
 JS 파일을 실행하려면 브라우저에서 열어야 합니다.라는 질문에서 내가 이해를 잘못하였다 나는 당연히 html로 브라우저가 열려있던 상태에서 js파일을 실행한다는말인줄.. 하나를 틀려버림 ㅜ
JS 파일을 실행하려면 브라우저에서 열어야 합니다.라는 질문에서 내가 이해를 잘못하였다 나는 당연히 html로 브라우저가 열려있던 상태에서 js파일을 실행한다는말인줄.. 하나를 틀려버림 ㅜ
1.4 Why JS
자바스크립트가 프론트엔드에 쓸 수 있는 유일한 프로그래밍 언어라는 중요한 포인트
자바스크립트는 모든 브라우저에 내장되어 있다
모든 브라우저는 딱 세가지 언어를 이해한다 html, css, javascript
1.5 Why JS II
자바스크립트 기술을 좀 더 가다듬어서 더 깊게 배우고싶다면 프레임워크로 넘어가면 된다 프레임 워크는 내가 하려는일을 도와주는 도우미이다 그중에 하나가 리액트 네이티브이다 리액트 네이티브는 자바스크립트 만으로 안드로이드랑 ios 앱을 만들 수 있게 해준다
백엔드에서도 자바스크립트를 활용할수있다
2.0 Your First JS Project
자바스크립트를 다루는 방법은 브라우저의 console을 사용하는것이다
콘솔은 자바스크립트와 상호작용이 좋긴하지만 긴 자바스크립트 프로그램을 작성해야 한다면 그리 유용하지않다


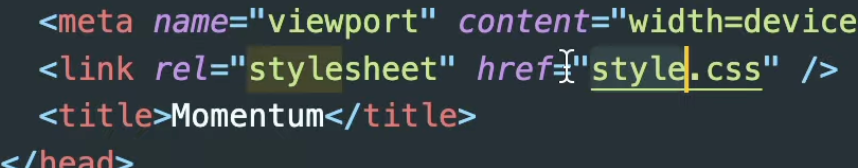
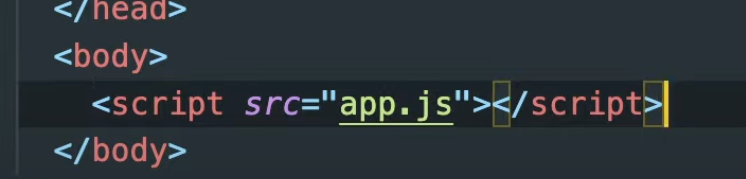
브라우저에서 자바스크립트 파일을 실행하기위해선 브라우저는 html을 열고, html은 css와 자바스크립트를 가져오면된다
자바스크립트 파일이나 css파일을 브라우저에서 여는것이 아니다