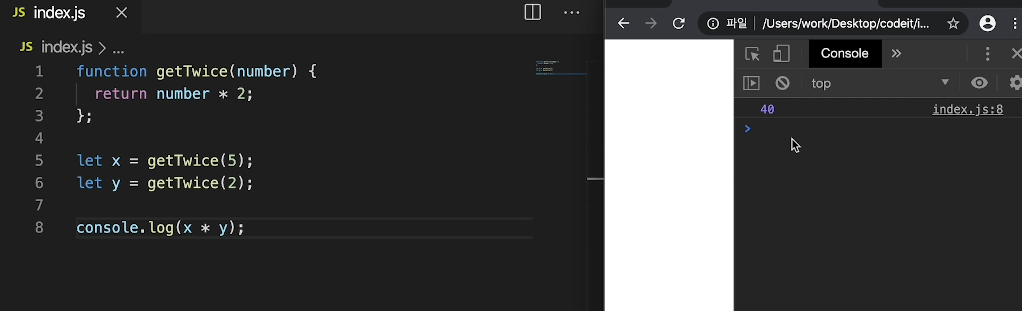
return문

return문 이란 함수 내부에서 정해진 명령들을 실행하고 난 뒤에 다시 돌려준다, 반환한다 라는 의미로 이해라면 된다
느낀점🧑🏻💻
자바스크립트에 세미클론, 주석, 변수, 함수, 파라미터, return 문에 대해서 공부를 하였다 공부를 하면서 생각보다 변수와 함수 부분이 어렵게 느껴졌는데 직접 코드를 짜보면서 하니까 조금이나마 이해하는 데 도움이 됐다 공부를 하면 할수록 알아야 하는 부분이 많다는 걸 느낀다 많이 부족한 만큼 차근차근 천천히 성장하는 개발자가 돼야겠다