WELCOME TO JAVASCRIPT

2.1 Basic Data Type(기본 데이터 유형)
- 자바스크립트는 int,float,string을 자동적으로 구분한다
- Number(숫자형)
- integer(정수)
- float(실수)
=> 숫자만으로 입력, 서로 +, -, *, / 가능.
- Text(문자형)
- String
=> ''나 "" 사이에 문자를 넣어 입력, String + String은 두 문자를 합친 것.
2.2 Variable(변수)
- console.log(); 라는 함수를 통해서 콘솔창에 무언가를 출력할 수 있다
number형은 따옴표없이 입력해도 인식해서 알아서 출력해주고
string은 앞뒤로 "큰따옴표" 혹은 '작은따옴표'로 같은 따옴표를 써서 묶어줘야 한다- variable(변수) 자바스크립트를 비롯한 모든언어에서 값을 저장하거나 유지하는 역할을 한다
- 변수에 이름을 지정할때 공백을 사용하지 않고 camelCase 를 사용한다
- const : 상수(constant)
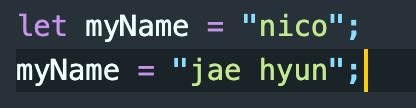
2.3 const and let
- 자바스크립트에는 variable(변수)를 만드는 방법이 두가지있다
- 하나는 const이고 다른 하나는 let이라는것을 사용하는것이다
- 차이점은 const는 constant(상수)라는 것이고, constant는 값이 바뀔수 없다
- let은 값이 바꾸어야 할 때 사용한다
- 한번 변수를 선언하고 업데이트하고싶으면 let을 쓰지않아도 된다
💥const를 기본으로 사용하고 만약 variable을 업데이트 하고싶다면 let을 쓰면된다 var는 사용하지 않는것이 좋다
4 Booleans
- null / undefined 와 false 는 다르다
- true: 참
- false: 거짓
- null: 의도적으로 값을 비운 상태, 자연적으로 발생하지 않는다
- undefined: 정의되지 않은 상태, variable이 존재하는데 값이 주어지지 않은것이다
2.5 Arrays(배열)
- array : 하나의 variable에 데이터를 여러 개 나열하기위한 것
배열의 그룹화는[](대괄호)를 통해 할 수 있다.
>Ex)
const 일주일 [월요일, 화요일, 수요일, 목요일, 금요일, 토요일];
변수에서 특정 하나를 지목하는 방법
문법 : variable [번호]
ex) console.log (일주일[4]) -> 금요일 도출
4번째면 목요일인데 왜 금요일이 나오는가?
이유는 컴퓨터는 숫자를 0부터 세기때문에 실질적으로 '월요일'을 0으로 세기 시작그렇다면 추가적으로 토요일을 도출하려면 6이 아닌 5를 입력해야 토요일이 도출 될 것
문법 : variable.push( )
ex) 일주일.push("일요일")
결과
0: "월요일"
1: "화요일"
2: "수요일"
3: "목요일"
4: "금요일"
5: "토요일"
6: "일요일"
length: 7
[[Prototype]]: Array(0)
일요일이 추가 됐음을 알 수 있음
2.6 Object
- object는 property를 가진 데이터를 저장해주며, { } 를 사용한다.
const player = {
name : apple,
color : red,
food : true,
};
console.log(player);
property를 불러오는 방법은 2가지가 있다.
- console.log(player.name); => apple
- console.log(player["name"]); => apple
또한 property를 바꾸는 것은 가능하지만 선언된 object를 바꾸는 것은 불가능하다.
ex)
const player = {
name : apple,
color : red,
food : true,
};
console.log(player);
player.color = "blue";
console.log(player.color);
--> blue
그리고 property를 추가 할 수도 있다.
player.koreanName = "사과";
--> {name: "tomato", color: "blue", food: true, koreaName: "사과"}